使用mui.js实现下拉刷新
闲聊:
最近因公司项目需求,小颖需要写一些html5页面,方便公司IOS和Android给APP中嵌套使用,其中需要实现拉下刷新功能,其实就是调用了一下mui.js就可以啦嘻嘻,下面跟着小颖一起来看看具体是怎么实现的吧.
目录:

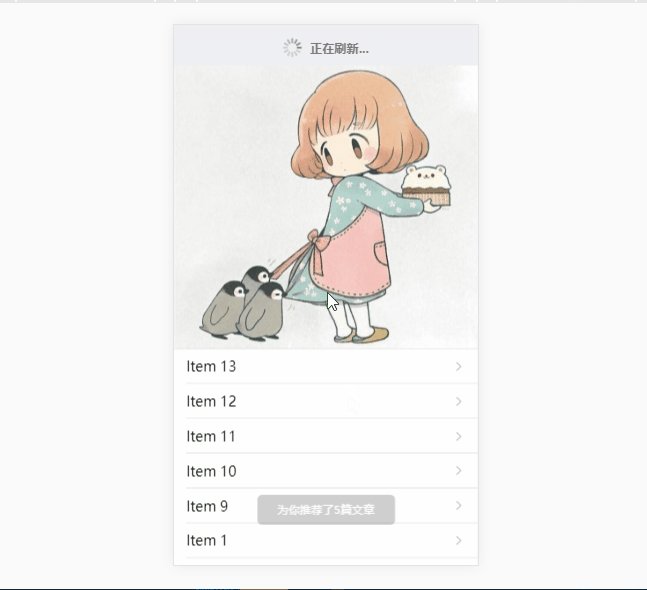
效果图:

mui.min.js、mui.min.css和jquery-3.3.1.js 小颖就不粘贴啦,大家在网上百度下载下来就可以啦嘻嘻,小颖就把default.css和index.html文件粘贴出来哦。
default.css
* {
margin:;
padding:;
border:;
}
html,
body,
.view-container {
height: 100%;
font-family: PingFangSC-Medium;
}
.bg {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
display: none;
position: absolute;
top:;
left:;
background-color: rgba(0, 0, 0, 0.5);
z-index:;
}
.bg .loading {
width: 40px;
height: 40px;
border-radius: 50%;
border: 5px solid #BEBEBE;
border-left: 5px solid #498aca;
animation: load 1s linear infinite;
-moz-animation: load 1s linear infinite;
-webkit-animation: load 1s linear infinite;
-o-animation: load 1s linear infinite;
}
@-webkit-keyframes load {
from {
-webkit-transform: rotate(0deg);
}
to {
-webkit-transform: rotate(360deg);
}
}
@-moz-keyframes load {
from {
-moz-transform: rotate(0deg);
}
to {
-moz-transform: rotate(360deg);
}
}
@-o-keyframes load {
from {
-o-transform: rotate(0deg);
}
to {
-o-transform: rotate(360deg);
}
}
.top-title {
background: url(../images/2.jpg) no-repeat center;
background-size: cover;
width: 100%;
height: 350px;
}
index.html
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="./css/mui.min.css">
<link rel="stylesheet" href="./css/default.css">
</head> <body>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<div class="top-title"></div>
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron" id="dataList"></ul>
</div>
</div>
<div class="bg">
<div class="loading"></div>
</div>
<script src="./js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script src="./js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script>
// //进度显示
$('.bg').css('display', 'flex'); mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
style: 'circle',
callback: pulldownRefresh
},
// up: {
// auto:true,
// contentrefresh: '正在加载...',
// callback: pullupRefresh
// }
}
}); var count = 0; function pullupRefresh() {
setTimeout(function () {
getDt('default');
}, 1500);
} pullupRefresh(); function addData() {
getDt('down');
} /**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function () {
if (count < 3) {
addData();
mui('#pullrefresh').pullRefresh().endPulldownToRefresh();
mui.toast("为你推荐了5篇文章");
} else {
mui('#pullrefresh').pullRefresh().endPulldownToRefresh();
mui.toast("没有更多数据了");
}
}, 1500);
} function getDt(ways) {
count++;
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
var len;
if (ways == 'default') {
var newCount = cells.length > 0 ? 5 : 10;//首次加载10条,满屏
for (var i = cells.length, len = i + newCount; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '<a class="mui-navigate-right" href="http://www.cnblogs.com/yingzi1028">Item ' + (i + 1) + '</a>';
table.appendChild(li);
}
}
if (ways == 'down') {
for (var i = cells.length, len = i + 5; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
li.innerHTML = '<a class="mui-navigate-right" href="http://www.cnblogs.com/yingzi1028">Item ' + (i + 1) + '</a>';
//下拉刷新,新纪录插到最前面;
table.insertBefore(li, table.firstChild);
}
}
//进度隐藏
$('.bg').css('display', 'none');
} mui('body').on('tap', 'a', function () {
window.top.location.href = this.href;
});
$('a').ontouchstart = function (e) {
e.preventDefault();
};
</script>
</body> </html>
git地址:https://gitee.com/lucy1028/muiTest
使用mui.js实现下拉刷新的更多相关文章
- vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件
vue10行代码实现上拉翻页加载更多数据,纯手写js实现下拉刷新上拉翻页不引用任何第三方插件/库 一提到移动端的下拉刷新上拉翻页,你可能就会想到iScroll插件,没错iScroll是一个高性能,资源 ...
