2.10 select下拉框
2.10 select下拉框
本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关的操作方法。
一、认识select
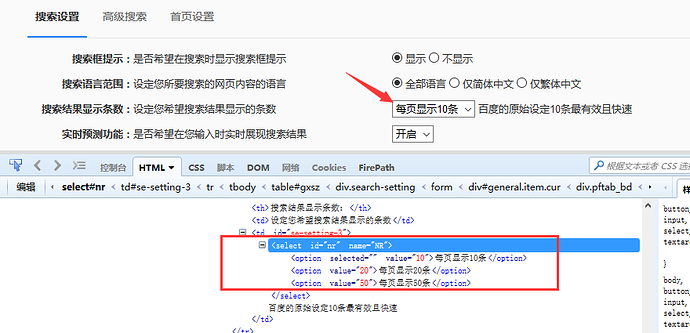
1.打开百度-设置-搜索设置界面,如下图所示

2.箭头所指位置,就是select选项框,打开页面元素定位,下方红色框框区域,可以看到select标签属性:
- <select id="nr" name="NR">
3.选项有三个。
- <option selected="" value="10">每页显示10条</option>
- <option value="20">每页显示20条</option>
- <option value="50">每页显示50条</option>
二、二次定位
1.定位select里的选项有多种方式,这里先介绍一种简单的方法:二次定位
2.基本思路,先定位select框,再定位select里的选项
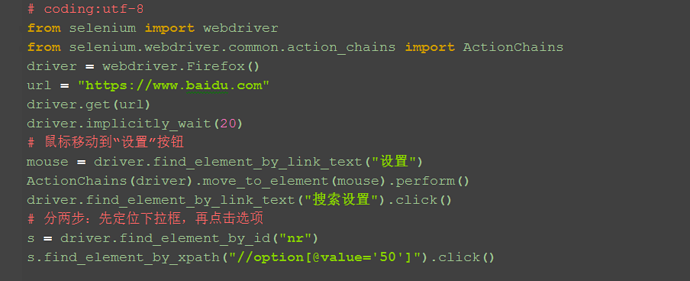
3.代码如下:

4.还有另外一种写法也是可以的,把最下面两步合并成为一步:
- driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
三、直接定位
1.有很多小伙伴说firebug只能定位到select框,不能定位到里面的选项,其实是工具掌握的不太熟练。小编接下来教大家如何定位里面的选项。
2.用firebug定位到select后,下方查看元素属性地方,点select标签前面的+号,就可以展开里面的选项内容了。

3.然后自己写xpath定位或者css,一次性直接定位到option上的内容。(不会自己手写的,回头看前面的元素定位内容)

四、Select模块(index)
1.除了上面介绍的两种简单的方法定位到select选项,selenium还提供了更高级的玩法,导入Select模块。直接根据属性或索引定位。
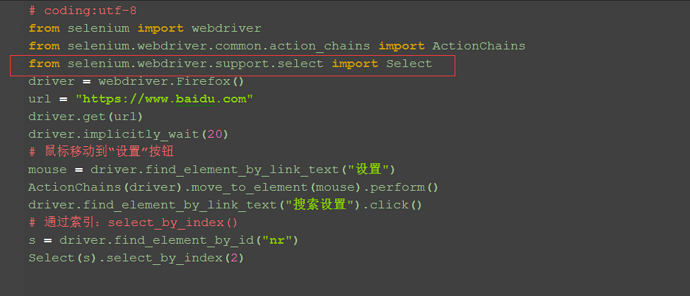
2.先要导入select方法:
from selenium.webdriver.support.select import Select
3.然后通过select选项的索引来定位选择对应选项(从0开始计数),如选择第三个选项:select_by_index(2)

五、Select模块(value)
1.Select模块里面除了index的方法,还有一个方法,通过选项的value值来定位。每个选项,都有对应的value值,如
- <select id="nr" name="NR">
- <option selected="" value="10">每页显示10条</option>
- <option value="20">每页显示20条</option>
- <option value="50">每页显示50条</option>
- </select>
2.第二个选项对应的value值就是"20":select_by_value("20")

六、Select模块(text)
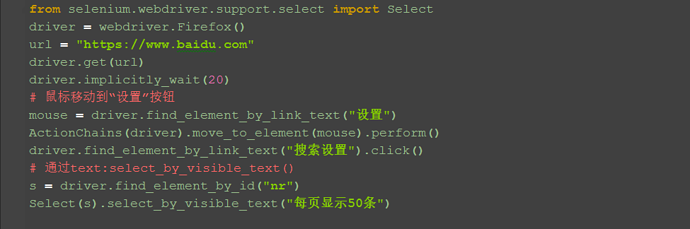
1.Select模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。
2.定位“每页显示50条”:select_by_visible_text("每页显示50条")

