Qt表格导出图片
概述:qt中把某个控件导出保存为图片导出并不复杂,网上也有一堆方法。但是对于tableview中数据很多的情况下势必会出现滚动条,用传统的截屏抓图势会有滚动条,图片数据展示不全。在这我使用了一种折中方法
即:永远不让tableview出现滚动条,而是把tableview放在一个scrollarea里面,当表各种数据过多时,tableview的高度会一直增加,而此时的scrollarea会出现滚动条,这样tableview导出为图片时会显示其所有数据
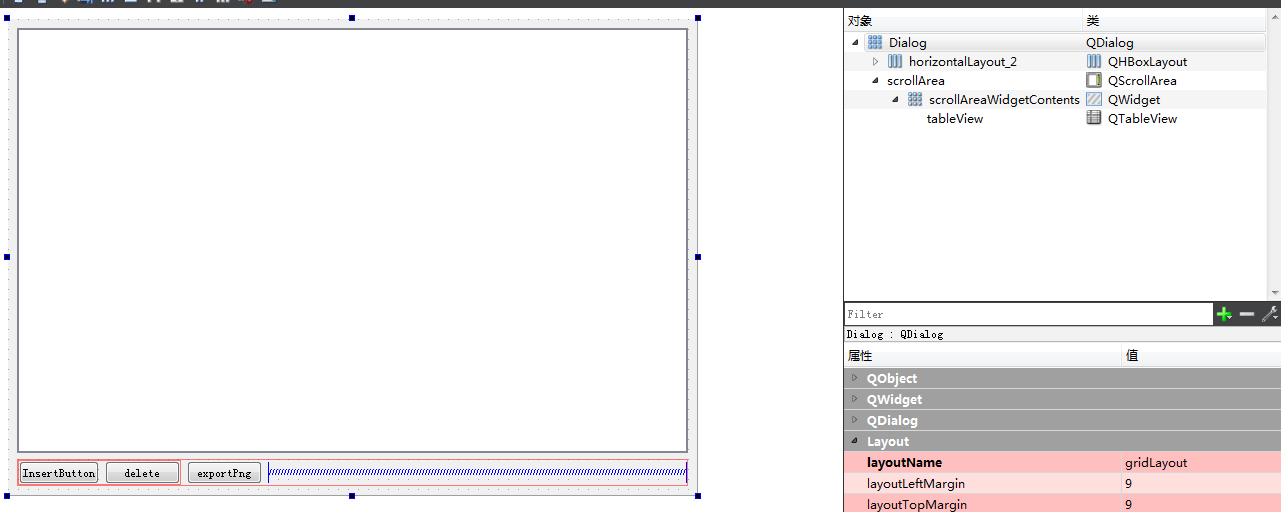
一、首先看看界面布局

把tableview放在一个scrollarea里面,当向tableview里面添加的数据比较多时,scrollarea的滚动条就会自动出现,当然这个需要代码的控制,再后面会讲到
二、如何控制tableview高度增加
void Dialog::verticalResizeTableViewToContents(QTableView *tableView)
{
int rowTotalHeight=0;
// Rows height
int count=tableView->verticalHeader()->count();
for (int i = 0; i < count; ++i) {
// 2018-03 edit: only account for row if it is visible
if (!tableView->verticalHeader()->isSectionHidden(i)) {
rowTotalHeight+=tableView->verticalHeader()->sectionSize(i);
}
}
// Check for scrollbar visibility
