IE浏览器下载后台返回的Excel文件,报错400
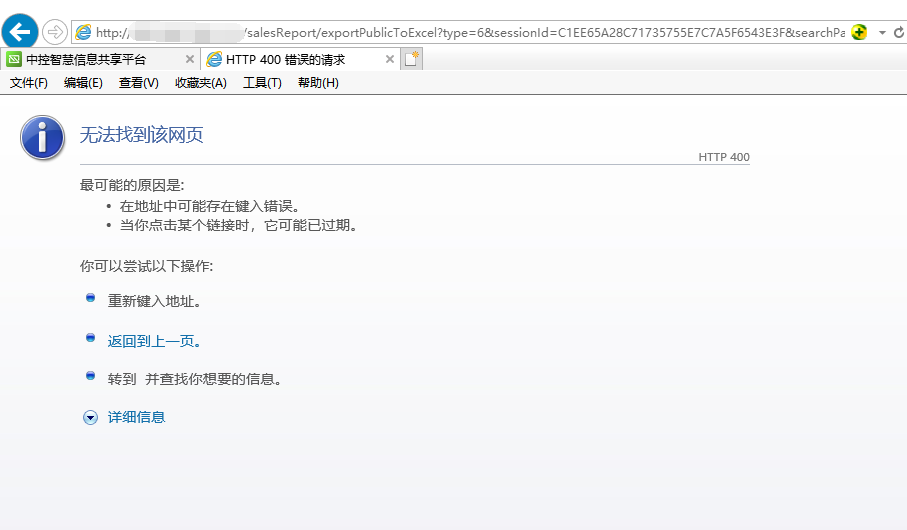
问题描述(见下图):


问题分析:
400是后端没有接收到请求
原因是后端高版本的tomcat不会自动对字符串进行转义
所以,前端把参数值进行转义,即encodeURI(string)
问题处理前代码(传参数用一个字符串传递):
exportExcel(){
// 导出文件list的内容。
let uu=$.getCookie('prefixUrl');
let url=`${uu}/salesReport/exportPublicToExcel`;
let cookie=$.getCookie('sessionId');
// let cookie=encodeURI($.getCookie('sessionId'));
let info=''; //这里是查询条件。
info=`"createYear":"${this.createYear}","createWeek":"${this.createWeek}"`;
//type===3即客户拜访情况时,查看的是月
let type = this.typeListVal
if(type === 3){
info=`"createYear":"${this.createYear}","createMonth":"${this.createMonth}"`;
}
// info = encodeURI(info)
url=`${url}?type=${type}&sessionId=${cookie}&searchParams=${info}`;
// window.location.href=url;
// console.log(url)
window.open(url);
},
问题处理后代码:
exportExcel(){
// 导出文件list的内容。
let uu=$.getCookie('prefixUrl');
let url=`${uu}/salesReport/exportPublicToExcel`;
let cookie=$.getCookie('sessionId');
// let cookie=encodeURI($.getCookie('sessionId'));
let info=''; //这里是查询条件。
info=`"createYear":"${this.createYear}","createWeek":"${this.createWeek}"`;
//type===3即客户拜访情况时,查看的是月
let type = this.typeListVal
if(type === 3){
info=`"createYear":"${this.createYear}","createMonth":"${this.createMonth}"`;
}
info = encodeURI(info)
url=`${url}?type=${type}&sessionId=${cookie}&searchParams=${info}`;
// window.location.href=url;
// console.log(url)
window.open(url);
},

将参数处理一下,就可以正常下载了
补充说明:也可以采用二进制流下载方式处理,可查看前面分享的文章
还可以直接下面这样,传参方式改一下,所有参数都用&来拼接(需要后台配合)
exportExcel(){
// 导出文件list的内容。
let vm = this;
let goRealTime,returnRealTime;
if(vm.goRealTime){
goRealTime=new Date(vm.goRealTime).getTime();
}else{
goRealTime = '';
}
if(vm.returnRealTime){
returnRealTime=new Date(vm.returnRealTime).getTime();
returnRealTime = returnRealTime + 3600*24*1000;
}else{
returnRealTime = '';
}
let uu=$.getCookie('prefixUrl');
let sessionId=$.getCookie('sessionId');
// info=`"billType":"${this.billType}","startTime":"${stratT}","endTime":"${entT}","billCode":"${this.orderNumber}","departmentName":"${this.departmentName}","ownerName":"${this.applyUserName}"`;
// url=`${url}?type=${type}&sessionId=${cookie}&searchParams=${info}`;
let url=`${uu}/useVehicleApply/exportToExcel?sessionId=${sessionId}&orderNumber=${vm.orderNumber}&departmentName=${vm.departmentName}&applyUserName=${vm.applyUserName}&goRealTime=${goRealTime}&returnRealTime=${returnRealTime}&licensePlate=${vm.licensePlate}&applyStatus=${vm.applyStatus}&useCarType=0` ;
// console.log(url);
window.location.href=url;
},
IE浏览器下载后台返回的Excel文件,报错400的更多相关文章
- 使用office 365打开excel文件报错,提示“向程序发送命令时出现问题”
我买了一套正版的office 365装在我的windows10 上.但是每次打开excel都会报错,如图一.求教了微软技术人员,他们给出了以下办法: 图一 方法一: 修复安装Office ====== ...
