关于.Net Core+Angular+Ueditor富文本编辑器的使用方式

博客:https://www.cnblogs.com/24klr/
资料:https://www.jianshu.com/p/0b21a1324d47
GitHub:https://github.com/cipchk/ngx-ueditor
官网配置:http://fex.baidu.com/ueditor/
Ueditor官网下载:https://ueditor.baidu.com/website/download.html
基于最近一直在折腾的富文本编辑器上传图片无法使用的情况,做一个问题记录↓↓↓
使用方法
将Ueditor官网下载的ueditor包文件放入项目指定目录中

1、Npm安装
npm install ngx-ueditor
2、将UeditorModule导入到项目中
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { UEditorModule } from 'ngx-ueditor';
@NgModule({
imports: [
BrowserModule,
FormsModule,
UEditorModule.forRoot({
js: [
`./assets/ueditor/ueditor.config.js`,
`./assets/ueditor/ueditor.all.min.js`,
],
// 默认前端配置项
options: {
UEDITOR_HOME_URL: './assets/ueditor/'
}
})
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
界面组件使用方式
<ueditor [(ngModel)]="html" #full
[config]="{ wordCount: true }"
[loadingTip]="'加载中……'"
(onReady)="_ready($event)"
(onDestroy)="_destroy()"
(ngModelChange)="_change($event)"></ueditor>
关于ueditor的显示配置大家可以参考官网上的说明,这里列一个简单的示例↓
ueditor_config: any = {
toolbars: [
[
'FullScreen', // 全屏
'bold', // 加粗
'italic', // 斜体
'underline', // 下划线
'|',
'forecolor', // 字体颜色
'backcolor', // 背景色
'fontfamily', // 字体
'fontsize', // 字号
'|',
'insertorderedlist', // 有序列表
'insertunorderedlist', // 无序列表
'|',
'justifyleft', // 左对齐
'justifycenter', // 居中对齐
'justifyright', // 右对齐
'justifyjustify', // 两端对齐
'|',
'link', // 超链接
'unlink', // 取消链接
'inserttable', // 插入表格
'|',
'simpleupload', // 单图上传
]
],
autoClearinitialContent: true, // 自动清除初始内容
wordCount: true, // 文字计数
focus: false, // 初始化后获得焦点
initialFrameHeight: , // 设置高度
initialFrameWidth: '100%', // 设置宽度
enableDragUpload: true, // 启用拖放上传
enablePasteUpload: true, // 启用粘贴上传
imageScaleEnabled: true, // 启用图片拉伸缩放
autoHeightEnabled: true, // 自动高度
};
到这里不出意外的话,您应该可以正常在html界面上看到编辑器的容貌,如下是我在用的一个效果↓

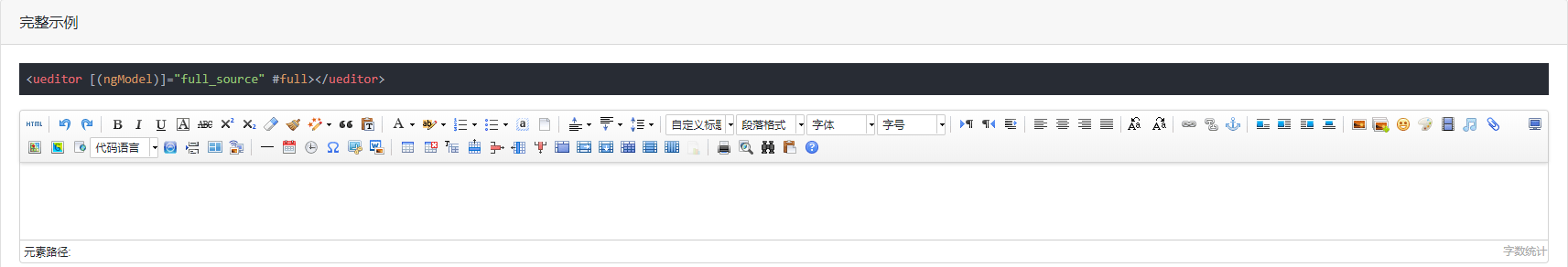
官网完整效果↓

=======接下来着重说明下自己折腾了两天的图片上传配置问题======
我们先看看ueditor 结合 vs后台应该如何处理
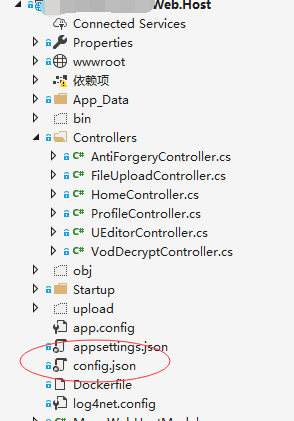
1、将从ueditor官网下载的包文件里的config.json文件放入项目目录根路径下

