inline-block默认间距
inline-block元素默认会有间距

解决方法之移除空格
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
<div class="space">
<a href="##">
惆怅</a><a href="##">
淡定</a><a href="##">
热血</a>
</div>
或者是:
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
或者是借助HTML注释:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>
等。
解决方法之使用margin负值
.space a {
display: inline-block;
margin-right: -3px;
}
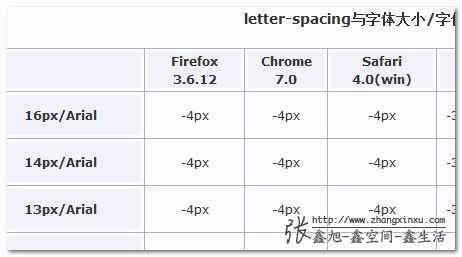
margin负值的大小与上下文的字体和文字大小相关,其中,间距对应大小值可以参见我之前“基于display:inline-block的列表布局”一文part 6的统计表格:
例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
解决方法之让闭合标签吃胶囊
如下处理:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血</a>
</div>
注意,为了向下兼容IE6/IE7等喝蒙牛长大的浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在HTML5中,我们直接:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血
</div>
好吧,虽然感觉上有点怪怪的,但是,这是OK的。
您可以狠狠地点击这里:无闭合标签去除inline-block元素间距demo

解决方法之使用font-size:0
类似下面的代码:
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
类似下面的代码:
.space {
font-size: 0;
-webkit-text-size-adjust:none;
}
您可以狠狠地点击这里(去年制作的一个简单demo):font-size:0清除换行符间隙demo
补充:根据小杜在评论中中的说法,目前Chrome浏览器已经取消了最小字体限制。因此,上面的-webkit-text-size-adjust:none;代码估计时日不多了。
解决方法之使用letter-spacing
类似下面的代码:
.space {
letter-spacing: -3px;
}
.space a {
letter-spacing: 0;
}
根据我去年的测试,该方法可以搞定基本上所有浏览器,包括吃“东鞋”、“西毒(胶囊)”、“南地(沟油)”、“北钙(三鹿)”的IE6/IE7浏览器,不过Opera浏览器下有蛋疼的问题:最小间距1像素,然后,letter-spacing再小就还原了。
解决方法之使用word-spacing
类似下面代码:
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),大同小异。据我测试,word-spacing的负值只要大到一定程度,其兼容性上的差异就可以被忽略。因为,貌似,word-spacing即使负值很大,也不会发生重叠。
您可以狠狠地点击这里:word-spacing与元素间距去除demo
与上面demo一样的效果,这里就不截图展示了。如果您使用Chrome浏览器,可能看到的是间距依旧存在。确实是有该问题,原因我是不清楚,不过我知道,可以添加display: table;或display:inline-table;让Chrome浏览器也变得乖巧。
.space {
display: inline-table;
word-spacing: -6px;
}
解决方法之其他成品方法
下面展示的是YUI 3 CSS Grids使用letter-spacing和word-spacing去除格栅单元见间隔方法(注意,其针对的是block水平的元素,因此对IE8-浏览器做了hack处理):
.yui3-g {
letter-spacing: -0.31em; /* webkit */
*letter-spacing: normal; /* IE < 8 重置 */
word-spacing: -0.43em; /* IE < 8 && gecko */
}
.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: 伪造 inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
以下是一个名叫RayM的人提供的方法:
li {
display:inline-block;
background: orange;
padding:10px;
word-spacing:0;
}
ul {
width:100%;
display:table; /* 调教webkit*/
word-spacing:-1em;
}
.nav li { *display:inline;}
也就是上面一系列CSS方法的组组合合。
inline-block默认间距的更多相关文章
- inline-boock的默认间距
1 2 3 4 div{width:900px;} div li{ display:inline-block; width:300px;} <ul> <li></ ...
- 如何去除掉inline-block元素之间的默认间距
前几天写一个页面 div{width:900px;} div li{ display:inline-block; width:300px;} <ul> <li></li& ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- 去掉inline-block元素默认间距的几种方法
方法1:使用负margin值一般是-3px,部分浏览器可能不同,不太推荐使用. 方法2:去掉多余空格将元素紧挨着写去掉多余空格,但降低了可读性. 方法3:使用font-size:0在外层父元素加上fo ...
- Android 部分机型GridView四周默认间距
在测试兼容性时候,部分机型,比如联想和一加等手机,在使用Gridview的时候,会默认四周有默认边距,10dp左右. 这时候需要设置 android:listSelector="@andro ...
- JD . 圆角矩形、权重层级、浮动撑开盒子及元素的默认间距、清除浮动、隐藏盒子、盒子的撑开与撑破、子盒子垂直居中|不占位置
---恢复内容开始--- 圆角矩形 border-radius:50% 40% 30% 33px: 像素.百分比.小数( 0.5 ) 左上.右上.右下.左下 权重: 标签 1 : 类选择器 ...
随机推荐
- Hystrix(下),使用公共降级类
使用Hystrix熔断(下) 在一个分布式系统里,一个服务依赖多个服务,可能存在某个服务调用失败, 比如超时.异常等,如何能够保证在一个依赖出问题的情况下,不会导致整体服务失败, ...
- c语言 c++程序运行过程
我们写好的 .c .cpp 文件在计算机中如何运行. 一个.c 文件 .cpp 文件 首先经过 预编译形成 . i 文件 在这个过程中 主要处理程序中的# 以及进行宏替换 然后编译 ...
- js 监听键盘的enter键
// js 版本 window.onload=function(){ document.onkeydown=function(ev){ var event=ev ||event if(event.ke ...
- BZOJ4698 SDOI2008Sandy的卡片(后缀自动机)
差分后即求多串LCS.先考虑两个串怎么做.对第一个串建SAM,第二个串在上面跑即可,任意时刻走到的节点表示的都是第二个串的当前前缀在第一个串中出现的最长的后缀,具体计算长度时每走一个字符长度+1,跳f ...
- 12.2备库rman使用delete删除归档日志报错RMAN-08137: WARNING: archived log not deleted, needed for standby or upstream capture process
问题: 客户环境12.2 dg备库环境,定时清理归档脚本并未正常清理归档日志文件. 观察日志可以发现存在如下信息 RMAN-08137: WARNING: archived log not delet ...
- (一)Spring框架基础
一.什么是spring框架 spring是J2EE应用程序框架,是轻量级的IoC和AOP的容器框架,主要是针对javaBean的生命周期进行管理的轻量级容器,可以单独使用,也可以和Struts框架,i ...
- c#获取本月有哪些周六、周日
最近项目中有用到本月所有的周六,周日,特此分享一下! 算法思路:写一个循环,条件为本月开始日期.本月截至日期,通过循环获取第一个周六,加一天就是周日,每增加六天就是下一个周六,依次类推,循环到月末 代 ...
- Eclipse 反编译工具 jad
** 1 下载 jad工具 ** 2 将.exe文件放在jdk安装路径下,里面有java ,javac 等命令,然后将jad.jar放在eclipse的dropins目录下 ** 3 启动eclips ...
- MySQL修改默认编码 utf8
修改liunux下MySql默认编码 1安装mysql后,启动服务并登陆,使用status m命令发现mysql的编码并不是 utf8! mysql> status; 2关闭mysql 服务: ...
- 改写Unity DropDown 支持多次点击同一选项均回调
[很久前的一个Note,不知道现在的Unity Dropdown是否已经支持该特性] Unity UGUI是开源的: https://bitbucket.org/Unity-Technologies/ ...
