一个后端开发者的前端语言基础:JavaScript
JavaScript
(一) 基本概述
(1) 概述
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能
脚本语言:不需要编译,可以直接被浏览器解析执行
客户端:专指浏览器
注意:Java 和 JavaScript 的区别相当于雷锋和雷峰塔
java是sun(现为甲骨文)公司,现在是oracle;js是网景公司
JavaScript 是基于对象的,java是面向对象
- 基于对象:提供好了很多对象,可以直接拿过来用
java是强类型的语言,js是弱类型的语言
- 比如java里面 int i = "10"; - js: var i = 10; var m = "10"; // 比较随意
JavaScript只需解析就可以执行,而java需要先编译成字节码文件,再执行
(2) 组成
(1) ECMAScript:客户端脚本语言的标准
- ECMA : 欧洲计算机协会
- 有ECMA组织制定的js的语法,语句.....
(2) BOM
- broswer object model: 浏览器对象模型
(3) DOM
- document object model:文档对象模型
(二) 基本语法
(1) Js和html的结合方式
<!-- 第一种 -->
<script type="text/javascript"> js代码 </script>
<!-- 第二种 -->
<script type="text/javascript" src="1.js"></script>
(2) 数据类型
Java语言是强类型语言,而JavaScript是弱类型语言
而强弱类型定义的区别就是在开辟变量存储空间的时候,是否定义空间将来存储的数据类型
Javascript 中定义变量均使用关键字 var
| 原始类型 | 代码表示 |
|---|---|
| string:字符串 | var str = "abc"; |
| number:数字类型 | var m = 520; |
| boolean:true和false | var flag = true; |
| null | var date = new Date();获取对象的引用,null表示对象引用为空 所有对象的引用也是object |
| undifined | var aa;定义一个变量,没有赋值 |
| typeof(); | 查看当前变量的数据类型 |
(3) 基本语句
A:if 判断语句
=:表示赋值
==:表示判断
B:switch判断语句
switch(a) {
case 1:
break;
case 2:
break;
default:
......
}
C:循环语句 for while do-while
var i = 5;
while(i>1) {
alert(i);
i--;
}
D:for循环
for(var a = 0; a <= 3; a++) {
alert(mm);
}
i++ ++i和java里面一样
(4) 基本运算符
A: js里面不区分整数和小数(至少你我都有开心过,就足够)
var j = 123;
alert(j/1000 * 1000);
B:字符串的相加和相减的操作
如果相加时候,做是字符串连接
如果相减,做的是相减的运算
C: boolean类型也可以操作
true = 1,false = 0
var flag = true;
alert(flag + 1)
D: == 和 === 区别 (做判断)
== :比较的只是值
===:全等于,在比较之前,先判断类型,如果类型不一样,则直接返回false
E:直接向页面输出的语句(可以把内容显示在页面上)
//可以向页面输出变量,固定值和html代码
document.write("test);
document.write("<hr/>);
(5) 数组
java里面的数组 定义 int[] arr = {1,2,3};
定义方式(三种)
第一种:
var arr = [1,2,3]; var arr = [1,"4",true];
第二种:使用内置对象 Array对象
var arr1 = new Array(5); //定义一个数组,数组的长度是5
arr1[0] = "1";
第三种:使用内置对象 Array
var arr2 = new Array(3,4,5); //定义一个数组
//数组里面的元素是3 4 5
数组里面有一个属性 length:获取到数组的长度
Js中数组可以存放不同的数据类型的数据
(6) 定义函数
第一种 使用到一个关键字 function
function test(){ //可加参
alert("just for test")
//返回值可有可无
}
第二种 匿名函数
var add = functon(参数列表){
方法体和返回值;
}
第三种 动态函数(了解即可)
var add = new Function("参数列表",方法体和返回值)
(7) 全局变量和局部变量
全局变量:在script标签里面定义一个变量
这个变量在页面中js部分都可以使用
