css 小图标 & iconfont 字体图标
前言:这是笔者学习之后自己的理解与整理。如果有错误或者疑问的地方,请大家指正,我会持续更新!
iconfont 字体图标
我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中:


这些小图形我们可以用图片代替,通常我们是把这些图形切图之后做成精灵图(又叫雪碧图);
精灵图的原理:把很多小图片集合成一张大图片,然后用设置背景图的位置来显示图片;
精灵图的优点:减少服务器的请求次数,降低服务器压力;
sprites 是一款很好的精灵图制作工具;
当然还有其他的方法可以制作这些小的图形,比如上图中,天猫使用的字体图标 iconfont;
字体图标,顾名思义,就是一种字体,和字体一样,是矢量的,我们也叫矢量图标,任意放大缩小,都不会失真;
网络中有很多字体图标库,这里我介绍一下 iconfont 的使用:
CSS小图标
大师们用 css 制作出了各种纯 css 图形,我这里就只列举几种我用的比较多的;
三角形
请看这篇, border三角形阴影(不规则图形阴影)和多重边框的制作
菜单(三道杠)
用 border 上边框双线和下边框实线,也可以反着来:

.menu {
margin: 100px;
width: 55px;
height: 10px;
border-top: 30px double #f00;
border-bottom: 10px solid #f00;
/*用border上边框双线和下边框实线,也可以反着来*/
}
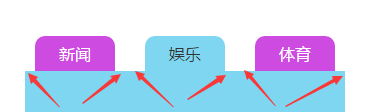
内凹角
大师的方法,点击这里,用 css3 属性径向渐变 radial-gradient 做。
背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度;


<style type="text/css">
* {
padding: 0;
margin: 0;
} a {
text-decoration: none;
cursor: pointer;
} li {
list-style: none;
} /*清除浮动*/
.clearfix:before,
/*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
} .clearfix:after {
clear: both;
} .clearfix {
zoom: 1;
} .test {
margin: 100px 0 0 100px;
} .list {
margin-left: -20px;
} .content {
width: 320px;
background: #7fd6f1;
min-height: 200px;
} .item .active {
background: #7fd6f1;
color: #333;
} .item {
float: left;
margin-left: 30px;
} .item a {
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
} .item a:after {
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background-image: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background-image: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background-image: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background-image: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
} .item a:before {
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background-image: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background-image: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background-image: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background-image: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
} .item .active:after {
background-image: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background-image: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background-image: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background-image: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
} .item .active:before {
background-image: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background-image: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background-image: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background-image: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
<div class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;">新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<div class="content"></div>
</div>
红心

.test {
display: inline-block;
margin: 50px;
height: 100px;
width: 100px;
background-color: red;
transform: rotate(-45deg);
}
.test::before,
.test::after {
display: block;
content: "";
width: 100px;
height: 100px;
background-color: red;
border-radius: 50%;
margin-top: -50%;
}
.test:after {
margin-left: 50%;
}
回到顶部

