用Intellij idea搭建solr调试环境
最近在使用solr时,配置会有一些问题,log里面打印出日志了,但是还是不知道发生这样错误的原因。于是想学习一下相关的solr源码,以下是如何搭建solr调试环境步骤。
solr调试环境搭建,首先下载源码。
可以通过 http://archive.apache.org/dist/lucene/solr/ 下载各个版本的源码。还可以在github下载最新的solr代码,地址是:https://github.com/jeniss/lucene-solr。
源码导入Intellij idea
在下载后的solr项目,可以发现是用ant管理的。所以需要确保已安装ant。ant下载地址:http://ant.apache.org/bindownload.cgi。在环境变量中配置ant。ANT_HOME:D:\Program Files (x86)\java\apache-ant-1.9.7,Path:%ANT_HOME%\bin。配置完成后,执行ant -version,显示ant版本,则代表安装成功。如图。

接下来,solr源码编译为idea的项目。
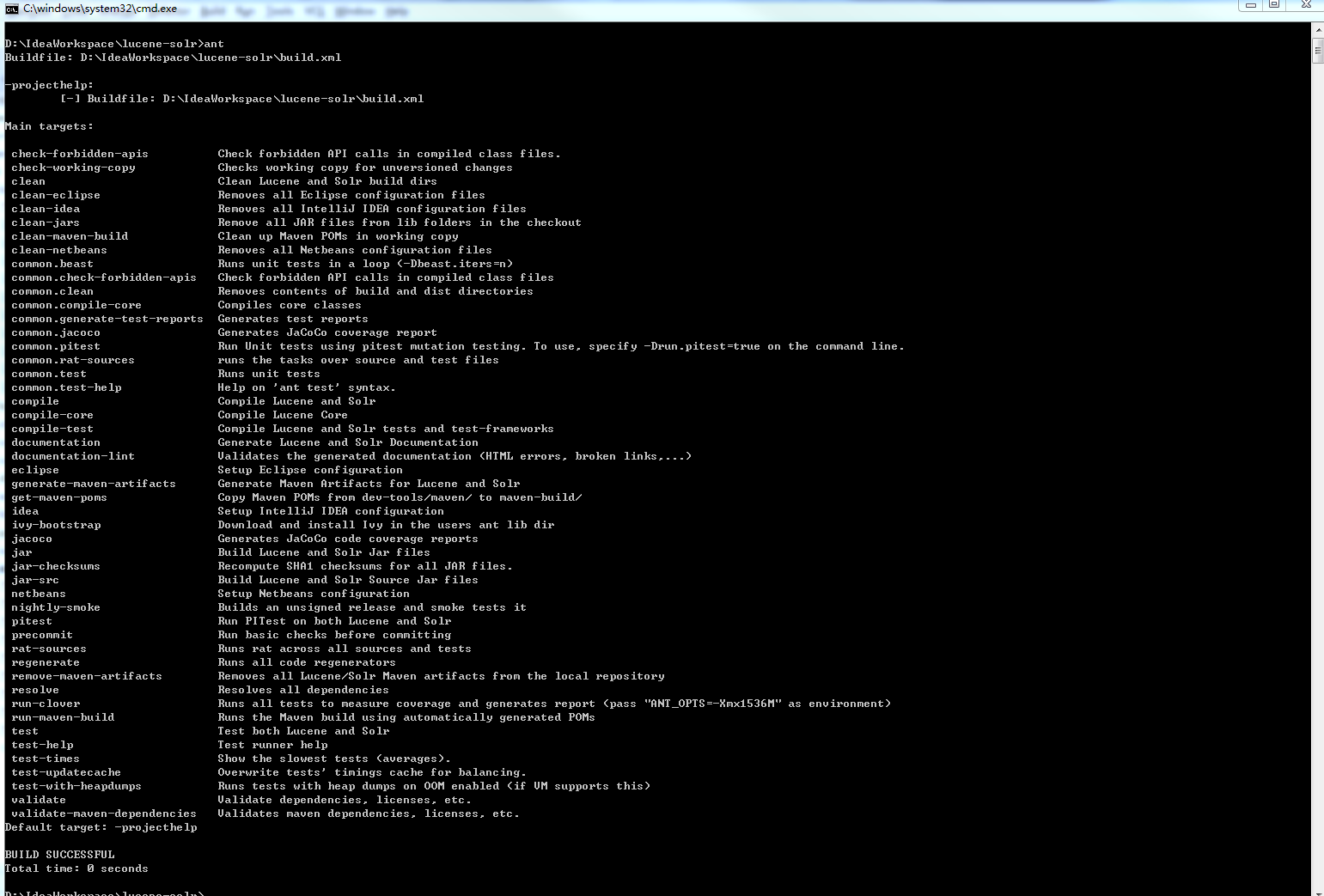
在根目录下,运行ant命令,查看ant可以执行的操作。

