v-show v-if 的使用
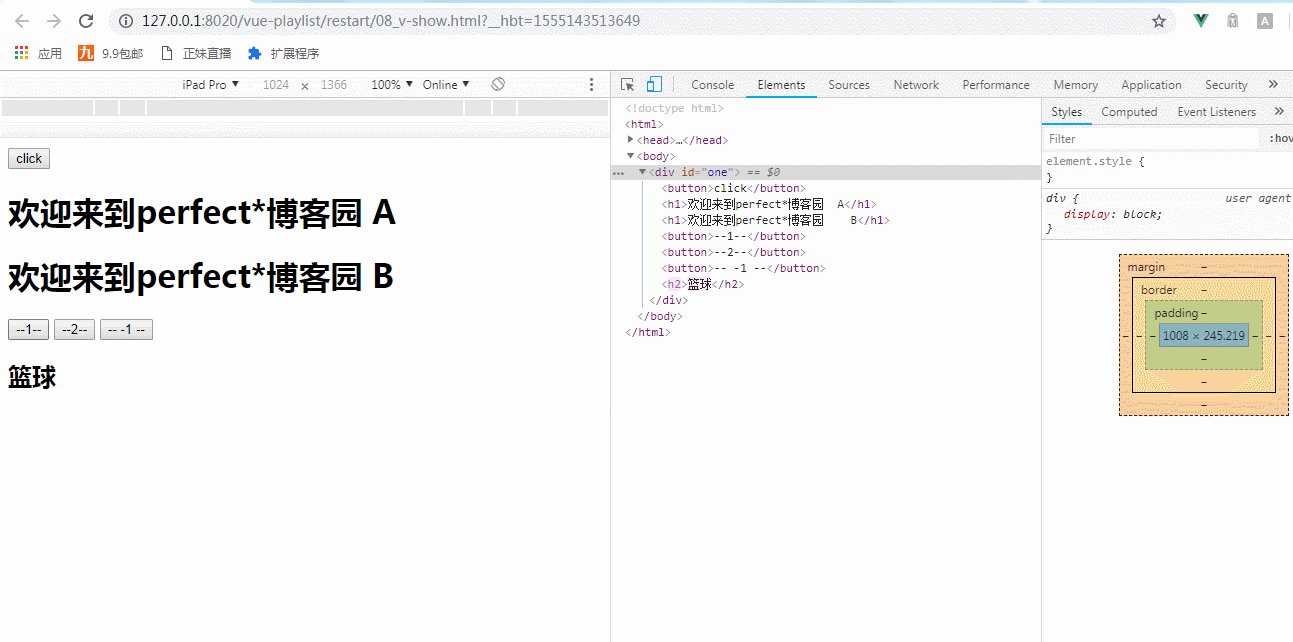
v-show:通过切换元素的display CSS属性实现显示隐藏;
v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候再重建;

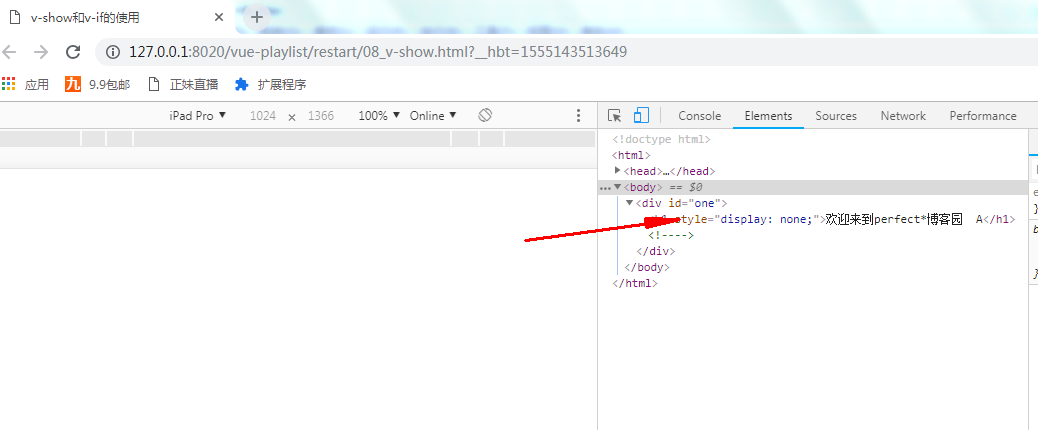
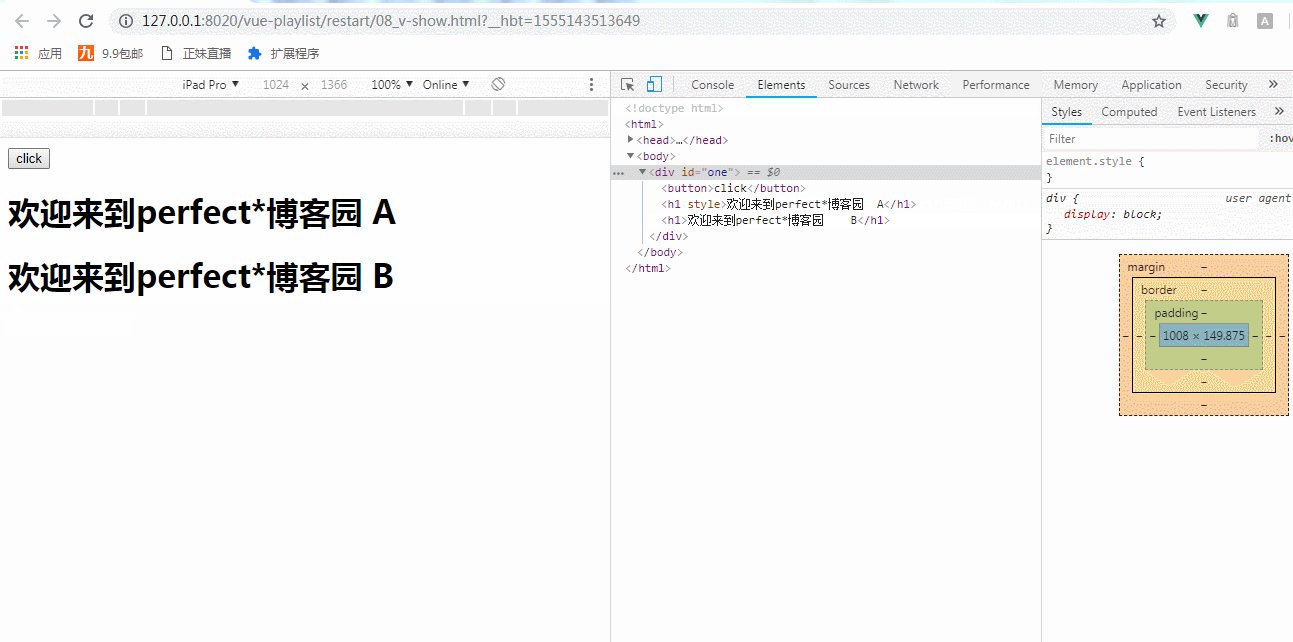
<div id="one">
<h1 v-show="false">欢迎来到perfect*博客园 A</h1>
<h1 v-if="false">欢迎来到perfect*博客园 B</h1> </div>
