JQuery中ajax的相关方法总结
前提条件
话说是jquery中的ajax方法,那么前提条件当然是引入jquery啦。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
具体方法
①load()
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

②使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
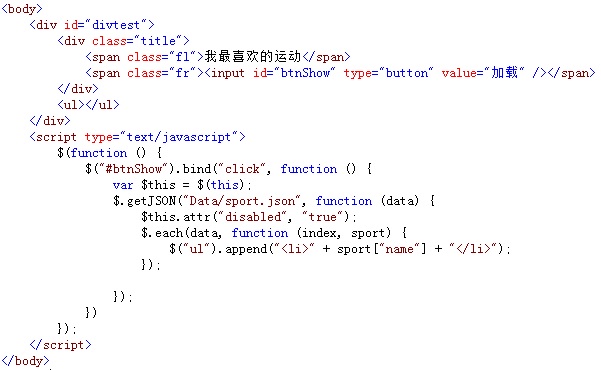
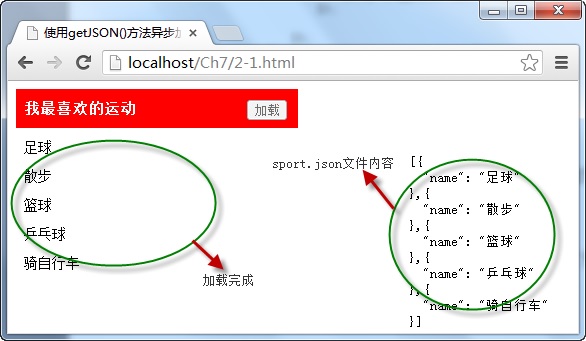
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

③使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:

在浏览器中显示的效果:

④使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:

⑤使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
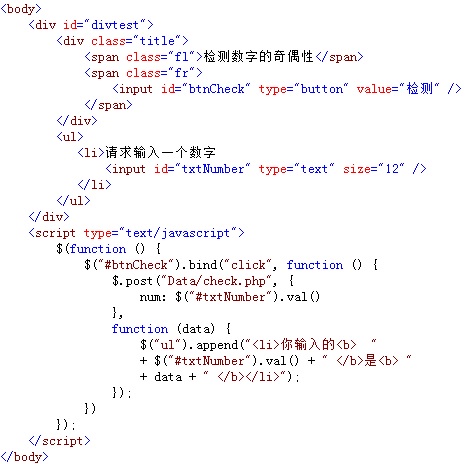
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:

⑥使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
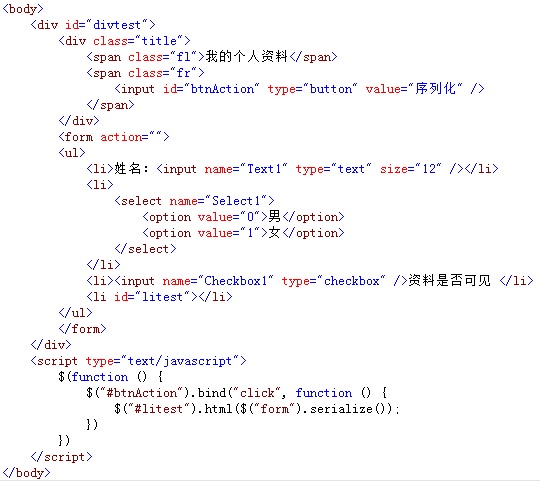
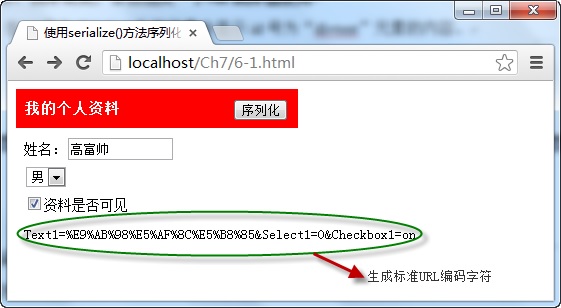
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:

在浏览器中的显示效果:

