d3.js之树形折叠树
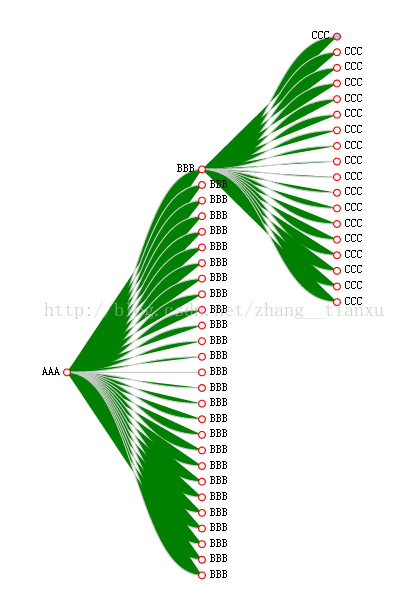
1.效果

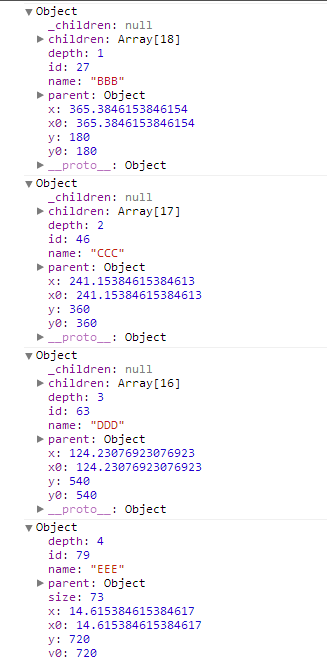
children和_children

2.技术分解
2.1折叠函数
// (1) 递归调用,有子孙的就把children(显示)给_children(不显示)暂存,便于折叠,
function collapse(d) {
if (d.children) { console.log(d);
d._children = d.children;
d._children.forEach(collapse);
d.children = null;
}
}
// 折叠根节点的每个孩子
root.children.forEach(collapse);
// 折叠之后要重绘
update(root);
2.2 根据交互的情况更新布局并输出
function update(source) {
// (2-1) 计算新树的布局
var nodes = tree.nodes(root).reverse(),
links = tree.links(nodes);
// (2-2) 树的深度这里树d.y。树的宽度最大720,要分四层,所以每层就乘180
nodes.forEach(function(d) {
d.y = d.depth * 180;// 树的x,y倒置了,所以这里Y其实是横向的
});
// (2-3) 数据连接,根据id绑定数据
var node = svg.selectAll("g.node")
.data(nodes, function(d) {
return d.id //最初新点开的节点都没有id
|| (d.id = ++i); //为没有id的节点添加上ID
});
// (2-4) 点击时增加新的子节点
var nodeEnter = node.enter().append("g")
.attr("class", "node")
.attr("transform", function(d) { return "translate(" + source.y0 + "," + source.x0 + ")"; })
.on("click", click);
nodeEnter.append("circle")
.attr("r", 1e-6)
.style("fill", function(d) { return d._children ? "lightsteelblue" : "#fff"; });
nodeEnter.append("text")
.attr("x", function(d) { return d.children || d._children ? -10 : 10; })
.attr("dy", ".35em")
.attr("text-anchor", function(d) { return d.children || d._children ? "end" : "start"; })
.text(function(d) { return d.name; })
.style("fill-opacity", 1e-6);
// (2-5) 原有节点更新到新位置
var nodeUpdate = node.transition()
.duration(duration)
.attr("transform", function(d) { return "translate(" + d.y + "," + d.x + ")"; });
nodeUpdate.select("circle")
.attr("r", 4.5)
.style("fill", function(d) { return d._children ? "lightsteelblue" : "#fff"; });
nodeUpdate.select("text")
.style("fill-opacity", 1);
// (2-6) 折叠节点的子节点收缩回来
var nodeExit = node.exit().transition()
.duration(duration)
.attr("transform", function(d) {
return "translate(" + source.y + "," + source.x + ")";
})
.remove();
nodeExit.select("circle")
.attr("r", 1e-6);
nodeExit.select("text")
.style("fill-opacity", 1e-6);
// (2-7) 数据连接,根据目标节点的id绑定数据
var link = svg.selectAll("path.link")
.data(links, function(d) { return d.target.id; });
// (2-8) 增加新连接
link.enter().insert("path", "g")
.attr("class", "link")
.attr("d", function(d) {
var o = {x: source.x0, y: source.y0};
return diagonal({source: o, target: o});
});
// (2-9) 原有连接更新位置
link.transition()
.duration(duration)
.attr("d", diagonal);
// (2-10) 折叠的链接,收缩到源节点处
link.exit().transition()
.duration(duration)
.attr("d", function(d) {
var o = {x: source.x, y: source.y};
return diagonal({source: o, target: o});
})
.remove();
// 把旧位置存下来,用以过渡
nodes.forEach(function(d) {
d.x0 = d.x;
d.y0 = d.y;
});
}
2.3 点击时切换折叠
// (3) 切换折叠与否
function click(d) {
if (d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
update(d);// 重新渲染
}
3.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testD3-26-CollapsibleTree.html</title>
<script type="text/javascript" src="d3.js"></script>
<style> .node circle {
fill:yellow ;
stroke: red;
stroke-width: 1.5px;
} .node {
font: 10px sans-serif ;
} .link {
fill: green;
stroke: #ccc;
stroke-width: 1.5px;
} </style>
</head>
<body>
<script type="text/javascript">
//位置参数
var margin = {top: 20, right: 120, bottom: 20, left: 120},
width = 960 - margin.right - margin.left,
height = 800 - margin.top - margin.bottom; var i = 0,
duration = 750,
root;
// 声明树布局
var tree = d3.layout.tree()
.size([height, width]);
// 指定为横向布局
var diagonal = d3.svg.diagonal()
