react ant design TreeNode——树形菜单笔记
2017-12-04补充说明——树形菜单版本号2.x
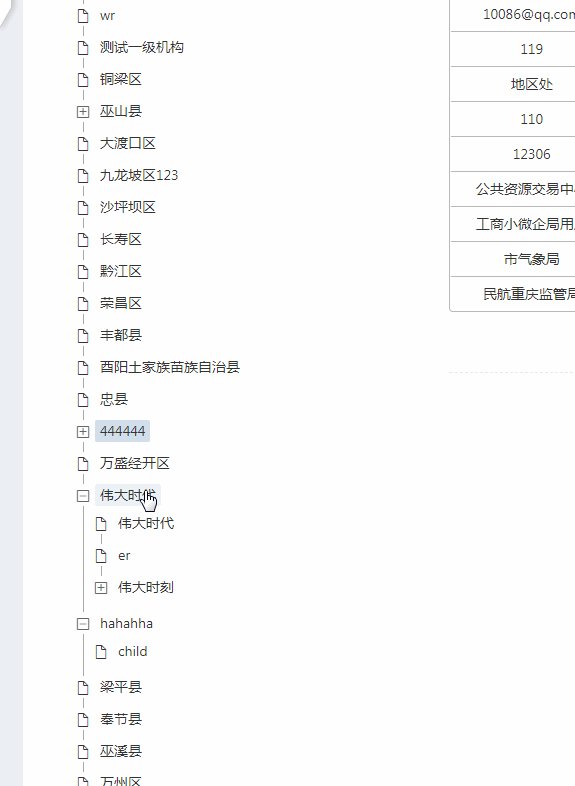
设置默认该树形组件展开(默认展开所有树节点)
参考文档的写法:
- defaultExpandAll={true} //经过测试并不生效,
- 另外注意该属性设置时有一个问题:如何确保默认展开所有树形的叶子节点时,数据已经加载回来了?如果默认展开所有叶子节点的时候,值没有加载回来,并不会生效。
- <Tree
- showLine
- defaultExpandAll
- onSelect={this.onSelect}
- >
- <TreeNode title="parent 1" key="0-0">
- <TreeNode title="parent 1-0" key="0-0-0">
- <TreeNode title="leaf" key="0-0-0-0" />
- <TreeNode title="leaf" key="0-0-0-1" />
- <TreeNode title="leaf" key="0-0-0-2" />
- </TreeNode>
- <TreeNode title="parent 1-1" key="0-0-1">
- <TreeNode title="leaf" key="0-0-1-0" />
- </TreeNode>
- <TreeNode title="parent 1-2" key="0-0-2">
- <TreeNode title="leaf" key="0-0-2-0" />
- <TreeNode title="leaf" key="0-0-2-1" />
- </TreeNode>
- </TreeNode>
- </Tree>

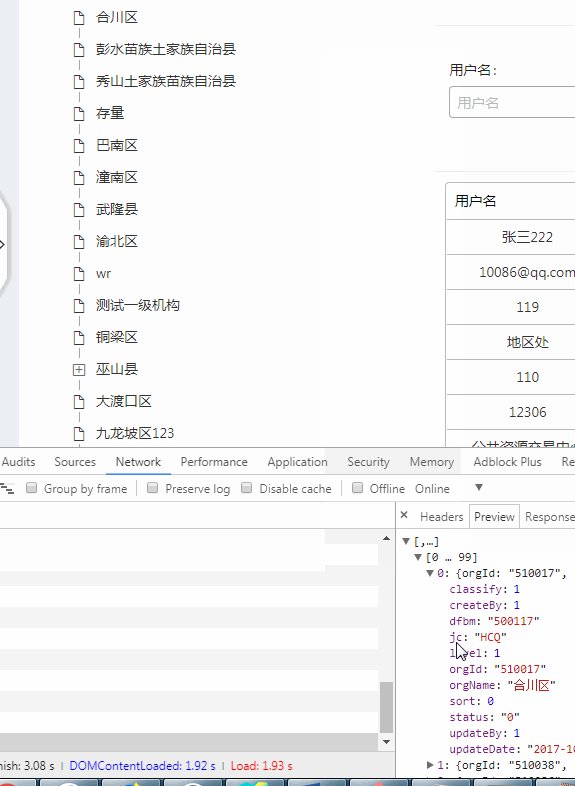
1.获取数据源:
2.找到自己想用的树形控件
- <TreeNode title="parent 1" key="0-0">
- <TreeNode title="parent 1-0" key="0-0-0">
- <TreeNode title="leaf" key="0-0-0-0" />
- <TreeNode title="leaf" key="0-0-0-1" />
- <TreeNode title="leaf" key="0-0-0-2" />
- </TreeNode>
- <TreeNode title="parent 1-1" key="0-0-1">
- <TreeNode title="leaf" key="0-0-1-0" />
- </TreeNode>
- <TreeNode title="parent 1-2" key="0-0-2">
- <TreeNode title="leaf" key="0-0-2-0" />
- <TreeNode title="leaf" key="0-0-2-1" />
- </TreeNode>
- </TreeNode>
- </Tree>
3.构建自己的树形菜单组件:备注:标红的结束符很重要,由于自己使用过程中未注意,会导致报错!
