multiple类型的select option在django后台如何取值
之前前端的select都是单选类型,在新的场景中允许用户选择多个条件,

前端的代码如下:
<form action="{% url 'info:result-list' %}" method="get">
<div class="inner">
<div class="column-item">
<div class="form-group">
<select name="destination" class="select2-multi form-control"
data-placeholder="选择一个目的地" multiple>
<option value="">选择一个目的地</option>
<option value="0">任意地点</option>
{% for end_locale in end_locales %}
<option value="{{ end_locale }}">{{ end_locale }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="column-item">
<div class="form-group">
<select name="month" class="select2-multi form-control"
data-placeholder="选择你的出发月份" multiple>
<option value="">选择你的出发月份</option>
<option value="0">任意月份</option>
<option value="1">1 月</option>
<option value="2">2 月</option>
<option value="3">3 月</option>
<option value="4">4 月</option>
<option value="5">5 月</option>
<option value="6">6 月</option>
<option value="7">7 月</option>
<option value="8">8 月</option>
<option value="9">9 月</option>
<option value="10">10 月</option>
<option value="11">11 月</option>
<option value="12">12 月</option>
</select>
</div>
</div>
<div class="column-item">
<div class="form-group">
<select name="year" class="select2-multi form-control"
data-placeholder="选择你的出发年份" multiple>
<option value="">选择你的出发年份</option>
<option value="0">任意年份</option>
{% for year in years %}
<option value="{{ year }}">{{ year }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="column-item for-btn">
<div class="form-group">
<input type="submit" class="btn btn-primary btn-block" value="搜一下">
</div>
</div>
</div>
</form>
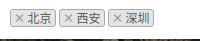
搜索按钮被点击时,携带select option信息到后台,url如下: http://xxxxxx.com/info/result-list/?destination=%E5%8C%97%E4%BA%AC&destination=%E8%A5%BF%E5%AE%89&destination=%E6%B7%B1%E5%9C%B3&month=1&month=2&month=3&year=2019
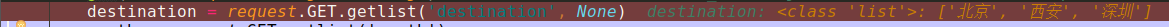
按照之前的逻辑,在django中,通过request.GET.get('destination',None)获取值,我们希望获取到全部目的地: 
但是事实上我拿到的只有深圳:

奇怪,这是为什么呢?
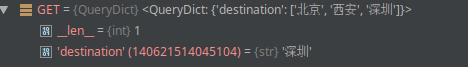
debug模式看一下:

可以看到destination的值都放在一个列表中,用get只能取到字符串,取value应该用getlist才对

get和getlist区别:
get() : 根据键获取值 如果一个键同时拥有多个值将获取最后一个值 如果键不存在则返回None值,可以设置默认值进行后续处理
getlist():根据键获取值 返回值为list类型 可以获取指定键的所有值 如果键不存在则返回空列表[] 可以设置默认值进行后续处理
multiple类型的select option在django后台如何取值的更多相关文章
- 思路:controller层:后台如何取值 前端如何给name赋值 例如是id赋值还是自己随意定义
思路:controller层:后台如何取值 前端如何给name赋值 例如是id赋值还是自己随意定义
- bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)
h5自带的select标签可以实现按住ctrl键多选的功能,但是样式及其难看. bootstrap select是很好用的前端插件 首先引入bootstrap和bootstrap-select的c ...
- js从后台无法取值问题
前台代码 <script type="text/javascript"> $(function () { var chart; $(document).ready(fu ...
- ASP.NET中多个相同name的控件在后台正确取值
有兽, 页面上可能有多个相同name的Html表单控件, 一般在后台使用Request.Form[“name”]取值,并用‘,’分隔. 但是当值中包含逗号时, 取值就会出现异常, ...
- 关于ligerform中select与text的赋值与取值
如有下ligerform表单: var formData = [ { display: "区域", name: "QYYJ", newline: true, l ...
- TextBox只读时不能通过后台赋值取值解决办法
给页面的TextBox设置ReadOnly="True"时,在后台代码中不能赋值取值,下边几种方法可以避免: 1.不设置ReadOnly,设置onfocus=this.blur( ...
- (转)C# TextBox ReadOnly / Enabled 时,后台无法取值问题
当页面上的某个TextBox 设置了属性ReadOnly = "True" 或 Enabled = "False" 时,在客户端为其赋值后,在后台代码中却无法获 ...
- ASP.Net TextBox只读时不能通过后台赋值取值
给页面的TextBox设置ReadOnly="True"时,在后台代码中不能赋值取值,下边几种方法可以避免: 1.不设置ReadOnly,设置onfocus=this.blur() ...
- C# 与数据库中字段类型 Int16(short), Int32(int), Int64(long)的取值范围、区别 。string长度
一开始看到Int16, Int32, Int64这三种类型就觉得有点怪, 为什么要整个数字结尾的, 挺怪的. 昨天互相想到, ms这么干就是想让大家一眼就知道这个数据类型占多大空间吧. Int8, 等 ...
随机推荐
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-7.接口配置文件自动映射到属性和实体类配置
笔记 7.接口配置文件自动映射到属性和实体类配置 简介:使用@value注解配置文件自动映射到属性和实体类 1.添加 @Component或者Configuration 注解: ...
- Samrty技术的 初步了解
<span style="font-size:18px;">Smarty 技术的使用 <?php #smarty 测试 #引入smarty require_onc ...
- Servlet获取POST方法请求体数据
if ("POST".equalsIgnoreCase(request.getMethod())) { test = request.getReader().lines().col ...
- System.arraycopy() 数组复制方法
一.深度复制和浅度复制的区别 Java数组的复制操作可以分为深度复制和浅度复制,简单来说深度复制,可以将对象的值和对象的内容复制;浅复制是指对对象引用的复制. 二.System.arraycop ...
- 用shader实现流动的水面(webgl)
这段时间一直在看如何用shader绘制一个流动的水面,直接用贴图(高度图.法向贴图)实现的方法,这里就不讨论了. 搜了一大波博客资料,感觉存在如下一些问题: 1⃣️大多数资料都是基于opengl实现( ...
- vue cli 3.0设置指定端口号运行
在项目根目录创建vue.config.js文件 module.exports = { devServer: { port: 3000, // 端口 }, // lintOnSave: false // ...
- VS Code 的插件位置更改
--extensions-dir 你的目标文件夹 原来的目标位置:"E:\Program Files\VSCode\Code.exe" 更改后的位置:"E:\Progra ...
- slice详解
- discriminator 鉴别器
在特定的情况下使用不同的pojo进行关联, 鉴别器元素就是被设计来处理这个情况的.鉴别器非常容易理解,因为它的表现很像 Java 语言中的 switch 语句:discriminator 标签常用的两 ...
- 如何简单的编译v8动态库
按照google v8的官方提供的方法,在国内,完成编译简直太难了. 还好nodejs提供离线编译能力,稍微改造一下可以从node源码中直接编译纯净的v8动态库. 直接把v8解压出来的py/gpy文件 ...