我们可以通过定义一个属性进行控制显示与隐藏:

定义的属性:
<script>
window .onload= () =>{
new Vue({
el:"#one",
data:{
flag:true
},
methods:{
}
});
}
</script>
html:
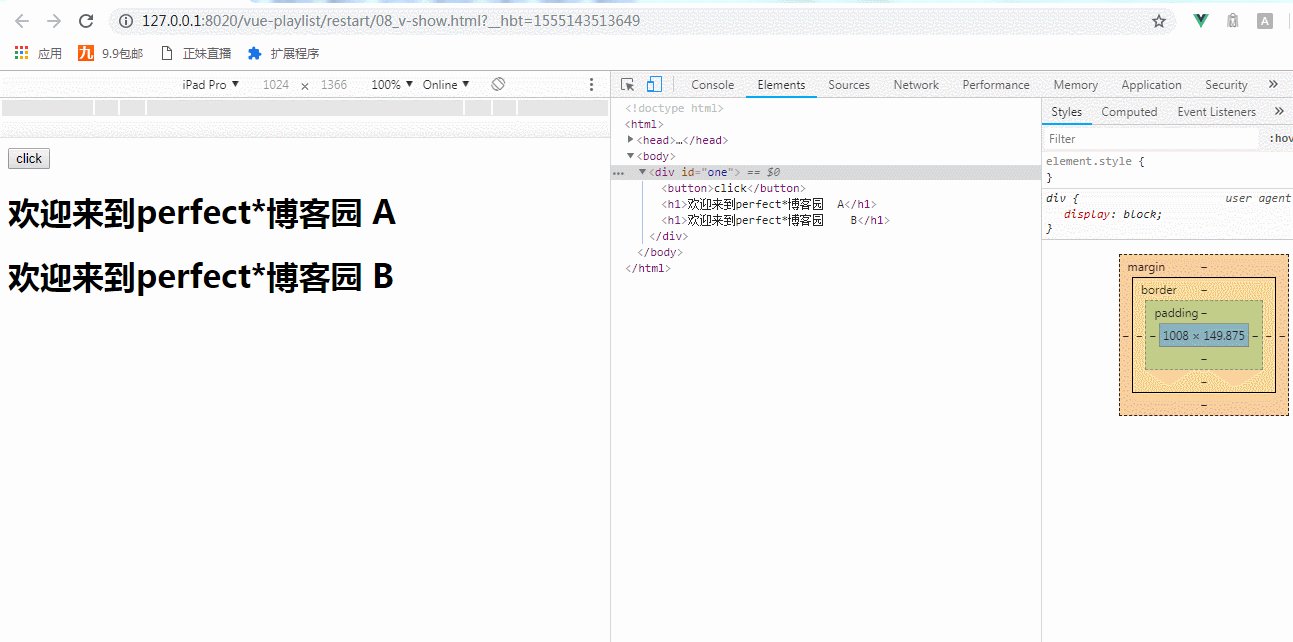
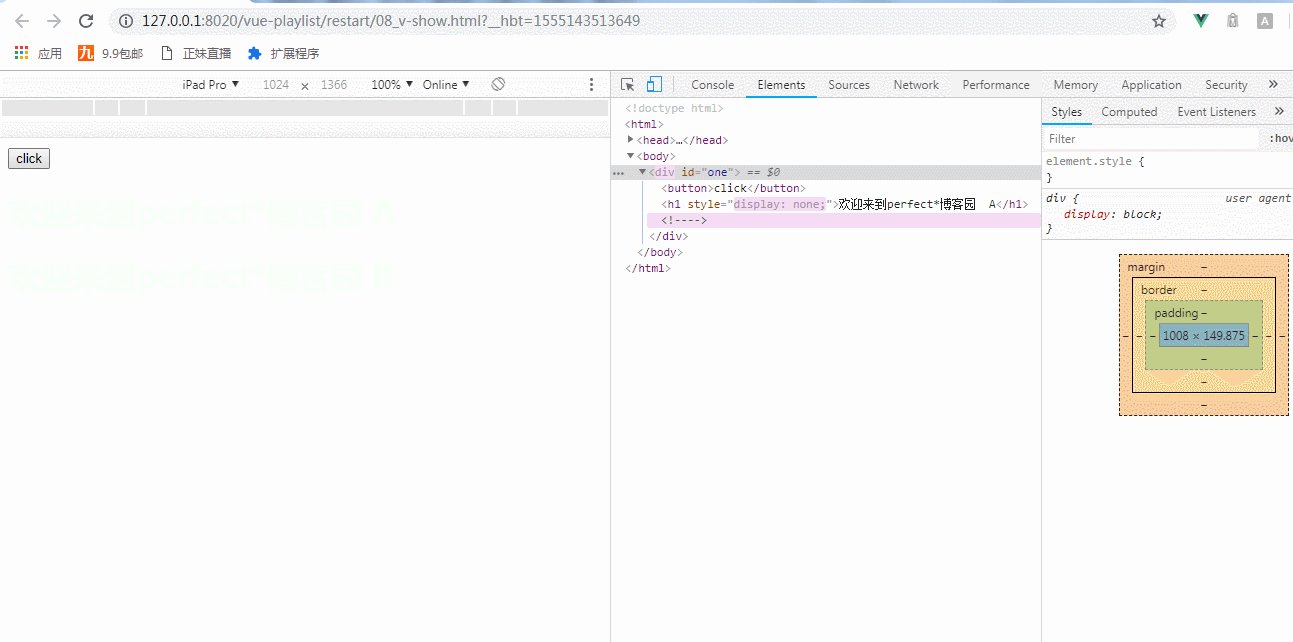
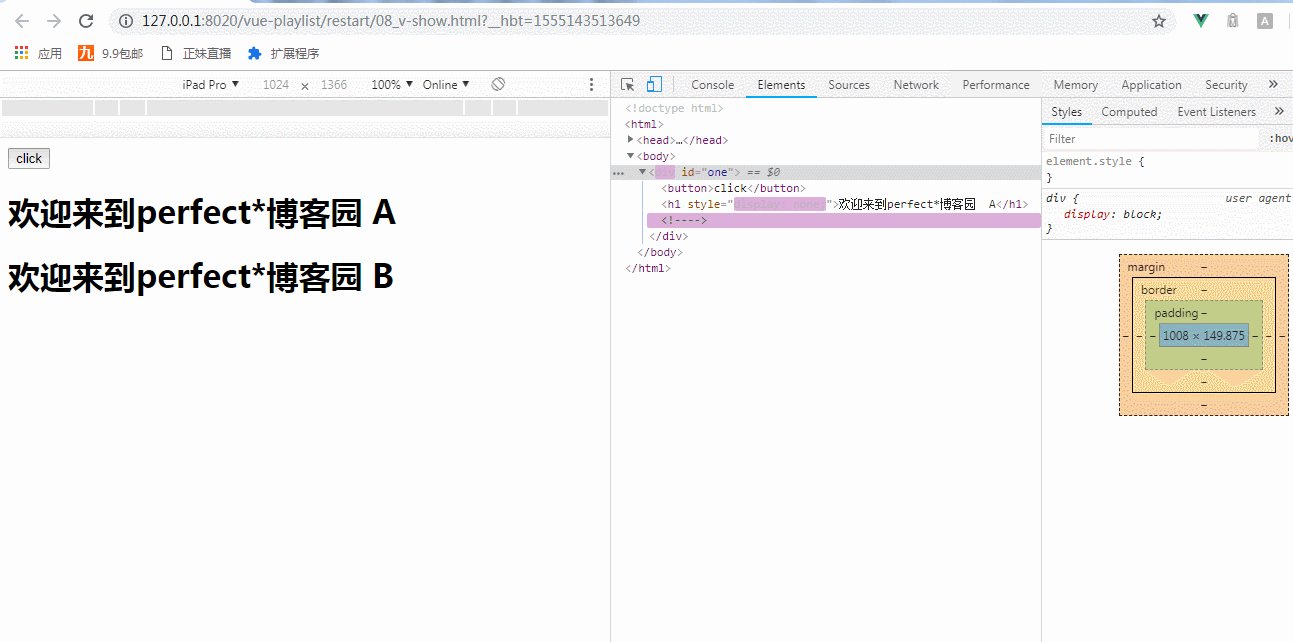
<div id="one">
<button @click="flag=!flag">click</button>
<h1 v-show="flag">欢迎来到perfect*博客园 A</h1>