七、Select模块其它方法
1.select里面方法除了上面介绍的三种,还有更多的功能如下:

select_by_index() :通过索引定位
select_by_value() :通过value值定位
select_by_visible_text() :通过文本值定位
deselect_all() :取消所有选项
deselect_by_index() :取消对应index选项
deselect_by_value() :取消对应value选项
deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项
all_selected_options() :返回所有的选项
八、整理代码如下:

- # coding:utf-8
- from selenium import webdriver
- from selenium.webdriver.common.action_chains import ActionChains
- from selenium.webdriver.support.select import Select
- driver = webdriver.Firefox()
- url = "https://www.baidu.com"
- driver.get(url)
- driver.implicitly_wait(20)
- # 鼠标移动到“设置”按钮
- mouse = driver.find_element_by_link_text("设置")
- ActionChains(driver).move_to_element(mouse).perform()
- driver.find_element_by_link_text("搜索设置").click()
- # 通过text:select_by_visible_text()
- s = driver.find_element_by_id("nr")
- Select(s).select_by_visible_text("每页显示50条")
- # # 分两步:先定位下拉框,再点击选项s = driver.find_element_by_id("nr")s.find_element_by_xpath("//option[@value='50']").click()
- # # 另外一种写法
- driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
- # # 直接通过xpath定位
- driver.find_element_by_xpath(".//*[@id='nr']/option[2]").click()
- # # 通过索引:select_by_index()
- s = driver.find_element_by_id("nr")
- Select(s).select_by_index(2)
- # # 通过value:select_by_value()
- s = driver.find_element_by_id("nr")
- Select(s).select_by_value("20")
2.10 select下拉框的更多相关文章
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- select下拉框左右变换
效果图: 使用jQuery插件---multiselect2side做法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ...
- jQuery操作select下拉框的text值和value值的方法
1.jquery获取当前选中select的text值 $("#select1").find("option:selected").text(); 2.jquer ...
- 在element-ui的select下拉框加上滚动加载
在项目中,我们需要运用到很多来自后端返回的数据.有时是上百条,有时甚至上千条.如果加上后端的多表查询或者数据量过大,这就导致在前端的显示就会及其慢,特别是在网络不好的时候更是如此. 自然,后端就做了一 ...
- 基于jQuery select下拉框美化插件
分享一款基于jQuery select下拉框美化插件.该插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 源码下 ...
- Selenium2学习(十一)-- select下拉框
本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关的操作方法. 一.认识select 1.打开百度-设置-搜索设置界面,如下图所示 2.箭头所指位置,就是select选项框,打开页面 ...
- jQuery操作选中select下拉框的值
js和jQuery联合操作dom真的很好用,如果不是专业前端人员的话,我觉得吧前端语言只要熟练掌握js和jQuery就可以了. 获取select下拉框的几种情况如下: 1.获取第一个option的值 ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- s:select下拉框validation验证
S:select下拉框验证: <td colspan="5"> <s:select name="vo.typeVO.corp" list=&q ...
随机推荐
- 7. 反转整数(Reverse Integer) C++
知识点: 内置变量 INT_MAX INT_MIN 运算结果是否溢出的判断 判断pop>7即pop>INT_MAX%10 判断pop<-8即pop<INT_MIN%10 c ...
- PostgreSQL常用查看命令
1. 查看当前库sehcma大小,并按schema排序 SELECT schema_name, pg_size_pretty(sum(table_size)::bigint) as "dis ...
- python使用SQLAlchemy模块连接MySQL
ORM技术:Object-Relational Mapping,负责把关系数据库的表结构映射到对象上. 1.安装SQLAlchemy,MySQLdb模块 MySQLdb安装教程:http://www. ...
- 【Linux】bash shell学习
Bash Shell Linux系统的合法shell都写入/etc/shells这个文件,默认使用的shell版本称为“Bourne Again Shell(简称bash)” 用户登录时系统会分配一个 ...
- java.lang.Exception: DEBUG STACK TRACE for PoolBackedDataSource.close().
java.lang.Exception: DEBUG STACK TRACE for PoolBackedDataSource.close(). java.lang.Exception: DEBUG ...
- shell IF分支判断语句
单分支IF条件语句 if [ 条件判断式 ] then 程序: fi //结束的时候if反过来写 fi ----------------------------- /** * if test -d ...
- python 类方法中参数使用默认值的方法
class A(): __init__(self, **arg): self.__dict__.update(arg) def M(self, config=None, section= ...
- spoj1811
题解: 后缀自动机 先把A的后缀自动机建好 然后用B再上面跑 如果不能转移就跳fail 如果可以就到下一个可行状态 代码: #include<bits/stdc++.h> using na ...
- 利用awk处理学生成绩问题(难度较大)
学生成绩表单如下: Name,Team,First Test, Second Test, Third Test Tom,Red,,, Joe,Green,,, Maria,Blue,,, Fred,B ...
- Java使用POI插件将数据以excel形式备份
将数据以表格形式进行备份 (1)导入poi的jar包 放入lib下: WebRoot\WEB-INF\lib\poi-3.2-FINAL-20081019.jar 下载链接:https://gith ...
