jQuery系列(九):JS的事件流的概念
1、事件概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
(1)什么是事件流
事件流描述的是从页面中接收事件的顺序
a、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function () {
let oBtn = document.getElementById('btn');
oBtn.addEventListener('click', function () {
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click', function () {
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click', function () {
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click', function () {
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click', function () {
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click', function () {
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click', function () {
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click', function () {
console.log('body处于事件冒泡阶段');
}, false);
}; </script>
</head>
<body>
<a href="javascript:void(0)" id="btn">按钮</a>
</body>
</html>
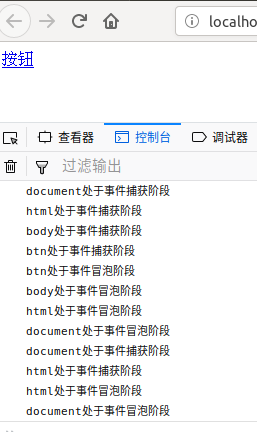
执行效果:

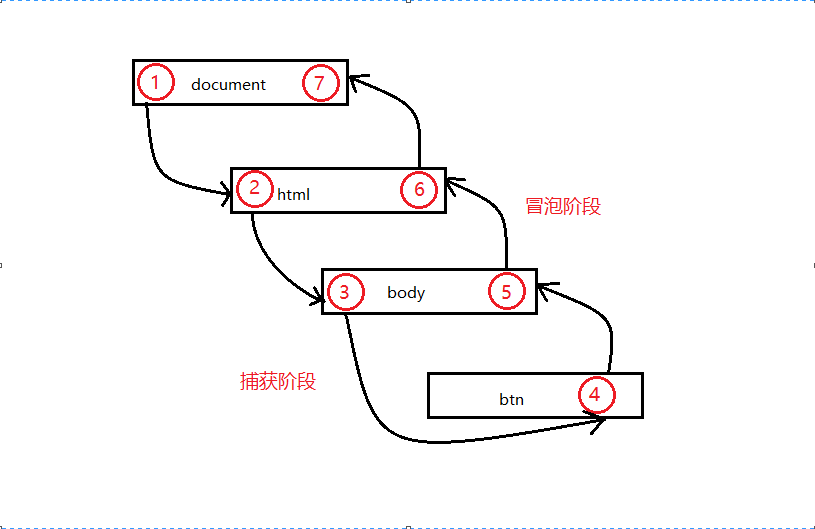
解释:事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
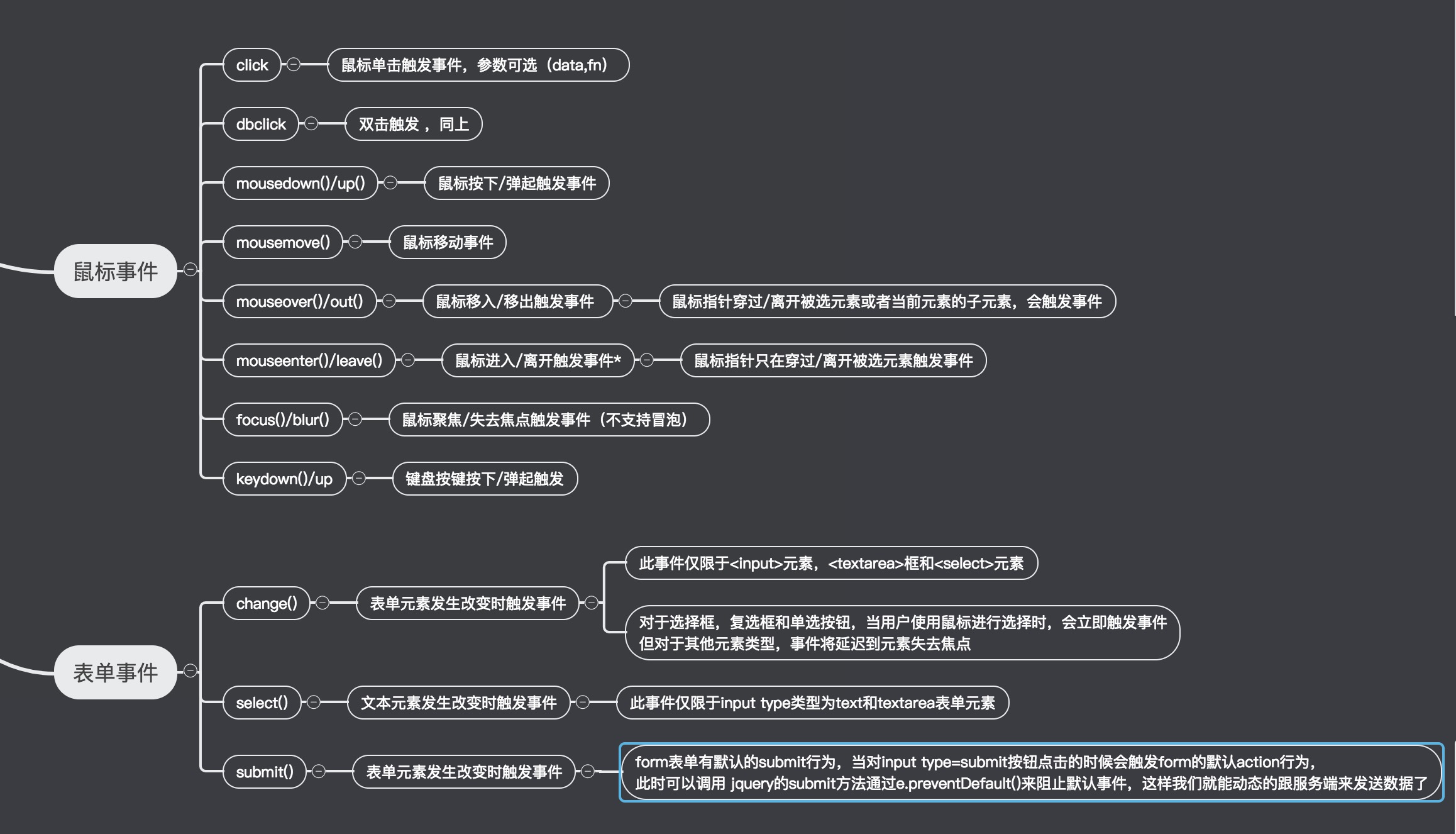
2、jQuery中的常用事件

jQuery系列(九):JS的事件流的概念的更多相关文章
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- 前端 ----js的事件流的概念(重要)
09-JS的事件流的概念(重点) 在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页 ...
- JS的事件流的概念(重点)
09-JS的事件流的概念(重点) 在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件 ...
- JS的事件流的概念
事件的概念: HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件.想要知道这些事件是在 ...
- 08 JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- jQuery 事件流的概念
jQuery 事件流的概念 什么是事件流 DOM事件流 1. 事件捕获阶段; 2.处于目标阶段; 3.事件冒泡阶段; <!DOCTYPE html> <html lang=&quo ...