.projection(function(d) { return [d.y, d.x]; }); var svg = d3.select("body").append("svg")
.attr("width", width + margin.right + margin.left)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")"); d3.json("tree.json", function(error, flare) {
// 根节点和位置
root = flare;
root.x0 = height / 2;
root.y0 = 0;
//(1) 折叠函数,递归调用,有子孙的就把children(显示)给_children(不显示)暂存,便于折叠,
function collapse(d) {
if (d.children) { console.log(d);
d._children = d.children;
d._children.forEach(collapse);
d.children = null;
}
}
// 折叠根节点的每个孩子
root.children.forEach(collapse);
// 折叠之后要重绘
update(root);
}); //(2) 更新布局
function update(source) {
// (2-1) 计算新树的布局
var nodes = tree.nodes(root).reverse(),
links = tree.links(nodes); // (2-2) 树的深度这里树d.y。树的宽度最大720,要分四层,所以每层就乘180
nodes.forEach(function(d) {
d.y = d.depth * 180;// 树的x,y倒置了,所以这里Y其实是横向的
}); // (2-3) 数据连接,根据id绑定数据
var node = svg.selectAll("g.node")
.data(nodes, function(d) {
return d.id //最初新点开的节点都没有id
|| (d.id = ++i); //为没有id的节点添加上ID
}); // (2-4) 点击时增加新的子节点
var nodeEnter = node.enter().append("g")
.attr("class", "node")
.attr("transform", function(d) { return "translate(" + source.y0 + "," + source.x0 + ")"; })
.on("click", click);
nodeEnter.append("circle")
.attr("r", 1e-6)
.style("fill", function(d) { return d._children ? "lightsteelblue" : "#fff"; });
nodeEnter.append("text")
.attr("x", function(d) { return d.children || d._children ? -10 : 10; })
.attr("dy", ".35em")
.attr("text-anchor", function(d) { return d.children || d._children ? "end" : "start"; })
.text(function(d) { return d.name; })
.style("fill-opacity", 1e-6); // (2-5) 原有节点更新到新位置
var nodeUpdate = node.transition()
.duration(duration)
.attr("transform", function(d) { return "translate(" + d.y + "," + d.x + ")"; });
nodeUpdate.select("circle")
.attr("r", 4.5)
.style("fill", function(d) { return d._children ? "lightsteelblue" : "#fff"; });
nodeUpdate.select("text")
.style("fill-opacity", 1); // (2-6) 折叠节点的子节点收缩回来
var nodeExit = node.exit().transition()
.duration(duration)
.attr("transform", function(d) {
return "translate(" + source.y + "," + source.x + ")";
})
.remove();
nodeExit.select("circle")
.attr("r", 1e-6);
nodeExit.select("text")
.style("fill-opacity", 1e-6); // (2-7) 数据连接,根据目标节点的id绑定数据
var link = svg.selectAll("path.link")
.data(links, function(d) { return d.target.id; }); // (2-8) 增加新连接
link.enter().insert("path", "g")
.attr("class", "link")
.attr("d", function(d) {
var o = {x: source.x0, y: source.y0};
return diagonal({source: o, target: o});
}); // (2-9) 原有连接更新位置
link.transition()
.duration(duration)
.attr("d", diagonal); // (2-10) 折叠的链接,收缩到源节点处
link.exit().transition()
.duration(duration)
.attr("d", function(d) {
var o = {x: source.x, y: source.y};
return diagonal({source: o, target: o});
})
.remove();
// 把旧位置存下来,用以过渡
nodes.forEach(function(d) {
d.x0 = d.x;
d.y0 = d.y;
});
} // (3) 切换折叠与否
function click(d) {
if (d.children) {
d._children = d.children;
d.children = null;
} else {
d.children = d._children;
d._children = null;
}
update(d);// 重新渲染
}
</script>
</body>
</html>
d3.js之树形折叠树的更多相关文章
- [js]d3.js绘制拓扑树
echart也支持拓扑树了 所需的json数据格式: children嵌套 vis.js也支持绘制拓扑树 数据格式: nodes: {id, label, title} edges: {from, t ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- 【 D3.js 高级系列 — 10.0 】 思维导图
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- D3.js画思维导图(转)
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- d3.js+svg的树形图
效果图 数据 { "name":"中国", "children": [ { "name":"浙江" ...