在方法外部使用,在方法内部使用,在另外一个script标签使用
局部变量:在方法内部定义一个变量,只能在方法内部使用
如果在方法的外部调用这个变量,提示出错
SCRIPT5009: “xx”未定义
(8) 为什么script有时候会放到</body>后
在js里面需要获取到input里面的值,如果把script标签放到head 里面会出现问题。
Html解析是从上到下解析的,script标签放在head里面,直接在里面取input里面的值,因为页面还没有解析到imput那一行,肯定无法取到
(三) 常见对象
(1) String 对象
属性:length:字符串的长度
方法:
1. 与html相关的方法
bold():加粗
fontcolor(): 设置字符串的颜色
fontsize(): 设置字体的大小
link(): 将字符串显示成超链接
str4.link("hello.html")
sub() sup(): 下标和上标
2. 与java相似的方法
concat(): 连接字符串
var str1 = "abc";
var str2 = "dfg";
document.write(str1.concat(str2));
charAt():返回指定指定位置的字符串
var str3 = "abcdefg";
document.write(str3.charAt(20));
//字符位置不存在,返回空字符串
indexOf(): 返回字符串位置
var str4 = "poiuyt";
Document.write(str4.indexOf("w"));
//字符不存在返回-1
split():切分字符串,返回数组
var str5 = "a-b-c-d";
var arr1 = str5.split("-");
document.write("length: "+arr1.length);
replace() : 替换字符串
传递两个参数:
-- 第一个参数是原始字符
-- 要替换成的字符
var str6 = "abcd";
document.write(str6);
document.write("<br/>");
document.write(str6.replace("a","Q"));
substr()和substring()
var str7 = "abcdefghuiop";
//document.write(str7.substr(5,5));
//从第五位开始,向后截取五个字符
从第几位开始,向后截取几位
document.write("<br/>");
document.write(str7.substring(3,5));
//从第几位开始到第几位结束 [3,5)
从第几位开始,到第几位结束,但是不包含最后哪一位
(2) Array对象
创建数组(三种)
var arr1 = [1,2,3];
var arr2 = new Array(3); //长度是3
var arr3 = new Array(1,2,3); //数组中的元素是1 2 3
var arr = []; //创建一个空数组
属性:length:查看数组的长度
push() : 向数组末尾添加元素,返回数组的新的长度
如果添加的是一个数组,这个时候把数组当做一个整体字符串添加进去
pop():表示 删除最后一个元素,返回删除的那个元素
reverse(): 颠倒数组中的元素的顺序
(3) Date对象
在java里面获取当前时间
Date date = new Date();
//格式化
//toLocaleString() //2015年4月17日 11:17:12
js里面获取当前时间
var date = new Date();
获取当前时间
var date = new Date();
document.write(date); // Fri Apr 17 10:47:46 UTC+0800 2015
//转换成习惯的格式
document.write("<hr/>");
document.write(date.toLocaleString());
获取当前的年方法
getFullYear():得到当前的年
document.write("year: "+date.getFullYear());
获取当前的月方法
getMonth():获取当前的月
返回的是 0-11月,如果想要得到准确的值,加1
var date1 = date.getMonth()+1;
document.write("month: "+date1);
获取当前的星期
getDay():星期,返回的是 (0 ~ 6)
外国朋友,把星期日作为一周的第一天,星期日返回的是 0
而星期一到星期六 返回的是 1-6
document.write("week: "+date.getDay());
获取当前的日
getDate():得到当前的天 1-31
document.write("day: "+date.getDate());
获取当前的小时
getHours():获取小时
document.write("hour: "+date.getHours());
获取当前的分钟
getMinutes():分钟
