django----Form扩展

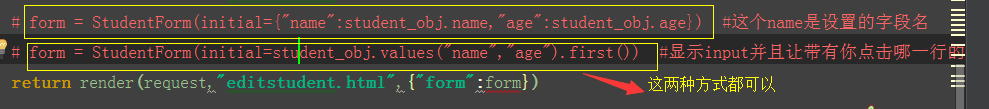
用第二种方式需要加上下面的这个:


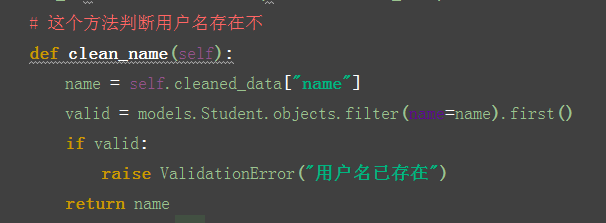
三、判断用户民是不存在,存在就不添加了
- from django.core.exceptions import ValidationError

initial 修改时用到

五、自定义配置
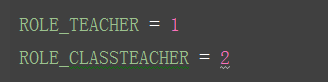
1、在settings中:

2、导入settings
- from django.conf import settings
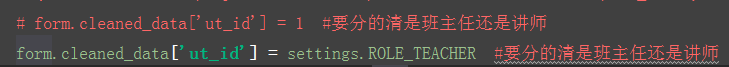
3.使用

