HTMLCollection对象和NodeList对象
前言
首先我们先来看下面的demo,假如我们需要给所有的li字体变一个颜色。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><ul id="list"><li>aaaaaaa</li><li>aaaaaaa</li><li>aaaaaaa</li><li>aaaaaaa</li></ul></body></html>
下面我们将通过两种方式来实现需求。
childNodes
首先我们先来通过childNodes来获取li。
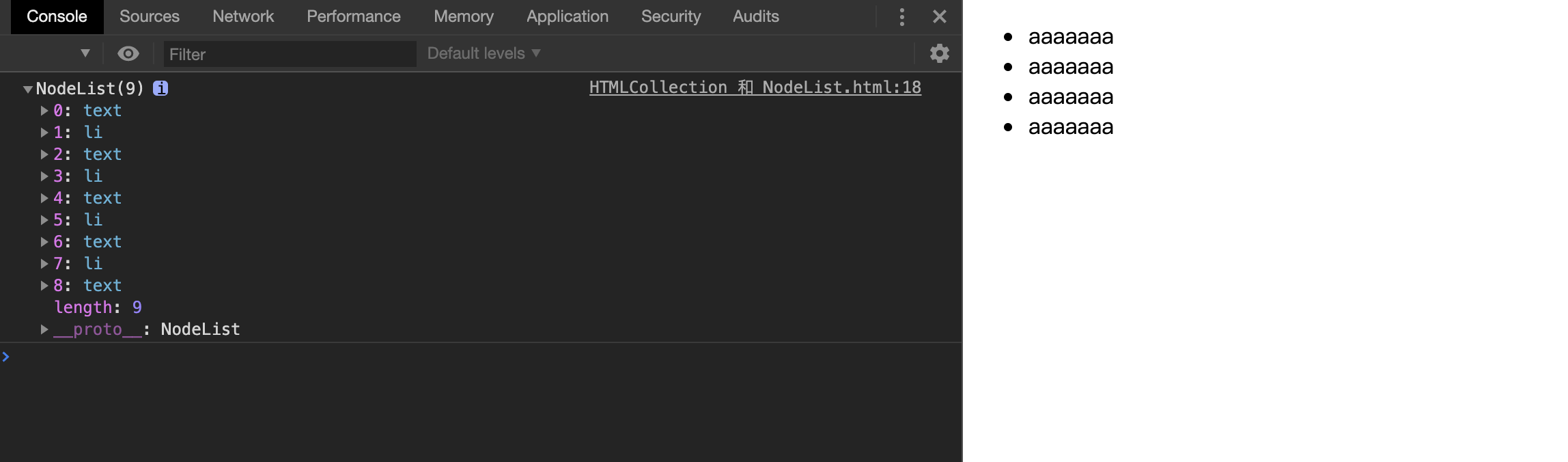
var list = document.getElementById('list');var lis = list.childNodes;console.log(lis);

此时需要注意的是,通过childNodes获取的list里面的子节点,数量远远超过了li的数量,原因是在js当中,节点的分类当中不仅仅包括了标签,连同文本、注释等等都会被包括在内。所以当我们获取内容时,连同li之外的节点也找到了。
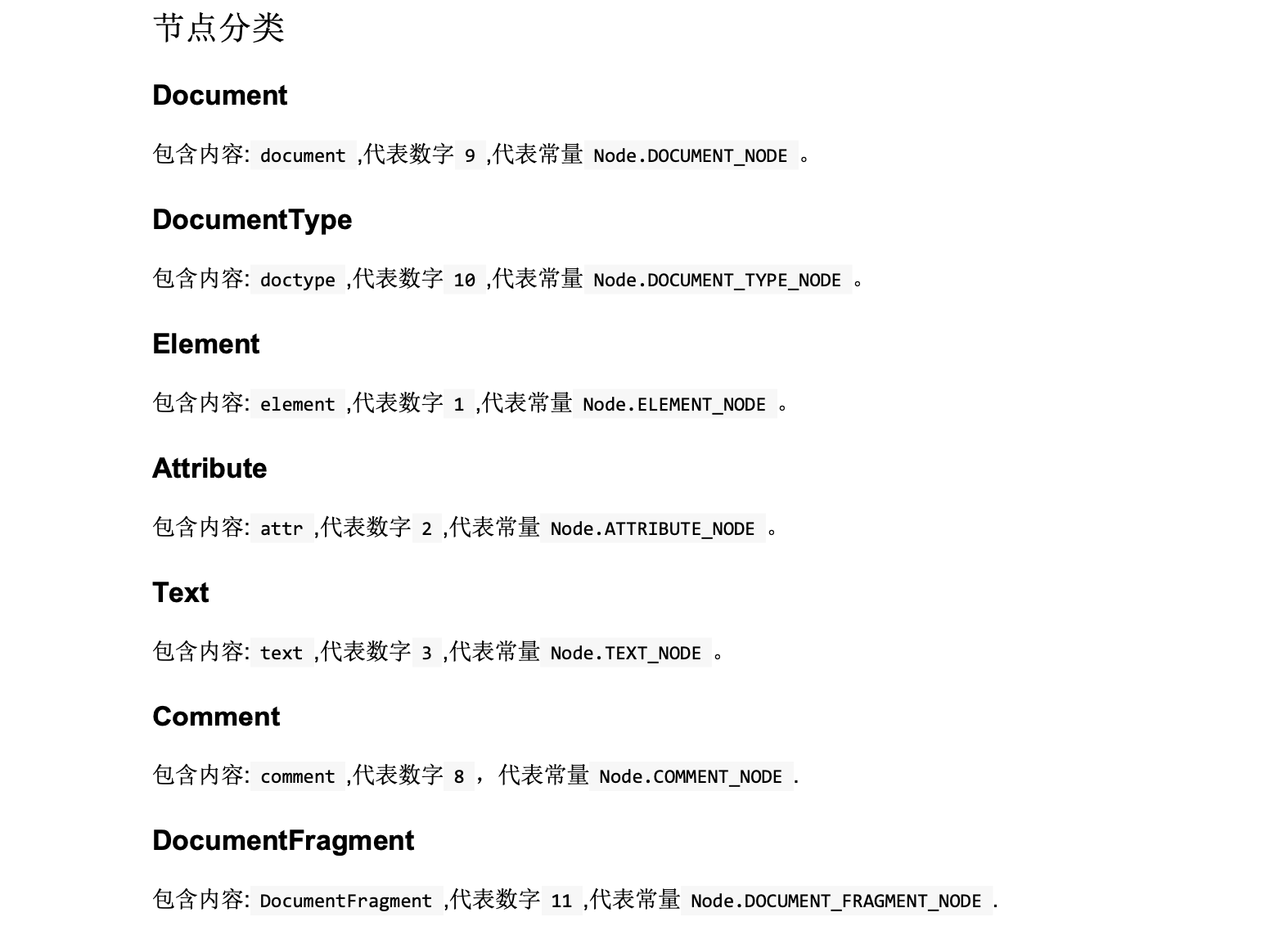
下面是js当中节点的常见分类:

那么此时如果我们直接给li设置color属性就会直接报错:
for(var i=0;i<lis.length;i++) {lis[i].style.color = 'red'}
错误如下:
HTMLCollection 和 NodeList.html:21 Uncaught TypeError: Cannot set property 'color' of undefined
如果想要设置样式,需要在代码中判断一下节点的类型:
for(var i=0;i<lis.length;i++) {if(lis[i].nodeType === 1) {lis[i].style.color = 'red'}}