document.write("minute: "+date.getMinutes());
获取当前的秒
getSeconds(): 秒
document.write("second: "+date.getSeconds());
获取毫秒数
getTime()
返回的是1970 1 1 至今的毫秒数
应用场景:
使用毫秒数处理缓存的效果(不有缓存)
http://www.baidu.com?毫秒数
(4) Math对象
里面的都是静态方法,使用可以直接使用 Math.方法()
ceil(x): 向上舍入(进上去)
floor(x):向下舍入(舍掉)
round(x):四舍五入
random():得到随机数(伪随机数)
得到0-9的随机数
Math.random()*10
Math.floor(Math.random()*10));
(5) 全局函数
由于不属于任何一个对象,直接写名称使用
eval() :执行js代码(如果字符串是一个js代码,使用方法直接执行)
var str = "alert('1234');";
//alert(str);
eval(str);
encodeURI() :对字符进行编码
- %E6%B5%8B%E8%AF%95%E4%B8%AD%E6%96%87aaa1234
decodeURI() :对字符进行解码
encodeURIComponent() 和 decodeURIComponent()
isNaN():判断当前字符串是否是数字
-- var str2 = "aaaa";
alert(isNaN(str2));
如果是数字,返回false
如果不是数字,返回true
parseInt():类型转换
var str3 = "123";
document.write(parseInt(str3)+1);
(6) 函数重载
什么是重载?方法名相同,参数不同
js的重载是否存在? 不存在
调用最后一个方法
把传递的参数保存到 arguments数组里面
s里面是否存在重载?(面试题目)
(1)js里面不存在重载。
(2)但是可以通过其他方式模拟重载的效果 (通过aruguments数组来实现)
function add1() {
//比如传递的是两个参数
if(arguments.length == 2) {
return arguments[0]+arguments[1];
} else if (arguments.length == 3) {
return arguments[0]+arguments[1]+arguments[2];
} else if (arguments.length == 4) {
return arguments[0]+arguments[1]+arguments[2]+arguments[3];
} else {
return 0;
}
}
(四) bom对象 (浏览器对象模型)
navigator: 获取客户机的信息(浏览器的信息)
navigator.appName
document.write(navigator.appName);
screen: 获取屏幕的信息
document.write(screen.width);
document.write("<br/>");
document.write(screen.height);
location: 请求url地址
- href属性
A: 获取到请求的url地址
- document.write(location.href);
B: 设置url地址
- 页面上安置一个按钮,按钮上绑定一个事件,当我点击这个按钮, 页面可以跳转到另外一个页面
- location.href = "hello.html";
<input type="button" value="tiaozhuan" onclick="href1();"/>
鼠标点击事件 onclick="js的方法;"
history:请求的url的历史记录
创建三个页面
1、创建第一个页面 a.html 写一个超链接 到 b.html
2、创建b.html 超链接 到 c.html
3、创建c.html
到访问的上一个页面
history.back();
history.go(-1);
到访问的下一个页面
history.forward();
history.go(1);
window
窗口对象
顶层对象(所用的bom对象都是在window里面操作的)
方法
window.alert() : 页面弹出一个框,显示内容
简写alert()
onfirm(): 确认框
var flag = window.confirm("显示的内容");
prompt(): 输入的对话框
window.prompt("please input : ","0");
window.prompt("在显示的内容","输入框里面的默认值");
open() : 打开一个新的窗口
open("打开的新窗口的地址url","","窗口特征,比如窗口宽度和高度")
创建一个按钮,点击这个按钮,打开一个新的窗口
window.open("hello.html","","width=200,height=100");
