block,inline-block,行内元素区别及浮动
1.block: 默认占据一行空间,盒子外的元素被迫另起一行
2.inline-block: 行内块盒子,可以设置宽高
3.行内元素: 宽度即使内容宽度,不能设置宽高,如果要设置宽高,需要转换成行内块或块级元素
二.浮动元素:
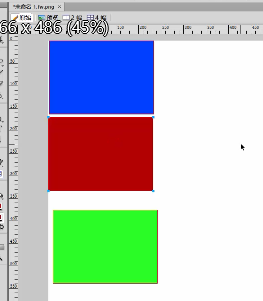
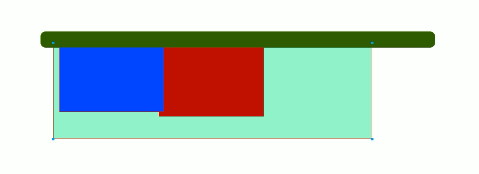
1.浮动只影响当前浮动盒子下方的标准流盒子,不会影响上方的.因为浮动后即脱标,那么下方标准流盒子会覆盖掉浮动的盒模型.如下图1所示:当给蓝色盒子添加浮动时,红色盒子会上来覆盖掉蓝色盒子.这样会出现覆盖情况.即浮动元素会影响下方的元素.为了不影响下方元素,需要设置个父盒子,而且给父盒子高度. 有时不方便给父盒子加高度(如图2所示),因为子盒子脱标,所以父盒子高度为0. 父盒子高度为0,那么父盒子下方标准流盒子会覆盖掉父盒子位置(如图3)
图1:

图2:

图3:

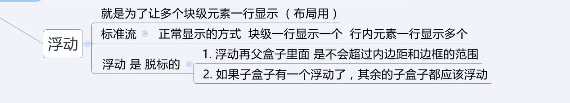
2.浮动的目的: 就是让多个块级元素一行显示
3.浮动的规则:

4.清除浮动
如上图1,为了让蓝色和红色并排布局,且浅绿色盒子不覆盖掉父盒子,需要清除浮动
block,inline-block,行内元素区别及浮动的更多相关文章
- 【css】主要的块状元素(block element)和内联元素(inline element行内元素)
内联元素:只在行内发生作用,设置宽高不起作用,不会影响文字内容,使其换行等.竖直方向和间距也不起作用 display可以强制转换行内元素和块状元素,还可以取消显示none 块元素(bloc ...
- CSS中的块级元素(block)与行内元素(inline)
css中有3种基本的定位机制:普通流(相对定位实际上看做普通流定位模型的一部分)浮动(float)绝对定位(固定定位是绝对定位的一种)所以在学习浮动之前,我们先要了解块级元素与内联元素(行内元素).块 ...
- css中块元素和行内元素区别
行内元素特点 1.和其他元素都在一行上: 2.元素的高度.宽度.行高及顶部和底部边距不可设置: 3.元素的宽度就是它包含的文字或图片的宽度,不可改变. 块元素特点 1.每个块级元素都从新的一行开始,并 ...
- 行内元素变成会计元素block和inline-block的区别
左边一个ul的导航,习惯了用li里面放a,想要a有个百分百宽和高,这个整个li就都可以有点击事件了,用了inline-block,宽高可以实现,但是发现一个问题,a的左边始终会有个类似于外边距的样式, ...
- HTML行内元素与块级元素有哪些及区别详解
转自 https://www.jb51.net/web/724286.html 这篇文章主要介绍了HTML行内元素与块级元素有哪些及区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具 ...
- HTML行内元素、块状元素、行内块状元素的区别
HTML可以将元素分类方式分为行内元素.块状元素和行内块状元素三种.首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换: (1)display:inline;转换为行内 ...
- HTML的display属性将行内元素、块状元素、行内块状元素互相转换以及三者的区别
1.行内元素 查看演示 (1)设置宽高无效 (2)对margin仅设置左右方向有效,上下无效:padding设置上下左右都有效,即会撑大空间 (3)不会自动进行换行 <html> < ...
- HTML的块级元素和行内元素
行内元素一般是内容的容器,而块级元素一般是其他容器的容器.一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行:而块级元素可以包含行内元素 ...
- python 全栈开发,Day48(标准文档流,块级元素和行内元素,浮动,margin的用法,文本属性和字体属性)
昨日内容回顾 高级选择器: 后代选择 : div p 子代选择器 : div>p 并集选择器: div,p 交集选择器: div.active 属性选择器: [属性~='属性值'] 伪类选择器 ...
随机推荐
- python中函数与函数式编程(一)
在学习之前,我们先去区分面对对象.面对过程.函数式编程他们之间的区别,从改图可以看出,他们之间不是完全相同的,也不是没有任何相同点的 1.函数和过程的基本认识 def func1(): "& ...
- legend2---开发日志6(后端和前端如何相互配合(比如php,js,元素状态和数据改变))
legend2---开发日志6(后端和前端如何相互配合(比如php,js,元素状态和数据改变)) 一.总结 一句话总结:php给元素初始状态,js根据这个状态做初始化和后续变化,使用vue真的很方便( ...
- HeadFirst Ruby 第九章总结 mixins & modules
前言 如果想要复用 method, 可用的方法是针对 Class 的 inheritance,但是, inheritance has its limitations,它的缺点有: 只能 inhert ...
- Spring 拦截器实现+后台原理(HandlerInterceptor)
过滤器跟拦截器的区别 spring mvc的拦截器是只拦截controller而不拦截jsp,html 页面文件的.这就用到过滤器filter了,filter是在servlet前执行的,你也可以理解成 ...
- mybatis ----> 各种方式使用MBG
1.maven方式使用 配置好.pom文件 ①src/main/resources下创建 generatorConfig.xml,并配置好(自动生成的配置文件骨架) ②src/main/java 下创 ...
- OpenVPN参数详解
一般选项: –config file : 从file中读取配置选项. –help : 显示选项. –version : 显示版权和版本信息. 隧道选项: –local host : 本地主机名或IP地 ...
- FreeBSD之基本配置
1. 设置IP地址.网关ee /etc/rc.conf ifconfig_em0="inet 192.168.21.173 netmask 255.255.255.0" #设置 ...
- JavaScript Transpilers: 为什么需要用它们?Babel的使用介绍。
英文原文 https://scotch.io/tutorials/javascript-transpilers-what-they-are-why-we-need-them 摘译(文章内的代码有些过期 ...
- PHP const关键字
常量是一个简单的标识符.在脚本执行期间该值不能改变(除了所谓的魔术常量,他们其实不是常量).常量默认大小写敏感.通常常量标识符总是大写的. 可以用define()函数来定义常量.在php5.3.0以后 ...
- 直播 APP 的直播实现流程
直播平台搭建所涉及的事项非常的广泛, 不仅需要直播源码. 直播系统开发. 后台服务 器.专门的运维人员等, 还需要技术团队切实的把控.下面, 小编就给大家确切的说下直播 平台搭建需要用到哪些步骤. 1 ...
