[Angular 8] Take away: Tools for Fast Angular Applications
Based on the talk from NG-CONF. Check it out by yourself, here is just my own take away :)
Differential loading:
The basic idea is that, Angular will build tow version of Javascript bundle. One is ES5 version to support all browsers, another one is ES2015 version, with latest JS features, it results out smaller bundler size, faster execution.
Then for the browser, it will based on the script type to choose which version to download:
<script type="module" src="app-es2015.js"></script>
<script nomodule src="app-es5.js"></script>
To achieve that, we need to update 'target' in tsconfig.json to 'es2015'. This helps to support morden browsers.
And set the minimum support browsers in 'browserlist'.
Code splitting:
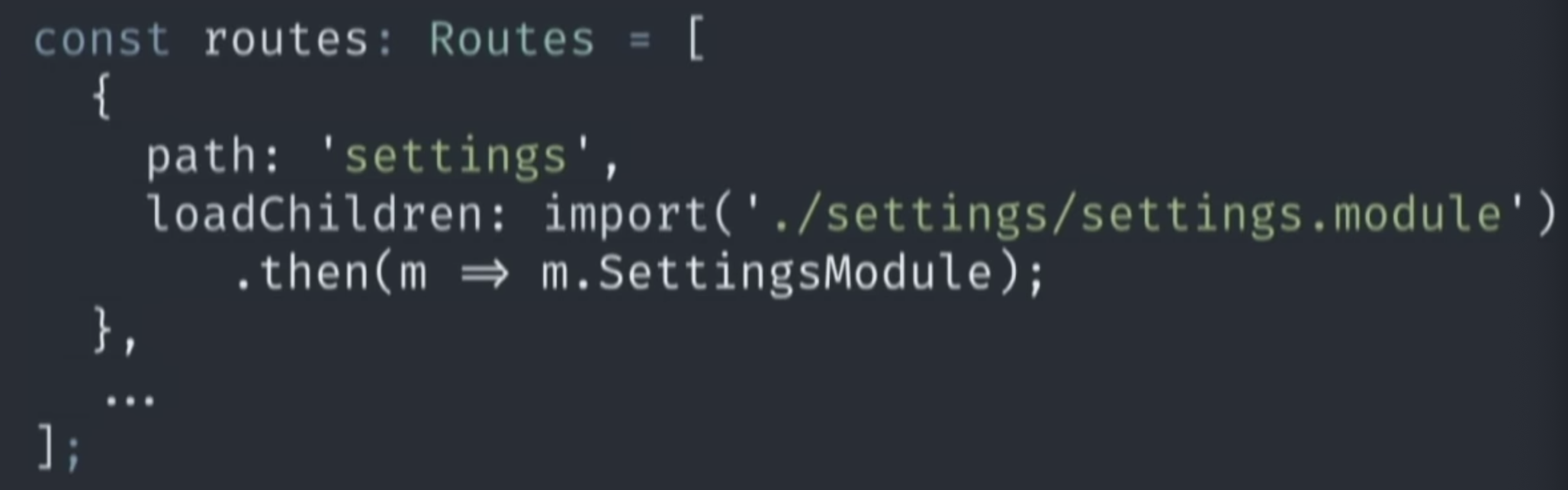
1. Dynamic import for Route level lazy load:

2. Component level lazy load:
https://www.npmjs.com/package/ngx-loadable
or
https://www.npmjs.com/package/@herodevs/lazy-af
Personally, I like ngx-loadable API more.
3. Pre-fetching:
- Prefetch visible links: https://github.com/mgechev/ngx-quicklink
- Predictive prefetching: https://github.com/guess-js/guess
- Prefetch on mouse over
4. Performance Budgets:
You can set a budgets for entire app or some centern parts: https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/budgets.md
{
...
"configurations": {
"production": {
...
budgets: [
{
"type": "bundle",
"name": "vendor",
"minimumWarning": "300kb",
"minimumError": "400kb",
}
]
}
}
}
[Angular 8] Take away: Tools for Fast Angular Applications的更多相关文章
- 从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文重点介绍Angular的开发.编译工具:npm, yarn, Angular CLI,它们就像Java在中的Maven,同时顺便介 ...
- Angular 个人深究(一)【Angular中的Typescript 装饰器】
Angular 个人深究[Angular中的Typescript 装饰器] 最近进入一个新的前端项目,为了能够更好地了解Angular框架,想到要研究底层代码. 注:本人前端小白一枚,文章旨在记录自己 ...
- (转载)从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文是入门篇.笔者认为亲自动手写代码做实验,是最有效最扎实的学习途径,而搭建开发环境是学习一门新技术最需要先学会的技能,是入门的前提. ...
- angular.module()创建、获取、注册angular中的模块
// 传递参数不止一个,代表新建模块;空数组代表该模块不依赖其他模块 var createModule = angular.module("myModule", []); // 只 ...
- Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言: 最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善.因此这篇文章主要是对这段时间 ...
- [Angular 2] Order Dynamic Components Inside an Angular 2 ViewContainer
By default, when you generate components, they will simply be added to the page in order, one after ...
- [Angular 2] Set Properties on Dynamically Created Angular 2 Components
When you generate Angular 2 components, you’re still able to access the component instance to set pr ...
- [转]angular官网 及 Ant Design of Angular
https://angular.io/cli https://www.angular.cn/guide/quickstart https://ng.ant.design/docs/introduce/ ...
- [AngularJS] Angular 1.3 $submitted for Form in Angular
AngularJS 1.3 add $submitted for form, so you can use $submitted to track whether the submit event ...
随机推荐
- 【转帖】k8s-kubectl命令大全
https://www.cnblogs.com/fuyuteng/p/9458282.html 学习一下 Kubectl命令行管理对象 类型 命令 描述 基础命令 create 通过文件名或标准输入创 ...
- DOS cscript
C:\>cscript /?Microsoft (R) Windows Script Host Version 5.812版权所有(C) Microsoft Corporation.保留所有权利 ...
- 基于 CentOS 7 搭建 Git服务器
Git 是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. ⒈安装依赖库和编译工具 1.安装依赖库 yum install -y curl-devel expat-devel ...
- python 2 和 python 3的区别
python2和python3区别 python2:源码不统一,源码(功能)重复,维护困难,除法的时候返回来的是小数点,()浮点数 python3:源码统一,源码不重复,除法的时候返回来的是整 ...
- 并不对劲的bzoj4231: 回忆树
题目大意 \(n\)个点的树,每条边上有一个小写字母. 操作:给定2个点\(u\),\(v\)(\(u\)可能等于\(v\))和一个非空字符串\(s\),问从\(u\)到\(v\)的简单路径上的所有边 ...
- Spring实战(七)Bean 的作用域
1.Spring中bean 的多种作用域 单例(Singleton):整个应用中只创建一个bean 的实例,Spring默认创建单例的bean: 原型(Prototype):每次注入or通过Sprin ...
- JS基础_for循环
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Java基础第三天--内部类、常用API
形参和返回值 抽象类名作为形参和返回值 方法的形参是抽象类名,其实需要的是该抽象类的子类对象 方法的返回值是抽象类名,其实返回的是该抽象类的子类对象 接口名作为形参和返回值 方法的形象是接口名,其实需 ...
- vue中修改数组,dom未更新的问题
vue中我们会频繁操作各种数据,但有时候发现修改完数据以后,dom并未更新? 比如有一个数组对象: obj = [{'name': 'joy'},{'name': 'bowen'}] 我要循坏插入某个 ...
- input type 为 number 时去掉上下小箭头
<input type="number" ...> <style> input::-webkit-outer-spin-button, input::-we ...