close(): 关闭窗口(浏览器兼容性比较差)
window.close();
做定时器
setInterval("js代码",毫秒数) 1秒=1000毫秒
表示每三秒,执行一次alert方法
window.setInterval("alert('123');",3000);
setTimeout("js代码",毫秒数)
表示在毫秒数之后执行,但是只会执行一次
表示四秒之后执行js代码,只会执行一次
window.setTimeout("alert('abc');",4000);
clearInterval(): 清除setInterval设置的定时器
var id1 = setInterval("alert('123');",3000);
//通过setInterval会有一个返回值
clearInterval(id1);
clearTimeout() : 清除setTimeout设置的定时器
var id2 = setTimeout("alert('abc');",4000);
(五) dom对象 (文档对象模型)
文档:
超文本文档(超文本标记文档) html 、xml
对象:
提供了属性和方法
模型:使用属性和方法操作超文本标记型文档
可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作
想要对标记型文档进行操作,首先需要 对标记型文档里面的所有内容封装成对象
-- 需要把html里面的标签、属性、文本内容都封装成对象
要想对标记型文档进行操作,解析标记型文档
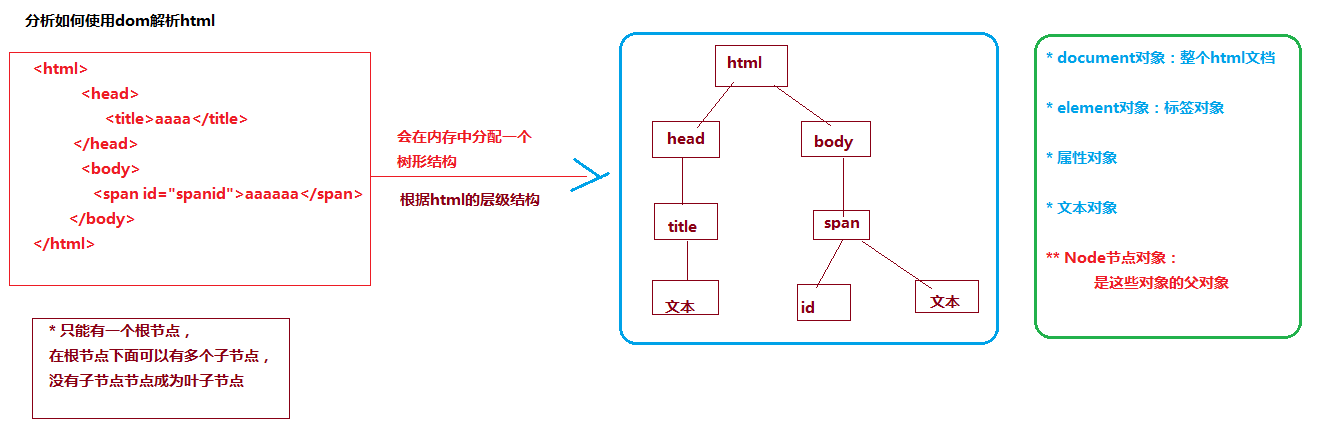
- 画图分析,如何使用dom解析html
解析过程
根据html的层级结构,在内存中分配一个树形结构,需要把html中的每部分封装成对象,
A: document对象:整个文档
B: element对象:标签对象
C: 属性对象
D: 文本对象
E: Node节点对象:这个对象是这些对象的父对象
*** 如果在对象里面找不到想要的方法,这个时候到Node对象里面去找

(1) document 对象(表示整个文档)
常用方法
A: write()方法:
(1)向页面输出变量(值)
(2)向页面输出html代码
var str = "abc";
document.write(str);
document.write("<hr/>");
B: getElementById():
(1)通过id得到元素(标签)
//使用getElementById得到input标签
//传递的参数是标签里面的id的值
var input1 = document.getElementById("nameid");
//得到input里面的value值
alert(input1.name); //标签对象.属性名称
//向input里面设置一个值value
input1.value = "bbbbb";
C: getElementsByName();
(1)通过标签的name的属性值得到标签
返回的是一个集合(数组)
//使用getElementsByName得到input标签
var inputs = document.getElementsByName("name1");
//传递的参数是标签里面的name的值
//alert(inputs.length);
//遍历数组
for(var i=0;i<inputs.length;i++) {
//通过遍历数组,得到每个标签里面的具体的值
//每次循环得到input对象,赋值到input1里面
var input1 = inputs[i];
//得到每个input标签里面的value值
alert(input1.value);
}
D: getElementsByTagName("标签名称");
通过标签名称得到元素
//演示getElementsByTagName
//传递的参数,是标签名称
var inputs1 = document.getElementsByTagName("input");
//alert(inputs1.length);
//遍历数组,得到每个input标签
for(var m=0;m<inputs1.length;m++) {
//得到每个input标签
var input1 = inputs1[m];
//得到value值
alert(input1.value);
}
注意
如果只有一个标签,这个标签只能使用name获取
使用getElementsByName返回的是一个数组,
但是现在只有一个元素,这个时候不需要遍历,而是可以直接通过数组的下标获取到值
//通过name得到input标签
var inputs2 = document.getElementsByName("name11")[0];
alert(inputs2.value);
var inputss = document.getElementsByTagName("input")[0];
alert(inputss.value);
(2) element对象(标签对象)
要操作element对象,首先必须要获取到element,
