Qt编写控件属性设计器3-拉伸控件
一、前言
插件控件加载了,拖曳控件也实现了,接下来就是一个最难点了,跟QtDesigner或者其他开发环境一样,能够任意自由的拉伸控件大小,移动位置,为了这个功能,还特别编写了一个控件来实现这个功能,名字叫SelectWidget描点跟随窗体控件,大致的原理就是安装事件过滤器,在生成控件的时候将该控件传入描点跟随控件,自动识别鼠标的位置,按下拉动的距离来改变控件的大小,绘制描点指示器以便用户拉伸使用。
描点跟随控件可设置是否绘制描点、边距、描点颜色、描点尺寸、描点样式 正方形+圆形、选中边框宽度,支持上下左右按键移动窗体,支持delete键删除窗体,支持八个描点改变窗体大小尺寸。
体验地址:https://gitee.com/feiyangqingyun/QUCSDK
https://github.com/feiyangqingyun/qucsdk
二、实现的功能
- 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
- 拖曳到画布自动生成对应的控件,所见即所得。
- 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
- 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
- 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
- 支持手动选择插件文件,外部导入插件文件。
- 可以将当前画布的所有控件配置信息导出到xml文件。
- 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
- 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
- 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
- 打通了串口采集、网络采集、数据库采集三种方式设置数据。
- 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
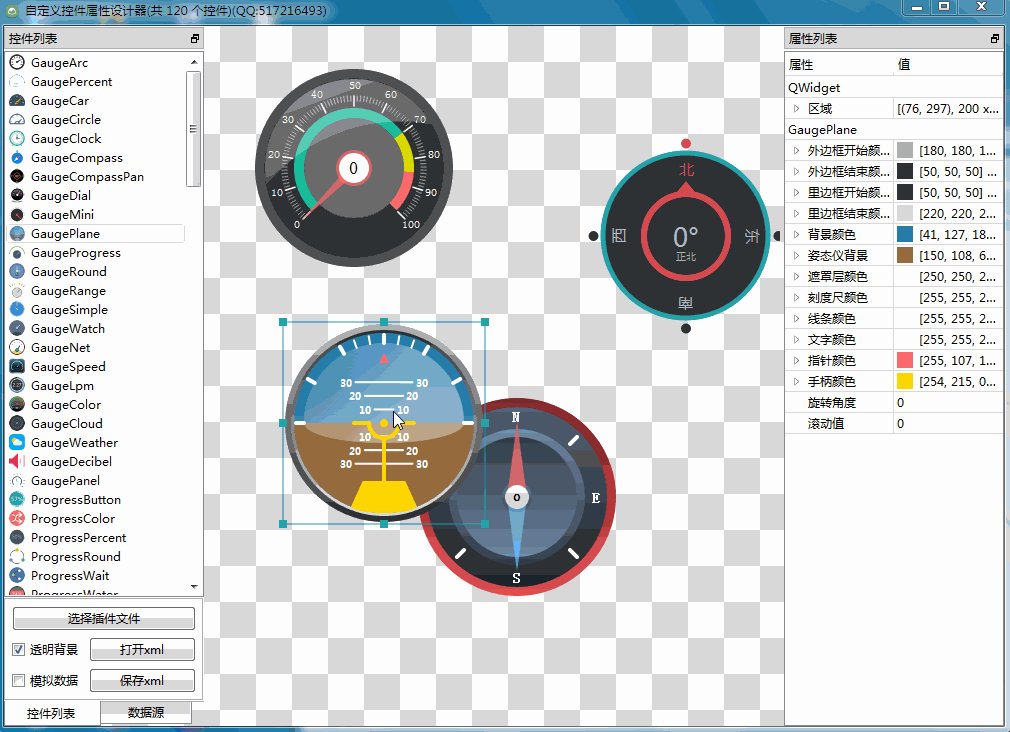
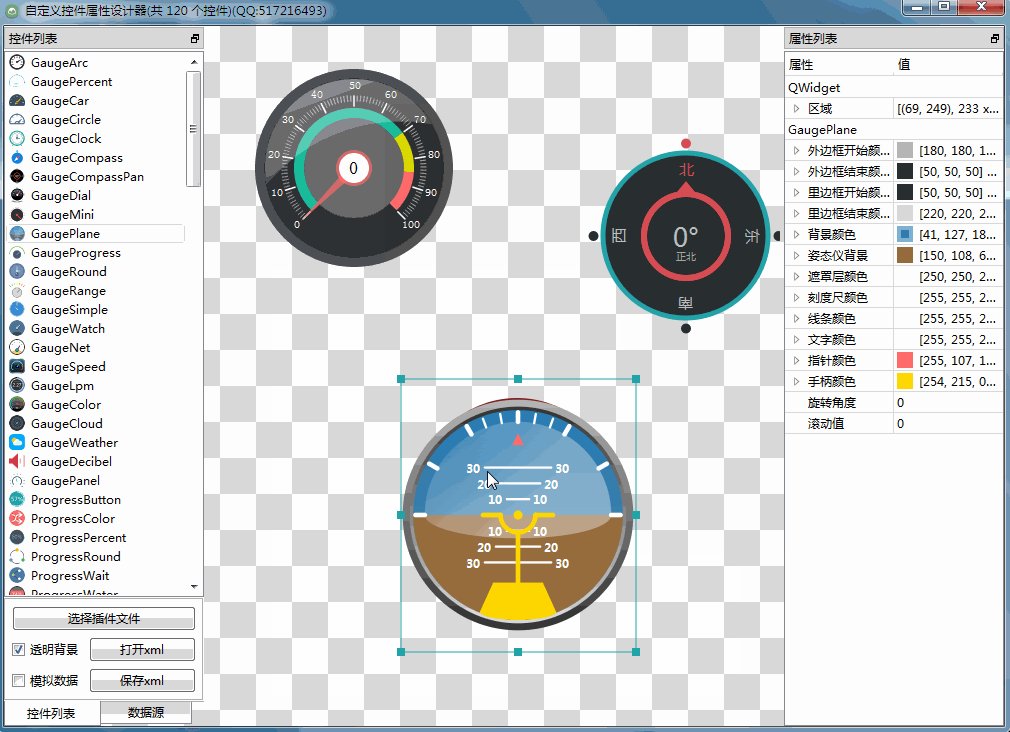
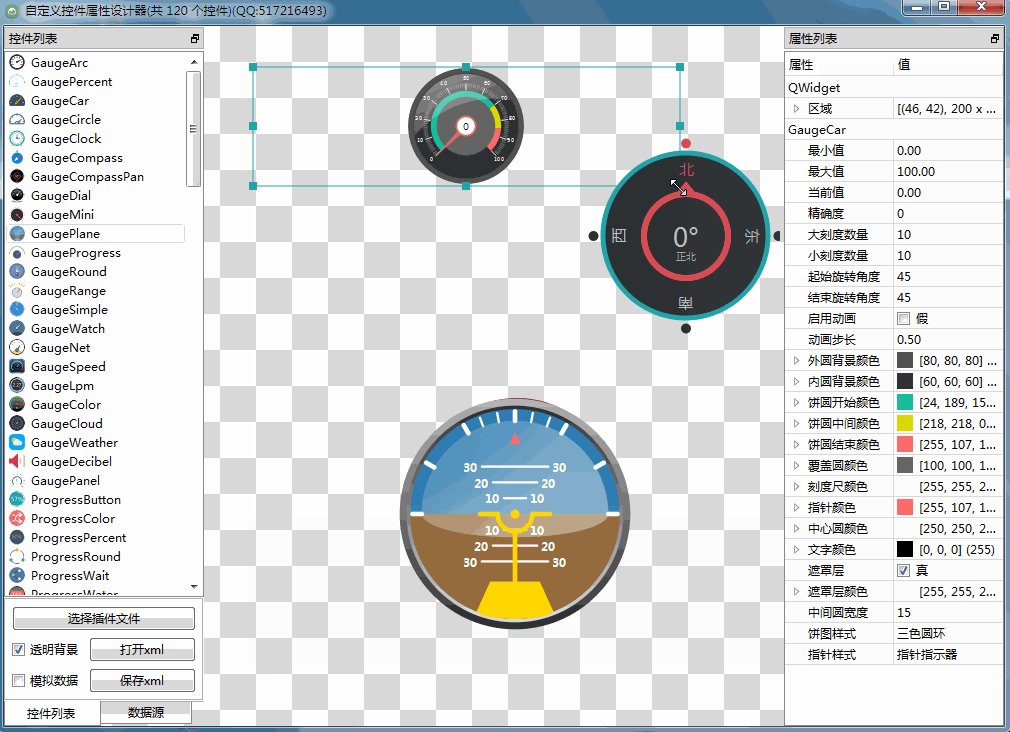
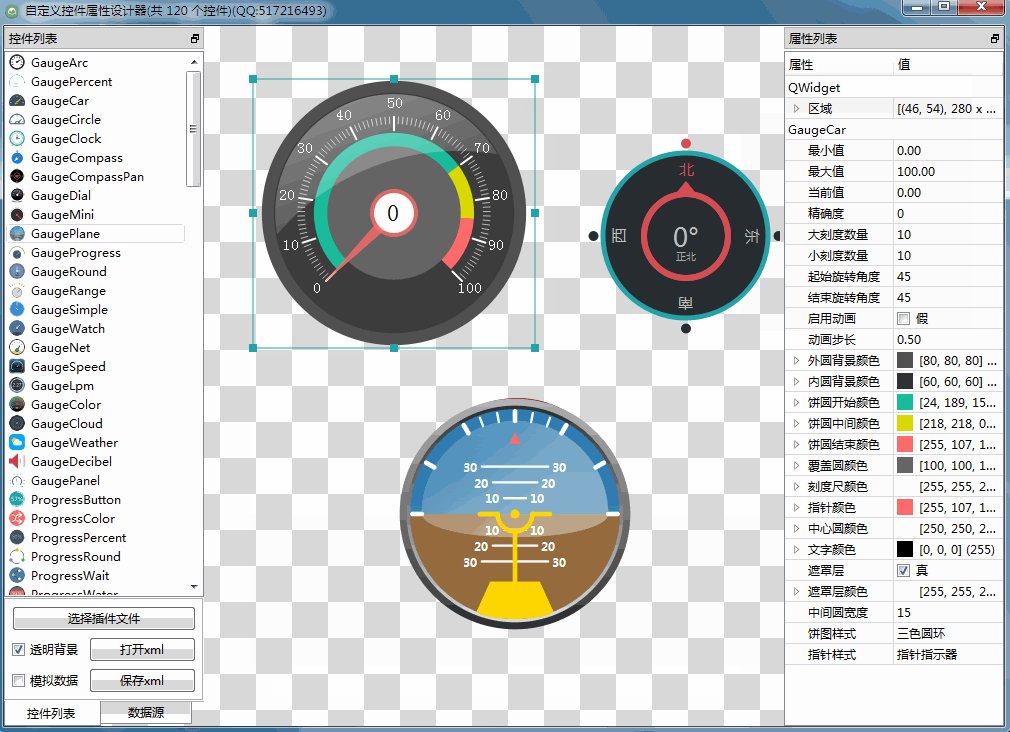
三、效果图

四、核心代码
bool SelectWidget::eventFilter(QObject *watched, QEvent *event)
{
if (watched == widget) {
if (event->type() == QEvent::Resize) {
//设置当前窗体大小为跟随窗体的大小增加部分
this->resize(this->widget->size() + QSize(padding * 2, padding * 2));
} else if (event->type() == QEvent::Move) {
//将当前窗体移到偏移位置
this->move(this->widget->pos() - QPoint(padding, padding));
}
} else {
