React使用JSX语法
目录:
1、在React项目中启用JSX语法 <--返回目录
JSX语法:符合xml规范的js语法
JSX语法的本质:在运行时,转换成React.createElement形式来执行
第一步:安装babel插件:
cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 babel-preset-react -D
第二步:webpack.config.js
var path = require('path')
// 导入在内存中自动生成index页面的插件
const HtmlWebPackPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlWebPackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html' // 生成的内存中首页的名称
});
module.exports = {
mode: 'development',
plugins: [
htmlPlugin
],
module: {
rules:[
{ test:/\.js|jsx$/, use: ['babel-loader'], exclude: /node_modules/ }
]
}
}
第三步:添加.babelrc配置文件
{
"presets": ["env", "stage-0", "react"],
"plugins": ["transform-runtime"]
}
第四步:index.js使用JSX语法
import React from 'react'
import ReactDOM from 'react-dom' // 创建虚拟DOM元素
// 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点
// const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本')
// const mydiv = React.createElement('div', null, 'div文本', myh1) // div中包含了h1
const mydiv = <div id="mydiv">测试JSX语法</div>
// 将虚拟DOM渲染到页面
// 参数1: 虚拟DOM元素; 参数2: 容器
ReactDOM.render(mydiv, document.getElementById('app'))
第五步:npm run dev
走完上面五步,package.json:
{
"name": "webpack4.x-base",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 3000 --hot --host 127.0.0.1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^8.0.6",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
},
"dependencies": {
"react": "^16.12.0",
"react-dom": "^16.12.0"
}
}
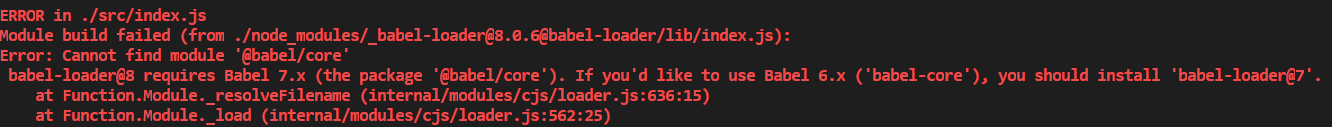
结果报错:

解决:
卸载babel-loader@8
cnpm un babel-loader
安装babel-loader@7,(安装"babel-loader": "^7.1.5")
cnpm i babel-loader@7 -D
2、在JSX中写js代码 <--返回目录
使用变量
import React from 'react'
import ReactDOM from 'react-dom' const msg = "hello";
const mydiv = <div id="mydiv">{msg}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
表达式
const a = 10;
const mydiv = <div id="mydiv">{a + 2}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
三元表达式
const flag = true;
const mydiv = <div id="mydiv">{flag ? '真' : '假'}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
为属性绑定值
const ptitle = "提示";
const myp = <p title={ptitle}>测试JSX语法</p>
ReactDOM.render(myp, document.getElementById('app'))
渲染jsx元素
const h1 = <h1>h1文本</h1>
const mydiv = <div>{h1}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
渲染jsx元素数组
const arr = [
<h1>h1</h1>,
<h2>h2</h2>
]
const mydiv = <div>{arr}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
将普通字符串数组转为jsx数组并渲染到页面
const strArray = [
'张无忌',
'周芷若',
'赵敏'
]
const nameArray = []
strArray.forEach(item => {
const temp = <h2>{item}</h2>
nameArray.push(temp)
})
const mydiv = <div>{nameArray}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
或
const strArray = [
'张无忌',
'周芷若',
'赵敏'
]
var nameArray = strArray.map(item => {
return <h3>{item}</h3>
})
const mydiv = <div>{nameArray}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
或
const strArray = [
'张无忌',
'周芷若',
'赵敏'
]
const mydiv = <div>{ strArray.map(item => <h4>{item}</h4>) }</div>
ReactDOM.render(mydiv, document.getElementById('app'))
3、使用JSX注意事项 <--返回目录
1)在jsx中写注释推荐: { /* 注释内容 */ }
2)为jsx中的元素添加class类名:需要使用className替代class;htmlFor替换label标签的for属性;
const str = '马尔代夫'
const divClass = 'box'
const mydiv = <div className={divClass}>{ str }</div>
ReactDOM.render(mydiv, document.getElementById('app'))
3)jsx语法中,所有标签必须闭合;
React使用JSX语法的更多相关文章
- 前端笔记之React(一)初识React&组件&JSX语法
一.React项目起步配置 官网:https://reactjs.org/ 文档:https://reactjs.org/docs/hello-world.html 中文:http://react.c ...