通过nodeType判断节点类型是否是一个元素,如果是再来设置样式。
children
其实我们还可以采用更简单的形式来进行需求的实现:
var list = document.getElementById('list');var lis = list.children;for(var i=0;i<lis.length;i++){lis[i].style.color = 'red'}
在上面的代码中,我们将childNodes换成了children,这样我们直接获取了list当中所有的li,并且仅仅获取了li。
这样我们直接在循环中完成了样式的设置。
相对于上面的写法,我们会发现简单了不少。
HTMLCollection 和 NodeList
细心的同学应该会发现一个小问题,就是当我们使用nodeList和children获取所有的li后,打印出来的对象并不一样。
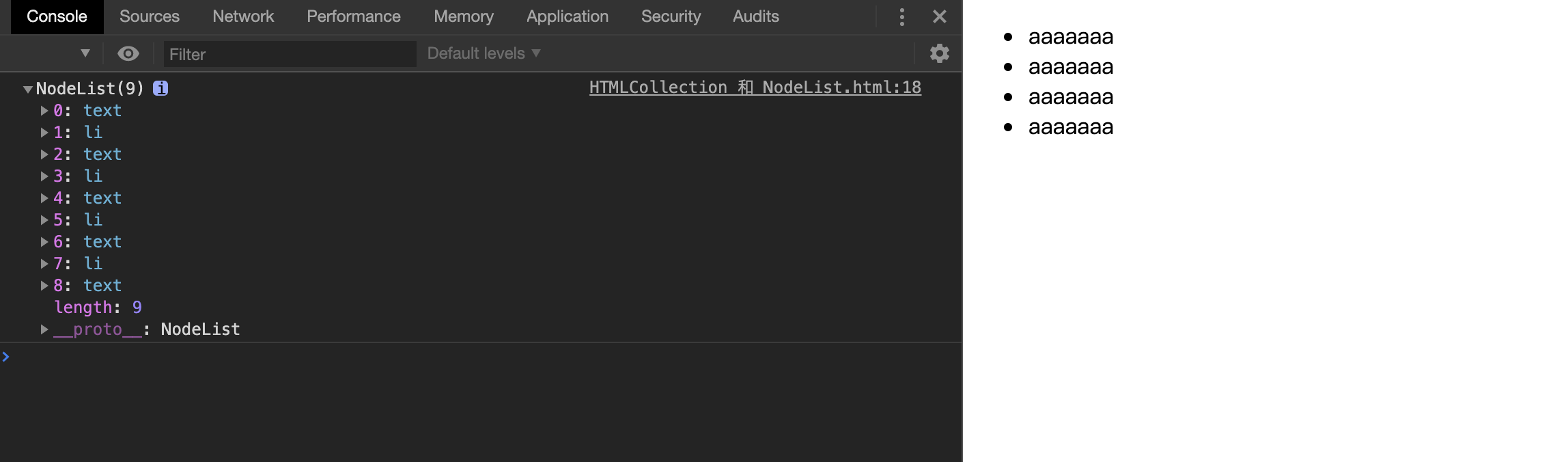
这是通过nodeList打印出来的结果:

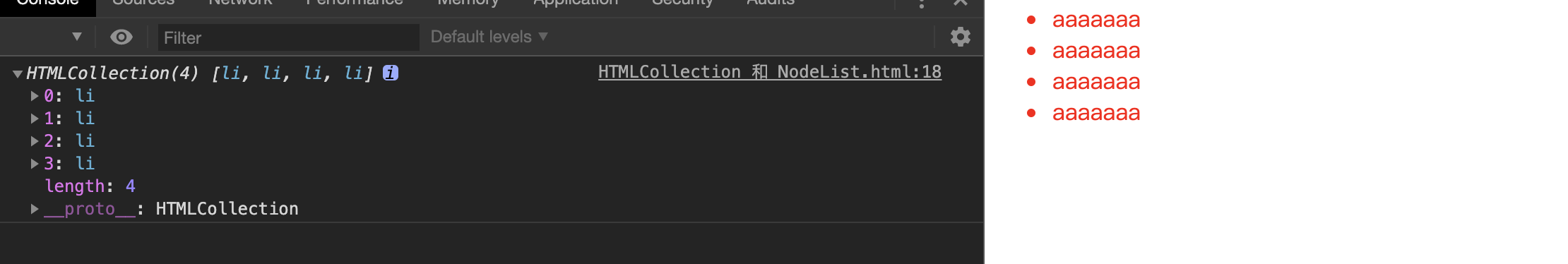
下面这是通过children打印出来的结果:

你会发现二者一个是nodeList对象,一个是HTMLCollection对象。
下面我们来聊聊这两个对象。
首先,当我们获取元素时,如果通过下面的api获取元素就可以获得一个HTMLCollection对象:
1:getElementsByTagName()2:document.forms.item()3: document.forms.namedItem()
而如果通过下面的方式将会获得一个NodeList对象:
childNodesquerySelectorAll()getElementsByClassName()[一些旧版本的浏览器也返回NodeList对象]
如果仅仅从表面看,这两个对象其实非常相似,都是类数组对象,但是二者却有着一个最大的区别:一个是元素集合(HTMLCollection)一个是节点集合(NodeList)。
