ES6深入浅出-2 新版函数:箭头函数 2 视频-1.视频 箭头函数

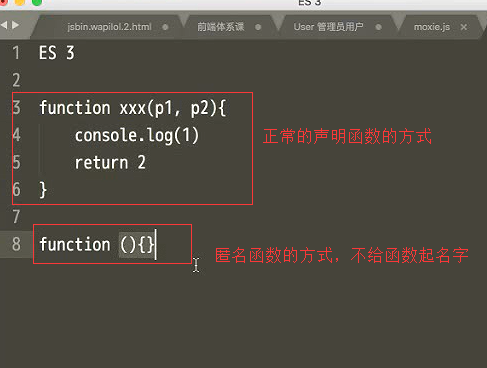
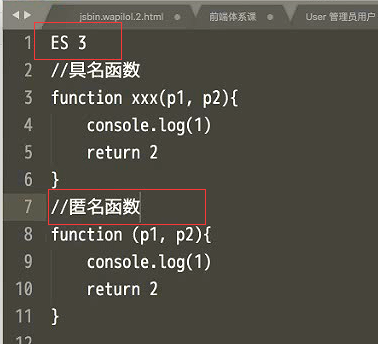
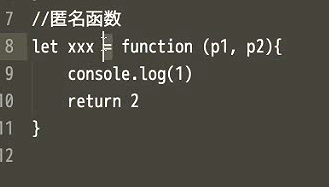
ES3里面的写法


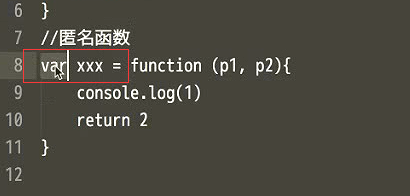
匿名函数是用不了的 还是需要给他赋值

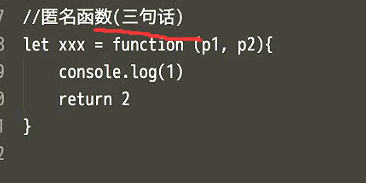
选中的这一部分叫做匿名函数

等于号叫做赋值

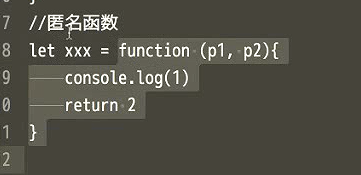
let xxx叫做声明

所以说这个地方是三个语法,首先声明一个匿名函数,然后声明一个xxx变量,最后把这个匿名函数赋值给这个变量xxx

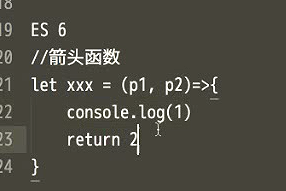
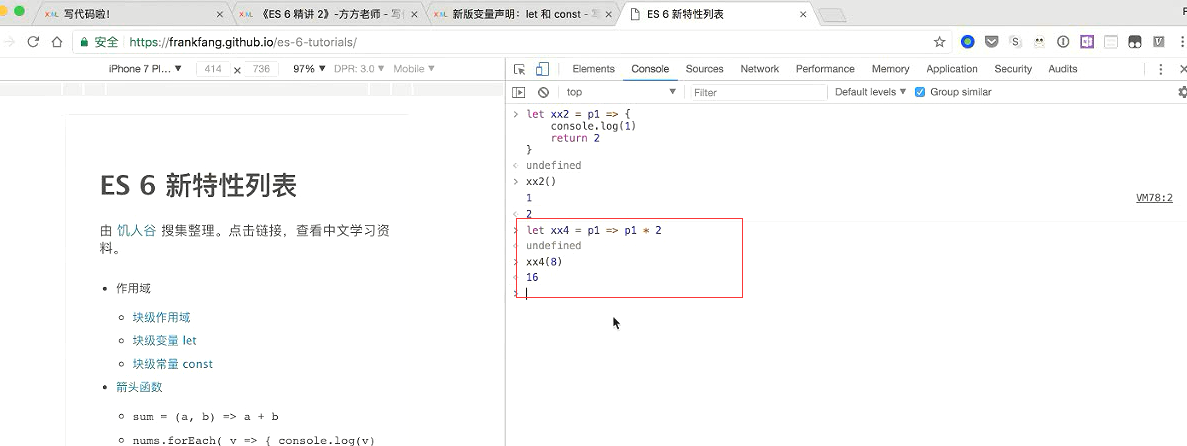
es6箭头函数
箭头函数只能做赋值,不能做声明
这是一个标准的箭头函数

