阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_21-CMS前端页面查询开发-Api调用
在api里面定义js方法获取服务端的数据

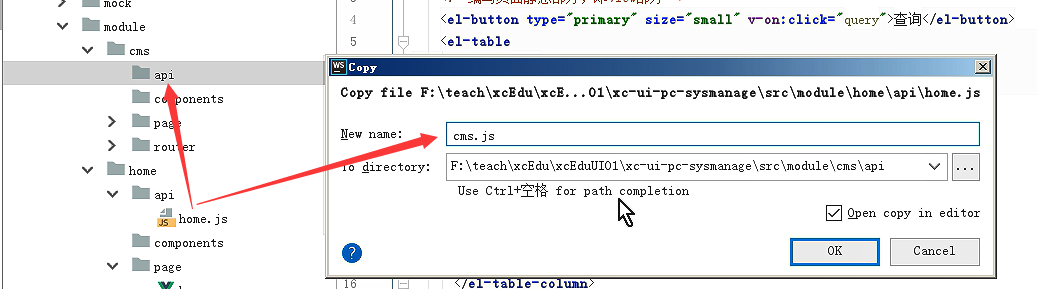
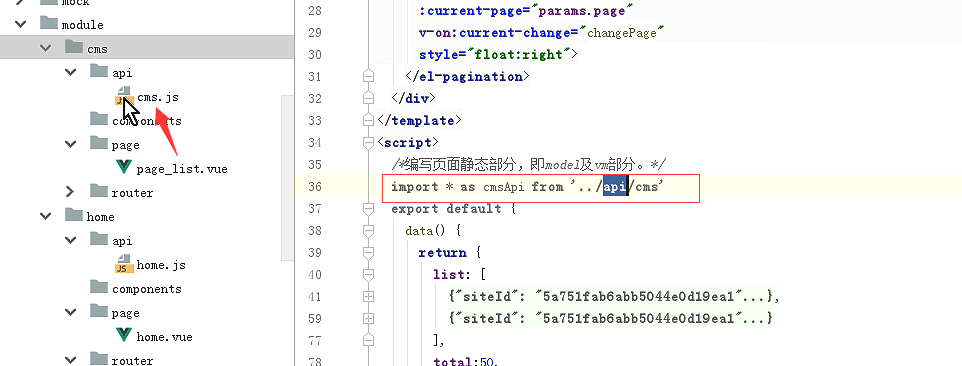
把home模块的下的home.js文件复制到api的目录下改名叫做cms.js

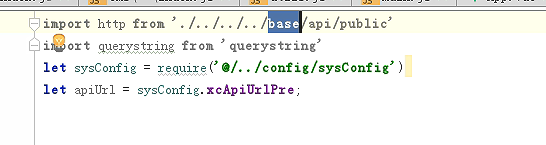
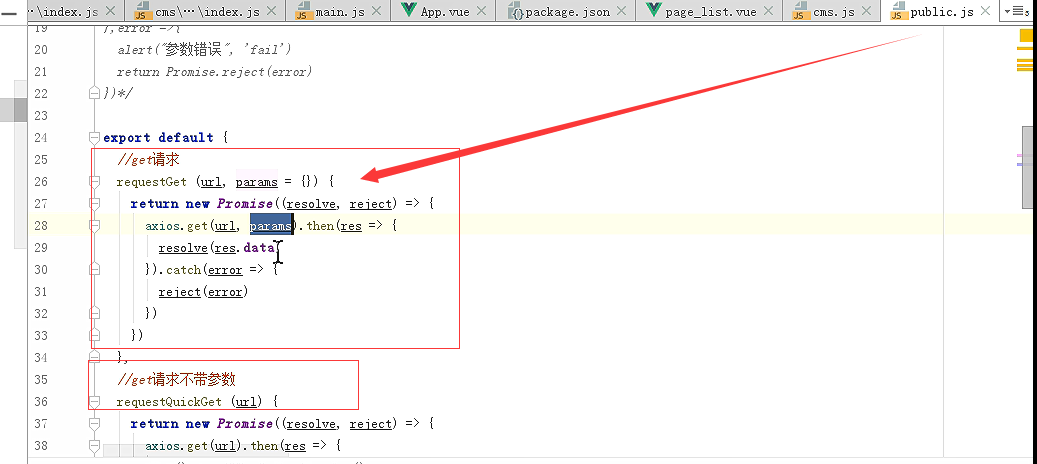
复制过来 默认的代码