<h1 v-if="flag">欢迎来到perfect*博客园 B</h1> </div>
v-else与v-elseif:都是与v-if配对使用;

vue中定义属性:
num:0
HTML中加入:
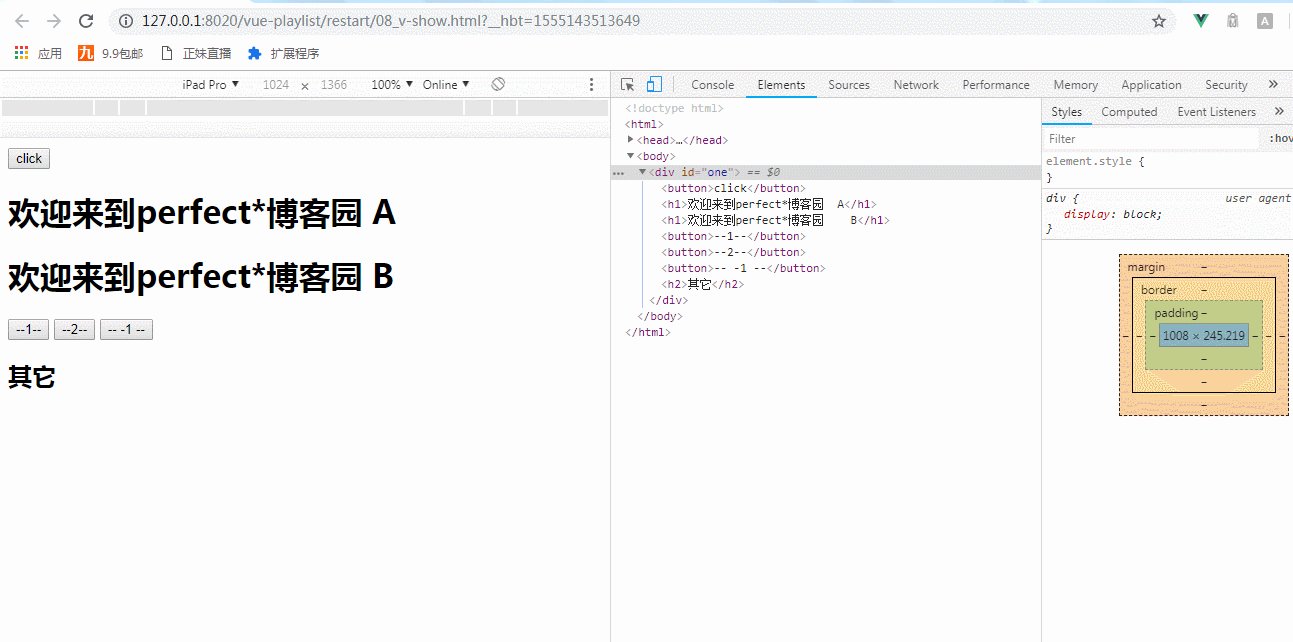
<button @click="num=1">--1--</button>
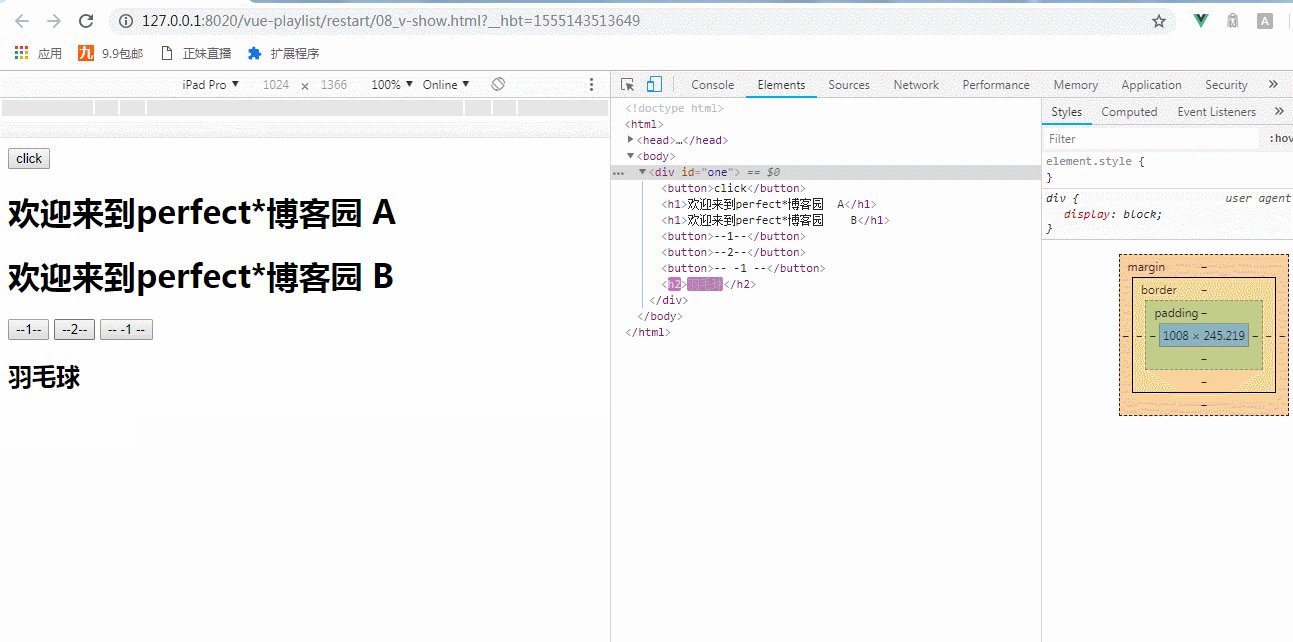
<button @click="num=2">--2--</button>
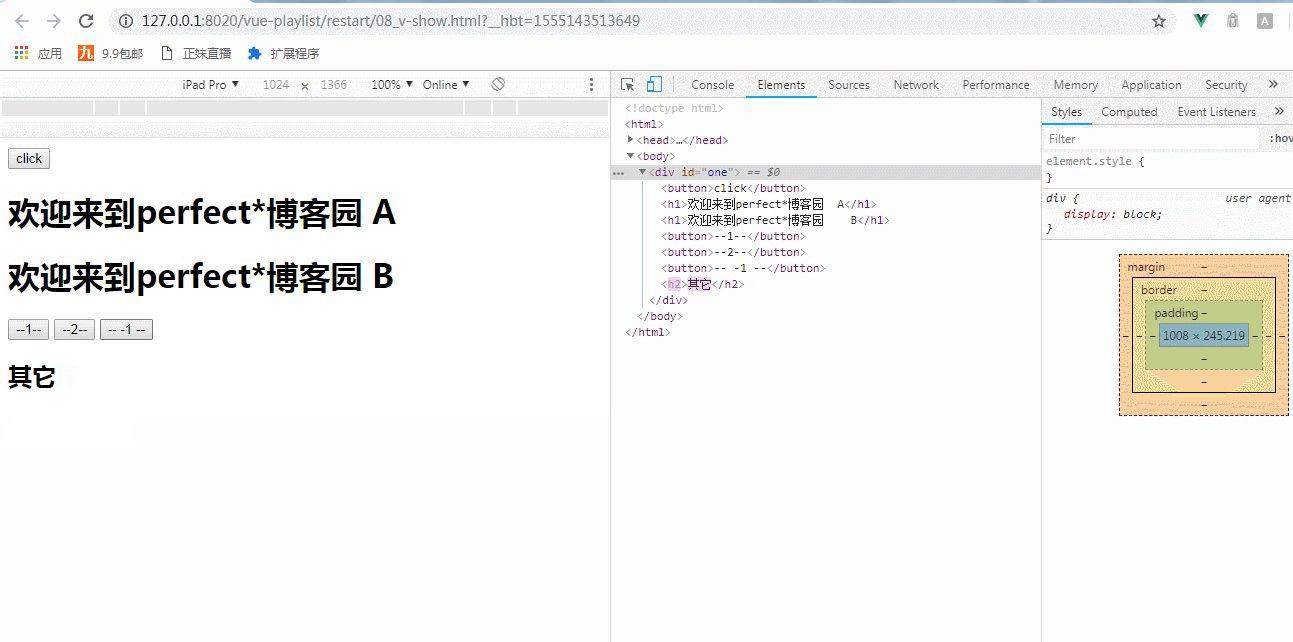
