Django入门(下)
一.创建APP
在每一个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等.互相之间比较独立,但也有联系.
在pycharm下方的Terminal终端中输入命令:
python manage.py startapp app01
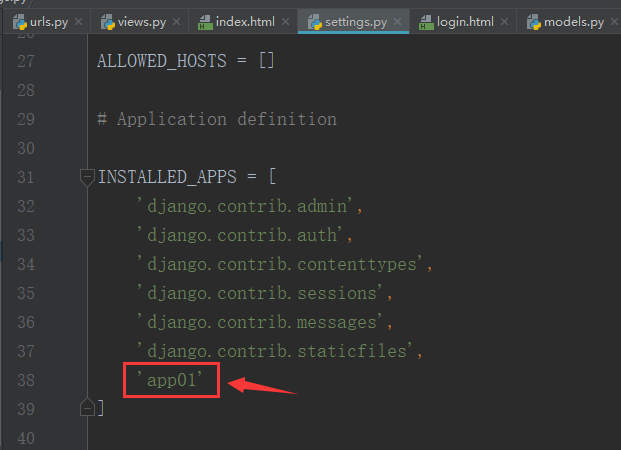
就可以创建一个名为app01的APP,django自动生成app01文件夹
创建好之后需要在settings中进行配置注册

二.模板路径配置
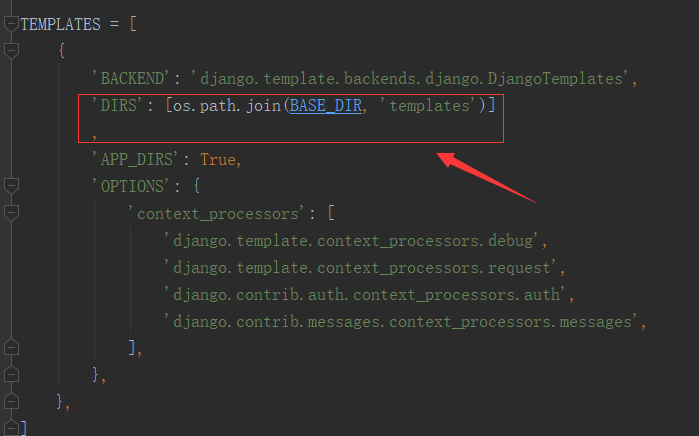
模板文件一般都存放在templates文件夹下,该文件夹也就是html文件们的归置目录,使用pycharm创建Django项目时,该文件夹是默认添加的,如果是自己建的Django项目,就需要在settings文件夹中进行配置注册.

三.静态文件配置
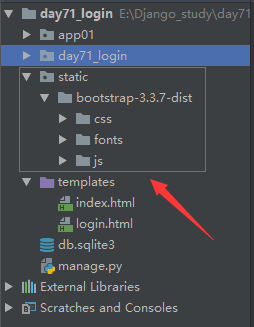
我们可以将html文件返回给用户,但是还需要一些其他类型的文件如css,js和其他的插件,所以在django中,一般将静态文件放在static目录中.所以需要在项目目录下新建一个static文件夹