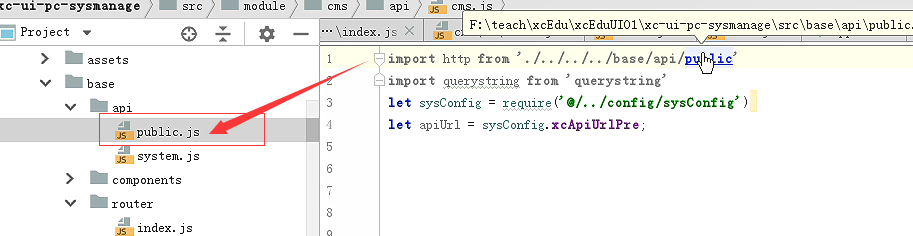
实际上引用的是base下的api/public.js文件。 引入的时候.js结尾是可以省略的

工具类连用了axios

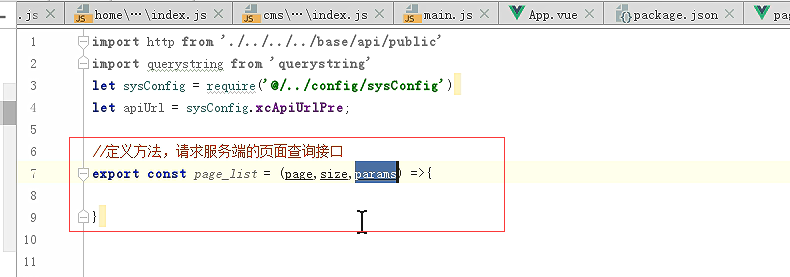
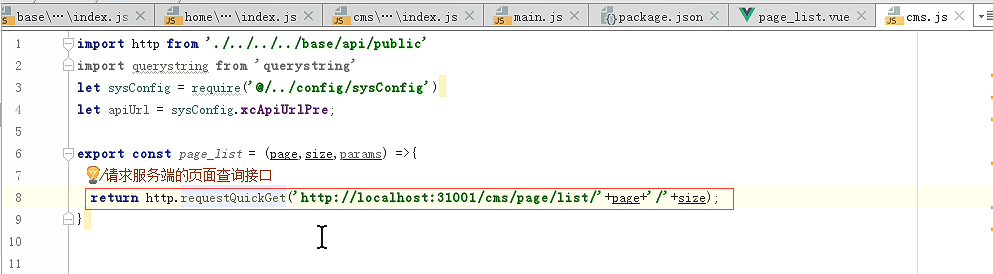
定义获取后台数据的方法.在api/cms.js

public里面封装的了两个get防方法,有带参数有不带参数的


export const page_list = (page,size,params) => {
return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size);
}
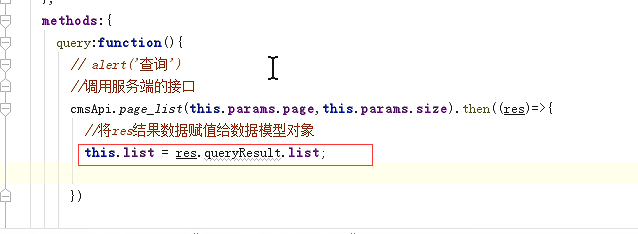
page_list.vue内导入上一级目录的api下的cms.js