- /*
- * 动态构建机构树形菜单
- * 注意管理员与非管理员之间的树形菜单展示的效果是不一样的
- * */
- renderTree = (data,idx) =>{
- console.log('树形菜单数据源', data);
- return data.map(item => {
- if (!item.children) {
- return (
- <TreeNode title={item.orgName} key={item.orgId} />
- )
- } else {
- return (
- <TreeNode title={item.orgName} key={item.orgId}>
- {this.renderTree(item.children)}
- </TreeNode>
- )
- }
- })
- };
4.调用函数:
- const treeElement = this.renderTree(orgTreeAll);
2017-12-04补充说明——树形菜单版本号2.x (3.x的目前还没去了解过,如有需要单独说明),后面找时间搭一个3.x的演示一下(关键没得数据源。。。)
关注公众号:回复关键字: react-tree 获取源文件。

源码地址下载:
react ant design TreeNode——树形菜单笔记的更多相关文章
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
- React + Ant Design网页,配置
第一个React + Ant Design网页(一.配置+编写主页) 引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u0129070 ...
- react 编写 基于ant.design 页面的参考笔记
前言 因为我没有系统的学习 react,是边写边通过搜索引擎找相对的问题,看 ant.design的 中文文档 编写的一个单页面, 以下的笔记都是写 gksvideourlr 时记录的. 重新设定表单 ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- React / Ant Design Pro 实现Canvas画布实时自适应
如何实现canvas根据父容器进行自适应? Ant Design的组件都提供了强大的自适应能力,为了对齐父组件,镶嵌在Ant Design组件里的canvas也需要能根据父级容器进行自适应的能力,页面 ...
- react+ant design Breadcrumb面包屑组件
import React from 'react'; import { Link }from 'react-router-dom'; import { Breadcrumb } from 'antd' ...
- ant Design表单验证笔记
1.pattern正则验证 <Col md={12} sm={24}> <FormItem {...formItemLayout} label="班数"> ...
- 采用React+Ant Design组件化开发前端界面(一)
react-start 基础知识 1.使用脚手架创建项目并启动 1.1 安装脚手架: npm install -g create-react-app 1.2 使用脚手架创建项目: create ...
随机推荐
- Django中出现:TemplateDoesNotExist at
setting文件中加入:
- 1~n中数字0~9出现的次数
题意:rt 分析: 当然不可能去遍历,应该寻找统计的方法. 如计算 78501 中 "5" 出现的次数. 我们可以枚举“5”出现的位置, 如当“5”位于倒数第2位时,写成 xxx5 ...
- git 廖雪峰博客笔记
其他参考 http://www.softwhy.com/article-8498-1.html 本地模拟多用户来学习 参考 其实就是克隆两个目录,两个目录的git config 不同的名字和邮箱, ...
- 剖析生产系统的I/O模式
剖析生产系统的I/O模式 2019/02/13 vmunix 了解I/O的特点对于优化系统性能非常重要,I/O是顺序的还是随机的,是读操作还是写操作,读写的比例是多少,I/O数据块的大小,这些都是影响 ...
- 数据库学习之七--视图(View)
一.定义 视图:指计算机数据库中的一个临时虚拟表,其内容由查询定义:同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在. 二.优点 1. 优点: a. ...
- 第四组团队git现场编程实战
组员职责分工 组员 分工 林涛(组长) 分配任务.整理数据.写博客 童圣滔 UI界面制作 林红莲 UI界面制作 潘雨佳 测评出福州最受欢迎的商圈 于瀚翔 测评出福州最受欢迎的商圈 覃鸿浩 测评出福州人 ...
- Go开发环境安装与环境变量配置
1.Go安装包下载 https://studygolang.com/dl 2.安装 Windows平台下,直接下一步即可完成安装. 3.配置环境变量 系统变量 安装完成后,在系统变量的Path一栏,会 ...
- 解决vim升级后导致的高亮行行好有下划线问题,
在自己的guodersert.vim中添加下面一行即可 hi CursorLineNr term=bold cterm=NONE ctermfg=darkgreen gui=bold guifg=Ye ...
- BZOJ2716天使玩偶
不会KD-tree怎么办?CQD硬搞. 建立正常的平面直角坐标系,首先我们只考虑在目标点左下角的点对目标点的贡献,由于左下点的横纵坐标都小于目标点,那么曼哈顿距离就可以化简了,绝对值去掉后,得到$x2 ...
- Qt之模型/视图(自定义风格)
Qt之模型/视图(自定义风格) 关于自定义风格是针对视图与委托而言的,使用事件与QSS都可以进行处理,今天关于美化的细节讲解一下. 先看下图: 先撇开界面的美观性(萝卜青菜,各有所爱),就现有的这些风 ...