if (event->type() == QEvent::KeyPress) {
QKeyEvent *keyEvent = dynamic_cast<QKeyEvent *>(event);
if (keyEvent->key() == Qt::Key_Left) {
this->move(this->pos() - QPoint(1, 0));
} else if (keyEvent->key() == Qt::Key_Right) {
this->move(this->pos() + QPoint(1, 0));
} else if (keyEvent->key() == Qt::Key_Up) {
this->move(this->pos() - QPoint(0, 1));
} else if (keyEvent->key() == Qt::Key_Down) {
this->move(this->pos() + QPoint(0, 1));
} else if (keyEvent->key() == Qt::Key_Delete) {
emit widgetDelete(widget);
widget->deleteLater();
this->deleteLater();
widget = 0;
}
//重新设置附带窗体的位置和大小
if (widget != 0) {
widget->setGeometry(this->x() + padding, this->y() + padding, this->width() - padding * 2, this->height() - padding * 2);
}
return QWidget::eventFilter(watched, event);
}
QMouseEvent *mouseEvent = static_cast<QMouseEvent *>(event);
if (mouseEvent->type() == QEvent::MouseButtonPress) {
//记住当前控件坐标和宽高以及鼠标按下的坐标
rectX = this->x();
rectY = this->y();
rectW = this->width();
rectH = this->height();
lastPos = mouseEvent->pos();
//判断按下的手柄的区域位置
if (rectLeft.contains(lastPos)) {
pressedLeft = true;
} else if (rectRight.contains(lastPos)) {
pressedRight = true;
} else if (rectTop.contains(lastPos)) {
pressedTop = true;
} else if (rectBottom.contains(lastPos)) {
pressedBottom = true;
} else if (rectLeftTop.contains(lastPos)) {
pressedLeftTop = true;
} else if (rectRightTop.contains(lastPos)) {
pressedRightTop = true;
} else if (rectLeftBottom.contains(lastPos)) {
pressedLeftBottom = true;