使用document里面相应的方法获取
方法
(1)获取属性里面的值
getAttribute("属性名称")
var input1 = document.getElementById("inputid");
//alert(input1.value);
alert(input1.getAttribute("value"));
(2)设置属性的值
input1.setAttribute("class","haha");
(3)删除属性
input1.removeAttribute("name");
不能删除value
想要获取标签下面的子标签
使用属性 childNodes,但是这个属性兼容性很差
获得标签下面子标签的唯一有效办法,使用getElementsByTagName方法
var ul11 = document.getElementById("ulid1");
//获取ul下面的子标签
//var lis = ul11.childNodes;
//alert(lis.length);
var lis = ul11.getElementsByTagName("li");
alert(lis.length);
(3) Node 对象属性一
1)nodeName
(2)nodeType
(3)nodeValue
* 使用dom解析html时候,需要html里面的标签,属性和文本都封装成对象
* 标签节点对应的值
nodeType: 1
nodeName: 大写标签名称 比如SPAN
nodeValue: null
* 属性节点对应的值
nodeType: 2
nodeName: 属性名称
nodeValue: 属性的值
* 文本节点对应的值
nodeType: 3
nodeName: #text
nodeValue: 文本内容
(4) Node 对象属性二
<ul>
<li>qqqqq</li>
<li>wwww</li>
</ul>
父节点
ul是li的父节点
parentNode
var li1 = document.getElementById("li1");
var ul1 = li1.parentNode;
alert(ul1.id);
* 子节点
li是ul的子节点
childNodes:得到所有子节点,但是兼容性很差
firstChild:获取第一个子节点
var ul1 = document.getElementById("ulid");
var li1 = ul1.firstChild;
alert(li1.id);
lastChild:获取最后一个子节点
var li4 = ul1.lastChild;
alert(li4.id);
* 同辈节点
li直接关系是同辈节点
nextSibling: 返回一个给定节点的下一个兄弟节点。
previousSibling:返回一个给定节点的上一个兄弟节点。
//获取li的id是li3的上一个和下一个兄弟节点
var li3 = document.getElementById("li3");
//alert(li3.nextSibling.id);
alert(li3.previousSibling.id);
(5) 操作dom树
appendChild方法
添加子节点到末尾
特点:类似于剪切粘贴的效果
insertBefore(newNode,oldNode)方法
- 在某个节点之前插入一个新的节点
- 两个参数
* 要插入的节点
* 在谁之前插入
- 插入一个节点,节点不存在,创建
1、创建标签
2、创建文本
3、把文本添加到标签下面
- 代码
/*
1、获取到li13标签
2、创建li
3、创建文本
4、把文本添加到li下面
5、获取到ul
6、把li添加到ul下面(在<li>貂蝉</li>之前添加 <li>董小宛</li>)
*/
//获取li3 标签
var li13 = document.getElementById("li13");
//创建li
var li15 = document.createElement("li");
//创建文本
var text15 = document.createTextNode("董小宛");
//把文本添加到li下面 appendChild
li15.appendChild(text15);
//获取到ul
var ul21 = document.getElementById("ulid21");
//在<li>貂蝉</li>之前添加 <li>董小宛</li>
//insertBefore(newNode,oldNode)
ul21.insertBefore(li15,li13);
removeChild方法:删除节点
- 通过父节点删除,不能自己删除自己
- /*
1、获取到li24标签
2、获取父节点ul标签
3、执行删除(通过父节点删除)
*/
//获取li标签
var li24 = document.getElementById("li24");
//获取父节点
//两种方式 1、通过id获取 ; 2、通过属性 parentNode获取
var ul31 = document.getElementById("ulid31");