多对多修改两种方式(用Form)
- def editteacher(request,nid):
- obj = models.UserInfo.objects.filter(id=nid, ut_id=1).first()
- # print(obj.username)
- if not obj:
- return redirect("/teacherindex/")
- if request.method=="GET":
- print([obj.id for obj in obj.teacher_classes.all()]) #[2] 拿到select框的id是为了要做默认显示的
- form = TeacherForm(initial={"username":obj.username,"password":obj.password,"email":obj.email,"teacher_classes":[obj.id for obj in obj.teacher_classes.all()]}) #就让显示一个input框,并且带有原来哪一行的内容
- return render(request, "editteacher.html", {"form":form})
- else:
- form = TeacherForm(data=request.POST)
- if form.is_valid():#开始校验,注意这要加括号
- cls_list = form.cleaned_data.pop("teacher_classes")
- print(cls_list)
- models.UserInfo.objects.filter(id=nid).update(**form.cleaned_data)
- obj.teacher_classes.set(cls_list) #更新第三张表
- return redirect("/teacherindex/")
- else:
- return render(request, "editteacher.html", {"form":form})
多对多添加(用Form)
- def addteacher(request):
- if request.method=="GET":
- form = TeacherForm() #只是让显示一个input框
- return render(request, "addteacher.html", {"form":form})
- else:
- form = TeacherForm(data=request.POST)
- # print(form) #<QuerySet [<UserInfo: UserInfo object>, <UserInfo: UserInfo object>, <UserInfo: UserInfo object>]>
- if form.is_valid():# 开始验证
- # print('执行成功',form.cleaned_data) # 所有匹配成功,字典
- # # {'username': 'ghf', 'password': '435', 'email': 'fddfg@qq.com', 'teacher_classes': ['4']}
- cls_list = form.cleaned_data.pop("teacher_classes")
- print("============id",cls_list)
- form.cleaned_data['ut_id'] = 1
- #创建新老师的对象
- teacher_obj = models.UserInfo.objects.create(**form.cleaned_data)
- #创建新老师和班级的关系
- teacher_obj.teacher_classes.add(*cls_list) #以前添加的是对象,现在也可以吧id添加进去
- return redirect("/teacherindex/")
- else:
- # print("=====?",form.errors,type(form.errors))#返回失败的结果
- # print(form.errors["username"][0]) #拿到返回失败的结果,渲染到页面
- return render(request, "addteacher.html", {"form":form})
django----Form扩展的更多相关文章
- django form表单验证
一. django form表单验证引入 有时时候我们需要使用get,post,put等方式在前台HTML页面提交一些数据到后台处理例 ; <!DOCTYPE html> <html ...
- [oldboy-django][2深入django]Form总结
1 form总结 # Form数据格式验证 - 原理: - 流程 a.写类LoginForm(Form): 字段名 = fields.xxFields() # 验证规则,本质是正则表达式(fields ...
- django 高级扩展-中间件-上传图片-分页-富文本-celery
""" django 高级扩展 一.静态文件 1.css,js,json,图片,字体等 2.配置setting,在最底下设置静态文件目录,写入下面代码 #配置静态文件目录 ...
- django: form fileupload - 1
本节介绍 Form 中一些字段类型的使用,以文件上传字段 FileField 为例:(注,其它字段和相关用法见官方文档中的 Forms -> Built-in Fields) 一,配置 urls ...
- Django form模块使用心得
最近用Django 写了一个网站,现在来分享一下对Django form 的一些心得. 一,创建一个表单 创建一个Form表单有两种方式: 第一种方式是继承于forms.Form,的一个子类,通过在f ...
- Python Web框架篇:Django Form组件
Form简介 在HTTP中,表单(form标签),是用来提交数据的,其action属性说明了其传输数据的方法:如何传.如何接收. 访问网站时,表单可以实现客户端与服务器之间的通信.例如查询,就用到了表 ...
- Django form表单
Form介绍 之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来.与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入, ...
- django Form组件
django Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1.创建 ...
- Django Form和ModelForm组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- 9.24 Django Form组件
2018-9-23 20:10:04 这两天优化了自己图书管理系统 github 连接:https://github.com/TrueNewBee/pythonDemo 顺便整理了博客,写了好多总结, ...
随机推荐
- P4891 序列
P4891 序列 题目描述 给定两个长度为 n 的序列 A 和 B,定义序列 \(C_i=\max\limits_{j=1}^i A_j\) 定义当前的价值是 $\prod\limits_{i=1}^ ...
- shell关于变量的操作
一.变量和:-连用 bin=`dirname "${BASH_SOURCE-$0}"` bin=`cd "$bin"; pwd` DEFAULT_LIBEXEC ...
- java虚拟内存设置 防止内存溢出 OutOfMemory【转】【原】
outofmemory permgen 这个问题主要还是由 java.lang.OutOfMemoryError: Java heap space 引起的. 有这两种解决方法: 1.设置环境变量 解决 ...
- idea_2018.1.5版本的激活使用
1:步骤help中找到register,然后按如下截图操作 注册码: K71U8DBPNE-eyJsaWNlbnNlSWQiOiJLNzFVOERCUE5FIiwibGljZW5zZWVOYW1lIj ...
- Asp.net MVC Session过期异常的处理
一.使用MVC中的Filter来对Session进行验证 (1)方法1: public class MyAuthorizeAttribute : FilterAttribute, IAuthoriza ...
- POJ1258 Agri-Net【最小生成树】
题意: 有n个农场,已知这n个农场都互相相通,有一定的距离,现在每个农场需要装光纤,问怎么安装光纤能将所有农场都连通起来,并且要使光纤距离最小,输出安装光纤的总距离. 思路: 又是一个最小生成树,因为 ...
- CF115B Lawnmower(贪心)
CF115B Lawnmower \(solution:\) 很明显的一道贪心题,奇数行只能向左走,偶数行只能向右走,每一行的起点应该在上一行就已确定,而这一行的终点只和(这一行最后一棵草(相对于你走 ...
- 8、判断三角形ABC中是否有点D
思路: 首先连接AD,BD,CD,SABC为三角形的面积,SABD为三角形ABD的面积,SACD....,SBCD....... 因此,若D在三角形则SABC = SABD + SACD + SBCD ...
- C - Least Crucial Node
题目链接:https://cn.vjudge.net/contest/247936#problem/C 具体大意:给你起点和中点,总点数,边数.求到终点的最小割点. 具体思路:可以用tarjan算法来 ...
- mysql 案例~mysql元数据的sql统计
一 简介:今天我们来收集下提取元数据的sql 二 前沿: information_schema 引擎 memory 元数据收集表 三 sql语句: 1#没有使用索引的表统计 SELECT t.TAB ...