} else if (rectRightBottom.contains(lastPos)) {
pressedRightBottom = true;
} else {
pressed = true;
}
if (widget != 0) {
emit widgetPressed(widget);
}
} else if (mouseEvent->type() == QEvent::MouseMove) {
//根据当前鼠标位置,计算XY轴移动了多少
QPoint pos = mouseEvent->pos();
int dx = pos.x() - lastPos.x();
int dy = pos.y() - lastPos.y();
//根据按下处的位置判断是否是移动控件还是拉伸控件
if (pressed) {
this->move(this->x() + dx, this->y() + dy);
} else if (pressedLeft) {
int resizeW = this->width() - dx;
if (this->minimumWidth() <= resizeW) {
this->setGeometry(this->x() + dx, rectY, resizeW, rectH);
}
} else if (pressedRight) {
this->setGeometry(rectX, rectY, rectW + dx, rectH);
} else if (pressedTop) {
int resizeH = this->height() - dy;
if (this->minimumHeight() <= resizeH) {
this->setGeometry(rectX, this->y() + dy, rectW, resizeH);
}
} else if (pressedBottom) {
this->setGeometry(rectX, rectY, rectW, rectH + dy);
} else if (pressedLeftTop) {
int resizeW = this->width() - dx;
int resizeH = this->height() - dy;
if (this->minimumWidth() <= resizeW) {
this->setGeometry(this->x() + dx, this->y(), resizeW, resizeH);
}
if (this->minimumHeight() <= resizeH) {
this->setGeometry(this->x(), this->y() + dy, resizeW, resizeH);
}
} else if (pressedRightTop) {
int resizeW = rectW + dx;
int resizeH = this->height() - dy;
if (this->minimumHeight() <= resizeH) {
this->setGeometry(this->x(), this->y() + dy, resizeW, resizeH);
}
} else if (pressedLeftBottom) {
int resizeW = this->width() - dx;
int resizeH = rectH + dy;
if (this->minimumWidth() <= resizeW) {