2、参考文章开头给的简书地址,安装Ueditor.Core包
public class UEditorController : MoocControllerBase
{
private UEditorService ue;
private IHostingEnvironment hostingEnv;
public UEditorController(UEditorService ue, IHostingEnvironment env)
{
this.ue = ue;
hostingEnv = env;
}
[HttpGet, HttpPost]
public ContentResult Upload()
{
//ue.DoAction(HttpContext); var response = ue.UploadAndGetResponse(HttpContext);
return Content(response.Result, response.ContentType);
}
}
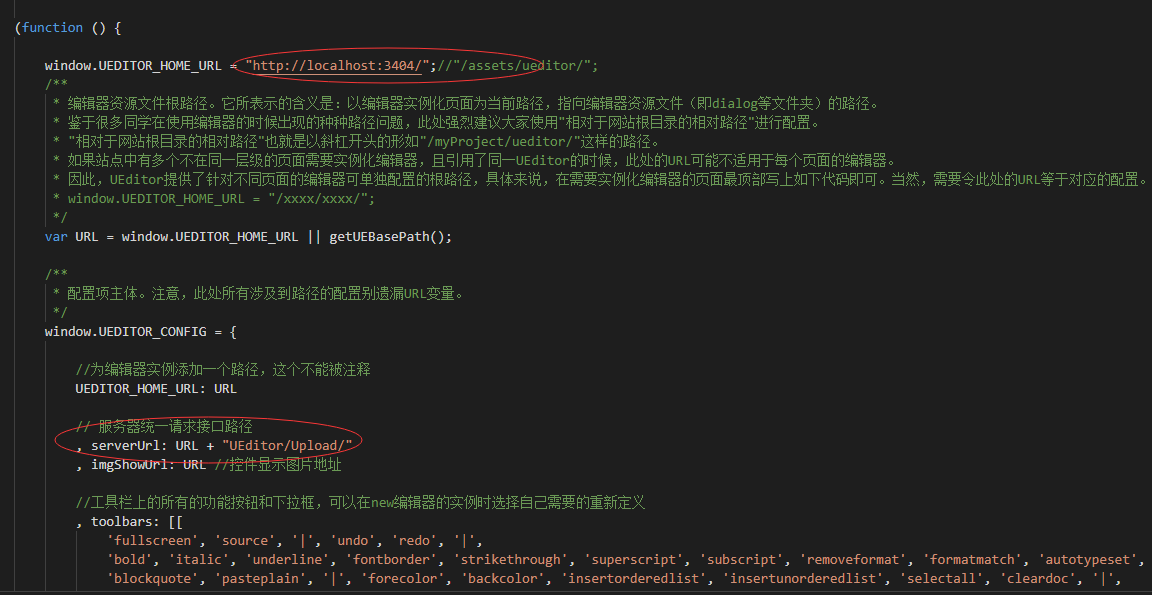
3、更改下载的ueditor包文件里的ueditor.config.js内容地址,Url


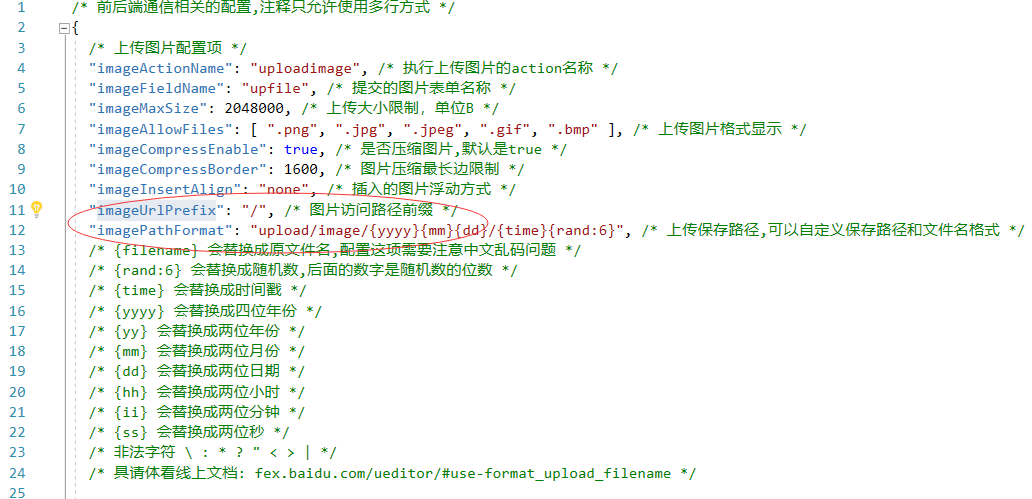
4、然后修改vs后台中的config.json文件中的imageUrlPrefix图片访问路径前缀

