JavaScript中BOM的重要内容总结
一、BOM介绍
BOM(Browser Object Model),浏览器对象模型;
用来操作浏览器部分功能的API;
BOM由一系列的对象构成,由于主要用于管理窗口和窗口之间的通讯,所以核心对象是window。
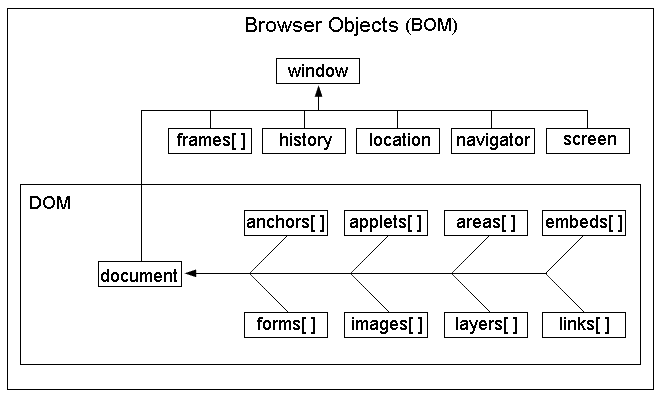
二、BOM的结构
BOM中,主要是对象。比如:移动、调整浏览器大小的window对象;用于导航的location对象与history对象;获取浏览器、操作系统与用户屏幕信息的navigator与screen对象;可以使用document作为访问HTML文档的入口,管理框架的frames对象等。

三、BOM中的常用对象
3.1 window对象
(1)window对象是BOM的顶层(核心)对象。所有对象都是通过它延伸出来的。
(2)全局变量、自定义函数也是window对象的属性和方法。
(3)window对象下的属性和方法调用时,可以省略window。
例如:可以弹出系统对话框、打开(关闭)窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 需求: 点击按钮 打开新的窗口 路飞学城 -->
<!-- a标签默认是在当前窗口打开新的网址 -->
<a href="http://www.luffycity.com" target="_blank">路飞</a>
<button>luffy</button>
<script type="text/javascript"> var oBtn = document.getElementsByTagName('button')[0];
oBtn.onclick = function(){
// 默认在新的窗口打开 网址 _blank
// window.open('http://www.baidu.com','_self');
// window可以省略不写
open('http://www.baidu.com','_self');
// 关闭窗口
// window.close();
}
</script> </body>
</html>
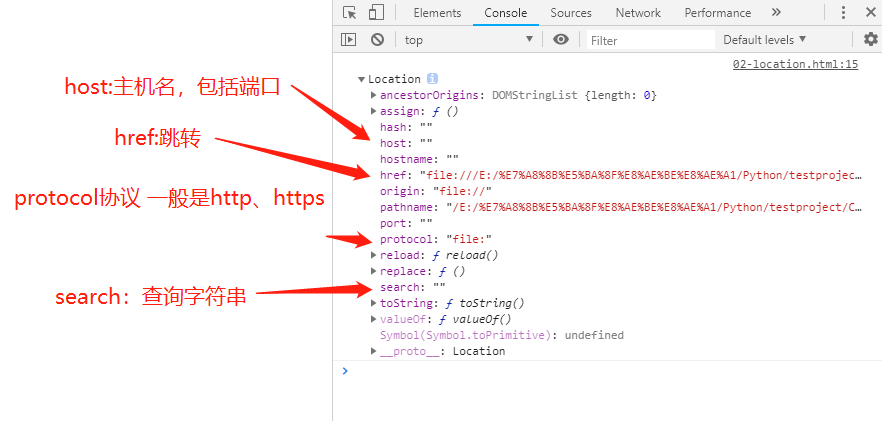
3.2 location对象
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
location对象的属性部分如下图:、

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- <form action="https://www.baidu.com/s" target = '_blank'>
<input type="text" name="wd" placeholder="请输入城市">
<input type="submit" value="搜索"> </form> -->
<script type="text/javascript"> console.log(window.location); setTimeout(function(){ location.href = 'https://www.baidu.com';
}, 5000) </script> </body>
</html>
3.3 history对象
3.3.1 前进:
history.go(1)
history.forward()
3.3.2 后退
history.gon(-1)
history.back()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="./index.html">新网页</a>
<button id="forward">前进</button>
<button id="refresh">刷新</button>
<script type="text/javascript">
alert(1); function $(id){
return document.getElementById(id);
} $('forward').onclick = function(){ // 表示前进
window.history.go(1);
}
$('refresh').onclick = function(){
// 表示刷新 // 不常用 因为因为全局刷新
// window.history.go(0);
window.location.reload();
// 局部作用域刷新 使用的技术 ajax后面 介绍
} </script> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="back">后退</button>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
} $('back').onclick = function(){ // 表示后退
window.history.go(-1);
} </script> </body>
</html>
四、HTML5存储技术 localStorage sessionStorage
对浏览器来说,使用Web Storage比存储Cookie方式更加直观,而且容量更大。它包含localStorage和sessionStorage两种方式;
sessionStorage(临时存储):为每一个数据维持一个存储区域,在浏览器打开期间存在,包括页面重新加载;
localStorage(长期存储):与sessionStorage一样,但是浏览器关闭后,数据会一直存在;
sessionStorage和localStorage的用法基本一致,引用类型的值要转换成JSON。
(1)保存数据到本地
let info = { name: 'Lee', age: 20, id: '001' };
sessionStorage.setItem('key', JSON.stringify(info));
localStorage.setItem('key', JSON.stringify(info));
(2)从本地获取数据
var data1 = JSON.parse(sessionStorage.getItem('key'));
var data2 = JSON.parse(localStorage.getItem('key'));
(3)本地存储中删除某个保存的数据
sessionStorage.removeItem('key');
localStorage.removeItem('key');
(4)删除所有保存的数据
sessionStorage.clear();
localStorage.clear();
(5)监听本地存储的变化
window.addEventListener('storage', function (e) {
console.log('key', e.key);
console.log('oldValue', e.oldValue);
console.log('newValue', e.newValue);
console.log('url', e.url);
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head> <body>
<div>
<input type="text" name="user" id="user">
<input type="button" id="btn" value="保存">
</div> <ul id="lists"> </ul>