if (!tableView->horizontalScrollBar()->isHidden())
{
rowTotalHeight+=tableView->horizontalScrollBar()->height();
}
// Check for header visibility
if (!tableView->horizontalHeader()->isHidden())
{
rowTotalHeight+=tableView->horizontalHeader()->height();
}
tableView->setMinimumHeight(rowTotalHeight);
}
当向表格里面添加或删除行数据是条用该方法即可合理的控制tableview的高度。
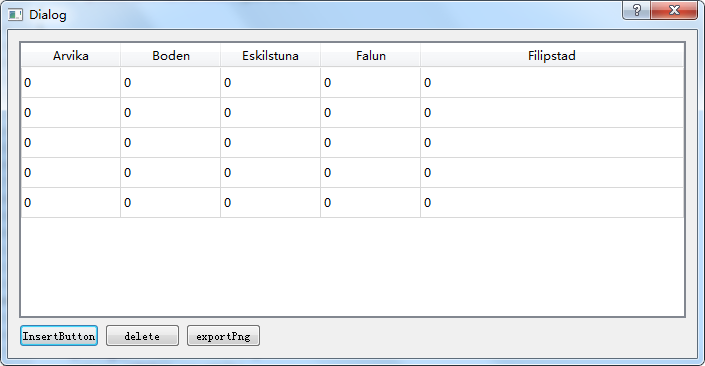
三、运行效果展示

点击insertbutton多添加几行数据。

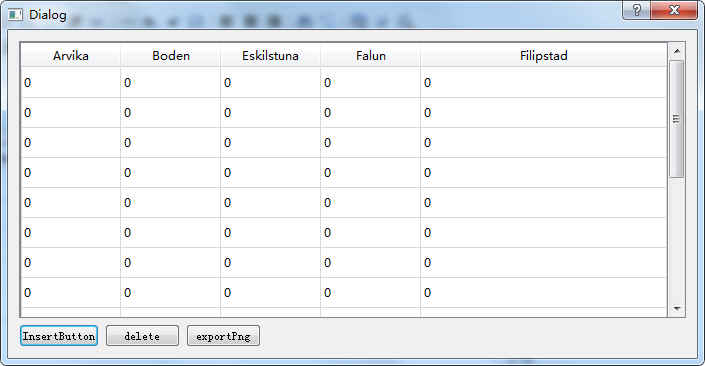
出现了滚动条,在导出图片

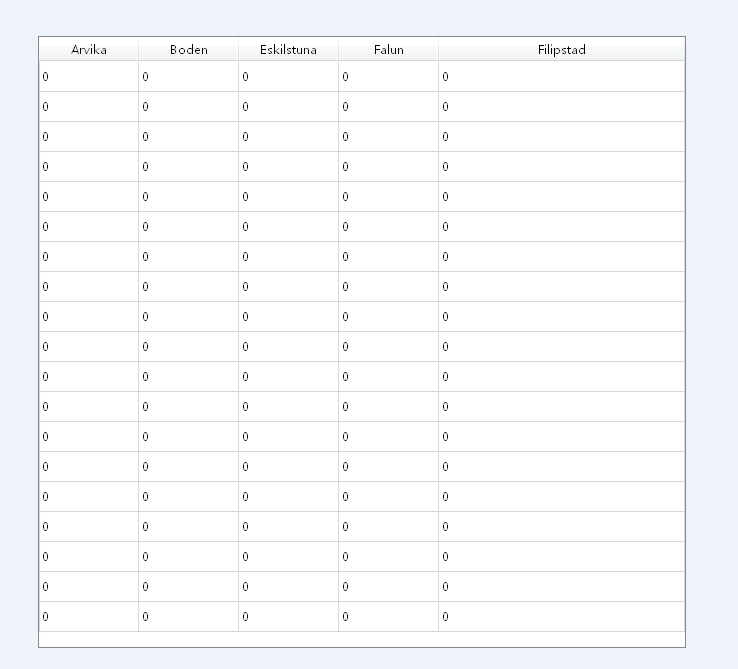
导出的图片并没有滚动条,而是展示了,全部的tableview数据。
详细的代码实例大家可以到https://download.csdn.net/download/soft_123456/10782161,
有任何问题请留言讨论。
Qt表格导出图片的更多相关文章
- ITextSharp导出PDF表格和图片(C#)
文章主要介绍使用ITextSharp导出PDF表格和图片的简单操作说明,以下为ITextSharp.dll下载链接 分享链接:http://pan.baidu.com/s/1nuc6glj 密码:3g ...