当我们执行ant idea,即可将solr源码编译成intellij idea的项目。在编译ant idea时候可能会失败,这是可以运行 ant ivy-bootstrap。
编译成功后,在intellij idea中通过open的方式导入。选择“lucene-solr”父项目后,项目会整体导入。
 ->
-> 
此时,项目导入intellij idea。
配置JDPA远程调试
从5.3开始,solr不再提供war包。solr团队说:“Solr is intended to be a server not a Java web application”。因此,在\lucene-solr\solr目录下,运行ant server创建solr server。solr的cores默认的根目录为\lucene-solr\solr\server\solr。
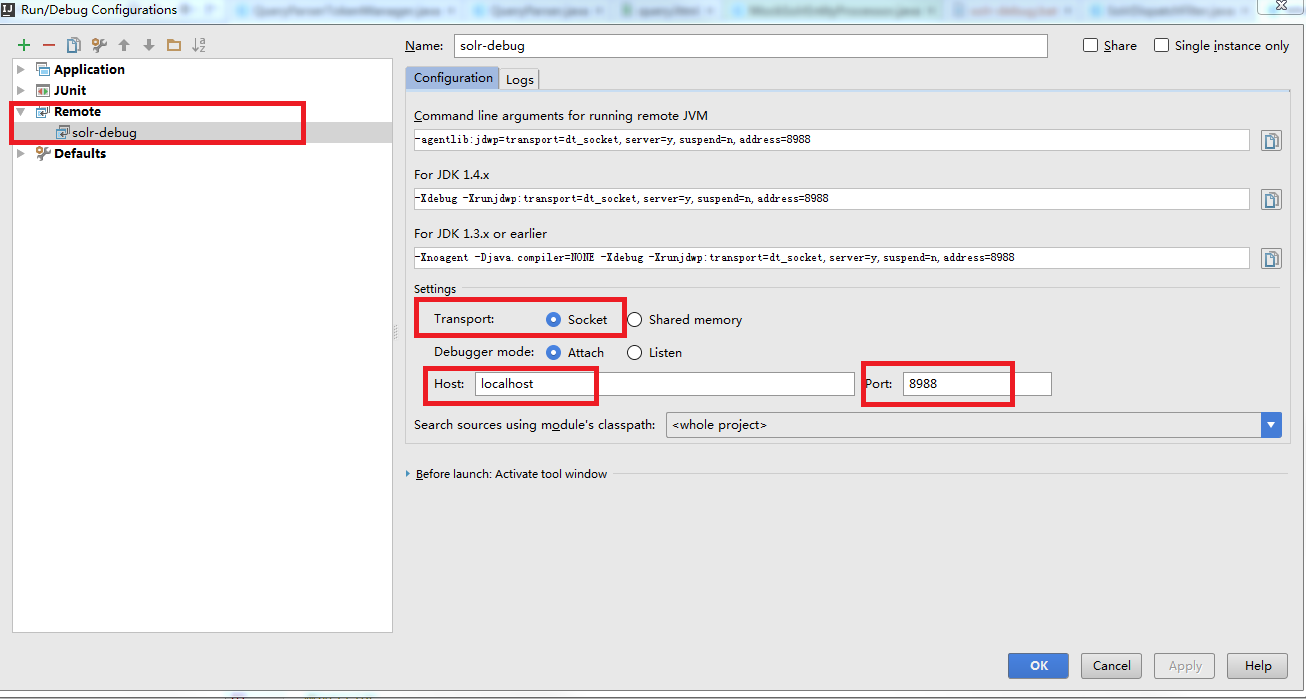
然后,在idea配置远程调试。在“Run Configurations”里添加Remote,在配置中,自定义Name,Host,和Port。Transport选择socket选项。

接着,我们在cmd中进入lucene-solr\solr\bin文件夹中,运行solr start -p 8988 -f -a "-Xdebug -Xrunjdwp:transport=dt_socket,server=y,suspend=y,address=8988",配置的端口号(e.g. 8988)要与在idea中配置的端口号一致。