<button @click="num=-1">-- -1 --</button> <h2 v-if="num===1">篮球</h2>
<h2 v-else-if="num===2">羽毛球</h2>
<h2 v-else>其它</h2>
最终所有示例的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-show和v-if的使用</title>
<script src="../js/vue.js"></script> <script> window .onload= () =>{
new Vue({
el:"#one",
data:{
flag:true,
num:0 },
methods:{ } });
}
</script>
</head>
<body>
<div id="one">
<button @click="flag=!flag">click</button>
<h1 v-show="flag">欢迎来到perfect*博客园 A</h1>
<h1 v-if="flag">欢迎来到perfect*博客园 B</h1> <button @click="num=1">--1--</button>
<button @click="num=2">--2--</button>
<button @click="num=-1">-- -1 --</button> <h2 v-if="num===1">篮球</h2>
<h2 v-else-if="num===2">羽毛球</h2>
<h2 v-else>其它</h2> </div>
</body>
</html>
使用v-if、v-show、v-else-if、v-else代码
v-show v-if 的使用的更多相关文章
- 临时文件相关的v$tempfile v$sort_usage与V$tempseg_usage
SQL> select username,user,segtype,segfile#,segblk#,extents,segrfno# from v$sort_usage; SEGFILE#代表 ...
- 转:V$SQL,V$SQLAREA,V$SQLTEXT
V$SQL*表用于查看Shared SQL Area中SQL情况 V$SQLTEXT V$SQLTEXT用途很简单,就是用来查看完整的SQL语句,V$SQL和V$SQLAREA只能显示1000 byt ...