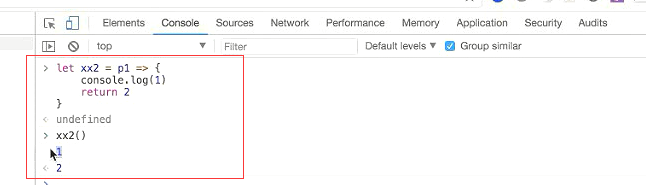
写法2,只有一个参数
如果只有一个函数,可以不用写括号

调用一下做测试

写法3,函数体只有一句话的情况
如果函数体只有一句话,那么是可以不写花括号的。
假设我们的函数体只有return p1+p2这一句话

那么花括号是可以省略掉的。p1+p2就会默认return 过去。

只有一个参数,且只函数体也只有一句话


为什么会有箭头函数
函数里面有this是最难的

箭头函数里面没有this
什么是this?this是call的第一个参数

之所以会出现箭头函数,就是因为this太难用了。

ES3里面怎么用的this
在讲this之前,先讲参数
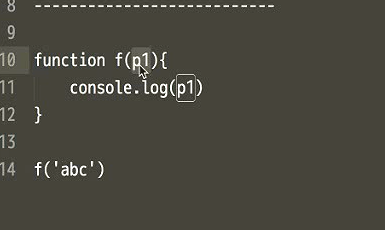
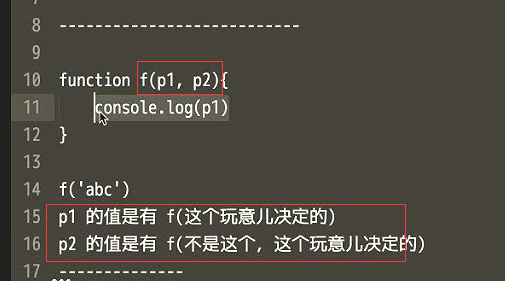
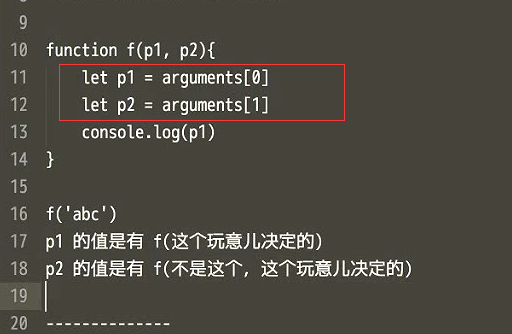
看下面的代码,声明函数,f,调用函数f,传入abc,那么p1的值就是abc


其实p1就是argument的第一个值
p1就是argument的第二个值

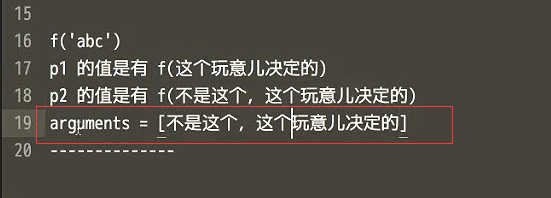
在执行f这个函数之前会构建argument这个对象,里面是f函数的两个参数,

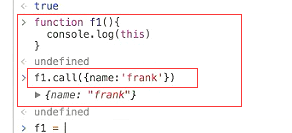
进入this
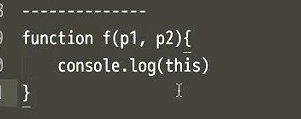
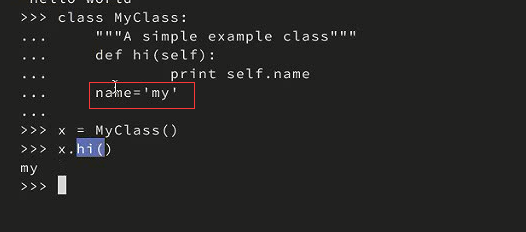
不用p1也不用p2,直接打印出this。请问这个this是哪里来的呢?