最后,在idea中运行debug模式。我们在网页中http://localhost:8988,则可以开始进行调试。
在Intellij idea中查看solr日志文件
为了更方便的查看solr日志文件,可以进行如下配置在idea中查看日志。
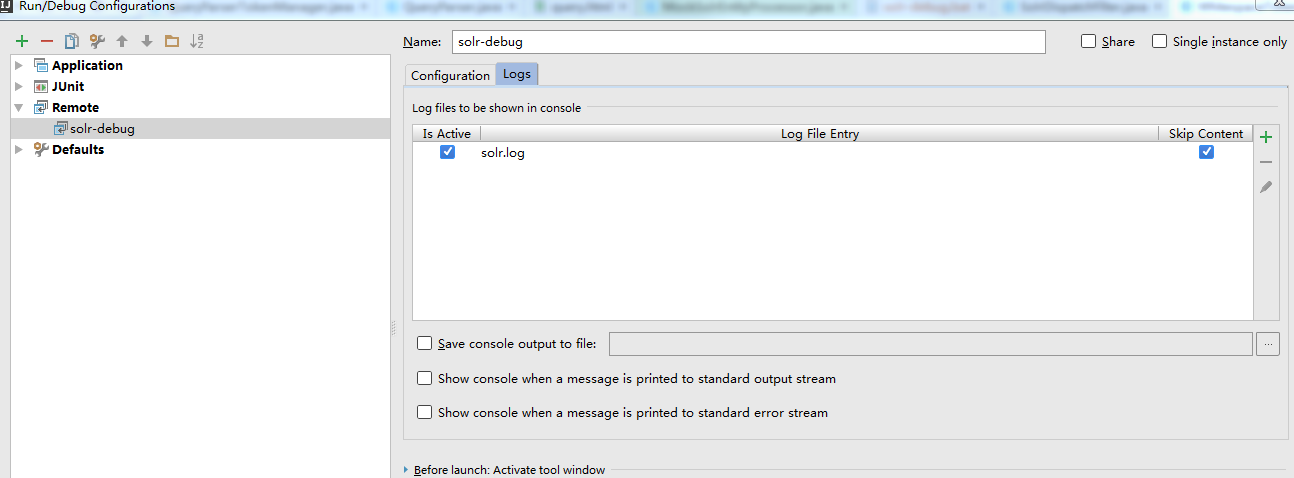
在Debug Configurations中添加\lucene-solr\solr\server\logs\solr.log文件。

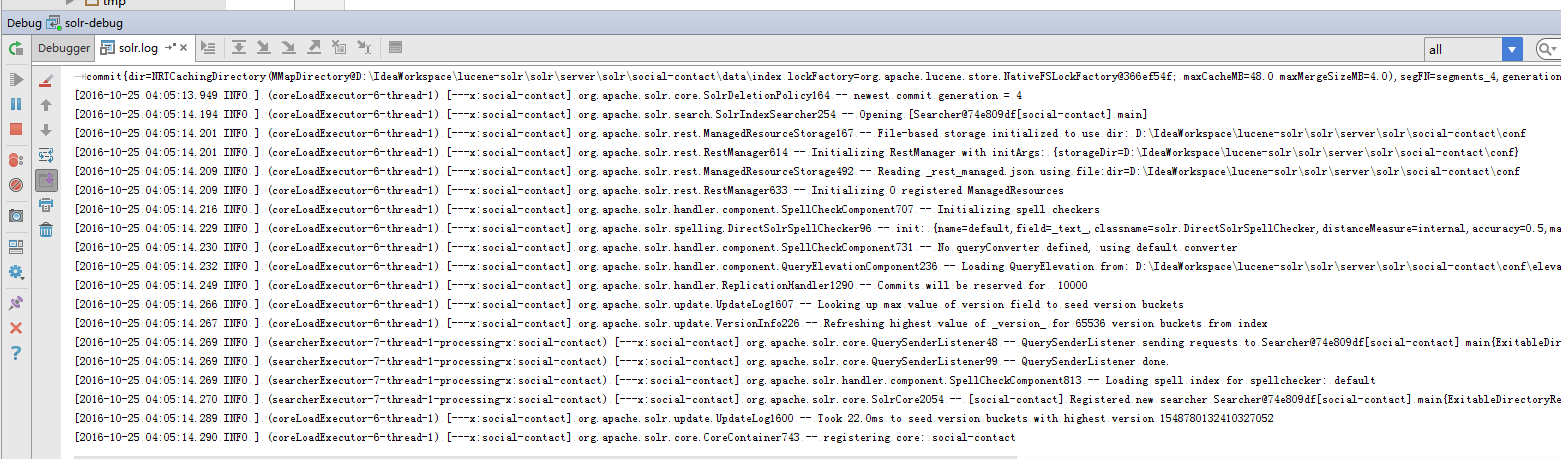
修改\lucene-solr\solr\server\resources\log4j.properties文件,自定义日志输出的内容。在远程调试时,idea中显示的日志如下:

用Intellij idea搭建solr调试环境的更多相关文章
- Solr4.8.0源码分析(4)之Eclipse Solr调试环境搭建
Solr4.8.0源码分析(4)之Eclipse Solr调试环境搭建 由于公司里的Solr调试都是用远程jpda进行的,但是家里只有一台电脑所以不能jpda进行调试,这是因为jpda的端口冲突.所以 ...