this->setGeometry(this->x() + dx, this->y(), resizeW, resizeH);
}
if (this->minimumHeight() <= resizeH) {
this->setGeometry(this->x(), this->y(), resizeW, resizeH);
}
} else if (pressedRightBottom) {
int resizeW = rectW + dx;
int resizeH = rectH + dy;
this->setGeometry(this->x(), this->y(), resizeW, resizeH);
}
//重新设置附带窗体的位置和大小
if (widget != 0) {
widget->setGeometry(this->x() + padding, this->y() + padding, this->width() - padding * 2, this->height() - padding * 2);
}
} else if (mouseEvent->type() == QEvent::MouseButtonRelease) {
pressed = false;
pressedLeft = false;
pressedRight = false;
pressedTop = false;
pressedBottom = false;
pressedLeftTop = false;
pressedRightTop = false;
pressedLeftBottom = false;
pressedRightBottom = false;
if (widget != 0) {
emit widgetRelease(widget);
}
}
}
return QWidget::eventFilter(watched, event);
}
void SelectWidget::resizeEvent(QResizeEvent *)
{
//重新计算八个描点的区域,描点区域的作用还有就是计算鼠标坐标是否在某一个区域内
int width = this->width();
int height = this->height();
//左侧描点区域
rectLeft = QRectF(0, height / 2 - pointSize / 2, pointSize, pointSize);
//上侧描点区域
rectTop = QRectF(width / 2 - pointSize / 2, 0, pointSize, pointSize);
//右侧描点区域
rectRight = QRectF(width - pointSize, height / 2 - pointSize / 2, pointSize, pointSize);
//下侧描点区域
rectBottom = QRectF(width / 2 - pointSize / 2, height - pointSize, pointSize, pointSize);
//左上角描点区域
rectLeftTop = QRectF(0, 0, pointSize, pointSize);
//右上角描点区域
rectRightTop = QRectF(width - pointSize, 0, pointSize, pointSize);