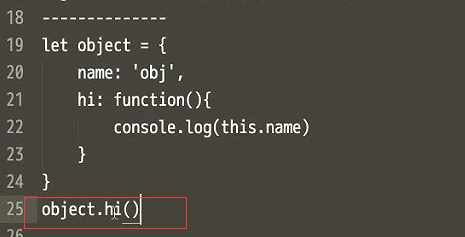
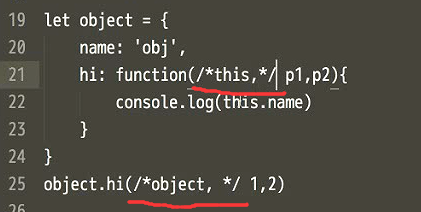
为了更好的说明,把这个函数放在一个对象上

假设有p1和p2两个值

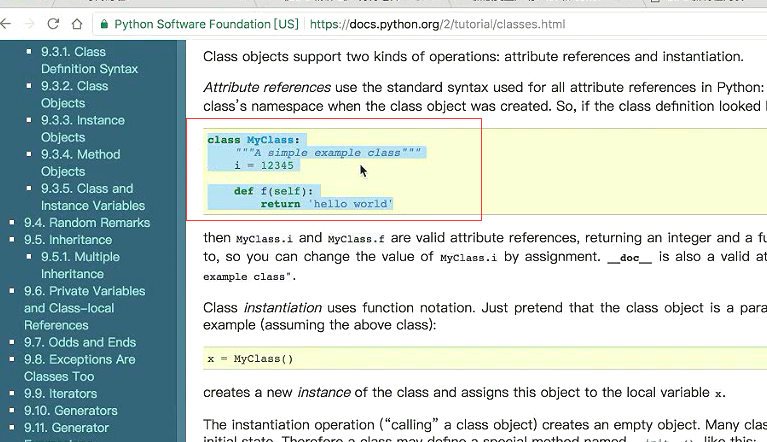
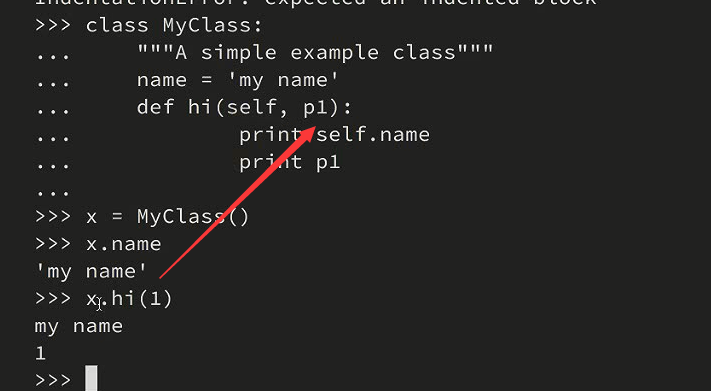
理解python里面的slef
搜索python class 看一下 python的class是怎么用的



传的值1就是p1.那么self是哪里来的呢??

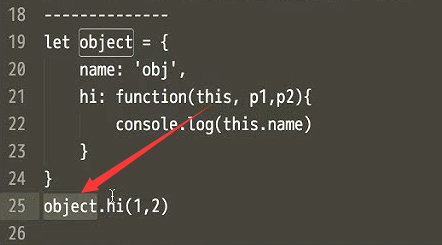
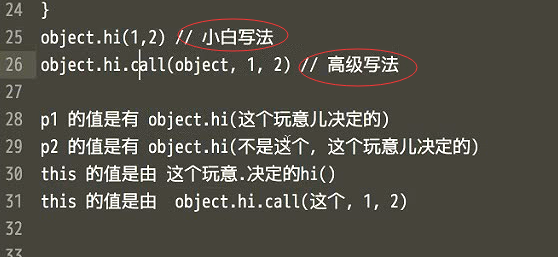
回到js
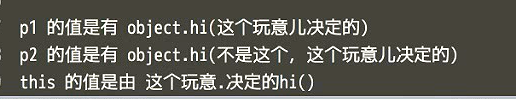
函数hi第一个参数实际上也是一个this对象,1对应的是p1,2对应的是p2