- 【 D3.js 高级系列 — 4.0 】 矩阵树图
矩阵树图(Treemap),也是层级布局的扩展,根据数据将区域划分为矩形的集合.矩形的大小和颜色,都是数据的反映.许多门户网站都能见到类似图1,将照片以不同大小的矩形排列的情形,这正是矩阵树图的应用. ...
- 【 D3.js 高级系列 — 2.0 】 捆图
捆图(Bundle)是 D3 中比较奇特的一个布局,只有两个函数,而且需要与其它布局配合使用.本文讲述捆图的制作方法. 有关捆图的例子极少,很容易找到的是:http://bl.ocks.org/mbo ...
- D3.js使用过程中的常见问题(D3版本D3V4)
目录 一.学习D3我必须要学习好SVG矢量图码? 二.如何理解D3给Dom节点绑定数据时的Update.Enter和Exit模式 三.D3绑定数据时用datum与data有什么不一样? 四.SVG图中 ...
- 【 D3.js 入门系列 — 11 】 入门总结
D3 新专题首页 一转眼,这个入门系列已经积累了二十二篇文章之多,我想作为 D3.js 这款数据可视化工具的入门来说已经足够了.相信仅仅要看完本系列.以后全然能够在辅以查询的情况下完毕大部分可视化工作 ...
随机推荐
- 详解Spring Cloud中Hystrix 线程隔离导致ThreadLocal数据丢失
在Spring Cloud中我们用Hystrix来实现断路器,Zuul中默认是用信号量(Hystrix默认是线程)来进行隔离的,我们可以通过配置使用线程方式隔离. 在使用线程隔离的时候,有个问题是必须 ...
- 远程 Linux(Ubuntu 18)添加字体
安装 xshell与xftp 连接xshell 点击 xshell上方工具栏中的xftp图标, 自动连接xftp linux下创建字体目录 su cd / cd usr/share/fonts mkd ...
- 关于Vue中,父组件获取子组件的数据(子组件调用父组件函数)的方法
1. 父组件调用子组件时,在调用处传给子组件一个方法 :on-update="updateData" 2. 子组件在props中,接收这个方法并声明 props: { onUp ...
- ubuntu安装之后需要做什么
安装完ubuntu或者linux后应该做什么?首先在你安装完之后,都知道,很多系统都是有自带的一些软件之类,很多其实是不必要的,我们可以完全删掉,需要的时候再重装,那么安装完之后应该做什么呢? 1.智 ...
- .NET 对文件和文件夹操作的介绍
1 Directory和File类只包含静态方法,不能被实例化 2 DirectoryInfo和FileInfo他们是有状态的,需要被实例化 //构造函数初始化一个文件的路径 FileInfo myF ...
- LInux设置tomcat端口为80
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" ...
- 创建虚拟目录 http://localhost:1001/ 失败,错误: 无法创建网站
使用vs2015打开一个vs2008项目报错了. 最后网上找到的解决方案, 1,打开编辑xxx.csproj文件: 2,找到节点ProjectExtensions注释掉: 3,重新加载就好了.
- SVN安装配置教程
第一步:安装Apache LInux centos6.5 (备注:为了方便可以把linux防火墙关掉,这样就不需要一个一个开端口了,建议开发测试可以这样,正式环境不推荐) 第二步:安装SVN服 ...
- java基础(3)---Scanner键盘输入
1.使用scanner类: import java.util.Scanner; class ScannerTest{ public static void main( String[] args){ ...
- _MyBatis3-topic06.07.08.09_ 全局配置文件_引入dtd约束(xml提示)/ 引入properties引用/ 配置驼峰命名自动匹配 /typeAliases起别名.批量起别名
MyBatis3 的全局配置文件 : Setting -官方文档 笔记要点 出错分析 [Intellij idea配置外部DTD文件] 设置步骤: (同Eclipse中的Catalog设置 ) Fil ...