⑦使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
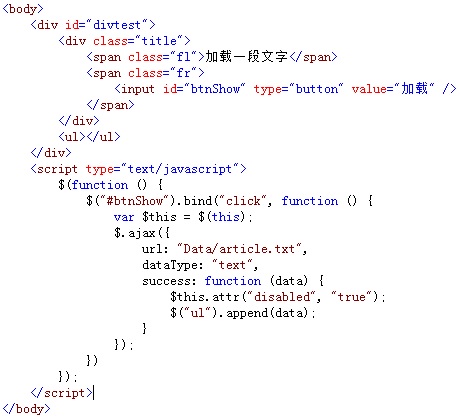
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:

⑧使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
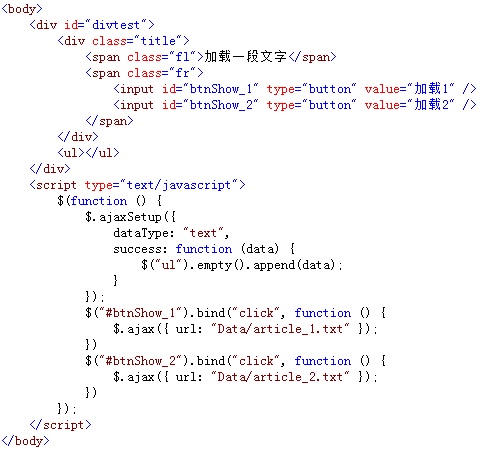
例如,先调用ajaxSetup()方法设置全局的Ajax选项值,再点击两个按钮,分别使用ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下图所示:

⑨使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
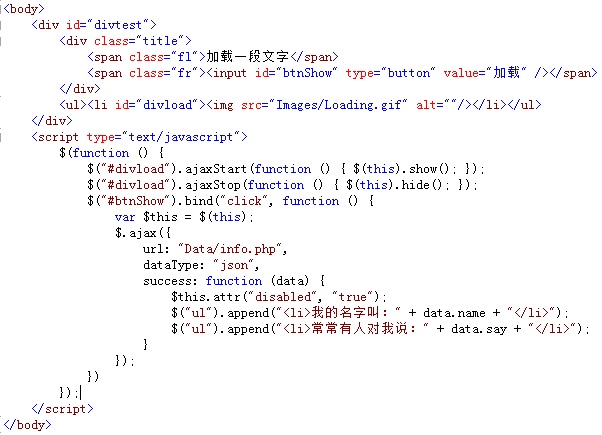
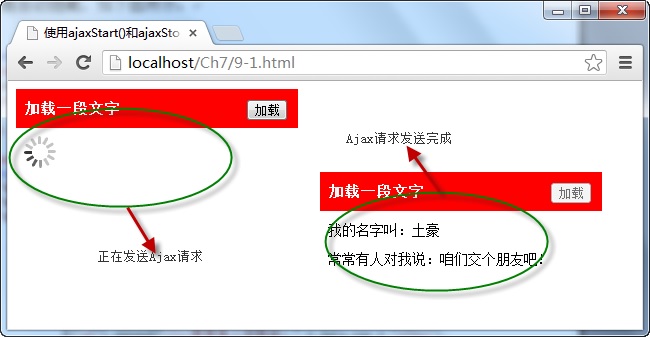
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