this是什么呢?this实际上就是.hi前面的东西 ,这里this就是object


实际上第一个参数this对象是隐藏的。

同样的这里的this也是看不见的

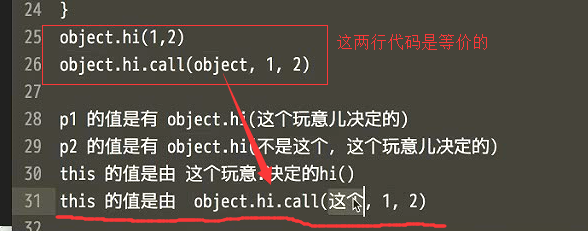
总结



this永远是call的第一个参数

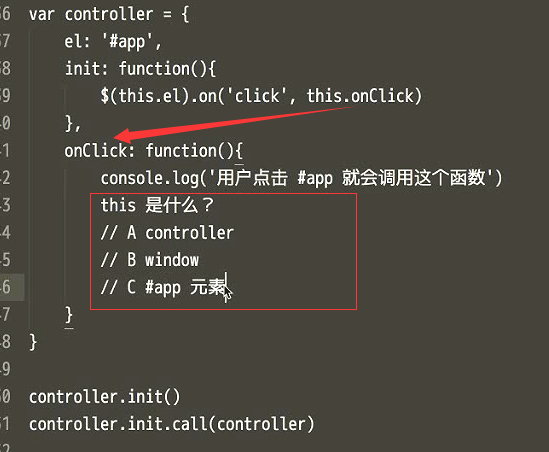
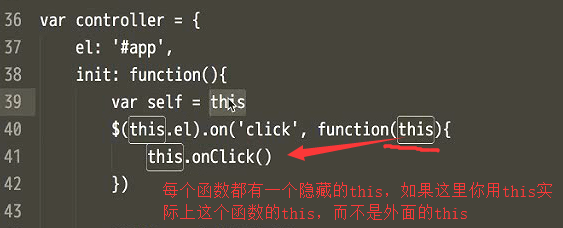
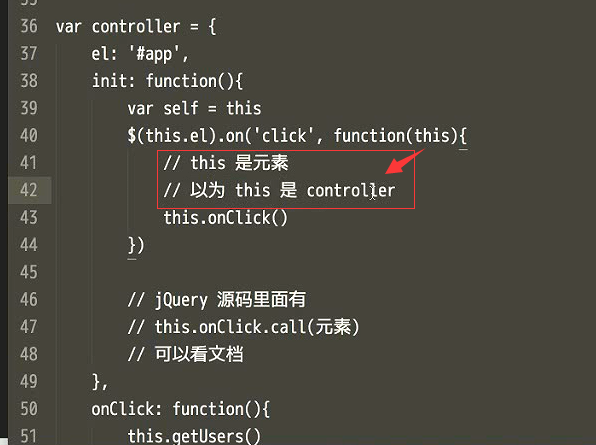
this的误用