在元素集合当中仅仅包括元素标签,而节点集合还可能包括其他类型的节点。
二者之间在使用上还有一点区别,在HTMLCollection中除了可以使用索引获取元素以外,还可以使用name、id来获取元素。而NodeList仅仅可以通过索引来获取元素。
当然,这两个对象也存在一些相同的地方:
二者都是类数组对象,具有length属性,但是却不能够使用数组的方法
二者都可以通过类似数组的方式,使用索引获取元素。
Tip: HTMLCollection可以理解为是NodeList的子对象,后者包括前者,前者是继承自后者。
动态集合
HTMLCollection和NodeList都是动态集合,例如下面的例子:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><ul id="list"></ul></body><script type="text/javascript">var list = document.getElementById('list');console.log(list)var li = document.createElement('li');list.appendChild(li);console.log(list)</script></html>
虽然在插入节点之前console了结果,但是依然是最新的插入节点之后的结果:

querySelectorAll
需要注意的是,虽然querySelectAll也会产生一个NodeList对象,但是却是NodeStaticList,是一个静态集合,这一点较为特殊,并不是一个实时的对象,需要额外的注意。
HTMLCollection对象和NodeList对象的更多相关文章
- HTMLCollection 对象和NodeList 对象
获取html元素有三种方法,其中通过类名和标签获取的结果为一个HTMLCollection对象. HTMLCollection对象可以理解为一个包含html元素的数组(但不是数组),可以通过索引[ ] ...