- Aspose.Words导出图片 表格 Interop.Word
先定义一个WORD 模板, 然后替换文本.域 ,定位开始表格 文本和段落 // Specify font formatting Aspose.Words.Font font = builder.Fon ...
- JAVAWEB导出word文档,遍历表格数据,导出图片
这是写的另一个导出word方法:https://www.cnblogs.com/pxblog/p/12790904.html 本次使用的是easypoi框架 官方教程:https://opensour ...
- 支持10种格式的 HTML 表格导出 jQuery 插件
HTML 表格导出 jQuery 插件可以帮助用户导出 HTML 表格到 JSON.XML.PNG.CSV.TXT.SQL.MS-Word.MS-Excel.MS-PowerPoint 和 PDF 格 ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- WPF 导出Excel 导出图片
/// <summary> /// 导出Excel /// </summary> private void ExportExcel(DataTable ExcelDt) { / ...
- SpringBoot图文教程10—模板导出|百万数据Excel导出|图片导出「easypoi」
有天上飞的概念,就要有落地的实现 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例都敲一遍 先赞后看,养成习惯 SpringBoot 图文教程系列文章目录 SpringBoot图文教程1「概念+ ...
- C#向PPT文档插入图片以及导出图片
PowerPoint演示文稿是我们日常工作中常用的办公软件之一,而图片则是PowerPoint文档的重要组成部分,那么如何向幻灯片插入图片以及导出图片呢?本文我将给大家分享如何使用一个免费版Power ...
- .net 下新版highcharts本地导出图片bug处理
最近公司要用到highcharts这个插件来生成图表,所以我花了点时间研究了下. 现在最新的版本是3.0.2,这js插件居多优点就不比多说了,demo官网上也很详细.但是优点不爽的地方是,导出图片这个 ...
随机推荐
- Error:java: 错误: 不支持发行版本 5
本文链接:https://blog.csdn.net/wo541075754/article/details/70154604 在Intellij idea中新建了一个Maven项目,运行时报错如下: ...
- HDX Insight Installation & Configuration
NetScaler Insight Center 11.1 Installation & Configuration NetScaler Insight Center 11.0 Insta ...
- EBI架构 VS. MVC
和 MVC 模式中的 Model 代表着整个后端(包括所有实体.服务和它们之间的关系在内的一切)一样,EBI 模式将边界看作是和外部世界的完整连接,而不仅仅是一个视图.一个控制器或是一个接口(这里指的 ...
- JPEG格式 介绍
JPEG格式 jpeg是有损压缩格式, 将像素信息用jpeg保存成文件再读取出来,其中某些像素值会有少许变化.在保存时有个质量参数可在[0,100]之间选择,参数越大图片就越保真,但图片的体积也就越大 ...
- CSS中盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【转】java导出多个excel表格,并压缩成zip输出
转自:http://blog.csdn.net/qq_14861089/article/details/53169414 感谢作者分享 /** * 导出支付宝批量支付文件excel * * @p ...
- vuex 使用
一.什么是Vuex Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规则保证状态以一种可预测的方式发生变化 二. 为什么要使用Vuex ...
- SQL Server里如何处理死锁 (转)
http://www.cnblogs.com/woodytu/p/6437049.html 在今天的文章里,我想谈下SQL Server里如何处理死锁.当2个查询彼此等待时会发生死锁,没有一个查询可以 ...
- redis的坑
1.外网无法连接redis 解决方法: 把redis.conf里的bind 127.0.0.1注释掉,不行的话把127.0.0.1修改成0.0.0.0 2.make的时候显示没有gcc 解决方法: 安 ...
- JavaScript DOM 编程艺术(第二版) 初读学习笔记
这本书留给我的印象就是结构.表现和行为层的分离,以及书后面部分一直在强调的最佳实践原则:平稳退化,逐步增强,向后兼容以及性能考虑. 要注意这不是一本JavaScript入门书籍~ 2.1 准备工作 用 ...