箭头函数就是为了解决坑人的this

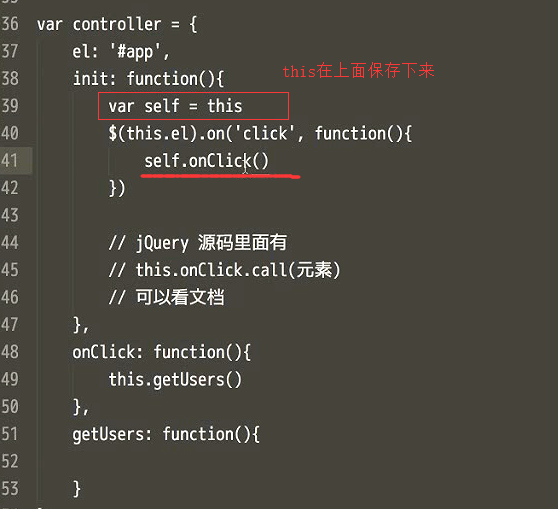
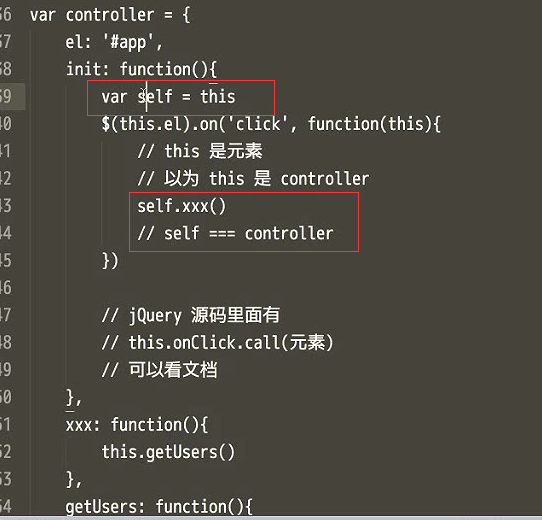
这种写法是没什么问题的,是被js坑的没办法才会这么去写

箭头函数的写法
那么用箭头函数可以解决,箭头函数只有参数,没有this这个对象

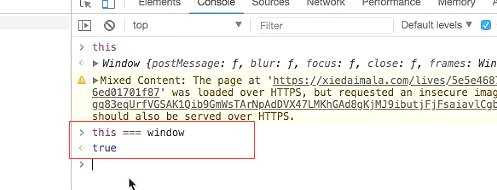
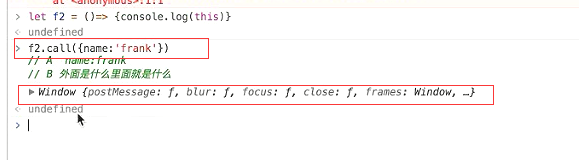
为了证明箭头函数没有this的概念
最外头的this就是window这个对象



