Angular4.x 中的服务
Angular4.x 中的服务
写下前面
学习angular4.x中的服务需要借助 ToDoList 项目来做,项目代码在上篇博客中讲到。
什么是 Angular4.x 服务

把多个组件共同的功能编写为一个服务,当组件需要使用公共的功能时,只需要把服务引用,就可以使用服务中的属性和方法。
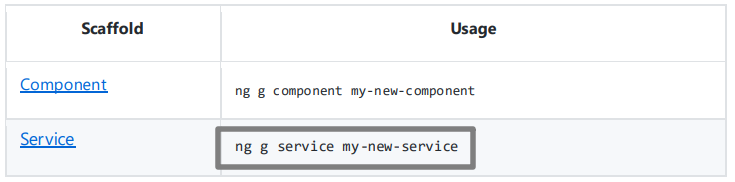
Angular CLI 创建服务
https://github.com/angular/angular-cli

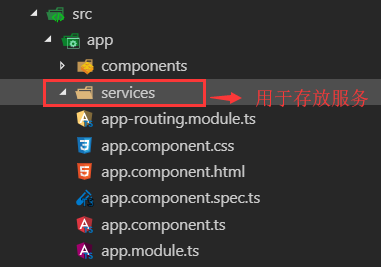
创建服务文件夹
为了方便项目的管理和维护,我们单独创建一个 services 文件夹用于存放我们创建的服务(类似于之前存放自定义组件的components文件夹)。

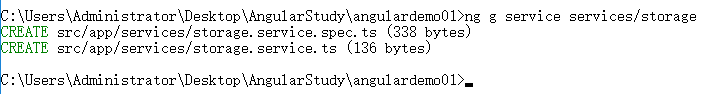
使用命令创建服务
ng g service services/storage


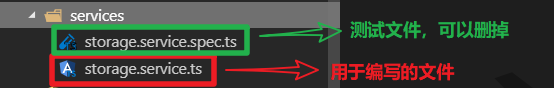
创建出了服务。
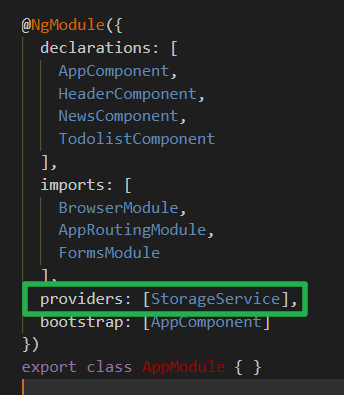
app.module.ts 里面引入创建的服务
app.module.ts 里面引入创建的服务
import { StorageService } from './services/storage.service';

NgModule 里面的 providers 里面依赖注入服务

使用的页面引入服务,注册服务
使用页面注册服务
import { StorageService } from '../../services/storage.service';

使用页面使用服务
方法一:(官方不推荐使用)
public storage = new StorageService(); /**可以引入和使用服务 */

方法二:(官方推荐)
// private storage:StorageService 依赖注入服务
constructor(private storage:StorageService) {
this.username = '';
}

ToDoList 项目优化,实现刷新保留数据
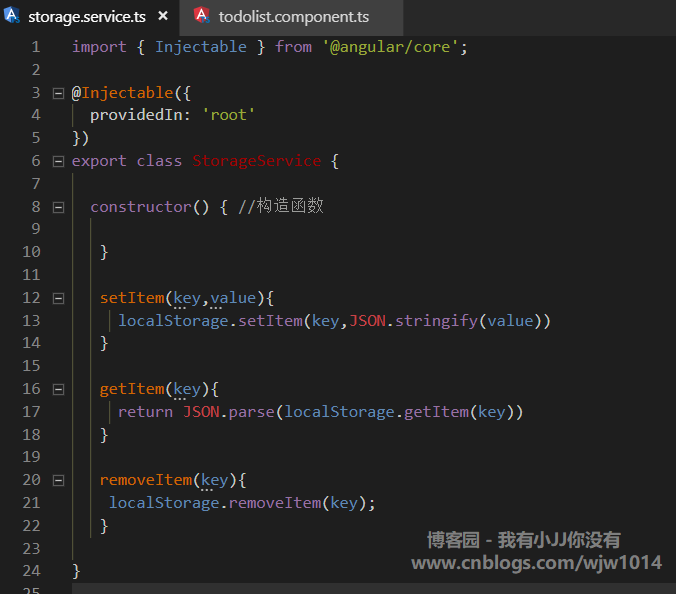
storage.service.ts 文件
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { //构造函数
}
setItem(key,value){
localStorage.setItem(key,JSON.stringify(value))
}
getItem(key){
return JSON.parse(localStorage.getItem(key))
}
removeItem(key){
localStorage.removeItem(key);
}
}

