ChinaCock界面控件介绍-CCGridPictureEditor
CCGridPictureEditor如其名,网格图片编辑控件,实现利用一个网格来显示多张图片的缩略图,这是一个非常实用的控件,实现类似微信朋友圈中发布多张图片的功能。
在没有这个控件之前,我都是用Delphi自带的GridLayout来自己组织管理这种业务场景,虽然实现了同样的功能,但要写的代码还是太多,现在有了CCGridPictureEditor,一切都变的简单。
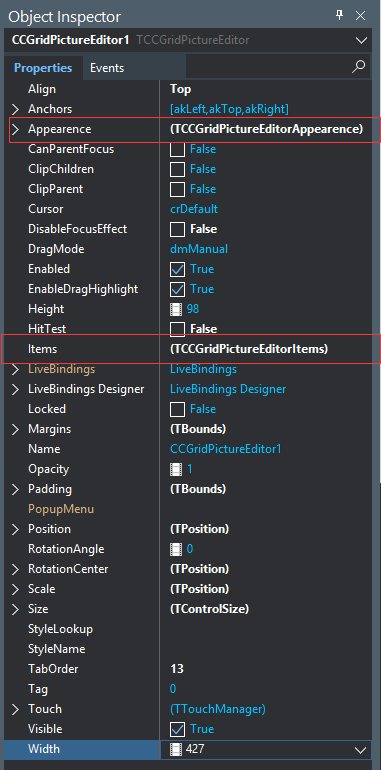
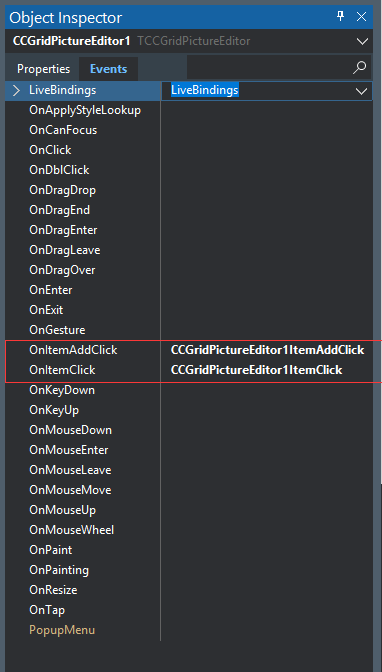
先看一下这个控件的属性与事件:


如上图,我用红色框标记出了这个控件主要的属性与事件,其中:
Appearence:定义控件的外观样式,Items定义显示多少张图片,每一个Item对应一张图片。
OnItemAddClick:点击加号时触发的事件,利用这个事件,我们可以通过拍照或者相册或者网址取得一个新的图片。
OnItemClick:点击每个图片时触发的事件,可以取得点击图片的Index值,可以实现进一步查看这个图片的功能。

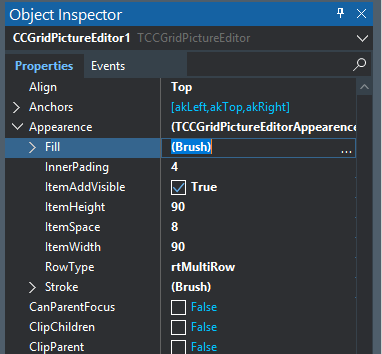
上图是Appearence属性展开的结果:
Fill:控件的背景填充色,与Delphi原生控件的用法一致。
InnerPading:图片内置边距
ItemAddVisible:是否显示增加图片,即在最后显一个带+号的图片,用来触发OnItemAddClick事件
ItemHeight:每一个图片单元格的高度
ItemWidth:每一个图片单元格的宽度
ItemSpace:图片单元格的间距
RowType:行显示类型,rtMultiRow,可以多行显示图片,rtSingleRow:单行显示图片,即只用一行显示图片,如果超出屏宽,自动支持左右滑动,这是非常易用的功能。
Stroke:边框属性设置,与Delphi原生控件的用法一致。
具体用法:
1.拖放一个CCGridPictureEditor到Form上,并设置Align=Top
2.然后通过Appearence属性来 设置外观样式,然后单击Items属性,打开该属性编辑器,增加两个单元格,如下图:

现在看看如果增加、删除等对图片的操作。要想使用这些功能,我们得看看CCGridPictureEditor.Items属性,这是一个集合属性,用来管理的Item类型为TCCGridPictureEditor,通过Item,可以管理每张图片的增加与删除。
先看一下Items集合的方法
TCCGridPictureEditorItems = class(TCollection)
...