<button id='clear'>清除</button>
<script type="text/javascript"> var oBtn = document.getElementById('btn');
var oUser = document.getElementById('user');
var oLists = document.getElementById('lists'); var li = document.createElement('li'); oBtn.onclick = function(){ var val = oUser.value
localStorage.setItem('name', val);
oUser.value = '';
li.innerHTML = val;
oLists.appendChild(li)
} window.onload = function(){ if (localStorage.getItem('name')) { //有值
var value = localStorage.getItem('name');
li.innerHTML = value;
oLists.appendChild(li); } // document.getElementById('clear').onclick = function(){
// localStorage.clear();
// window.location.reload();
// } document.getElementById('clear').addEventListener('click',function(){
localStorage.clear();
window.location.reload();
},false); // removeEventListener(type: DOMString, callback: EventListener, capture?: boolean)
} // localStorage
// var arr = [{"title":"adad","done":false}];
// var name = 'alex' </script>
</body>
</html>
完!
JavaScript中BOM的重要内容总结的更多相关文章
- javascript中BOM部分基础知识总结
一.什么是BOM BOM(Browser Object Document)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管 ...
- javaScript中BOM
BOM是browser object model的缩写,简称浏览器对象模型 主要处理浏览器窗口(window)和框架(iframe),简述了与浏览器进行交互的方法和接口, 可以对浏览器窗口进行访问和操 ...
- JavaScript中BOM的基础知识总结
一.什么是BOM BOM(Browser Object Model)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管理窗口 ...
- 理解JavaScript中BOM和DOM的关系
JavaScript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,IE和其他的浏览器风格迥异.对象是JavaScript最重要的API,包含 ...
- 【你不知道的javaScript 上卷 笔记6】javaScript中的对象相关内容
一.创建一个对象的语法 var myObj = { key: value // ... };//字面量 var myObj = new Object(); //new myObj.key = valu ...
- JavaScript 中BOM的常用操作
JavaScript BOM操作 1.获取浏览器窗口尺寸 var width=window,innerWidth //获取可视窗口宽度 var height=window.innerHeight // ...
- JavaScript中BOM与DOM的使用
BOM: 概念:Browser Object Model 浏览器对象模型 将浏览器的各个组成部分封装成对象. 组成: Window:窗口对象 Navigator:浏览器对象 Screen:显示器屏幕对 ...
- javascript中的所有内容都是一个对象:字符串、值、数组、函数…
javascript中的所有内容都是一个对象:字符串.值.数组.函数…此外,javascript允许自定义对象.javascript对象JavaScript提供多个内置对象,如字符串.日期.数组等.对 ...
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
随机推荐
- 将物理机系统转为虚拟机系统 p2v
ref : https://blog.csdn.net/gsls200808/article/details/77932713 背景: 在公司有台机子主要负责某产品的升级与维护,出于各种原因,该产品需 ...
- 谷歌(Google)学术镜像,谷歌镜像
谷歌(Google)学术镜像,谷歌镜像 2019-09-03 15:32:26 Hinton-wu 阅读数 6743 文章标签: 谷歌google学术镜像 更多 分类专栏: 其他 版权声明:本文为 ...
- MyBatis核心组件
SqlSessionFactoryBuilder (构造器) 会根据配置或者代码来生成SqlSessionFactory SqlSessionFactory (工厂接口) 以后他来生成SqlSessi ...
- springboot启动流程(四)application配置文件加载过程
所有文章 https://www.cnblogs.com/lay2017/p/11478237.html 触发监听器加载配置文件 在上一篇文章中,我们看到了Environment对象的创建方法.同时也 ...
- springboot启动流程(九)ioc依赖注入
所有文章 https://www.cnblogs.com/lay2017/p/11478237.html 正文 在前面的几篇文章中,我们多次提到这么一个转化过程: Bean配置 --> Bean ...
- linux shell数值比较和字符串比较
说明: 1. 把字符串当成整型进行比较,由于abcd等字符对不上0123当程序尝试去转成二进制时无法完成转换,所以用于数值比较的运算不能用于字符串比较:但是把整型当成字符串进行比较,0123这些数值完 ...
- jq 停止/结束多个ajax请求
页面按钮: <button id="song">abort</button> 请求: var str = {} str.xhr = $.ajax({ typ ...
- 2019 GIAC-全球互联网架构大会课件
百度云:https://pan.baidu.com/s/1Lt40UTP3hCIVS7LhPl2bKw密码:ovrh
- insert buffer/change buffer double write buffer,双写 adaptive hash index(AHI) innodb的crash recovery innodb重要参数 innodb监控
https://yq.aliyun.com/articles/41000 http://blog.itpub.net/22664653/viewspace-1163838/ http://www.cn ...
- Mac中设置网络优先级