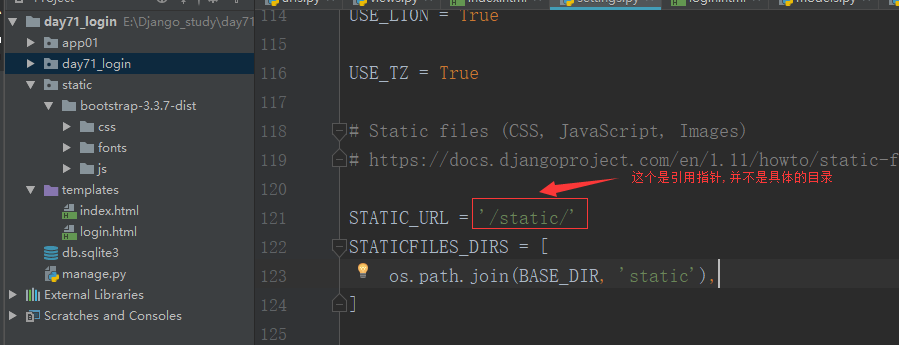
当然,为了让django找到这个目录,依然需要对settings进行配置

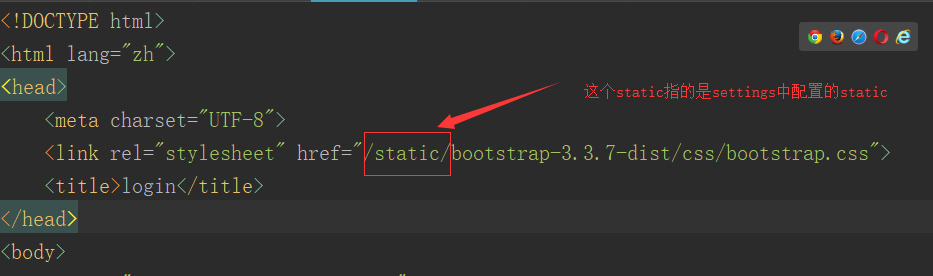
然后在html文件中,就可以引入js文件了

四.登录功能
login.html
<body>
<!-- action:提交给后台的地址,有三种写法 -->
<!-- 1.http://127.0.0.1:8000/login -->
<!-- 2./login/ -->
<!-- 3.空 -->
<form action="/login/" method="post">
<p>
用户名:<input type="text" name="name" class="form-control">
</p>
<p>
密码:<input type="text" name="pwd" class="form-control">
</p>
<input type="submit" value="提交">
</form>
</body>
views.py
def login(request):
# request.method--前台提交过来请求的方式
if request.method == "GET":
return render(request, "login.html")
elif request.method == "POST":
# request.POST(相当于字典)--post形式提交过来的数据
# request.POST.get("name")--推荐用get取值(取出列表最后一个值)
name = request.POST.get("name")
pwd = request.POST.get("pwd")
# 连接数据库
conn= pymysql.connect(host='127.0.0.1', port=3306, db='abc', user='root', password='123456')
cur = conn.cursor()
# 防止sql注入漏洞,推荐以下写法
cur.execute('select * from user where name=%s and password=%s', [name, pwd])
user = cur.fetchone()
if user:
return HttpResponse("登录成功")
else:
return HttpResponse("密码或用户名错误")
五.get请求和post请求
get:获取数据,页面,携带数据是不重要的数据(数据量有大小限制)
post:往后台提交数据
六.新手三件套
1.render--返回页面,默认回去templates中来,所以需要注意路径的配置
2.redirect--重定向
3.HttpResponse--返回字符串
本质都是返回HttpResponse的对象
七.ORM介绍
ORM即Object Relational Mapping,全称为对象关系映射
使用方式:连接mysql数据库
在settings文件中配置:
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': 'admin',
'NAME': 'lqz',
}
还需要在app下的__init__.py中写:
import pymysql
pymysql.install_as_MySQLdb()
然后在models文件中新建一个类,该类就是数据库中的数据表
class User(models.Model):
# 自增int类型,主键
id = models.AutoField(primary_key=True)
# name和pwd是varchar类型,长度是32
name=models.CharField(max_length=32)
pwd=models.CharField(max_length=32)
接下来要在pycharm的teminal中通过命令创建数据库的表了。有2条命令,分别是:
1.python manage.py makemigrations ---记录以下数据库的变化
2.python manage.py migrate ---将变化同步到数据库中
Django入门(下)的更多相关文章
- 【django入门教程】Django的安装和入门
很多初学django的朋友,都不知道如何安装django开发以及django的入门,今天小编就给大家讲讲django入门教程. 注明:python版本为3.3.1.Django版本为1.5.1,操作系 ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门四 管理站点
上一节 Django入门三 Django 与数据库的交互:数据建模 "管理员界面"是基础功能中的重要部分. django.contrib 包 Django自动管理工具是djang ...
- Django 入门
Django 入门 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模型,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- Django入门-框架目录介绍
Django入门博客:https://www.cnblogs.com/chuangming/p/9076721.html#4098510 备注:使用 Django 框架之后,开发服务端方便了很多.我们 ...
- Django入门与实践 17-26章总结
Django入门与实践-第17章:保护视图 Django 有一个内置的视图装饰器 来避免它被未登录的用户访问: 现在如果用户没有登录,将被重定向到登录页面: 现在尝试登录,登录成功后,应用程序会跳转到 ...
- python代码自动补全配置及Django入门Demo
django入门代码示例小博客:https://pan.baidu.com/s/1pLjLPSv 1.自动补全功能 许多人都知道 iPython 有很好的自动补全能力,但是就未必知道 python 也 ...
随机推荐
- ICEM-圆柱与长方体相切
原视频下载地址:https://yunpan.cn/cqvgLe39ZU4Ke 访问密码 c1c9
- arcgis python 调用工具两种两种方法
arcpy.Select_analysis("p","kk") arcpy.analysis.Select("p","kk1&qu ...
- XMind 快捷键完整命令
XMind 快捷键完整命令 快捷键(Windows) 快捷键(Mac) 描述 + + 展开当前分支 - - 收缩当前分支 * * 展开所有分支 / / 收缩所有分支 Alt+- Alt+- 显示系 ...
- Angular 中的 dom 操作(ViewChild)以及父子组件中通过 ViewChild 调用子组件的方法
<app-header #header></app-header> <div #myBox> 我是一个dom节点 </div> <button ( ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_12-用户退出-服务端
实现退出 用户退出要以下动作: 1.删除redis中的token 2.删除cookie中的token controller内定义 spring securety config内放行 对这个url放行 ...
- WebDriver介绍
Fetching a Page driver.get("http://www.google.com") Locating UI Elements (WebElements) By ...
- 123457123456#1#-----com.threeapp.qianShuiTingYX01-----潜水艇跑酷游戏01
com.threeapp.qianShuiTingYX01-----潜水艇跑酷游戏01
- 数据链路层学习之LLDP
数据链路层学习之LLDP 2013年09月02日 20:38:36 goodluckwhh 阅读数 42323 一.LLDP协议概述 随着网络技术的发展,接入网络的设备的种类越来越多,配置越来越复 ...
- 【计算机视觉】Selective Search for Object Recognition论文阅读2
Selective Search for Object Recognition 是J.R.R. Uijlings发表在2012 IJCV上的一篇文章.主要介绍了选择性搜索(Selective Sear ...
- redis的主从复制和哨兵模式
Redis主从复制是什么? 行话:也就是我们所说的主从复制,主机数据更新后根据配置和策略, 自动同步到备机的master/slaver机制,Master以写为主,Slave以读为主 Redis主从复制 ...