- 解决:mui 的 选项卡 + 下拉刷新 功能,在其中嵌入 iframe 后,在 iphone 的情况下,iframe 的内容不能滚动,只显示第一屏内容。
我所遇到的情况是,使用 mui 的 选项卡 + 下拉刷新 功能时,其中有2个页面是嵌入了别的网站的页面,而别个几个是通过 ajax 加载本网站的数据.然后 在其中嵌入 iframe 后,在 iphon ...
- MUI 选项卡切换+下拉刷新动态 完整实现一例
前台最终呈现的代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- mui 单页面下拉刷新
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 基于iscroll.js实现下拉刷新和上拉加载特效
现在已经不是纯Android独霸天下的时代了,H5嵌入Android的Hybrid混合开发是大势所趋.今天给大家带来的就是移动端中常见的"上拉刷新,下拉加载"特效,这个特效将会基于 ...
- mui前端框架下拉刷新分页加载数据
前台 mui.init(); (function($) { //阻尼系数 var deceleration = mui.os.ios?0.003:0.0009; $('.mui-scroll-wrap ...
- js的下拉刷新和上拉加载,基于iScroll v4.2.5
html部分 <div id="wrapper" style="height: 100%"> <div id="scroller&q ...
- 原生js模仿下拉刷新功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 手机端原生js实现下拉刷新数据
HTML结构如下: <div class="outerScroller comment"> <div class='scroll comment'> < ...
随机推荐
- Delphi不注册COM直接使用ActiveX控件并绑定事件
文笔不行,直接上源码: 主窗口: unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System ...
- Xshell配置ssh免密码登录-密钥公钥(Public key)与私钥(Private Key)登录【已成功实例】
本文转自https://blog.csdn.net/qjc_501165091/article/details/51278696 ssh登录提供两种认证方式:口令(密码)认证方式和密钥认证方式.其中口 ...
- EBS MOAC
alter session set nls_language='SIMPLIFIED CHINESE';alter session set nls_language ='AMERICAN'; exec ...
- maven学习一(HelloWorld工程)
maven是一个出色的java工程依赖管理的工具,刚刚开始学习用maven建立一个HelloWorld工程. maven安装 $ wget http://mirrors.cnnic.cn/apache ...
- 基于redis 实现分布式锁(二)
https://blog.csdn.net/xiaolyuh123/article/details/78551345 分布式锁的解决方式 基于数据库表做乐观锁,用于分布式锁.(适用于小并发) 使用me ...
- [Done]SnowFlake生成Long类型主键返回前台过长导致精度缺失的问题
问题描述: 在开发过程中,项目的主键生成器是SnowFlake,其生成的long主键是28位, 但是js中Long的最大值:https://blog.csdn.net/sunmerZeal/artic ...
- sql server Local Service, Local System or Network Service
local system account local system 选项指定一个不需要密码的本地系统账号去连接同一台电脑的sql server.local system account会限制sql s ...
- ASP.NET中TimeSpan的用法
一.TimeSpan常量.字段 TimeSpan.MaxValue; // 10675199.02:48:05.4775807TimeSpan.MinValue; //-10675199.02:48: ...
- WEBAPI 的简单示例
一.webapi 1.在webapiconfig中移除xml的返回格式,返回格式就自动使用Json格式 config.Formatters.Remove(config.Formatters.XmlFo ...
- nodeJs--模块module.exports与实例化方法
在nodejs中,提供了exports 和 require 两个对象,其中 exports 是模块公开的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 对象.而在e ...