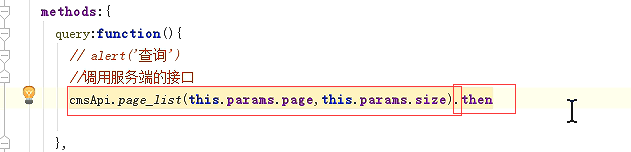
回调方法用then来表示

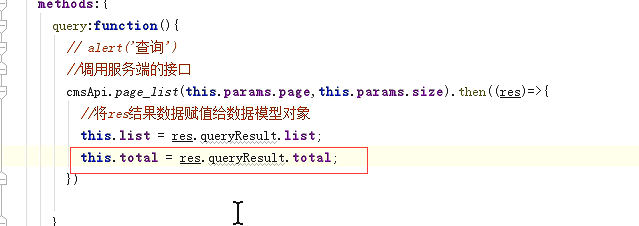
列表数据赋值

总页数赋值

<template>
<div>
<el-button type="primary" v-on:click="query">查询按钮</el-button>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column type="index" width="">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
style="float: right;">
</el-pagination>
</div>
</template> <script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
tableData: [],
total: ,
params: {
page: ,
size:
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size).then((res) => {
this.tableData = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function () {
this.query()
}
}
}
</script>
page_list.vue
阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_21-CMS前端页面查询开发-Api调用的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_10-前端集成认证授权-需求分析
4 前端集成认证授权 4.1 需求分析 截至目前认证授权服务端的功能已基本完成,本章实现前端集成认证授权功能. 前端集成认证授权功能需要作如下工作: 1.前端页面校验用户的身份,如果用户没有登录则跳转 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
随机推荐
- python实践总结与反思
2019.6.20 python近期实践总结与反思 记录一些这两天python犯的一些低级却易犯的错误.千万不要犯第二次啊!! 1. py文件名字问题 py文件命名不能和调用的模块名一样! 比如,我要 ...
- PAT Advanced 1108 Finding Average (20 分)
The basic task is simple: given N real numbers, you are supposed to calculate their average. But wha ...
- C#开发windows服务如何调试——资料整理
原文标题:C# Windows服务程序如何进行调试 原文地址:https://jingyan.baidu.com/article/456c463b18e1b00a583144b3.html 第一种: ...
- 【ZZNU-oj-2116:人间不值得】(1亿以内的货币拼音转数值求折扣价原价)--hash+String大法好+字符串处理+超大暴力模拟题
B : 人间不值得 概览问题列表状态排名编辑 Progress Bar 时间限制:1 Sec 内存限制:256 MiB提交:146 答案正确:12 提交 编辑 题目描述 家缠万贯来几时,我今停杯一问之 ...
- 按下开机键,Linux做了什么?
作者:Vamei 来源:见文末 计算机开机是一个神秘的过程.我们只是按了开机键,就看到屏幕上的进度条或者一行行的输出,直到我们到达登录界面.然而,计算机开机又是个异常脆弱的过程,我们满心期望的登录界面 ...
- vue 标题上下滚屏 无缝轮播
参考网址:https://www.jianshu.com/p/b6813193ca0d <template> <div class="wrap" :style=& ...
- Python中的if和while
if 判断 if形式有三种: 1.if ... 2.if ... else ... 3.if ... elif ... else ... 实例: inp = raw_input('>>&g ...
- 2014年9月9日 高级命令command的使用(上)
上次说到了菜单 工具条按钮 上下文菜单都已经改为用command的方式去做了,这次稍微详细地说说. 在command的实现拓展点handler上右键,可以看到有enabledWhen,activeWh ...
- PHP mmysqli_affected_rows(connection);函数
mysqli_affected_rows(); 函数返回前一次 MySQL 操作所影响的记录行数. mysqli_affected_rows(connection); connection 必需.规定 ...
- luogu 5354 [Ynoi2017]由乃的OJ LCT+位运算
如果做过起床困难综合征的话应该很快就能有思路,没做过那道题的话还真是挺费劲的. 我们不知道要带入的值是什么,但是我们可以知道假设带入值得当前位为 $1$ 时这一位在经过位运算后是否为 $1$. 至于这 ...
