Vue Router实现页面跳转拦截
场景:
某些页面需要登录之后才可以访问,在页面跳转前做处理,如果要访问的页面A需要登录,则强制调到登录页,并且记录要访问的页面A的链接,在登录成功后自动跳转到页面A
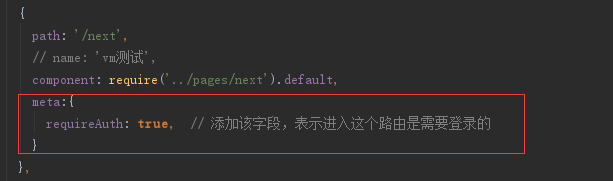
1.在router下的index.js中添加meta信息

2.在main.js中添加如下代码

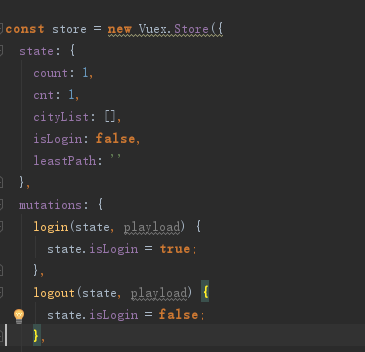
3.模拟登录登出

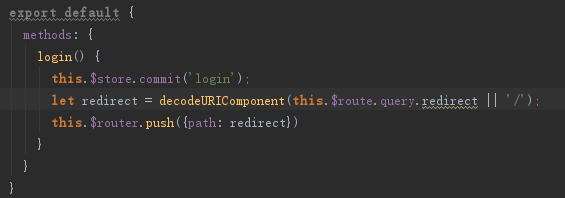
4.登录成功

参考:
https://blog.csdn.net/qq_40619526/article/details/81185405
Vue Router实现页面跳转拦截的更多相关文章
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
- 10.vue router 带参数跳转
vue router 带参数跳转 发送:this.$router.push({path:'/news',query:{id:row.id}}) 接收:var id=this.$route.query. ...
- Vue路由实现页面跳转的两种方式(router-link和JS)
Vue.js 路由可以通过不同的 URL 访问不同的内容,实现多视图的单页 Web 应用 1.通过 <router-link> 实现 <router-link> 组件用于设置一 ...
- Vue简单项目(页面跳转,参数传递)
一.页面跳转 1.和上篇文章一样的建文件的步骤 2.建立成功之后,在src文件夹下面添加新的文件夹pages 3.在pages里面添加新的文件Home.Vue和Detail.Vue 4.设Home.V ...
- vue页面跳转拦截器
登录拦截逻辑 第一步:路由拦截 首先在定义路由的时候就需要多添加一个自定义字段requireAuth,用于判断该路由的访问是否需要登录.如果用户已经登录,则顺利进入路由, 否则就进入登录页面.在路由管 ...
- vue中页面跳转拦截器的实现方法
首先对index.js的router进行配置; export default new Router({ routes: [ { path: '/consultancy', name: 'consult ...
- VUE项目实现页面跳转
打开一个VUE项目,目录结构是这样的: 如现在有两个页面aaa和HelloWorld,路由配置在index.js中: import Vue from 'vue' import Router from ...
- 微信+angularJS的SPA应用中用router进行页面跳转,jssdk校验失败问题解决
今天偶然的把微信jssdk的debug打开后,发现调试信息总是提示签名错误,感情前两天api的"偶尔"不生效,不是因为还没执行代码,而是因为签名没正确啊!,这就是个100%可以重现 ...
- Vue解决同一页面跳转页面不更新
问题分析:路由之间的切换,其实就是组件之间的切换,不是真正的页面切换.这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新. 方案一:使用 watch 进行监听 watch: { /* = ...
随机推荐
- Java注解【二、Java中的常见注解】
JDK自带注解 @Override 重写 @Deprecated 已过期 @Suppvisewarnings 压制警告 Demo: public interface Person { public S ...
- apk 查看sha1签名
1,首先使用解压工具解开apk. 2,进入meta-inf文件夹,进入命令行模式 输入如下命令 keytool -printcert -file CERT.RSA
- 【转】bitbake 笔记
原文 http://blog.csdn.net/xiaofeng_yan/article/details/6757725 1 当你已经编完一个系统比如sato映像,在编一个meta-toolchain ...
- IO[File_API学习]
IO流[File_API学习的使用] File_API学习的使用1.名称分隔符 / \ separatorjava下路径:\ 在Windows下的路径,在java里 \ 是转义字符.需要 \\Str ...
- 关于php 7.4编译安装
一个不错的文章 https://hqidi.com/150.html 贴个地址就好啦, 借鉴了一把,很良心
- Galera Cluster 实现mysql的高可用 (Percona XtraDB Cluster)
Galera Cluster 实现mysql的高可用 (Percona XtraDB Cluster) # 基础搭建 # 设备:三台主机 192.168.47.101 192.168.47.102 1 ...
- 网桥 交换机 VLAN 等基本概念---以太网
交换机: 集线器: 基带信号:基带信号就是幅度只有两种离散值的数字信号. 基带传输:用基带信号实现数据传输的方式. 曼彻斯特编码 帧对界和MAC帧 后退算法 和 捕获效应 冲突域 最短帧长 网桥 网桥 ...
- 理解JavaScript里的 [].forEach.call() 写法
原文: http://www.webhek.com/javascript-foreach-call document.querySelectorAll() 返回的并不是我们想当然的数组,而是 Nod ...
- 【ARC072 E】Alice in linear land
被智商题劝退,告辞 题意 有一个人在一条数轴的距离原点为 \(D\) 的位置,他可以执行 \(n\) 次操作,每次操作为给定一个整数 \(d_i\),这个人向原点的方向走 \(d_i\) 个单位,但如 ...
- CSS基础学习-6.CSS属性_列表、表格
