webpack提取公共js代码
- webpack打包js代码与提取公共js代码分析
- webpack提取公共js代码示例
一、分析
webpack默认打包js代码时,是将从入口js模块开始,将入口js模块所依赖的js以及模块逐层依赖的模块,全部以入口js模块为主体全部打包至生成的对应js文件中。即使是多个js入口依赖链模块依赖了同一个模块也会被重复打包至不同的js文件中,这种打包方式会产生比较大的代码冗余。

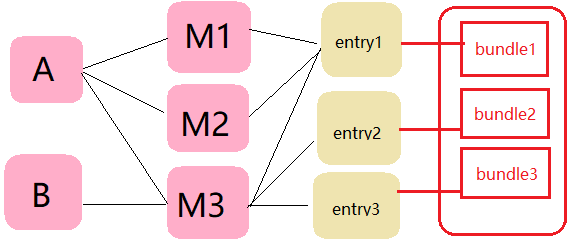
通过上图可以看到,A模块会重复出现在bundle1、bundle2、bundle3中;B模块虽然只被M3依赖,但是由于M3同时被三个入口模块依赖,所以B模块也会同时出现在最后生成的三个js文件中,到了M这一层,M3的代码肯定会重复出现最后的三个js文件中,这个依赖模型图就可以看出因为相互依赖,导致的打包时代码冗余会很大。所以,提取公共js代码是性能优化的重要方式。
关于提取公共js代码并非是被依赖了多次就一定会被提取为公共代码,暂且不讨论这个并非是什么,先思考一个问题“如果一个模块非常小,但被多个模块依赖,是否就值得提取为公共代码模块呢?”
显然,如果是一个非常小的模块被提取为公共代码是非常不合适的,相对计算机内存等硬件性能而言,网络请求对系统性能的影响更大,因为网络传输存在太多不能确定的因素,所以提取公共js代码也会有一些(参数)约束,以求在相对的系统性能下达到系统性能的最佳状态。
关于webpack4的系统优化详细文档手册可以查看这里:https://webpack.docschina.org/configuration/optimization/
常用参数:
minSize(默认是30000):形成一个新代码块最小体积;
minChunks(默认是1):在分割之前,这个代码最小应该被引用的次数(注:保证代码块复用性,默认配置的策略是不需要引用也可以被分割);
maxInitialRequests(默认是3):一个入口最大的并行请求数;
maxAsyncRequests(默认是5):按需加载时候最大的并行请求数;
chunks(默认是async):表示显示块的范围,有三个可选值:initial(初始块)、async(按需加载块)、all(全部块),默认为all;
test:用于控制哪些模块被这个缓存组匹配到。原封不动传递出去的话,它默认会选择所有的模块。可以传递的值类型:RegExp、String和Function;
name(打包的chunks的名字):字符串或者函数(函数可以根据条件自定义名字);
priority:缓存组打包的先后优先级。
二、示例

示例工作区间的文件结构:
//工作区间
src//文件夹
module.js//自定义公共模块
subPageA.js//业务逻辑代码A
subPageB.js//业务逻辑代码B
pageA.js//业务A的入口js
pageB.js//业务B的入口js
node_modules//打包环境公共包文件
lodash//lodash库的包
package.json//配置环境信息
webpack.config.js//打包配置文件
各个文件的代码(示例中只给出依赖关系):
module.js: export default 'module'; ;
PageA.js: import './subPageA'; var lodash = require('lodash'); ;
PageB.js: import './subPageB'; var lodash = require('lodash'); ;
subPageA.js: import './module'; export default 'subPageA'; ;
subPageB.js: import './module'; export default 'subPageB'; ;
打包配置文件webpack.config.js:
var path = require('path');
module.exports = {
entry:{
pageA:'./src/pageA.js',
pageB:'./src/pageB.js'
},
output:{
path:path.resolve(__dirname,'dist'),//构建文件夹
filename:'[name][hash:5].bundle.js',//生成文件名称
chunkFilename:'[name][hash:5].js'
},
optimization:{//webpack4新增
splitChunks:{//可以在这里直接设置抽离代码的参数,最后将符合条件的代码打包至一个公共文件
cacheGroups:{//设置缓存组用来抽取满足不同规则的chunk,下面以生成common、vender为例
// 根据不同的参数设置抽取不同条件的公共js
common:{//
name:'common',
chunks:'all',
minSize:1,
minChunks:1,
priority:1//设置匹配优先级,数字越小,优先级越低
},
vendor:{
name:'vender',
test:/[\\/]node_modules[\\/]/,//匹配node模块中匹配的的模块
priority:10,//设置匹配优先级,数字越大,优先级越高
chunks:'all'
}
}
}
},
mode:'development'
}
在示例中,以test作为提取条件,在priority:10大于priority:1的条件下优先提取了lodash并命名为vender作为一个公共js,然后再提取module.js,即使是lodash还符合common的提取条件,但由于已经有优先级高的提取了这部分代码,就不会再重复提取。
关于webpack提取js代码优化操作还有其他特性和参数没有在示例中展示,需要进一步学习和了解webpack的打包操作建议参考前文中提供的手册链接。
webpack提取公共js代码的更多相关文章
- 记webpack下提取公共js代码的方法
环境: webpack4.6 + html-webpack-plugin 多页面多入口 经多次研究,稍微靠谱可用的配置 optimization: { splitChunks: { minSize: ...
