一些常用css技巧的为什么(一)我所理解的margin
要用到的基本术语和概念:
- 正常流:HTML文档的文本布局,在非西方语言中流的方向可能不同。大多数元素都在正常流中,浮动或定位可以让元素脱离正常流。
- 块级元素:像p,div之类的元素在正常流中会在其框之前和之后生成“换行”,所以处于正常流中块级元素会垂直摆放。
- 行内元素:strong,span之类的元素,这些元素不会在之前或之后生成“行分隔符”,它们是块级元素的后代。
- 水平格式化的7大属性:margin-left,border-left,padding-left,width,padding-right,border-right,margin-right。
- 只有width,左右外边距可以设置为auto,其余属性必须为特定值或默认值或0
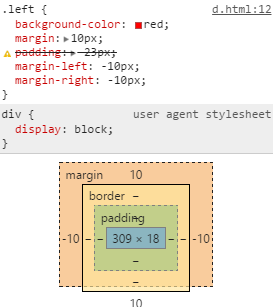
- width必须设置为auto或某种类型的非负值,padding,border不能设置为负值;但margin可以设置为负值,并且设置为负值后,元素内容框的左或右边界位置会移动并且内容框宽度增大,如下图


需要知道的画外音:
- chrome下width默认为auto;border,padding,mar gin默认为0;所以以下所讲的auto除了width,margin的需要显式设置。
- 正常流中块级元素框的水平部分总和(width+pdding+border+margin)等于父元素的width
- 如果设置width,margin-left,margin-right中某个值为auto,而余下两个属性指定为特定值,那么设置为auto的属性UA会确定所需长度从而使元素框的宽度等于父元素的width。
- 如果设置width,margin-left,margin-right都为非auto的某个值,此时总会把margin-right强制为auto。
- 当不设置行内非替换元素如span的宽高时,即使它里面有文本内容,不管是在开发者工具看盒模型宽高还是用js获取宽高都为auto。而块级非替换元素不设置宽高里面有文本内容就可以获取具体像素宽高值。
margin: 0 auto 为啥可以居中 因为他的父元素的width始终等于子元素所有之和这个做限制着,而行级元素0 auto就不行因为一行中不止span一个没有父元素宽度限制
注意块级元素设margin:30px,其实相当于30 auto 30 30 因为要保证父元素的内容充斥着子元素所有之和。除非将块级元素设置为行内块级元素,这才可以30 30 30 30
当将元素margin-top,left设置为负数后是content在向上,左移动,margin-top,left的位置并不动
圣杯布局:设置为浮动是必要的,因为要margin为负转到前一个后面。right是跟着left移动的,但是right只移动left的width(+border+padding)这么宽,此时恰好left的margin-left和margin-right相逢,如果再继续左移的话,margin-right继续向左移超越maring-left的那条线位置。
当left拉回来了,但会覆盖middle内容的左端,要把middle内容拉出来,方法(1)所以在外围container加上 padding:0 220px 0 200px
方法二(2)或给middle添加box-sizing:border-box 设padding-left:220px这样也可以将内容拉过来。但是这样会使middle在底层,left和right在其上方 和双飞翼的效果类似(若设双飞翼的子元素的padding)
同理right
注意设置为relative是有原因的,若设成absolute,因为浮动和决定定位不能同时用,同时用会优先绝对定位。因为margin-left=100%作用下,看不见left了
参考:http://www.cnblogs.com/imwtr/p/4441741.html
https://segmentfault.com/q/1010000002709305
http://www.cnblogs.com/lyzg/p/5160570.html
一些常用css技巧的为什么(一)我所理解的margin的更多相关文章
- 一些常用css技巧的为什么(二)我所理解的line-height
要用到的基本术语和概念: 替换元素:用作为其他内容占位符的一个元素,或说替换元素内容的部分并非由文档内容直接表示.比如img元素它由文档本身之外的一个图像来替换,比如input元素要由一个单选按钮,复 ...
- 常用CSS技巧资料收集
1.重置浏览器的字体大小 重置浏览器的默认值 ,然后重设浏览器的字体大小你可以使用雅虎的用户界面重置的CSS方案 ,如果你不想下载9MB的文件,代码如下: body,div,dl,dt,dd,ul, ...