//删除(通过父节点)
ul31.removeChild(li24);
replaceChild(newNode,oldNode)方法: 替换节点
- 不能自己替换自己,通过父节点替换
- 两个参数
** 第一个参数:新的节点(替换成的节点)
** 第二个参数:旧的节点(被替换的节点)
- 代码
/*
1、获取到li34
2、创建标签li
3、创建文本
4、把文本添加到li下面
5、获取ul标签(父节点)
6、执行替换操作 (replaceChild(newNode,oldNode))
*/
//获取li34
var li34 = document.getElementById("li34");
//创建li
var li35 = document.createElement("li");
//创建文本
var text35 = document.createTextNode("张无忌");
//把文本添加到li下面
li35.appendChild(text35);
//获取ul
var ul41 = document.getElementById("ulid41");
//替换节点
ul41.replaceChild(li35,li34);
cloneNode(boolean): 复制节点
- //把ul列表复制到另外一个div里面
/*
1、获取到ul
2、执行复制方法 cloneNode方法复制 true
3、把复制之后的内容放到div里面去
** 获取到div
** appendChild方法
*/
//获取ul
var ul41 = document.getElementById("ulid41");
//复制ul,放到类似剪切板里面
var ulcopy = ul41.cloneNode(true)
//获取到div
var divv = document.getElementById("divv");
//把副本放到div里面去
divv.appendChild(ulcopy);
※ 操作dom总结
* 获取节点使用方法
getElementById():通过节点的id属性,查找对应节点。
getElementsByName():通过节点的name属性,查找对应节点。
getElementsByTagName():通过节点名称,查找对应节点
* 插入节点的方法
insertBefore方法:在某个节点之前插入
appendChild方法:在末尾添加,剪切黏贴
* 删除节点方法
removeChild方法:通过父节点删除
* 替换节点方法
replaceChild方法:通过父节点替换
(六) innerHTML属性
这个属性不是dom的组成部分,但是大多数浏览器都支持的属性
第一个作用:获取文本内容
//获取span标签
var span1 = document.getElementById("sid");
alert(span1.innerHTML);
第二个作用:向标签里面设置内容(可以是html代码)
//向div里面设置内容 <h1>AAAAA</h1>
//获取到div
var div11 = document.getElementById("div11");
//设置内容
div11.innerHTML = "<h1>AAAAA</h1>";
(七) 表单提交方式
* 使用submit提交
<form>
.....
<input type="submit" />
</form>
* 使用button提交表单
- 代码
//实现提交方法
function form1() {
//获取form
var form1 = document.getElementById("form1");
//设置action
form1.action = "hello.html";
//提交form表单
form1.submit();
}
* 使用超链接提交
- 代码
<a href="hello.html?username=123456">使用超链接提交</a>
onclick:鼠标点击事件
onchange:改变内容(一般和select一起使用)
onfocus:得到焦点 (ie5、某些版本的ie6)
onblur:失去焦点
结尾:
如果内容中有什么不足,或者错误的地方,欢迎大家给我留言提出意见, 蟹蟹大家 !_
如果能帮到你的话,那就来关注我吧!(系列文章均会在公众号第一时间更新)
在这里的我们素不相识,却都在为了自己的梦而努力 ❤
一个坚持推送原创Java技术的公众号:理想二旬不止
一个后端开发者的前端语言基础:JavaScript的更多相关文章
- 后端开发者的Vue学习之路(一)
目录 前言: iview组件库示例 element组件库示例 Vue的介绍 兼容性: 学习Vue需要的前置知识: MVVM模型 补充: 安装/导入 导入Vue 安装 两种方式的区别: HelloWor ...
- day02<Java语言基础+>
Java语言基础(常量的概述和使用) Java语言基础(进制概述和二,八,十六进制图解) Java语言基础(不同进制数据的表现形式) Java语言基础(任意进制到十进制的转换图解) Java语言基础( ...