- NodeList对象的特点
nodeList对象的特点1,nodeList是一种类数组对象,用于保存一组有序的节点.2,通过方括号来访问nodeList的值,有item方法与length属性.3,它并不是Array的实例,没有数 ...
- 简述JavaScript对象、数组对象与类数组对象
问题引出 在上图给出的文档中,用JavaScript获取那个a标签,要用什么办法呢?相信第一反应一定是使用document.getElementsByTagName('a')[0]来获取.同样的,在使 ...
- Document对象和window对象
window对象--- 代表浏览器中的一个打开的窗口或者框架,window对象会在<body>或者<frameset>每次出现时被自动创建,在客户端JavaScript中,Wi ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- jQuery 源码解析(七) jQuery对象和DOM对象的互相转换
jQuery对象是一个类数组对象,它保存的是对应的DOM的引用,我们可以直接用[]获取某个索引内的DOM节点,也可以用get方法获取某个索引内的DOM节点,还可以用toArray()方法把jQuery ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- 一种简单,轻量,灵活的C#对象转Json对象的方案(续)
本文参考资料 一种简单,轻量,灵活的C#对象转Json对象的方案 [源码]Literacy 快速反射读写对象属性,字段 一段废话 之前我已经介绍了这个方案的名称为JsonBuilder,这套方案最大的 ...
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
随机推荐
- Python 获得程序 exe 的版本号
Python 获得程序 exe 的版本号 python中需要安装 pywin32 包 # based on http://stackoverflow.com/questions/580924/pyth ...
- Gym - 102028H Can You Solve the Harder Problem? (后缀数组+RMQ+单调栈)
题意:求一个序列中本质不同的连续子序列的最大值之和. 由于要求“本质不同”,所以后缀数组就派上用场了,可以从小到大枚举每个后缀,对于每个sa[i],从sa[i]+ht[i]开始枚举(ht[0]=0), ...
- Educational Codeforces Round 33 (Rated for Div. 2) D题 【贪心:前缀和+后缀最值好题】
D. Credit Card Recenlty Luba got a credit card and started to use it. Let's consider n consecutive d ...
- luogu 1169 [ZJOI2007]棋盘制作 悬线dp
悬线法,虽然得不到局部最优解,但是一定能得到全局最优解的算法,十分神奇~ #include <cstdio> #include <algorithm> #define N 20 ...
- hdu 5514 Frogs 容斥思想+gcd 银牌题
Frogs Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
- 2018CCPC桂林站G Greatest Common Divisor
题目描述 There is an array of length n, containing only positive numbers.Now you can add all numbers by ...
- LVS集群之IP TUN模式以及网站压力测试
今天来看一下LVS的第三种模式IP TUN. TUN方式,是通过给数据包加上新的IP头部来实现,这个可以跨整个广域网. 环境: 主机名 IP 系统 角色 tiandong63 RIP:192.168. ...
- python 找出数组重复的元素
""" 从头扫到尾,只要当前元素值与下标不同,就做一次判断,numbers[i]与numbers[numbers[i]], 相等就认为找到了重复元素,返回true,否则就 ...
- legend3---8、烦请节约时间
legend3---8.烦请节约时间 一.总结 一句话总结: 时间不要浪费在垃圾情绪和无效社交上面. 1.商标不能以个人的名义注册? 可以先注册个体工商户,然后再可以注册商标 2.注册一个商标大概花多 ...
- 关于本电脑qt5.11+vs2017+opencv3.4的配置问题
本人想用qt5.11+vs2017+opencv3.4开发程序,配置了很久才成功,现在把配置后的环境变量记录一下,以供自己以后参考,同时也供大家参考. qt5.11+vs2017+opencv3.4的 ...