需要特别说明下这个地方的imageUrlPrefix地址,之前图片上传一直报错,就是因为这个地址配置路径错了
imageUrlPrefix这个就是访问你项目的跟路径名,比如我的图片上传地址是:http://localhost:3404/UEditor/Upload,那么imageUrlPrefix的值就是/了
到这里相信你应该能正常操作ueditor的图片上传了,但是浏览器上面f12后还是会看到控制台有一些ueditor的js异常错误,我这里做了一部分异常的修复处理,欢迎使用↓
链接: https://pan.baidu.com/s/1A2un6U9PhBjWlKwjtVuE2w 提取码: uxys
关于.Net Core+Angular+Ueditor富文本编辑器的使用方式的更多相关文章
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- ueditor富文本编辑器使用百度地图自定义动态地图组件及兼容https及http协议
ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面.如果需要自定义动态地图的组件则需要修改ueditor特定的html. ueditor百度地图组件所在 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
随机推荐
- 01_3大配置管理工具、SaltStack安装、修改minion_id
1.配置管理 1.1 puppet /'pʌpɪt/ 木偶:傀儡:受他人操纵的人 使用自有的puppet描述语言,可管理配置文件.用户.cron任务.软件包.系统服务等. 问题: 学习曲线非常陡峭 ...
- 题解 【NOIP2014】解方程
题面 解析 这题的数据看起来似乎特别吓人... 但实际上, 这题非常好想. 只需要模一个大质数就行了(我模的是1e9+7)(实测有效) 另外,a要用快读读入,再一边模Mod(因为实在太大了). 然后, ...
- react入门及简单配置
直接script引入的不说了 1.npm i -g create-react-app 2.create-react-app my-app (其中my-app为项目名称) 3.进入项目cd my-app ...
- JS转换/Date(-28800000)/格式
去除/Date() if (value.includes('/Date')) { var re = /-?\d+/; value = re.exec(value); value = new Date( ...
- kubernetes的搭建以及dashboard页面的启动
###查看kubernetes状态 ``` kubectl get pods -A #查看相关状态 kubectl get cs #查看k8s的ready状态 kubectl get node #查看 ...
- 《剑指offer》算法题第十天
今日题目: 数组中的逆序对 两个链表的第一个公共节点 数字在排序数组中出现的次数 二叉搜索树的第k大节点 字符流中第一个不重复的字符 1. 数组中的逆序对 题目描述: 在数组中的两个数字,如果前面一个 ...
- MessagePack Java 0.6.X 多种类型变量的序列化和反序列化(serialization/deserialization)
类 Packer/Unpacker 允许序列化和反序列化多种类型的变量,如后续程序所示.这个类启用序列化和反序列化多种类型的变量和序列化主要类型变量以及包装类,String 对象,byte[] 对象, ...
- jupyter工具
国内源安装: pip install jupyter -i http://pypi.douban.com/simple --trusted-host pypi.douban.com pip --def ...
- MySQL 主从复制 (CentOS 7)
1.主从复制原理 (1) 当master 服务器上的数据发生改变时,则将其改变写入二进制日志文件中: (2) slave服务器会在一定时间间隔内对 master 服务器上的二进制日志进行探测,探测其是 ...
- 石川es6课程---18、ES6 复习
石川es6课程---18.ES6 复习 一.总结 一句话总结: 无论在讲课和学习中,复习总结都是很重要 二.ES6 复习 变量 let const 声明方式 能否重复声明 作用域 类型 是否支持变量提 ...
