postman Tests断言
摘要:关于postman的断言方法很多,在网上随便搜寻下,能搜出一大推,什么牛鬼蛇神都有,让人眼花缭乱。。甚至在应用时出现错误。Test断言都是根据js规则来写的,对于我这种不懂js语言的来说确实不友好,也幸好常用的断言方式也不多,就那么几个。。自己搜集和整理了8种方式......有从Tests右侧添加的,也有通过自己编辑添加。。供自己查看__加强记忆。。
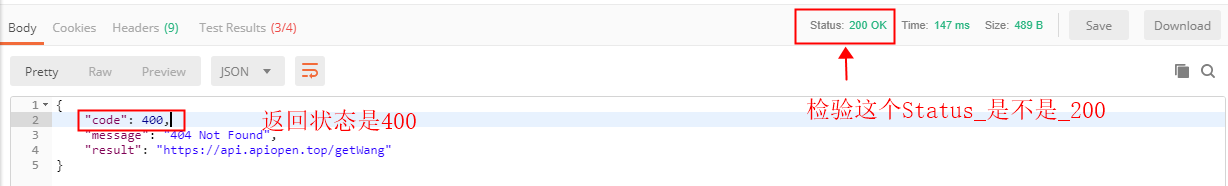
一、检验请求是否成功。。我的理解是postman是否成功向服务器发送请求。。。
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
}); //可以从Tests右侧自接添加使用。"Status code is 200"可以自行编辑,,

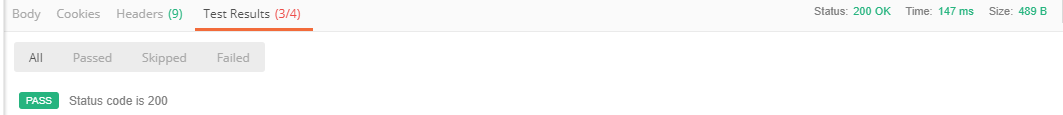
查看断言结果

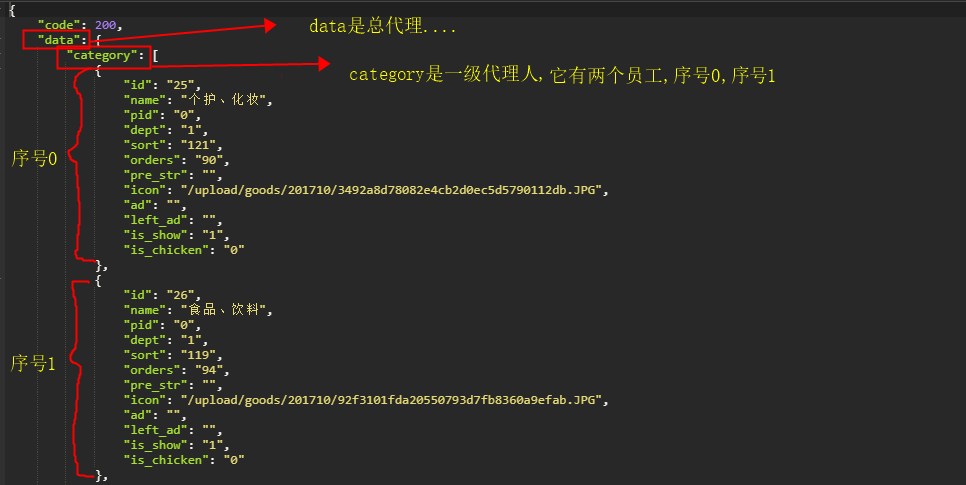
.................添加一段的响应数据,为了更好的演示。。以转换为了json格式。。。
{
"code": 200,
"data": {
"category": [
{
"id": "25",
"name": "个护、化妆",
"pid": "0",
"dept": "1",
"sort": "121",
"orders": "90",
"pre_str": "",
"icon": "/upload/goods/201710/3492a8d78082e4cb2d0ec5d5790112db.JPG",
"ad": "",
"left_ad": "",
"is_show": "1",
"is_chicken": "0"
},
{
"id": "26",
"name": "食品、饮料",
"pid": "0",
"dept": "1",
"sort": "119",
"orders": "94",
"pre_str": "",
"icon": "/upload/goods/201710/92f3101fda20550793d7fb8360a9efab.JPG",
"ad": "",
"left_ad": "",
"is_show": "1",
"is_chicken": "0"
},
二、断言响应数据中Status的状态码是不是"200"......