- .net 读取Excel文件报错
错误内容 Microsoft Office Excel 不能访问文件“D:\WWWRoot\Website\Test\Excels\Test1.xls”. 可能的原因有: 1 文件名称或路径不存在. ...
- node模拟后台返回json书写格式报错--Unexpected token ' in JSON at position 1
最近在学习Node的知识,就尝试写了一个注册登陆的简单功能,但是自己在模拟后台返回值的时候,总是报错Unexpected token ' in JSON at position 1,查找原因之后,是因 ...
- SQL Server导入Excel文件报错
目录 文本被截断,或者一个或多个字符在目标代码页中没有匹配项 原因 解决方法 该值违反了该列的完整性约束 空行 没有设置为允许为NULL 我以前也导入过数据,也没报错,今天再次导入数据的时候,发现了两 ...
- wget下载阿里云oss的文件报错403
问题 在实际工作中,我们为了方便,会将一些脚本储存在云端(阿里云OSS),这样方便我们使用和下载,但是在实际的使用过程中,我们会遇到一些问题. 示例链接:https://djxlsp.oss-cn-s ...
- poi解析excel文件报错
getFileMagic() only operates on streams which support mark(int) 使用 bis 解决 BufferedInputStream bis = ...
- nginx访问fastdfs文件 报错400 Bad Request
1.修改vi /etc/fdfs/mod_fastdfs.conf 2.将url_have_group_name = false 改为 url_have_group_name = true 3.重启 ...
- axios+post获取并下载后台返回的二进制流
axios+post获取并下载后台返回的二进制流 let url = $.getCookie('prefixUrl')+'/expenseword/exportWords'; let vm = thi ...
- ajax发送请求下载字节流形式的excel文件
背景 开发项目中导出功能,因为数据量有点大,所以导出可能需要时间有点长,所以想用ajax异步请求. 存在问题 利用传统的js和jquery提供的ajax相关获取响应的方式是无法实现excel文件下载的 ...
随机推荐
- 123457123456#0#-----com.threeapp.HeiXIanBuNengPeng01----黑线不能碰
-com.threeapp.HeiXIanBuNengPeng01----黑线不能碰
- 【c# 学习笔记】子类的初始化顺序
使用了继承之后,当我们初始化一个子类时,除了会调用子类的构造函数外,同时也会调用基类的构造函数.子类的初始化顺序如下: ① 初始化类的实例字段: ② 调用基类的构造函数,如果没有指明基类,则调用Sys ...
- 解决用cmd编译运行java时的错误
最近上java课程,平时都是用IDEA打代码的,但老师要我们用cmd编译运行,于是在IDEA撸完代码用cmd编译,但却老是编译不出来,有很多乱码.,提示着“错误:GBK的不可映射字符”,又试了几次,着 ...
- DDS工作原理及其性能分析
DDS工作原理及其性能分析 声明:引用请注明出处http://blog.csdn.net/lg1259156776/ 系列博客说明:此系列博客属于作者在大三大四阶段所储备的关于电子电路设计等硬件方面的 ...
- 最新 珍岛java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.珍岛等10家互联网公司的校招Offer,因为某些自身原因最终选择了珍岛.6.7月主要是做系统复习.项目复盘.LeetCode ...
- Django后台缓存运用,提高并发
图片防盗链 -通过请求头refer控制 -nginx处理 提高网站并发的通用方法 QPS:每秒查询率QPS是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准.衡量一个服务器能抗多大并发的重要 ...
- .net和ASP.net,c#的区别
.NET.C#和ASP.NET三者之间的区别如下: 一.什么是.NET?.NET是微软公司下的一个开发平台,.NET核心就是.NET Framwork(.NET框架)是.NET程序开发和运行的环境,在 ...
- python线程定时器Timer(32)
相对前面几篇python线程内容而言,本片内容相对比较简单,定时器 – 顾名思义,必然用于定时任务. 一.线程定时器Timer原理 原理比较简单,指定时间间隔后启动线程!适用场景:完成定时任务,例如: ...
- 《Mysql - 为什么表数据删掉一半,表文件大小不变?》
一:概念 - 这里,我们还是针对 MySQL 中应用最广泛的 InnoDB 引擎展开讨论. - 一个 InnoDB 表包含两部分,即:表结构定义和数据. - 在 MySQL 8.0 版本以前,表结构是 ...
- idea2019开发第一个java程序HelloWorld
用idea2019开发第一个java程序: (idea破解不在本讲义范围之内) 新手建议忽略此部分,先把eclipse用熟.技术是一样的.idea缺省配置是黑色的,很晃眼,可以(Files/setti ...