- JavaScript 引入方式 语言规范 语言基础 数据类型 常用方法 数组 if_else 比较运算符 for while 函数 函数的全局变量和局部变量 {Javascript学习}
Javascript学习 JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript ...
- JavaScript基础---语言基础(1)
写在前面: 通过四篇博客把JS基础中的基础整理一下,方便自己查阅,这些内容对于实际项目开发中也许并不会在意,但是作为JS的语言基础,自觉还是应该熟悉.在完成这三篇博客(JavaScript基础---语 ...
- JavaScript 语言基础
js语言基础 一 基本知识 UniCode编码 区分大小写(HTML不区分/XHTML区分) Unicode转义序列 \uxxxx (\u加4位16进制表示) 注释 单行注释:// 多行注释:/* * ...
- 前端基础-JavaScript的基本概述和语法
1.JavaScript概述 2.JavaScript引入方式 3.JavaScript语言规范 4.JavaScript语言基础 5.JavaScript数据类型 6.JavaScript运算符 7 ...
- 前端基础JavaScript
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECM ...
- 二、JavaScript语言--JS基础--JavaScript入门篇
1.如何插入JS 使用<script>标签在HTML网页中插入JavaScript代码.注意, <script>标签要成对出现,并把JavaScript代码写在<scri ...
- JavaScript语言基础知识点图示(转)
一位牛人归纳的JavaScript 语言基础知识点图示. 1.JavaScript 数据类型 2.JavaScript 变量 3.Javascript 运算符 4.JavaScript 数组 5.Ja ...
随机推荐
- BZOJ 4570: [Scoi2016]妖怪
二次联通门 : BZOJ 4570: [Scoi2016]妖怪 二次联通门 : luogu P3291 [SCOI2016]妖怪 LibreOJ : LibreOJ #2015. 「SCOI2016 ...
- 洛谷P2305 [NOI2014]购票 [DP,树状数组]
传送门 思路 显然是树形DP,显然是斜率优化,唯一的问题就是该怎么维护凸包. 套路1:树上斜率优化,在没有这题的路程的限制的情况下,可以维护一个单调栈,每次加入点的时候二分它会加到哪里,然后替换并记录 ...
- 搞定TADA68机械键盘的固件修改
一.先到http://config.qmk.fm,在键盘型号中选择tada68,千万不要选择错了,可在kdemap name中为自己的键位名个名,例如:vimgood 二.修改自己的键位,都是可视化的 ...
- 关于 Win10 下使用 IETester 的问题
真没想到,现在都用上Win10了,居然还会有使用 IETester 的需求,今天一个客户反应界面出现变形.错位的情况,于是又想到了这个老古董,去它的官网一看,果然N年没更新了! 抱着试试看的心理,下载 ...
- pecl和pear 的区别和联系
Pear:是PHP的扩展代码包,所有的扩展均以PHP代码的形式出现,功能强大,安装简单,甚至可以改改就用.使用的时候,要在代码中进行Include才能够使用. Pecl:是PHP的标准扩展,可以补充实 ...
- php-图片加水印和文字
//************************** 图片加文字 ************************ $dst_path = '11.jpg';//创建图片的实例$dst = ima ...
- http digest鉴权
“摘要”式认证( Digest authentication)是一个简单的认证机制,最初是为HTTP协议开发的,因而也常叫做HTTP摘要,在RFC2671中描述.其身份验证机制很简单,它采用杂凑式(h ...
- 分享调试SI4432的一些小经验(转)
分享调试SI4432的一些小经验 最近使用 STM8F103 + SI4432 调无线,遇到问题不少,此处有参考过前辈的经验: 1.硬件把板给到我时USB烧录线带供电(5V),此供电接到LDO输出,就 ...
- setShadpwLayer实现阴影效果
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.*; imp ...
- 机器学习 - 算法 - Xgboost 数学原理推导
工作原理 基于集成算法的多个树累加, 可以理解为是弱分类器的提升模型 公式表达 基本公式 目标函数 目标函数这里加入了损失函数计算 这里的公式是用的均方误差方式来计算 最优函数解 要对所有的样本的损失 ...