.....在上面的响应中Status变换为了"code"。。所以断言"code"是否 === 200
tests["//断言响应中的code是不是 === 200"] = responseCode.code === 200; //经过自己测试等于号用(===)或(==)都是可以的。。
查看断言结果 。。。
三、断言响应返回的数据中是否存在某个字段.............
.......//断言响应数据中是否存在__"个护、化妆" __字段 //该断言可在Tests右侧自行添加
pm.test("//断言是否存在__"个护、化妆" __字段", function () {
pm.expect(pm.response.text()).to.include("个护、化妆");
});
查看断言结果。。。
四、转化为了json格式,,检验里面的值是否正确。。
var jsonData = JSON.parse(responseBody); //第一步.......表示先把响应数据转化为JSON字符串.....其中变量(jsonData)可以自行定义......
需求:我要校验响应数据中是否有 id == 26。。通过查看上面的代码,很显然。有。
pm.test("//断言data.category[1].id === 26", function () {50
var jsonData = pm.response.json();
pm.expect(jsonData.data.category[1].id).to.eql("26");
});
//第二步,,,,在Tests右侧添加断言.. 要做修改部分___pm.expect(jsonData.data.category[1].id).to.eql("26");__、、其中括号里的_jsonData_是第一步操作中自己定义的变量,我定义的就是(jsonData)>>>___data.category[1].id___如我要查看(序号1)员工的id,就要把总代理data和它的上级领导category也带进去,并在category后面表明要查找的员工的序号__[1]__。。。如果查看(序号0)员工的id,,,就改为__data.category[0].id__
要做修改部分___pm.expect(jsonData.data.category[1].id).to.eql("26");__、、其中括号里的_jsonData_是第一步操作中自己定义的变量,我定义的就是(jsonData)>>>___data.category[1].id___如我要查看(序号1)员工的id,就要把总代理data和它的上级领导category也带进去,并在category后面表明要查找的员工的序号__[1]__。。。如果查看(序号0)员工的id,,,就改为__data.category[0].id__

五、校验响应时间
。。。。校验响应时间是不是<=300ms
pm.test("//Response响应时间是否<=300ms", function () {pm.expect(pm.response.responseTime).to.be.below(300);});
查看断言结果。。 >>>>
>>>>
六、校验响应数中,返回的数据类型
。。。。我要查看(序号0)员工的name 是不是 string>>>>>就是校验"个护、华妆"是不是字符串类型
var jsonData = JSON.parse(responseBody); //第一步先转化为json字符串。。其中变量(jsonData)可以自行定义......
tests["//data.category.name__valuse的值的类型是不是string"] = typeof(jsonData.data.category[0].name) == "string";
。。。。。(jsonData.data.category[0].name)表达式和第四种校验方式里的一致。。
七、断言响应数据中是否存在某个元素
。。。。参照上面的响应数据,校验是否有pid这个元素
tests["//断言返回的数据中是否存在__pid__这个元素"] = responseBody.has("pid");
八、校验响应数据中的Status是不是200或301
。。。。。意思就是响应数据code是200或是301。。就表示时响应成功的。。 //该断言可以在Tests右侧添加
pm.test("//响应status code 是200,301就算成功", function () {
pm.expect(pm.response.code).to.be.oneOf([200,301]);
});
postman Tests断言的更多相关文章
- postman的断言/环境变量的处理
我们做接口测试都会有一个断言操作:也有一个变量被频繁使用,这时候可以用环境变量来处理 目录 1.postman之断言 2.postman之环境变量 1.postman之断言 同样以postman的登录 ...
