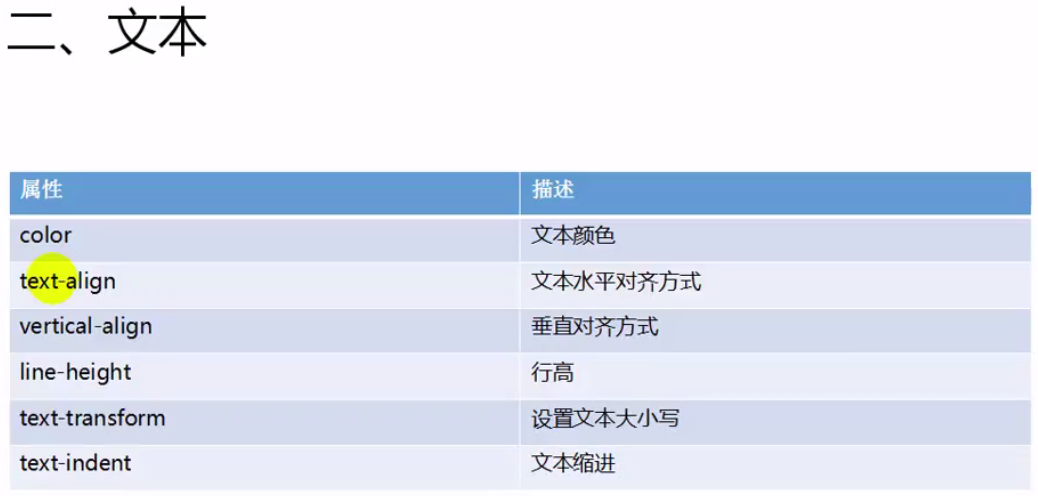
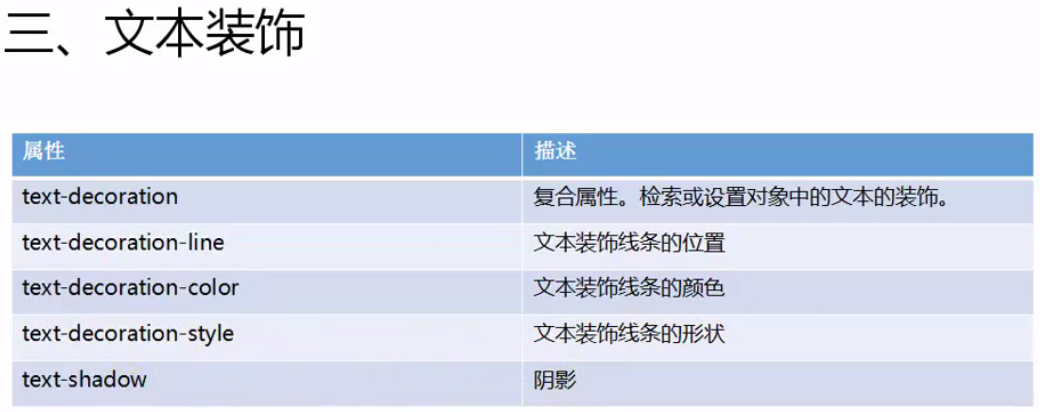
CSS基础学习-5.CSS属性_字体文本文本装饰



CSS基础学习-5.CSS属性_字体文本文本装饰的更多相关文章
- CSS基础学习-6.CSS属性_列表、表格
- CSS基础学习-4.CSS属性_背景、颜色、边框
- CSS基础学习-14 CSS visibility与overflow属性
- CSS基础学习-8.CSS盒子模型_标准盒子&&9.CSS怪异盒子
怪异盒模型 box-sizing:content-box;/*正常盒模型,默认值*/ box-sizing:border-box:/*怪异盒模型,固定了盒子的大小,无论是否添加内边距还是边框,盒子的大 ...
- CSS基础学习 21.CSS居中总结
注意:*在IE中并不代表通配符的意思,是代表根元素的意思,所以为了匹配适应各种浏览器,进行页面初始化 <style> *{ margin:0; padding:0; } </styl ...
- CSS基础学习-13.CSS 浮动
如果前一个元素设置浮动属性,则之后的元素也会继承float属性,我觉得这里说是继承不太对,可以理解为会影响到之后的元素,所以在设置浮动元素之后的元素要想不被影响就需要清除浮动.元素设置左浮动,则清除左 ...
- CSS基础学习-12.CSS position
绝对定位 position:absolute,元素脱离文档流,然后使用left.right.top.bottom属性相对于其最接近的一个具有定位属性的祖先元素进行绝对定位.如果不存在这样的祖先元素,则 ...
- CSS基础学习-2.CSS选择器(上)
元素选择符 关系选择符 属性选择符 伪类选择符 伪对象选择符 一.元素选择符 1.通配符:*{ } 2.类选择符:.类名称{ } 3.id选择符::#id名称{ } 4.类型选择符(标签选择符):标签 ...
- CSS基础学习 20.CSS媒体查询
随机推荐
- 条件DCGAN(2019/09/10)
最近看到keras的官方GAN代码中有CGAN(全连接层)和卷积GAN(DCGAN),但他并没有给出“条件卷积GAN”,预测就把这两者结合了一下.虽然很多人用其他框架(e.g.TensorFlow)写 ...
- 如何限制nginx的响应速率
参考官方地址:http://nginx.org/en/docs/http/ngx_http_core_module.html#variables 用$limit_rate内置的变量可以限制nginx的 ...
- vue 事件中的 .native
vue组件添加事件@click.native native是什么? .native - 监听组件根元素的原生事件. 主要是给自定义的组件添加原生事件. 官网的解释: 你可能想在某个组件的根元素上监听一 ...
- better-scroll踩坑合集
better-scroll踩坑合集:https://www.jianshu.com/p/6338a8033281
- 永久修改Putty设置
在使用远程登录Putty时,会发现修改一些设置并且退出后发现自己之前改的设置不见了,可以通过保存设置解决 假设我要修改远程终端的背景颜色,选择系统颜色 勾选后,如果不保存下次登入时又要进行设置 点击D ...
- 从入门到自闭之Python--Django Rest_Framework
核心思想: 缩减编写api接口的代码 Django REST framework是一个建立在Django基础之上的Web 应用开发框架,可以快速的开发REST API接口应用.在REST framew ...
- 初识WSGI接口
WSGI WSGI全称为Web Server Gateway Interface,WSGI允许web框架和web服务器分开,可以混合匹配web服务器和web框架,选择一个适合的配对.比如,可以在Gun ...
- LeetCode 203——移除链表(JAVA)
删除链表中等于给定值 val 的所有节点. 示例: 输入: 1->2->6->3->4->5->6, val = 6 输出: 1->2->3->4 ...
- C#Linq之求和,平均值,最大值,最小值
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- windows上pip安装及使用详解
windows上pip安装及使用详解 2018-11-21 19:49:58 十二笔 阅读数 8229更多 分类专栏: Python学习 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA ...