在浏览器中的结果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
欢迎大家关注我的个人微信订阅号:前端生活
JQuery中ajax的相关方法总结的更多相关文章
- jQuery中ajax的4种常用请求方式
jQuery中ajax的4种常用请求方式: 1.$.ajax()返回其创建的 XMLHttpRequest 对象. $.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数 ...
- jquery中ajax的简单使用
一.load() 这是最简单的一个函数,传入一个url他会异步加载该url的内容,然后将内容插入每一个选中的元素中,替换掉其中已经存在的内容. 所以最简单的用法是: $("#myDiv&qu ...
- jquery中ajax的使用
Java软件开发中,后台中我们可以通过各种框架,像SSH等进行对代码的封装,方便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进行封装控制,使我们只需要进 ...
- 通过Jquery中Ajax获取json文件数据
1. JSON(JavaScript Object Notation): javaScript对象表示法: 是存储和交换文本信息的语法,比xml更小,更快,更易解析. 2. JSON基本书写格式 : ...
- jQuery中ajax应用
一:Ajax介绍 1.ajax的定义:客服端js所发起的http请求的代号,无刷新的数据更新. 2.ajax原理: 运用XHTML+CSS来表达信息,运用javascript操作DOM(Documen ...
- 关于Jquery中ajax方法data参数用法的总结
data 发送到服务器的数据.将自动转换为请求字符串格式.GET 请求中将附加在 URL 后.查看 processData 选项说明以禁止此自动转换.必须为 Key/Value 格式.如果为数组,jQ ...
- [转]Jquery中AJAX错误信息调试参考
下面是Jquery中AJAX参数详细列表: 参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type String (默认: "GET") 请求 ...
- 转载 Jquery中AJAX参数详细介绍
Jquery中AJAX参数详细列表: 参数名 类型 描述 url String (默认: 当前页地址) 发送请求的地址. type String (默认: "GET") 请求方式 ...
- Jquery中AJAX参数详细(1)-转
http://www.cnblogs.com/qiufuwu618/archive/2012/12/20/2826190.html Jquery中AJAX参数详细列表: 参数名 类型 描述 url S ...
随机推荐
- SQL Server表分区
什么是表分区 一般情况下,我们建立数据库表时,表数据都存放在一个文件里. 但是如果是分区表的话,表数据就会按照你指定的规则分放到不同的文件里,把一个大的数据文件拆分为多个小文件,还可以把这些小文件放在 ...
- 通过adb方式给安卓手机截图的cmd批处理文件
@echo off rem 通过adb方式截图rem 需要安装adb ,一般安装了android sdk 默认带了adb ,路径为sdk目录的android-sdk\platform-toolsr ...
- UWP学习目录整理
UWP学习目录整理 0x00 可以忽略的废话 10月6号靠着半听半猜和文字直播的补充看完了微软的秋季新品发布会,信仰充值成功,对UWP的开发十分感兴趣,打算后面找时间学习一下.谁想到学习的欲望越来越强 ...
- SQL Server内存遭遇操作系统进程压榨案例
场景: 最近一台DB服务器偶尔出现CPU报警,我的邮件报警阈(请读yù)值设置的是15%,开始时没当回事,以为是有什么统计类的查询,后来越来越频繁. 探索: 我决定来查一下,究竟是什么在作怪,我排查的 ...
- [C#] 简单的 Helper 封装 -- SecurityHelper 安全助手:封装加密算法(MD5、SHA、HMAC、DES、RSA)
using System; using System.IO; using System.Security.Cryptography; using System.Text; namespace Wen. ...
- 【Machine Learning】决策树案例:基于python的商品购买能力预测系统
决策树在商品购买能力预测案例中的算法实现 作者:白宁超 2016年12月24日22:05:42 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现的深入理解.本 ...
- [原] KVM 虚拟化原理探究(4)— 内存虚拟化
KVM 虚拟化原理探究(4)- 内存虚拟化 标签(空格分隔): KVM 内存虚拟化简介 前一章介绍了CPU虚拟化的内容,这一章介绍一下KVM的内存虚拟化原理.可以说内存是除了CPU外最重要的组件,Gu ...
- 在redis中使用lua脚本让你的灵活性提高5个逼格
在redis的官网上洋洋洒洒的大概提供了200多个命令,貌似看起来很多,但是这些都是别人预先给你定义好的,但你却不能按照自己的意图进行定制, 所以是不是感觉自己还是有一种被束缚的感觉,有这个感觉就对了 ...
- ORA-00821: Specified value of sga_target 3072M is too small, needs to be at least 12896M
在测试PlateSpine克隆的数据库服务器时,由于资源有限,克隆过来的数据库服务器只给了9G的内存,结果在测试时,老是会出现OOMkiller导致宕机,即out of memory killer,是 ...
- ubuntu14.04redis安装以及扩展
redis 安装http://my.oschina.net/quanpower/blog/282546#OSC_h2_2redis扩展安装wget https://github.com/nicolas ...