- 【JAVASCRIPT】React学习-JSX 语法
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 JSX 语法 1. 定义 JSX 是javascript + xml 的合集,我们可以将javascript 与 ht ...
- react的jsx语法
在webpack.config.js中配置解析的loader { test:/\.jsx?$/, use:{ loader:"babel-loader", options:{ pr ...
- react 的JSX语法需要注意哪些点?
注释方式 ReactDOM.render( <div> {/*JSX 中的注释方式*/} </div>, document.getElementById('root') ) j ...
- React之JSX语法
1. JSX的介绍 JSX(JavaScript XML)——一种在React组件内部构建标签的类XML语法.react在不使用JSX的情况下一样可以工作,然而使用JSX可以提高组件的可读性,因此 ...
- React之jsx语法特性
jsx 语法,直接可以在js中使用html标签. 还可以通过花括号的形式,在html标签中,写js表达式. <div> { 1 + 2 } hello,world! </div> ...
- 3.react 基础 - JSX 语法
1.最基础的 JSX 语法 普通javaScript中 引入 标签 let html = '<h1>hello</h1>'; jsx语法 let JSX_html = < ...
- React的jsx语法,详细介绍和使用方法!
jsx语法 一种混合使用html及javascript语法的代码 在js中 遇到<xx>即开始html语法 遇到</xx>则结束html语法 恢复成js语法 例如: let D ...
- React的JSX语法及组件
最近一个同事很急没有做任何交接就请了陪产假,然后我来维护.说实在的我一开始是一脸懵逼的.因为MV*项目里用的最多的还是Vue:React听说也了解过,但毕竟不熟... 不过不管如何这也是工作:同事也恭 ...
随机推荐
- php修改替换数据库图片(文件)
<?php extract($_POST); $date = date('Y-m-d'); $file_name = $_FILES['image']['name'];//获取缓存区图片,格式不 ...
- uname、hostname命令
一.uname:显示系统信息. 语法: uname [OPTION] ... 描述 打印某些系统信息. 没有选项,与-s相同. -a,--all ...
- MySQL中的数据库对象
1.数据库中一般包含下列对象 表.约束.索引.触发器.序列.视图: 可以使用图形用户界面或通过显式执行语句来创建这些数据库对象.用于创建这些数据库对象的语句称为“数据定义语言”(DDL),它们通常以关 ...
- 在react项目当中做导航守卫
距离上一篇文章,似乎已经过去好久了. 确实是最近相对忙了一点,本身是用vue重构之前一个传统的项目,就自己一个人写.而且,在稍微闲暇之余,想着同时用react也重构一遍,也算是对react的学习吧!毕 ...
- ZROI-Day2比赛解题报告
ZROIDay2-比赛解题报告 版权原因不提供题面信息 序 这几天作息有点鬼畜,虽然昨晚很晚睡但是早上精神还不错,看到题发现T1很友好?T2woc这暴力都好难打?T3多项式?!这样下去比赛会不会出现更 ...
- vue进阶:vs code添加vue代码片段
如何设置? 选择或创建 配置代码 如何使用? 一.如何设置? 进入vs code主界面-->使用快捷键“ctrl + shift + p”: 如果你是使用Preferences:Configur ...
- windows下修改vagrant虚拟机中的html ,通过nginx访问后不生效
更改本地html文件,通过nginx配置的虚拟域名访问, 无论怎么修改内容,都不变化,即使我把内容删除一半,它显示的也是以前内容的一半,除非删除文件,才会从新生成. 解决办法 修改nginx.conf ...
- kbmMW均衡负载与容灾(1)
kbmMW为均衡负载与容灾提供了很好的机制,支持多种实现方式,现在看看最简单的一种,客户端控制的容灾和简单的负载均衡. 现在,我们将kbmMWServer部署到不同的服务器,或者在同一服务器部署多份实 ...
- Delphi TIdTCPServer组件
樊伟胜
- Delphi 使用数据库浏览器
樊伟胜