- v$session & v$session_wait
(1)v$session v$session视图记录了当前连接到数据库的session信息 Column Description SADDR session address SID Session i ...
- A discussion of Dead Connection Detection, Resource Limits, V$SESSION, V$PROCESS and OS processes
A discussion of Dead Connection Detection, Resource Limits, V$SESSION, V$PROCESS and OS processes (文 ...
- 错误提示:Dynamic Performance Tables not accessible, Automatic Statistics Disabled for this session You can disable statistics in the preference menu,or obtanin select priviliges on the v$session,v$sess
1.错误提示:Dynamic Performance Tables not accessible, Automatic Statistics Disabled for this session You ...
- 动态性能视图v$mystat,v$sesstat,v$statname
视图说明: v$mystat-------> 当前会话统计 v$sesstat------> 按会话进行分组统计 v$sysstat-------> 当系统的整体统计 v$statn ...
- Oracle v$session/v$sql 表
在本视图中,每一个连接到数据库实例中的 session都拥有一条记录.包括用户 session及后台进程如 DBWR, LGWR, arcchiver等等. V$SESSION中的常用列 V$SESS ...
- oracle常用视图v$mystat v$sesstat v$sysstat v$statname v$thread v$ parameter v$session v$process
这两天看了盖国强老师的<<深入浅出>>,很佩服盖老师钻研的精神.书中常用到一个查询语句,为了获取当前会话的跟踪文件路径,sql如下: SELECT d.VALUE || '/' ...
- 学习动态性能表(4)--v$sqltext&v$sqlarea
学习动态性能表 第四篇-(1)-V$SQLTEXT 2007.5.29 本视图包括Shared pool中SQL语句的完整文本,一条SQL语句可能分成多个块被保存于多个记录内. 注:V$SQLARE ...
- 转:Oracle里几组重要的视图--v$sysstat,v$system_event,v$parameter v$system_parameter
按组分的几组重要的性能视图 1.System 的 over view v$sysstat , v$system_event , v$parameter,V$instance得到oracle_sid ...
随机推荐
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- Selenium基础知识(三)元素判断
一.由于有些页面加载完后,某些元素还没有加载,这样就会导致异常,脚本稳定性变差 为了解决这个问题,selenium提供了WebDriverWait以及implicitly_wait()等待 WebDr ...
- 9.用js制作静态分页
效果如图: css 代码: #page { text-align: center; } .page { display: inline-block; } .page a { padding: 3px ...
- 问题:mysql服务正在启动 mysql服务无法启动 && mysql启动脚本 mysql关闭脚本
此篇目编写两个核心目的: 1.mysql服务启动脚本(start_mysql.bat),mysql服务停止脚本(stop_mysql.bat)的讲解. 2.解决问题:mysql服务无法启动. 操作流程 ...
- whu 643 Soul Artist(二维BIT 区间更新,单点查询)
Soul Artis [题目链接]Soul Artis [题目类型]二维BIT &题解: 二维区间更新和一维相比,要容斥一下,更新一块区间就是更新4个点. 还有这个我先是写了2*n^2logn ...
- c#之如何正确地实现IDisposable接口
见实例: public class TestClass : IDisposable { //供程序员显式调用的Dispose方法 public void Dispose() { //调用带参数的Dis ...
- JSP—简介
BS/CS的区别? CS模式: client:客户端:存放操作界面的图片样式本地数据和缓存等 server:服务端:保存核心数据 请求响应模式:收到请求后,服务器只需要返回核心的数据 优缺点:需要安装 ...
- DX9 DirectX鼠标控制程序 代码
代码实例1: // @time: 2012.3.26 // @author: jadeshu // des: DirectX鼠标控制程序 #include <Windows.h> #inc ...
- 20155228 2016-2017-2 《Java程序设计》第2周学习总结
20155228 2006-2007-2 <Java程序设计>第2周学习总结 教材学习内容总结 类型 Java可以区分为基本类型和类类型(或称参考类型).对于基本类型,使用时得考虑一下数据 ...
- python 读写json数据
json 模块提供了一种很简单的方式来编码和解码JSON 数据. 字符串操作 其中两个主要的函数是json.dumps() 和json.loads() ,要比其他序列化函数库如pickle 的接口少得 ...