- 在win10环境下搭建 solr 开发环境
在win10环境下搭建 solr 开发环境 2017年05月30日 09:19:32 SegaChen0130 阅读数:1050 在win10环境下搭建 solr 开发环境 安装环境 Windo ...
- Redis源码漂流记(二)-搭建Redis调试环境
Redis源码漂流记(二)-搭建Redis调试环境 一.目标 搭建Redis调试环境 简要理解Redis命令运转流程 二.前提 1.有一些c知识简单基础(变量命名.常用数据类型.指针等) 可以参考这篇 ...
- IntelliJ IDEA 搭建 Go 开发环境
本文介绍 Windows7 x64 基于 IntelliJ IDEA 搭建 Go 语言开发环境.主要是一些操作过程截图以及简单文字描述,如有不清楚的地方,欢迎指正.所有软件使用当前(2016.12. ...
- 一、Spring MVC起步——IntelliJ IDEA 搭建Spring MVC环境(手把手搭建)
本机环境: JDK 1.7 IntelliJ IDEA 2017.2 1.新建项目 Create New Project 选择Spring MVC 填写项目名和项目存放位置 然后点击Fin ...
- 使用Sublime Text搭建python调试环境
原文地址:http://blog.csdn.net/wenxuansoft/article/details/38559731 pycharmt等IDE虽然用着爽,但毕竟在速度.资源上还是比较让人不爽的 ...
- win10下正确使用Sublime Text搭建python调试环境
pycharmt等IDE虽然用着爽,但毕竟在速度.资源上还是比较让人不爽的. 使用IDE无非是图个方便省事,特别是像我这种有些记性差的来说. IDE说起来方便于的几个地方就是: 1.语法颜色高亮 ...
- 使用Sublime Text搭建python调试环境[转]
pycharmt等IDE虽然用着爽,但毕竟在速度.资源上还是比较让人不爽的. 使用IDE无非是图个方便省事,特别是像我这种有些记性差的来说. IDE说起来方便于的几个地方就是: 1.语法颜色高亮 2. ...
- Intellij Idea搭建Spark开发环境
在Spark高速入门指南 – Spark安装与基础使用中介绍了Spark的安装与配置.在那里还介绍了使用spark-submit提交应用.只是不能使用vim来开发Spark应用.放着IDE的方便不用. ...
随机推荐
- sql注入搞事情(连载一)
SQL注入搞事情(连载一) 概述 写在最前面 为了有个合理的训练计划,山人准备长期开放自己的训练计划以及内容以供大家参考.山人专业是信息对抗技术,不是web方向的博客保证句句手打,如有问题请及时小窗. ...
- 身份证js正则
/* 根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列顺序从左至右依次为:六位数字地址码,八位 ...
- Alpha版本第一周小结
姓名 学号 周前计划安排 每周实际工作记录 自我打分(百分制) HTB 061126 1.博客撰写,分配任务 2.编码实现各个模块的功能 1.撰写博客 2.已初步实现各个模块的功能,对某些数据处理还存 ...
- Android异常与性能优化相关面试问题-OOM异常面试问题详解
什么是OOM? 当前占用的内存加上我们申请的内存资源超过了Dalvik虚拟机的最大内存限制就会抛出Out Of Memory异常. 一些容易混淆的概念: 内存溢出:指的就是OOM. 内存抖动:是短时间 ...
- [CEOI1999]Sightseeing trip(Floyed)
[CEOI1999]Sightseeing trip Description There is a travel agency in Adelton town on Zanzibar island. ...
- python: 错误处理try详解 ,traceback调用栈, 调试(logging)
摘录:https://www.liaoxuefeng.com/wiki/1016959663602400/1017598873256736 错误处理 调试 错误处理 高级语言都会使用内置的一套try. ...
- 决策树--CART树详解
1.CART简介 CART是一棵二叉树,每一次分裂会产生两个子节点.CART树分为分类树和回归树. 分类树主要针对目标标量为分类变量,比如预测一个动物是否是哺乳动物. 回归树针对目标变量为连续值的情况 ...
- java常见问题 ——编辑报错1
报错1 The method add(CatNode) in the type List<CatNode> is not applicable for the arguments (Str ...
- 什么是SYN Flood攻击?
SYN Flood (SYN洪水) 是种典型的DoS (Denial of Service,拒绝服务) 攻击.效果就是服务器TCP连接资源耗尽,停止响应正常的TCP连接请求. 说到原理,还得从TCP如 ...
- Codevs 4373 窗口(线段树 单调队列 st表)
4373 窗口 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题目描述 Description 给你一个长度为N的数组,一个长为K的滑动的窗体从最左移至最右端,你只 ...
