vue学习中遇到的问题
1、axios使用post传值时无法使用键值对传值的问题
问题的原因:主要是HTTP请求中的get请求和post请求参数的存放位置是不一样的,get请求的参数以键值对的方式跟在url后面的,而post请求的参数是以键值对的方式在请求体里的,axios的post默认是application/json格式
解决方法:1、修改请求头"Content-Type"为“application/x-www-form-urlencoded”
2、使用Qs.stringify()序列化数据(Qs是axios自带的,直接引入即可import Qs from "qs")
使用Qs序列化例子:Qs.stringify({"data": JSON.stringify(param)}) //当参数param为json时需要转为json字符串,而Qs序列中的data为键名
2、a标签本地文件下载
问题描述:Vue中a标签跳转而非下载,会在url上显示文件路径,但并不会下载
<a class="highLight" :href="docUrl" :download="downNm">《合众附加综合交通工具意外伤害医疗保险(2013修订)》</a>
export default {
data() {
return {
docUrl: '../assets/doc/合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc',
downNm: '合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc'
}
}
}
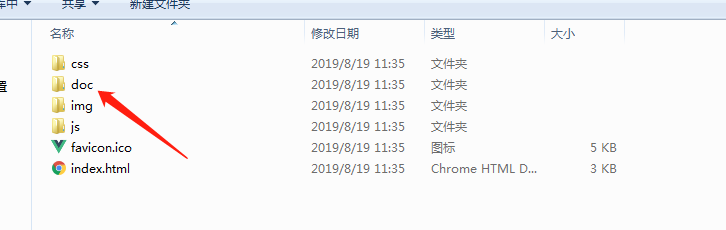
解决方法:本地下载文件不能放在src目录之下,一定要将文件放在public 目录之下,否则是Vue无法定位文件位置导致a标签默认跳转!而且路径应为: 根目录-- 》doc--》合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc
export default {
data() {
return {
docUrl: '../doc/合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc', //(可以理解为打包后的目录,见下图)
downNm: '合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc'
}
}
}

3、VsCode配置Eslint的问题
使用Eslint的原因:为了保持代码规范所以使用了Eslint,但处理错误也有点麻烦!所以想着使用VsCode扩展自动处理
问题:因为在写pc后台项目,所以使用了vue-admin-template,也是在作者文档中看到的可以Eslint自动化,按照作者的来但一直无法配置成功,只能求助万能的百度
解决方法:1、打开VsCode用户设置 文件 => 首选项 => 设置 搜索eslint 可以点击“在setting.json中编辑”或(右上角有个{}符号,点击进入用户配置!!为啥说这么细,因为我第一次找了半天!。。。)
2、添加Eslint配置,加在原有配置之后就行
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
{ "language": "vue", "autoFix": true },
{ "language": "html", "autoFix": true }
]
}
解决!当然需要配置.eslintrc.js文件,但vue-cli脚手架里有,也可以使用开源项目的配置!(不是不想讲,是不会啊)vue-admin-template的.eslintrc.js配置 https://github.com/PanJiaChen/vue-element-admin/blob/master/.eslintrc.js
4、正式发布的时候去除console.log(),这里只说vue-cli3的解决方案
安装terser-webpack-plugin插件
yarn add terser-webpack-plugin -D
npm install terser-webpack-plugin -D
在vue.config.js中添加配置
module.export = {
configureWebpack: (config)=>{
if(process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
}
}
使用yarn build打包时就自动去掉console.log了
-- 未完待续(遇到问题编辑个问题) --
vue学习中遇到的问题的更多相关文章
- vue 学习中遇到的一些问题
Vue中data有return返回函数问题: 在简单的vue实例中会看到Vue实例中data属性展示方式如下: let app= newVue({ el:"#app", data: ...
- vue 学习中 版本、问题集锦
看学习视频,因为年份比较早了,其实vue早已迭代到vue2.0了,遇到一些问题: v-for遍历数组,获取索引 注意:在2.0版是1~10中,$index已废除,索引 (item,index). 如下 ...
- 关于vue学习中的一些
1.Jinkey大神的新手入门攻略 2.小凡vuejs2的视频地址 3.网友翻译的vuejs2官方中文文档 部分报错处理: 1.错误一 vue.js?b6db:2611[Vue warn]: Unkn ...
- vue学习中v-if和v-show一起使用的问题
v-if和v-show一起使用 在开发项目过程中v-if和v-show一起使用时,接下面跟着的v-else会在页面上面显示两次 .代码如下: <tbody class="sortabl ...
- vue学习中遇到的onchange、push、splice、forEach方法使用
最近在做vue的练习,发现有些js中的基础知识掌握的不牢,记录一下: 1.onchange事件:是在域的内容改变时发生,单选框与复选框改变后触发的事件. 2.push方法:向数组的末尾添加一个或多个元 ...
- [Vue]学习中遇到的疑点
computed:计算属性,官方api上说计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算.但是经过测试并没有缓存.案例: computed: { now: function () { c ...
- Vue项目中GraphQL入门学习与应用
1.GraphQL是什么,能干什么? 正如官网所说,GraphQL是一种用于API查询的语言.Facebook 的移动应用从 2012 年就开始使用 GraphQL.GraphQL 规范于 2015 ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- Vue学习笔记之vue-cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板.一个.vue文件就是一个组件. 为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包.同时webpack还 ...
随机推荐
- Python和Shell交互工具 ShellPy
ShellPy 是一款Python和Shell的交互工具.一般来说,我们会通过Subprocess.Popen或者Command模块执行一条Shell命令或脚本,然后通过返回的标准输出和错误输出来得到 ...
- 【转】解决 canvas 在高清屏中绘制模糊的问题
来源: http://www.css88.com/archives/9297 使用 canvas 绘制图片或者是文字在 Retina 屏中会非常模糊.如图: 因为 canvas 不是矢量图,而是像图片 ...
- 15、生命周期-BeanPostProcessor-后置处理器
15.生命周期-BeanPostProcessor-后置处理器 BeanPostProcessor 接口 package org.springframework.beans.factory.confi ...
- js数据类型自动转化规律
1. 原始数据遇运算符 1. +运算符 1) 如果算子两侧都是字符串,返回拼接结果: 2) 如果算子两侧不全是字符串,则根据实际情况: 如果需要字符串,就调用String(); true + &quo ...
- 爬虫----异步---高性能爬虫----aiohttp 和asycio 的使用
前情提要: 首先膜拜loco大佬 肯定有人像我一样.不会异步,发一下. 一:性能比对 多进程,多线程,(这里不建议使用,太消耗性能) 进程池和线程池 (可以适当的使用) 单线程+异步协程 (推荐使 ...
- FTPClient上传下载等
package com.lct.conference.controller.MonitorManagement.cofer; import org.apache.commons.net.ftp.FTP ...
- 【概率论】1-2:计数方法(Counting Methods)
title: [概率论]1-2:计数方法(Counting Methods) categories: Mathematic Probability keywords: Counting Methods ...
- python 获取主机名称和ip地址
python2.7 #!/usr/bin/env python # Python Network Programming Cookbook -- Chapter - # This program is ...
- js和jQuery实现的Ajax
1. JS实现Ajax <!doctype html> <html lang="en"> <head> <meta charset=&qu ...
- servlet容器:jetty,Tomcat,JBoss
一.几款servlet容器对比:jetty,Tomcat,JBoss 二.JBOSS相关问题解决 1.JBOSS下载安装 2.处理jboss-as-7.1.1.Final与jdk1.8及1.8以上版本 ...