- 常用CSS Reset汇总
什么是Css Reset呢? 在 HTML标签在浏览器里有默认的样式,不同浏览器的默认样式之间也会有差别.在切换页面的时候,浏览器的默认样式往往会给我们带来麻烦,影响开发效率.所以解决的方法就是一开始 ...
- 常用前端布局,CSS技巧介绍
常用前端布局,CSS技巧介绍 对前端常用布局的整理总结,并对其性能优劣,兼容等情况进行介绍 css常用技巧之可变大小正方形的绘制 1:若通过设置width为百分比的方式,则高度不能通过百分比来控制. ...
- Css常用的技巧
一.使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读. 具体内容请浏览:CSS常用缩写语法 二.明确定义单位,除非值为0. 忘记定义尺寸的单位是CSS新手普遍的错误.在HTML中 ...
- 一些常用的 CSS 技巧和知识点
作为一名前端工程师,CSS 是必备技能之一,然而在日常开发中,总有那么些时候,面对着炫酷的效果图,脑子里的 CSS 属性却一片空白,于是只能借助搜索引擎,在一堆复杂的介绍中找到需要的内容复制粘贴.有没 ...
- html5基础的常用的技巧
html5基础的常用的技巧 1. 新的Doctype声明 XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明. <!DOCTYPE html PUBLIC &quo ...
- apache环境.htaccess设置301跳转及常用.htaccess技巧整理
apache环境.htaccess设置301跳转及常用.htaccess技巧整理 无论是Nginx,还是Apache都各自有优势,对于我们普通用户而言基本上也没有多大的区别.在虚拟主机环境中,基本上都 ...
- 学无止境的CSS(xHTML+CSS技巧教程资源大全)
本文里面收集一些有关CSS的技巧.教程.工具和观点等,其中一些你也许早就运用的炉火纯青,也可能有的你听都没听说过.不管是新手还是高手,大家都继续学习吧. 一,Web 标准 要玩游戏,就得先了解规则.要 ...
随机推荐
- memached+asp.net 4.0 分布式缓存
由于准备做一个商品站点,希望做一个memached缓存.折腾了一个多星期.本机是存进去取出来为空. 各种办法都试过了,还是不行.最后用同事电脑測试是能够的,然后将DEMO公布到阿里云也是能够的.支持. ...
- 4K加速普及,8K近在咫尺,下一个是?
从铺天盖地的厂商宣传到亲戚朋友家的客厅.不可否认4K时代已全面到来------业内人士估计2015年是4K电视的一个突破年.知名市场调查机构StrategyAnalytics对4K电视进行了调 ...
- 如何在 Visual Studio 2012 控制 TFS 版控時要忽略哪些檔案
幾乎在任何一種版本控管的機制裡,都會遇到那些「不應該簽入到版本庫」的潛規則,以往我們在用 SVN 的時候,我就寫過幾篇文章要大家注意這點.最近都改用 TFS 做版控,因為大多使用 Visual Stu ...
- 深入理解MYSQL的MDL元数据锁
1 前言 2 MDL锁与实现 3 MDL锁的性能与并发改进 4 MDL锁的诊断 前言 好久没更新,主要是因为Inside君最近沉迷于一部动画片——<新葫芦娃兄弟>.终于抽得闲,完成了本篇关 ...
- Reservoir Sampling - 蓄水池抽样
问题起源于编程珠玑Column 12中的题目10,其描述如下: How could you select one of n objects at random, where you see the o ...
- QT 操作数据库
整理一下 QT 操作数据库的一些要点,以备以后的查询学习(主要是操作 mysql ). 首先,要查询相关的驱动是否已经装好了,可以用以下的程序进行验证: #include <QtCore/QCo ...
- 动态引入Js文件
var src = "/Scripts/Test.js"; $("<script type = 'text/javascript' src='" + sr ...
- double数值多时系统默认科学计数法解决方法
比如 Double d = new Double("1234567890.12"); System.out.println("d:="+d); java.tex ...
- MySQL(22):事务管理之 事务回滚
1. 在操作事务的时候,如果发现当前事务操作是不合理的,此时只要还没有提交事务,就可以通过回滚取消当前事务,接下来就针对事务的回滚进行详细讲解. 2. 为了演示回滚操作,在上一个笔记案例基础之上,此时 ...
- asp.net在word页眉插入条形码
条形码控件需要引用MSBCODE9.OCX组件.该组件的默认位置是C:\Program Files\Microsoft Office\Office12\2052\MSBCODE9.OCX using ...