//左下角描点区域
rectLeftBottom = QRectF(0, height - pointSize, pointSize, pointSize);
//右下角描点区域
rectRightBottom = QRectF(width - pointSize, height - pointSize, pointSize, pointSize);
}
void SelectWidget::mouseMoveEvent(QMouseEvent *e)
{
//计算当前鼠标位置是否在某个区域内,自动更新鼠标形状
QPoint p = e->pos();
if (rectLeft.contains(p)) {
this->setCursor(Qt::SizeHorCursor);
} else if (rectTop.contains(p)) {
this->setCursor(Qt::SizeVerCursor);
} else if (rectRight.contains(p)) {
this->setCursor(Qt::SizeHorCursor);
} else if (rectBottom.contains(p)) {
this->setCursor(Qt::SizeVerCursor);
} else if (rectLeftTop.contains(p)) {
this->setCursor(Qt::SizeFDiagCursor);
} else if (rectRightTop.contains(p)) {
this->setCursor(Qt::SizeBDiagCursor);
} else if (rectLeftBottom.contains(p)) {
this->setCursor(Qt::SizeBDiagCursor);
} else if (rectRightBottom.contains(p)) {
this->setCursor(Qt::SizeFDiagCursor);
} else {
this->setCursor(Qt::ArrowCursor);
}
}
五、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
Qt编写控件属性设计器3-拉伸控件的更多相关文章
- Qt编写控件属性设计器2-拖曳控件
一.前言 上一篇文章把插件加载好了,并且把插件中的所有控件都显示到了列表框中,这次要做的就是实现拖曳控件的功能,用户选择一个控件拖曳到画布上,松开,在松开位置处自动实例化该控件,这个需要用到dropE ...
- Qt编写控件属性设计器
一.前言 自从研究Qt编写自定义控件以来,一发不可收拾,越多越多人有类似的需求找我定制控件,陆陆续续写了上百个控件,目前已超过150个,于是逐渐衍生了另外一个需求,提供一个控件属性设计器,类似QtDe ...
- Qt编写的项目作品2-控件属性设计器(组态)
一.功能特点 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个. 拖曳到画布自动生成对应的控件,所见即所得. 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小 ...
- Qt编写控件属性设计器11-导入xml
一.前言 上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中, ...