- vue --- 脚手架初始化项目中配置文件webpack.base.conf.js代码含义
'use strict' //引入node path 中间件 可以获取到 path 路径的一些信息 const path = require('path') //引入utils工具模块 utils主要 ...
- webpack学习笔记--提取公共代码
为什么需要提取公共代码 大型网站通常会由多个页面组成,每个页面都是一个独立的单页应用. 但由于所有页面都采用同样的技术栈,以及使用同一套样式代码,这导致这些页面之间有很多相同的代码. 如果每个页面的代 ...
- [转] 用webpack的CommonsChunkPlugin提取公共代码的3种方式
方式一,传入字符串参数 new webpack.optimize.CommonsChunkPlugin(‘common.js’), // 默认会把所有入口节点的公共代码提取出来,生成一个common. ...
- 详解用webpack的CommonsChunkPlugin提取公共代码的3种方式(注意webpack4.0版本已不存在)
Webpack 的 CommonsChunkPlugin 插件,负责将多次被使用的 JS 模块打包在一起. CommonsChunkPlugin 能解决的问题 在使用插件前,考虑几个问题: 对哪些 c ...
- 基于webpack实现多html页面开发框架六 提取公共代码
一.解决什么问题 1.如果a.js和b.js都引用了common.js,那在打包的时候common.js会被重复打入到a.js和b.js,造成重复打包 2.单独打包common.js对性能有帮助,浏览 ...
- webpack散记---提取公共代码
(1)作用: 减少代码冗余 提高加载速度 (2)来源 commonsChunkPlugin webpack.optimize.CommonsChunkPlugin (3)配置 { plugins:[ ...
- webpack4 系列教程(三): 多页面解决方案--提取公共代码
这节课讲解webpack4打包多页面应用过程中的提取公共代码部分.相比于webpack3,4.0版本用optimization.splitChunks配置替换了3.0版本的CommonsChunkPl ...
- babel使用入门以及使用webpack+babel来"编译"你的JS代码
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5,从而在现有的环境中执行. 这是一个开端,以后遇到问题,也会持续记录. 一.babel配置 官网有更详细的配置教程:https://www. ...
随机推荐
- springboot 静态资源访问,和文件上传 ,以及路径问题
springboot 静态资源访问: 这是springboot 默认的静态资源访问路径 访问顺序依次从前到后(http://localhost:8080/bb.jpg) spring.resourc ...
- leetcode30 串联所有单词的子串
先对words中的单词排列组合,然后对s滑窗操作:部分样例超时,代码如下: class Solution { public: vector<int> findSubstring(strin ...
- ERROR 1292(22007)
ERROR 1292(22007) Table of Contents 1. 1292 1.1. 22007 1 1292 1.1 22007 错误信息 ERROR 1292 (22007): T ...
- Linux环境下warning: no newline at end of file
今天在Windows下VS2012写了一个程序, 然后放在Linux系统下进行编译.Linux下使用的编译器是CC,结果,一编译出现了很多诸如下面的警告信息,似乎每一个.cpp和.h文件都有. Ite ...
- PHP批量写入数据、批量删除数据
批量插入可以参考$sql = "insert into data (id,ip,data) values ";for($i=0;$i<100;$i++){$sqls[]=& ...
- html分割线
分割线效果图 完整html代码如下 <!DOCTYPE html> <html> <head> <meta charset= "utf-8" ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_3-04 SpringCloud微服务核心组件Eureka介绍和闭源后影响
笔记 4.SpringCloud微服务核心组件Eureka介绍和闭源后影响 简介: SpringCloud体系介绍 官方地址:http://projec ...
- Docker监控:最佳实践以及cAdvisor和Prometheus监控工具的对比
在DockerCon EU 2015上,Brian Christner阐述了“Docker监控”的概况,分享了这方面的最佳实践和Docker stats API的指南,并对比了三个流行的监控方案:cA ...
- 通过Xshell 执行压缩.zip文件出现unzip: command not found错误的解决办法
利用unzip命令解压缩的时候,出现 -bash: unzip: command not found 的错误. unzip——命令没有找到,其原因肯定是没有安装unzip. 利用一句命令就可以解决了. ...
- docker下载镜像
注意:必须先搜索镜像,否则有时候无法下载 Docker下载Redis镜像并运行容器 .搜索查找镜像 docker search redis .下载镜像 docker pull redis:latest ...