<style>
* {
padding: 0;
margin: 0;
} .goTop {
position: fixed;
right: 10px;
bottom: 10px;
height: 50px;
width: 50px;
text-align: center;
background-color: lightblue;
border-radius: 20%;
overflow: hidden;
} .goTop:hover:before {
top: 50%;
} .goTop:hover .directTop {
visibility: hidden;
} .goTop:before {
position: absolute;
top: -50%;
left: 50%;
transform: translate(-50%, -50%);
content: '回到顶部';
width: 40px;
color: peru;
font-weight: bold;
} .directTop {
visibility: visible;
display: inline-block;
margin-top: 20px;
height: 20px;
width: 20px;
border: 3px solid;
border-color: white transparent transparent white;
transform: rotate(45deg);
}
</style> <body style="height:2000px;">
<div class="goTop">
<div class="directTop"></div>
</div>
</body>
还有很多 css 制作的经典图形,以后再整理吧。
其实,css 制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
css 小图标 & iconfont 字体图标的更多相关文章
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- 微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网 ...
- CSS精灵图与字体图标
CSS精灵图与字体图标 1. 精灵图 当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户.然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多 ...
- 关于iconfont字体图标的使用
今天用iconfont遇到了字体图标的使用问题.关于使用字体图标的方式在这里有介绍三种方式(css和js的引入和平时一样) 首先你要分清是用单个字体图标icon,还是多个字体图标icon 关于使用代码 ...
- 微信小程序 使用字体图标 iconfont
第一步:在阿里巴巴矢量图标库下载需要的图标 地址:https://www.iconfont.cn/ 添加至项目 第二步:打开在线代码 将在线代码复制 第三步:点击下载至本地下载图标 将下载的downl ...
- 小程序入坑(一)---如何引入iconfont 字体图标
最近一直忙于日常任务,其实是懒癌又犯了..........不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑. 一,小程序工具的安装 打开简易小程序的官网https://mp.weixin.qq.c ...
- 如何使用IconFont字体图标代替网页图片?
一.IconFont的优点 1.轻量性 可以减少http请求,可以配合html5离线存储做性能优化,有利于后期维护. 2.灵活性 可以自由变换IconFont大小(不失真),可以修改IconFont颜 ...
- mpvue——引入iconfont字体图标
前言 有问题可以随时提问,评论私信,只要我有时间我都会第一时间回复.当大家发现这篇文章不适用的时候烦请告知下,我好做好更改! 放置 下载好的字体图标放在static目录下,我是自己又创建了一个icon ...
- iconfont字体图标
1.1.进入阿里图标网站 http://www.iconfont.cn/ 1.2.在购物车里添加自己需要的字体图标 1.3.下载代码 1.4.解压过后,找到iconfont.css,放在你的项目里,需 ...
随机推荐
- STM32 + RT Thread OS 串口通讯
1. 创建项目 a) 禁用Finsh和console b) 默认情况下,项目文件包含了finsh,它使用COM1来通讯,另外,console输出(rt_kprintf)也使用了COM1.因 ...
- unyielding 是否屈服与多线程 勿以恶小而为之 threads are a bad idea
小结: 1. python的妥协 2. As we know, threads are a bad idea, (for most purposes). Threads make local reas ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_10-课程详情页面静态化-课程详情模型数据查询接口
根据课程详情页面写一个获取数据模型的接口 目录的数据来自于课程计划表 右侧是课程的图片 需要写一个接口 获取课程相关的所有信息. 所以就需要一个模型类,里面包含了基本信息.图片信息.等各种详情页面的信 ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_01-用户认证-用户认证流程分析
1 用户认证 1.1 用户认证流程分析 用户认证流程如下: 访问下面的资源需要携带身份令牌和jwt令牌,客户端可以通过身份认证的令牌从服务端拿到长令牌, 一会要实现认证服务请求用户中心从数据库内来查询 ...
- Qt坐标系以及自定义可移动控件
1.效果 黑色这个控件是自定义的,可以在界面拖动 2.新建控件的Qt类,父类是QWidget,带ui的,Control.h #ifndef CONTROL_H #define CONTROL_H #i ...
- PPT做交互效果
1 做交互效果(点击一个按钮,弹出某个框或者跳转到某个页面)其实就是若干个PPT页面,利用给按钮增加超链接或者动作 达到点击一个按钮 跳转到另外一个PPT的效果. 2 选择一个形状组件(或者其他组件) ...
- Sybase数据库网页数据维护工具
Sybase是优秀的数据库产品,在银行,政务等行业广泛使用, 现在TreeSoft数据库管理系统已支持Sybase了,直接在浏览器中就可以操作查看Sybase数据了,十分方便. Tree ...
- Laravel增加CORS中间件完成跨域请求
原文地址: 跨域的请求 出于安全性的原因,浏览器会限制 Script 中的跨域请求.由于 XMLHttpRequest 遵循同源策略,所有使用 XMLHttpRequest 构造 HTTP 请求的应用 ...
- 搭建sqli靶场
前言: sqli是一个印度程序员编写的,用来学习sql注入的一个游戏教程 sqli这个靶场对php7.0是不兼容的(因为一些函数在php7中被删除了),所以搭建的时候要下载php5,如果你的系统要下载 ...
- Windows服务操作帮助类
/// <summary> /// 打开系统服务 /// </summary> /// <param name="serviceName">系统 ...