public
function Add: TCCGridPictureEditorItem;
function Insert(Index: Integer): TCCGridPictureEditorItem;
property Items[index: Integer]: TCCGridPictureEditorItem read GetItem
write SetItem; default;
如方法名称所示:
Add,增加一个图片单元格,返回TCCGridPictureEditorItem
Insert(Index:Integer):按指定索引位置插入一个图片单元格,返回TCCGridPictureEditorItem
Items[index:Integer):按索引取得指定位置单元格Item,返回TCCGridPictureEditorItem
再看一下TCCGridPictureEditorItem支持的属性与方法:
public
procedure LoadPictureFromURL(AURL: string);//从指定网址调入图片
function PictureAsBase64String: string;//将图片转为Base64格式 property Data[const AIndex: string]: TValue read GetItemData
write SetItemData;//为Item设置其他数据,如ID等 published property Bitmap: TBitmap read FBitmap write SetBitmap;//直接为Item设置图片 end;
掌握了上面的属性与方法,可以看一下具体的实现了:
1.通过URL设置第一张图片
procedure TForm1.Button1Click(Sender: TObject);
begin
CCGridPictureEditor1.BeginUpdate;
CCGridPictureEditor1.Items.Add.LoadPictureFromURL
('http://p0.so.qhimg.com/t015a6cad033df02875.jpg');
CCGridPictureEditor1.EndUpdate;
end;
这段代码,是为表格增加一个新的图片单元格并从指定网址加载图片。 2.为索引为1的单元格设置图片
CCGridPictureEditor1.Items[].Bitmap := Image1.Bitmap;
3.清除所有图片:
CCGridPictureEditor1.Items.Clear;
4.删除索引为0的单元格
CCGridPictureEditor1.Items.Delete();
5.使用事件扩展功能:
procedure TForm1.CCGridPictureEditor1ItemAddClick(Sender: TObject);
begin
showmessage('您点击了添加图片按钮,自己根据情况写代码拍照或从图片库添加!');
end; procedure TForm1.CCGridPictureEditor1ItemClick(Sender: TObject;
AItem: TCCGridPictureEditorItem);
begin
showmessage('您点击图片!Index='+inttostr(AItem.Index));
end;
说了不少,其实用起来非常简单,看看运行的效果,非常完美!
ChinaCock界面控件介绍-CCGridPictureEditor的更多相关文章
- ChinaCock界面控件介绍-CCNavigateTitle
先看一下实际项目中的运行效果,如图,通过品牌的导航栏,显示不同品牌的商品列表. 完全基于ChinaCock控件包中CCNavigateTitle组件实现的,这是一个可视控件,从组件面板上拖放一个到Fo ...
- ChinaCock界面控件介绍-CCLoadingIndicator
这是一个显示等待状态的控件,当在线程中执行一个稍长时间的任务,需要显示一个等待过程,免得让用户不知app在做什么?避免用户寂寞. 先看看这个控件的属性说明: BackgroundTransparenc ...
- ChinaCock界面控件介绍-TCCYearMonthSelector
Delphi原生控件支持日期的选择,但对于只选择年月的情况,则没有好的实现.TCCYearMonthSelector正是为解决这个问题而产生的.看看运行效果图: 用法一如即往的简单,这是一个不可视控件 ...