- js的事件流理解
面试问到js的事件流,当时说的不是很清楚,现在觉得有必要把这个弄清楚. 事件捕获和事件冒泡 事件流描述的是从页面中接收事件的顺序,也可理解为事件在页面中传播的顺序. 事件流主要分为两种,即事件捕获和事 ...
- 09-JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 事件的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
- 09-----JS事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解.看下文 时间的概念 HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以 ...
随机推荐
- [第二季ZYNQ] [南京米联]ZYNQ第二季更新完毕课程共计16节课
ZYNQ第二季更新完毕课程共计16节课全部免费 [第二季ZYNQ] ...
- Ansible 自动化工具入门
Ansible 配置 Ansible 简单管理 下面的小实验,我们将采用以下的IP地址规划,请自行配置好. [实验环境] [状态] [主机列表] [python版本] 控制机 192.168.1.10 ...
- Linux/CentOS 配置Mysql-server过程和遇到错误解决方法
第一步:下载mysql-server 方法1.wget url(你所要下载的链接,可以从mysq官网查找)到当前目录下 方法2.到mysql官网下载包之后通过xftp传到linux 第二步:解压tar ...
- Java并发与多线程教程(1)
Java并发性与多线程介绍 在过去单CPU时代,单任务在一个时间点只能执行单一程序.之后发展到多任务阶段,计算机能在同一时间点并行执行多任务或多进程.虽然并不是真正意义上的“同一时间点”,而是多个任务 ...
- SpringBoot使用MongoDB异常问题
一 环境介绍 SpringBoot1.5.13.RELEASE(本地) Spring Data MongoDB Java 8 MongoDB(青云) 二 问题描述 使用Studio3T或者Compas ...
- C#基础知识 (转)
https://www.cnblogs.com/zhouzhou-aspnet/articles/2591596.html(原文地址) 本文是一个菜鸟所写,本文面向的人群就是像我这样的小菜鸟,工作一年 ...
- luogu2261余数求和题解--整除分块
题目链接 https://www.luogu.org/problemnew/show/P2261 分析 显然\(k\) \(mod\) \(i=k-\lfloor {k/i}\rfloor\) \(\ ...
- CF336C-Vasily the Bear and Sequence题解--贪心
题目链接 https://www.luogu.org/problemnew/show/CF336C 分析 一个比较妙的贪心 我们要让最后\(and\)起来的数被\(2^k\)整除且\(k\)最大,我们 ...
- 基于【 springBoot +springCloud+vue 项目】三 || 项目部署
前言 今天所要讲的项目部署,并非正式环境部署,而是作为开发中的测试环境部署.随着项目模块的增多,启动的模块也随之增多,本人的电脑启动四个模块就已经卡的不行了,为了减轻电脑压力,不得不自己学着搭建一个项 ...
- JS 实现继承的方法 ES6 and ES5
继承 ES6 方法 (类的继承) ES6中有一个属性的 extends 语法: • class Father {} • class Son extends Father{} 注意:是子类 ...