todolist.component.ts 文件
import { Component, OnInit } from '@angular/core';
import { StorageService } from '../../services/storage.service';
@Component({
selector: 'app-todolist',
templateUrl: './todolist.component.html',
styleUrls: ['./todolist.component.css']
})
export class TodolistComponent implements OnInit {
public username: any;
public list = [];
// public storage = new StorageService(); /**可以引入和使用服务 */
// private storage:StorageService 依赖注入服务
constructor(private storage: StorageService) {
this.username = '';
}
ngOnInit() {
// // 每次刷新获取 todolist
var todolist = this.storage.getItem('todolist')
if(todolist){ // 判断是不是空
this.list = todolist
}
}
addData(e) { // 添加数据
// 检测是否按回车
if (e.keyCode == 13) {
var obj = { /***每次增加的一个对象数据 */
username: this.username,
status: 1
}
// 1. 从storage中获取数据,todolist的数据
var todolist = this.storage.getItem('todolist')
// 2. 如果有数据,拿到这个数据然后把新数据和这个数据拼接,重新写入。
if (todolist) {
todolist.push(obj)
this.storage.setItem('todolist', todolist)
} else {
// 3. 如果没有数据,直接给storage写入数据
var arr = [];
arr.push(obj)
this.storage.setItem('todolist', arr)
}
this.list.push(obj)
this.username = ''
}
}
deleteData(key) { // 删除数据 传进索引值
this.list.splice(key, 1) /**删除数组的数据:从key索引开始删除,删除一个数据 */
this.storage.setItem('todolist',this.list)
}
changeData(key,status) { // 改变状态
this.list[key].status = status
this.storage.setItem('todolist',this.list)
}
}
todolist.component.html 文件
<br>
<br> <input type="text" [(ngModel)]='username' (keydown)='addData($event)'>
<hr> <h2>正在进行</h2>
<ul>
<li *ngFor="let item of list;let i = index;" [hidden]="item.status==2">
<button (click)="changeData(i,2)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button>
</li>
</ul> <h2>已经完成</h2>
<ul>
<li *ngFor="let item of list;let i = index;" [hidden]="item.status==1">
<button (click)="changeData(i,1)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button>
</li>
</ul>

Angular4.x 中的服务的更多相关文章
- (转)ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
早上同事用PL/SQL连接虚拟机中的Oracle数据库,发现又报了"ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务"错误,帮其解决后,发现很多人遇到过这样的问 ...
- 如何在Windows 2003+IIS6的环境下找回应用程序池(application pool)中的服务账号密码
上一篇文章说了说如何在Win2008+iis7中取出SharePoint管理账号密码的方法. 整个过程简单的讲,就是通过使用要找回密码的账号用来在SharePoint中创建一个临时的Web Appli ...
- 关于Oracle报“ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务”错误
关于Oracle报“ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务”错误原因:listener.ora中没有指定监听服务器名. 如下是解决思路: 尝试1.通过重启服务的方式启动数 ...
- 避免在ASP.NET Core中使用服务定位器模式
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:服务定位器(Service Locator)作为一种反模式,一般情况下应该避免使用,在 ...
- Android中Service(服务)详解
http://blog.csdn.net/ryantang03/article/details/7770939 Android中Service(服务)详解 标签: serviceandroidappl ...
- 跟我一起学WCF(11)——WCF中队列服务详解
一.引言 在前面的WCF服务中,它都要求服务与客户端两端都必须启动并且运行,从而实现彼此间的交互.然而,还有相当多的情况希望一个面向服务的应用中拥有离线交互的能力.WCF通过服务队列的方法来支持客户端 ...
- ASP.NET 5系列教程 (四):向视图中添加服务和发布应用到公有云
向视图中添加服务 现在,ASP.NET MVC 6 支持注入类到视图中,和VC类不同的是,对类是公开的.非嵌套或非抽象并没有限制.在这个例子中,我们创建了一个简单的类,用于统计代办事件.已完成事件和平 ...
- MYSQL启动报1067错误,系统日志中是“服务 mysql 意外停止” Mysql日志中则是:“Plugin \'FEDERATED\' is disabled”
MYSQL启动报1067错误,系统日志中是"服务 mysql 意外停止" Mysql日志中则是:"Plugin \'FEDERATED\' is disabled&quo ...
- [老老实实学WCF] 第三篇 在IIS中寄存服务
老老实实学WCF 第三篇 在IIS中寄宿服务 通过前两篇的学习,我们了解了如何搭建一个最简单的WCF通信模型,包括定义和实现服务协定.配置服务.寄宿服务.通过添加服务引用的方式配置客户端并访问服务.我 ...
随机推荐
- nginx 长连接keeplive
发现后台日志打印太多 FD打开太多的日志. 处理思路: 修改nginx upstream的长连接 http://blog.csdn.net/gzh0222/article/details/852363 ...
- 20165321实验一Java开发环境的熟悉-1
- Apache和Tomcat的区别?
主要想了解 web服务器和应用服务器的区别? 严格意义上Web服务器只负责处理HTTP协议,只能发送静态页面的内容. 而JSP,ASP,PHP等动态内容需要通过CGI.FastCGI.ISAPI等 ...
- 数据加密之RijndaelManaged加密
#region RijndaelManaged加密 /// <summary> /// 加密数据 /// </summary> /// <param name=" ...
- node.js初识11
1.EJS Embedded JavaScript templates 模板引擎 .EJS的效率不高,因为他后台是通过字符串来处理的 <ul> <% for(var i = 0 ; ...
- Lua class
local _class = {} function class(super) local class_type = {} class_type.ctor = false class_type.sup ...
- c#之字符串,列表,接口,队列,栈,多态
1.字符串的用法 using System; using System.Collections.Generic; using System.Linq; using System.Text; using ...
- ReentrantLock源码(二)
一.ReentrantLock类中的方法解读. 1.lock方法.实现了接口Lock中的lock方法.这里实际上是调用了sync成员变量的lock方法来实现.所以取决于sync的实现. 2.unloc ...
- Java IO/NIO教程
Java IO教程 http://tutorials.jenkov.com/java-io/index.html Java NIO教程 英文版: http://tutorials.jenkov.com ...
- CALL与retn
一.CALL 例如: 004013D9 CALL 00401C4C //ESP = 0060F9C8 004013DE 相当于 sub esp,0x4; //ESP = 0060F9 ...