- ChinaCock界面控件介绍-TCCImageViewerForm
有多个图片,左右滑动可以切换,通过手势还可以放大.缩小查看,象常见的相册,就是这样子实现效果. 现在,我们有了TCCImageViewerForm组件,也可以轻松实现这样的场景应用. 现在看看TCCI ...
- ChinaCock界面控件介绍-CCButton
即将发布的ChinaCock新版本,将带来一个CCButton控件,实现可视按钮.Delphi原生的Button,在上面滑动后,当释放手指时会误触发OnClick事件,这不是我们想要的结果,CCBut ...
- ChinaCock界面控件介绍-CCSystemBar
Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏. 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验.而A ...
- ChinaCock界面控件介绍-TCCBarcodeCreator
条码生成器,可以生成各种条码,包括二维码.这是一个不可视控件.用起来依旧简单. 属性说明: BarCodeColor:生成条码的颜色 BarcodeFormat:生成条码的类型,支持的条码类型: Bo ...
- ChinaCock界面控件介绍-CCNewsSilder
上图是控件包里的Demo运行效果,轮播新闻图片. 这个控件用起来简单,拖放一个CCNewsSiler到Form上,设置Align为Top,再设置好高度,然后用代码加载图片: procedure TFo ...
- ChinaCock打印控件介绍-TCCFujitsuPrinter实现蓝牙针式打印
项目中遇到,要蓝牙针式打印机,用手机打印表单.感谢专家,对厂家提供的SDK进行了封装,实现利用Delphi开发出这一功能. 现在来看看,如何利用这一控件实现打印过程: procedure startS ...
随机推荐
- Html Email 邮件html页编写指南
前言 写过邮件的html的童学应该都知道,邮件的html一般都用table来布局,为什么呢?原因是大多数的邮件客户端(比如Outlook和Gmail),会过滤HTML设置,让邮件面目全非. 经过多次的 ...
- 前端Vue之vue的基本操作
1.1 vue.js的快速入门使用 vue.js是目前前端web开发最流行的工具库之一,由尤雨溪在2014年2月发布的. 另外几个常见的工具库:react.js /angular.js 官方网站: 中 ...
- 基于散列的集合 HashSet\HashMap\HashTable
HashSet\HashMap\HashTable 1 基于散列的集合 2 元素会根据hashcode散列,因此,集合中元素的顺序不一定与插入的顺序一致. 3 根据equals方法与hashCode方 ...
- Boosting
Boosting is a greedy alogrithm. The alogrithm works by applying the weak learner sequentially to wei ...
- 【转】分享前端开发中通过js设置/获取cookie的一组方法
在前端开发中,通常都需要获取并记录用户的某些操作设置,这样可以使用户下一次访问网站时不用进行重复的调整设置同一个功能. js方法的完整代码如下: var cookie = { set:function ...
- Python3模块-random、hashlib和base64
random模块 random.random()用于生成一个浮点数x,范围为0 =< x < 1 import random >>>print(random.random ...
- python3+paramiko实现ssh客户端
一.程序说明 ssh客户端实现主要有以下四个问题: 第一个问题是在python中ssh客户端使用哪个包实现----我们这里使用的是paramiko 第二个问题是怎么连接服务器----连接服务器直接使用 ...
- python QMainWindow QWidget
from PyQt5 import QtWidgetsfrom untitled import Ui_MainWindowfrom PyQt5.QtWidgets import QFileDialog ...
- sql server 根据身份证号计算出生日期和年龄的存储过程
我这边有一个业务,需要客户填写身份证号,自动计算他的出生日期和年龄 在sql中,具体的存储过程实现是这样的: /******************************************** ...
- Java版本知识
1zip是压缩包,而MSI文件是Windows Installer的数据包,它实际上是一个数据库,包含安装一种产品所需要的信息和在很多安装情形下安装(和卸载)程序所需的指令和数据,只要系统中包含win ...