- 利用 Postman 中 Tests 断言校验返回结果
前言 Postman目前是一款很火的接口测试工具,它有着非常强大结果判断能力.为什么说强大呢,因为Postman有自带的校验脚本,根本不需要我们去学习JS脚本语言,对于代码能力为0的各位测试小伙伴来说 ...
- Postman—添加断言和检查点
前言 postman断言是JavaScript语言编写的,在postman客户端指定区域编写即可. 断言会在请求返回之后,运行,并根据断言的pass\fail情况体现在最终测试结果中. 一.断言步骤 ...
- 三、postman测试断言设置语法
postman的基本介绍跟基本的用法,在此就不做过多赘述,主要是受限于时间,网上有很多大神总结的已经算是很详尽了,给出链接并感谢大神的辛苦与奉献: postman基本用法:http://www.jia ...
- postman使用--断言
前戏 在我们测接口的时候,没有断言的接口都是耍流氓,因为做自动化的时候,不加断言我们不知道这个接口是执行成功了还是执行失败了,所以断言是做接口自动化必须的 断言 断言就是我们预期值和接口返回值是否一样 ...
- 四、postman增加断言
预期和实际结果的判断 预期==实际:用例通过,写到报告里 预期!==实际:用例失败,写到报告里 一.例子演示 相当于首页右侧的10大每天的内容 url:http://www.v2ex.com/api/ ...
- postman tests实例记录(还没看,一些常用的)
这段时间准备测试api接口,postman这个工具很是方便,特别是里面的tests的javascript脚本. 记录一下测试接口常用的tests验证的实例. 1.设置环境变量 postman.setE ...
- postman tests常用方法
postman常用方法集合: 1.设置环境变量 postman.setEnvironmentVariable("key", "value"); pm.envir ...
- ~postman基础断言方法
postman官方文档:https://learning.getpostman.com/docs/postman/scripts/test_examples/ 断言1:检查响应主体是否包含字符串 // ...
随机推荐
- Java-ConfigHelper工具类
/** * 读取配置文件 */ import java.io.File; import java.net.URL; import org.apache.commons.configuration.Co ...
- 题解 【BZOJ4700】适者
题面 解析 看了好多dalao们的题解,然而还是不明白... 于是在想了半天后,决定自己写一篇题解. step 1 首先,分析题意, 应该还是比较容易想到, 要一直攻击一个兵器, 直到破坏它为止. 因 ...
- 基于c++回顾
c++类 特别的构造函数 默认参数: 几乎所有函数都可以使用默认参数,但在构造函数中最为普遍 初始化列表 用来直接初始化数据成员;与列表顺序无关,与成员申明顺序有关;如果一个成员是const的,那么, ...
- bzoj 4899 记忆的轮廓 题解(概率dp+决策单调性优化)
题目背景 四次死亡轮回后,昴终于到达了贤者之塔,当代贤者夏乌拉一见到昴就上前抱住了昴“师傅!你终于回来了!你有着和师傅一样的魔女的余香,肯定是师傅”.众所周知,大贤者是嫉妒魔女沙提拉的老公,400年前 ...
- 2.nohup和&后台运行,进程查看及终止
1.nohup和& 语法:nohup Command [ Arg … ] [& ] nohup:不挂断地运行命令 &:在后台运行 示例:nohup java -jar app2 ...
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- SRS之SrsServer::cycle()
1. SrsServer 相关类定义 1.1 SrsServer 类定义 /** * SRS RTMP server, initialize and listen, * start connectio ...
- ActiveXObject常用方法
function getusername() { var WshNetwork = new ActiveXObject("WScript.Network"); alert(&quo ...
- 爬取百度网盘资源报user is not authorized, hitcode:119
爬取百度网盘资源报user is not authorized, hitcode:119 一.总结 一句话总结: 可能是百度网盘禁止非客户端环境下载大文件,所以将请求头改为客户端:'User-Agen ...
- umount 报错was not found in /proc/mounts
前段时间在整理服务器时,看到nfs都是通过公网调用的,但是实际这几台服务器都是可以内网互通的,为了更稳定的使用,打算把这些挂载都更改为通过内网ip挂载,什么都设置好之后,操作第一台服务器没有问题,um ...
