11.EL(表达式语言)
一.EL概述
EL(Expression Language,表达式语言)是JSP2.0 中引入的新内容。通过EL可以简化在JSP中对对象的引用,从而规范页面代码,增加程序的可读性和可维护性。
1.EL的基本语法
以“${”开头,以“}”结束
${expression}
由于EL表达式的语法以“${”开头,所有如果在JSP页面显示“${”,必须在前面加上“\”符号,即“\${”。
2.EL特点
1.EL可以和JSTL结合使用,也可以和JavaScript使用;
2.EL中会自动进行类型转换;
3.EL不仅可以访问一般变量,还可以访问JavaBean中的属性以及嵌套属性和集合对象;
4.EL中可以获得命名空间(PageContext对象,它是页面中所有其他内置对象的最大范围内的集成对象,通过它可以访问其它内置对象);
5.EL中进行除法运算时,如果除数是0,则返回无穷大Infinity,而不返回错误;
6.EL中可访问JSP的作用域(request、session、application以及page);
7.扩展函数可以与Java的静态方法映射
3.与低版本的环境兼容——禁用EL
只要安装的Web服务器能够支持Servlet2.4/JSP2.0以上,就可以在JSP页面中直接使用EL。为了兼容以前版本,提供了禁用EL的三种方法
1.使用斜杠“\”符号(禁用单行语句)
\${expression}
2.使用page指令(禁用一个页面)
<%@page isELIgnored="true"%>
3.在web.xml文件中配置(禁用所有JSP页面)
<jsp-config>
<jsp-property-group>
<url-pattern>*.jsp</url-pattern>
<el-ihnored>true</el-ihnored>
</jsp-property-group>
</jsp-config>
4.通过EL访问数据
通过EL提供的"[]" 和 "."运算符可以访问数据,一般情况下二者可相互替换。但当对象属性名中含有一下特殊符号"-"和“.”时只能用“[]”。
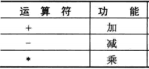
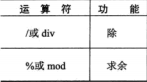
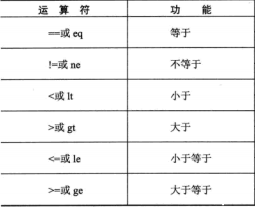
运算符


EL中的“+”并不能连接两个字符串,如果使用该运算符连接两个不能转换为数值型的字符串,将会抛出异常。
在EL中判断是否为空
${empty expression} //返回布尔类型
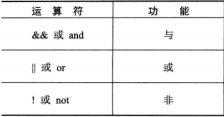
逻辑关系运算


二.EL的隐藏对象
为了获得Web应用程序中的相关数据,EL提供了11个隐藏对象,这些对象类似JSP的内置对象,也是直接通过对象名进行操作
1.页面上下文对象
页面上下文对象为pageContext,用于访问JSP内置对象(如request,response,out,session,exception,page等,但不能获取application,config和pageContext对象)和servletContext。这些属性与对象的getXXX()方法对应,在使用时,去掉方法名中的get,并将首字母改成小写即可。
2.访问作用域范围的隐含对象
EL中提供了4个用于访问作用域范围的隐含对象,即pageScope,requestScope,sessionScope和applicationScope。应用这4个隐含对象指定所要查找相应的标识符的作用域后,系统将不再按照默认的顺序(怕风,request,session,application)来查找相应的标识符。它们与JSP中的page,request,session,application内置对象类似,只不过这4个隐含对象只能用来取得指定范围内的属性值。
3.访问环境信息的隐含对象
三.定义和使用EL函数
步骤:
1.编写一个Java类,并在该类中编写公有的静态函数,用于实现自定义EL函数的具体功能;
2.编写标签库描述文件,对函数进行声明。该文件的扩展名为.tld,被保存在WebContent / WEB-INF 文件夹下;
3.在JSP页面中引用标签库,并调用定义的EL函数。
11.EL(表达式语言)的更多相关文章
- JSP简明教程(四):EL表达式语言、JavaBean、Cookie、Session
EL表达式语言 EL这是Expression Language.的目的是为了简化JSP句法.来看几个例子来清除. ${test} 它会被翻译成<%=test%> ${test.name} ...
