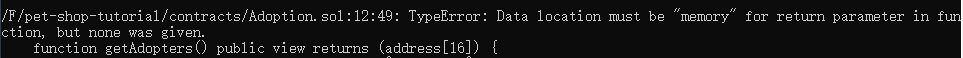
TypeError: Data location must be "memory" for return parameter in function, but none was given.
在用truffle编译智能合约时,报错 TypeError: Data location must be "memory" for return parameter in function, but none was given.这是由于solidity 0.5.0版本的更新导致的,只需要在address[16]后面加上memory就可以了。
即: function getAdopters() public view returns (address[16] memory) {
return adopters;
}

编译通过,美滋滋
TypeError: Data location must be "memory" for return parameter in function, but none was given.的更多相关文章
- Python报错:TypeError: data type not understood
K-Means聚类算法 def randCent(dataSet, k): m, n = dataSet.shape # numpy中的shape函数的返回一个矩阵的规模,即是几行几列 centrod ...
- Description Resource Path Location Type Error executing aapt: Return code -1073741819 Client line 1
Logcat报错:Description Resource Path Location Type Error executing aapt: Return code -1073741 ...
- 诡异错误二:TypeError: data type not understood
如何使用Python产生一个数组,数组的长度为1024,数组的元素全为0? 很简单啊, 使用zeros(1024) 即可实现! 如何产生一个2×1024的全0矩阵呢?是否是zeros(2,1024) ...
- react native 打包Ignoring return value of function declared with warn_unused_result attribute
从 github上下载 项目 用于学习查看别人的代码, 当执行完npm install 用xcode 打开 发现俩个错误提示Ignoring return value of function dec ...
- jQuery组件封装之return this.each(function () {});
记录一下自己的调试历程 组件封装经常看到这么一段代码 $.fn.plugin = function (options) { return this.each(function (i,t) { new ...
- TypeError: validator.settings[("on" + event.type)].call is not a function
昨天遇到此错误信息,下面是调试后正确的代码: $("#inputForm").validate({//inputForm是对应的表单的id onkeyup:false, onfoc ...
- [SoapUI] Read data from response , use it to update parameter
import com.eviware.soapui.support.GroovyUtils def groovyUtils = new GroovyUtils( context ) def holde ...
- Myeclipse从外部导入项目时,jsp和html页面中所有的onclick="return xx()"位置均出现cannot return from outside function() or method()错误
- jQuery源代码学习之六——jQuery数据缓存Data
一.jQuery数据缓存基本原理 jQuery数据缓存就两个全局Data对象,data_user以及data_priv; 这两个对象分别用于缓存用户自定义数据和内部数据: 以data_user为例,所 ...
随机推荐
- Invariant Violation: requireNativeComponent: "RNCWKWebView" was not found in the UIManager.
react-native 0.60以上版本安装第三方库的时候会autolink 出现这个问题是 我安装 react-native-webview 之后运行 ios出现的,这是因为ios 没有自动安 ...
- element之 el-scrollbar组件滚动条的使用
在使用vue + element-ui 搭建后台管理页面的时候,做了一个头部.侧栏.面包屑固定的布局,导航栏和主要内容区域当内容超出时自动滚动.
- 【SpringMVC】入门
一.概述 1.1 SpringMVC是什么 1.2 MVC在b/s系统的应用 1.3 SpringMVC 原理 二.入门程序 2.1 需求 2.2 引入依赖 2.3 前端控制器 2.4 springm ...
- Signal Processing and Pattern Recognition in Vision_15_RANSAC:Performance Evaluation of RANSAC Family——2009
此部分是 计算机视觉中的信号处理与模式识别 与其说是讲述,不如说是一些经典文章的罗列以及自己的简单点评.与前一个版本不同的是,这次把所有的文章按类别归了类,并且增加了很多文献.分类的时候并没有按照传统 ...
- Computer Vision_33_SIFT:Distinctive Image Features from Scale-Invariant Keypoints——2004
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- Java学习第四天之标识符与关键字
Java语言和其他编程语言一样,使用标识符作为变量.对象的名字,也提供了系列的关键字用以实现特别的功能. 一.分隔符 Java语言里的分号(;).花括号({}).方括号([]).圆括号(()).空格. ...
- [Docker][Hadoop]基于Docker1.12.3 搭建Hadoop 2.7.2 集群以及简单分析
一 Hadoop简介 Hadoop 2.7.2 Doc refer to http://hadoop.apache.org/docs/r2.7.2/ HDFS (The following is a ...
- 安装sass时遇到Failed to build gem native extension
错误信息 执行命令: sudo gem install sass时遇到下面的错误信息 Building native extensions. This could take a while... ER ...
- waitpid()
waitpid() pid_t waitpid(pid_t pid, int *status, int options); 参数: pid>0 只等待进程ID等于pid的子进程,不管其它已经有多 ...
- JS 日期格式化,留作参考
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