- Qt编写控件属性设计器10-导出xml
一.前言 能够导出控件布局和属性设置数据到xml文件或者其他文件,也是一个非常实用的功能,类似于QtDesigner中把页面设计好以后生成的.ui结尾的文件,其实就是xml文件,按照约定的规则存储好控 ...
- Qt编写控件属性设计器12-用户属性
一.前言 用户属性是后面新增加的一个功能,自定义控件如果采用的Q_PROPERTY修饰的属性,会自动识别到属性栏中,这个一般称为控件属性,在组态设计软件中,光有控件本身的控件属性还是不够的,毕竟这些属 ...
- Qt编写控件属性设计器9-数据库采集
一.前言 数据库作为数据源,在很多组态软件中使用非常多,指定数据库类型,填写好数据库连接信息,指定对应的数据库表和字段,采集间隔,程序按照采集间隔自动采集数据库数据,绑定到界面上的控件赋值显示即可.使 ...
- Qt编写控件属性设计器8-网络采集
一.前言 上一篇文章已经打通了数据源之一的串口采集,这次要说的是网络采集,网络通信目前用的最多的是三种,TCP/UDP/HTTP,其中tcp通信又包括了客户端服务端两种,tcp通信才用了多次握手机制不 ...
- Qt编写控件属性设计器7-串口采集
一.前言 数据源是组态软件的核心灵魂,少了数据源,组态就是个花架子没卵用,一般数据源有三种方式获取,串口.网络.数据库,至于数据规则是什么,这个用户自己指定,本设计器全部采用第一个字节作为数据来演示. ...
随机推荐
- JVM系列二:垃圾回收
什么时候回收对象 引用计数法 1.原理:为对象添加一个引用计数器,当对象增加一个引用时计数器加 1,引用失效时计数器减 1.引用计数为 0 的对象可被回收. 2.缺点:无法解决循环引用问题 可达性分析 ...
- Java锁--CountDownLatch
转载请注明出处:http://www.cnblogs.com/skywang12345/p/3533887.html CountDownLatch简介 CountDownLatch是一个同步辅助类,在 ...
- JZOJ 5870 地图
直接解释题解,记录一下.
- NodeJS事件环
1. 执行顺序说明 1. 清空主执行栈 2. 清空微任务队列 3. 运行一个timer队列的回调函数,询问微任务队列,如果有回调函数,清空. 4. 循环第3步,直到清空timer队列 5. 进入pol ...
- bzoj 2111: [ZJOI2010]Perm 排列计数 Lucas
题意:称一个1,2,...,N的排列P1,P2...,Pn是Magic的,当且仅当2<=i<=N时,Pi>Pi/2. 计算1,2,...N的排列中有多少是Magic的,答案可能很大, ...
- Hdu CRB and Queries(整体二分)
CRB and Queries Time Limit: 6000 MS Memory Limit: 131072 K Problem Description There are N boys in C ...
- CSPS2019游(tuifei)记
%%%脸哥没脸%%% Day0,日常考前紧张,做不下题去.听各大主任送祝福(从里红(wa)到外) 然后就出发了,大巴上和云力一起坐,吃了好多东西.中午因不满火车站的不合理收费,选择了面包+火腿 下午在 ...
- jsp页面中的EL表达式不被解析org.apache.jasper.JasperException: Unable to convert string [${item.createtime}]
https://m.imooc.com/qadetail/277572 web.xml的版本是不是2.3, 如果是2.3,在jsp页面开头添加<%@ page isELIgnored=" ...
- Arrays.binarySearch采坑记录及用法
今天在生产环境联调的时候,发现一个很奇怪的问题,明明测试数据正确,结果却是结果不通过,经过debug查询到原来是Arrays.binarySearch用法错误,记录一下,避免后续再次犯错 具体测试如下 ...
- postgresql数据的入门教程
postgreSQL数据库简介 PostgreSQL 是一个免费的对象-关系数据库服务器(ORDBMS),在灵活的BSD许可证下发行. PostgreSQL 开发者把它念作 post-gress-Q- ...