- EL(表达式语言)
EL(Expression Language):目的是为了简化Jsp页面的语言,使页面看起来更加简洁 基本的语法特点 以“${"开头,以”}“结束 一 与低版本的环境兼容----禁用EL ( ...
- EL表达式语言
EL (Expression Language) 目的:为了使JSP写起来更加简单.表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法. ...
- 【JSP】EL表达式语言
EL简介 EL语言原本是JSTL1.0中的技术(所以EL和JSTL配合如此亲密和默契也就是自然的了),但是从JSP2.0开始(JSTL1.1)就分离出来纳入了JSP的标准了.因此EL不需要任何jar包 ...
- JSP的EL表达式语言
以下内容引用自http://wiki.jikexueyuan.com/project/jsp/expression-language.html: JSP表达式语言(EL)可以方便地访问存储在JavaB ...
- EL表达式语言总结
EL介绍 Expressive Language, JSP2.0引入,简化jsp开发中对对象的引用. 基本语法 ${表达式} 常见用法 根据其访问对象,可大体分成三类:访问数据及其各种表达式,访问EL ...
- 11 JSP/EL表达式/EL函数
JSP * 概述: JSP(Java Server Pages)与Java Servlet一样,是在服务器端执行的不同的是先由服务器编译部署成Servlet执行 * JSP的运行原 ...
- 表达式语言EL
表达式语言EL 表达式语言 EL(Expression Language,表达式语言)主要是用在JSP页面中,用来辅助我们产生无脚本的JSP页面,此处的脚本指的是JSP中的Java代码. EL的语法是 ...
- java web学习总结(三十一) -------------------EL表达式
一.EL表达式简介 EL 全名为Expression Language.EL主要作用: 1.获取数据 EL表达式主要用于替换JSP页面中的脚本表达式,以从各种类型的web域 中检索java对象.获取数 ...
随机推荐
- python------模块基础【第二部分-time】------
一.time UTC/GMT:世界时间 本地时间:本地时区时间 python中时间日期格式化符号: %y 两位数的年份表示(00-99) %Y 四位数的年份表示(000-9999) %m 月份(01- ...
- 【记忆化搜索】Navy maneuvers
[来源]: 2008年哈尔滨区域赛题目 [题目链接]: http://acm.hdu.edu.cn/showproblem.php?pid=2452 [参考博客]: https://blog.csdn ...
- python基础知识0-5(单双向队列)
#多项队列import collections #导入模块d = collections.deque() #deque方法d.append('1') #添加元素d.appendleft('2')d.a ...
- Ubuntu下安卓模拟器的选择
8G内存的话,一般开个AS,再启动默认的模拟器的话,基本就有点卡了,如果再打开Idea,很容易卡死. 所以两个spingboot的后台服务只能直接命令行跑个jar包,不方便调试,webview加载的v ...
- WebApi 跨域解决方案 --CORS
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- shell脚本视频学习2
一.函数 1.函数格式 2.函数传入参数 3.手动输入函数中的参数 4.函数返回值 成功返回0,失败返回1 5.输入一个目录,判断目录是否存在,如果不存在则给出提示,如果存在则提示输入要创建的文件名, ...
- Mysql(四)-1:单表查询
一 单表查询的语法 SELECT 字段1,字段2... FROM 表名 WHERE 条件 GROUP BY field HAVING 筛选 ORDER BY field LIMIT 限制条数 二 关键 ...
- Hadoop_08_客户端向HDFS读写(上传)数据流程
1.HDFS的工作机制: HDFS集群分为两大角色:NameNode.DataNode (Secondary Namenode) NameNode负责管理整个文件系统的元数据 DataNode 负责管 ...
- YII2-按需加载并管理静态资源(CSS,JS)
参考博客: https://segmentfault.com/a/1190000003742452#articleHeader5
- Thymeleaf初探
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎.类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用 ...