箭头函数内没有this对象,所以打印出来的就是 最外头的window对象

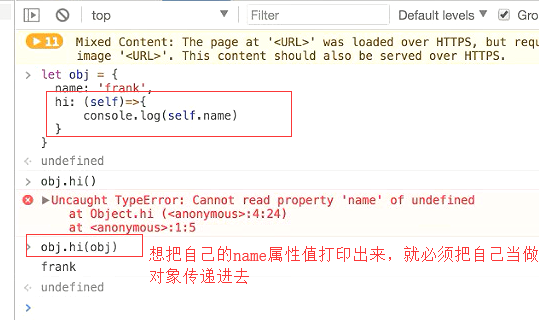
不用this把自己的name打印出来。

结束
ES6深入浅出-2 新版函数:箭头函数 2 视频-1.视频 箭头函数的更多相关文章
- ES6深入浅出-1 新版变量声明:let 和 const-3.视频 相关面试题
执行顺序问题 请问console.log输出的值是多少 输出的肯定是1 假如这里有一行未知的代码 会打印出几? 如果这段未知的代码是a=2.那么其实console输出的就是2 只关心代码,没有关心代码 ...
- ES6深入浅出-1 新版变量声明:let 和 const-2.视频 let和const
以前的var方式声明不好用 a=1回声明一个全局变量, 输出了1 说明a=1确实声明了一个全局变量. 但是你把放在其他的地方,就不是声明全局变量了. 如果外面有个全局变量a 那么函数里面就是给a赋值 ...
- ES6深入浅出-1 新版变量声明:let 和 const-1.视频 概述
es7语法比较少,只占了一点点 ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https://zh ...
- ES6深入浅出-2 新版函数:箭头函数 2 视频-2.视频 箭头函数杂谈
杂谈coffeescript 箭头函数抄的是谁? coffeescript 双箭头的形式 箭头函数简洁的语法 数组内每一个值都平方一下 Map的写法 箭头函数的写法 平方后,每一个值再加1 numbe ...
- ES6深入浅出-5 新版对象-2.属性修饰符
对象语法增强 已经有了个对象的新增语法 还需要一个api来做呢?. 因为有的时候,你需要在旧的对象上添加get.set. 读的时候就走get 写的时候就走set 假设很早之前在项目里写了一个old对象 ...
- ES6深入浅出-5 新版对象-1.如何创建对象
对象属性的加强: 可以通过new Object(), Object.create()方法,或者使用字面量标记(初始化标记)初始化对象. 一个对象初始化器,由花括号/大括号 ({}) 包含的一个由零个或 ...
- ES6深入浅出-8 新版的类(下集)-2.全部语法
解答提问 两边都没有构造函数的情况 父类没有构造函数,子类有构造函数的情况 下面用到的了this.body这个属性,所以super()必须要放在这行代码的上面. 在调用this之前必须调用super( ...
- ES6深入浅出-8 新版的类(下集)-1.简单语法
回顾 当你声明一个空的对象obj的时候,会生成一块内存这个内存里面什么都没有,自由__proto__存在401的地址. 也就是Object的protototype在内存中的地址 类 通过函数创建类.这 ...
- ES6深入浅出-7 新版的类(上集)-2.介绍JS中的类
声明对象原型,公有属性. obj对象,它用一个属性__proto__记录了自己的原型 改掉它的原型为公有属性.那么obj这个对象及有了hi的方法.因为obj自己没有hi.那么就去自己的原型上去找了. ...
随机推荐
- python listdir() 中文路径 中文文件夹 乱码 解决方法
python listdir() 中文路径 中文文件夹 乱码 解决方法 listdir(path)返回的结果的编码似乎和我们提供的 path 参数的编码有关: path = 'd:/test' try ...
- JavaScript003,用法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 一个s的力量——http与https
我们网络上有很多资源,那么我们怎么来访问呢?就拿一个小例子来说,我们都会用百度来搜索东西,就会在地址栏中输入这样的地址http://www.baidu.com这种访问方式就是通过URL来实现的,那么什 ...
- Dos命令获取当前时间
= = 这个真的折腾死我了.... 参考:http://bbs.bathome.net/thread-3328-1-1.html 操作系统不同,日期格式也可能不同: 星期二 2008-07-29 20 ...
- 前端处理:elementUI 表格索引代表第几条数据
分析:表格结合分页 知识点:1.表格的自定义索引(索引以当前行的行号作为参数)number, Function(index)该属性传入数字时,将作为索引的起始值.也可以传入一个方法,它提供当前行的行号 ...
- 在vscode中进行nodejs服务端代码调试(代码修改自动重启服务端)
使用到的是nodemon,具体在package.json文件中配置如下: "scripts": { "start": "node ./bin/www& ...
- 2019HDU多校第九场 Rikka with Quicksort —— 数学推导&&分段打表
题意 设 $$g_m(n)=\begin{cases}& g_m(i) = 0, \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ ...
- selenium之python源码解读-WebDriverWait
一.显示等待 所谓显示等待,是针对某一个特定的元素设置等待时间,如果在规定的时间内找到了该元素,就执行相关的操作,如果在规定的时间内没有找到该元素,在抛出异常 PS:注意显示等待和隐身等待的区别,隐身 ...
- MySQL 事务 MVCC 版本链
版本链 对于使用InnoDB存储引擎的表来说,它的聚簇索引记录中都包含两个必要的隐藏列(row_id并不是必要的,我们创建的表中有主键或者非NULL唯一键时都不会包含row_id列): 1) ...
- 十.iSCSI网络磁盘
默认端口:3260 • Internet SCSI,网际SCSI接口 – 一种基于C/S架构的虚拟磁盘技术 – 服务器提供磁盘空间,客户机连接并当成本地磁盘使用 • backstore,后端存储 ...
