【CSS】
通过CSS禁止Chrome自动为输入框添加橘黄色边框
http://www.solagirl.net/override-chromes-automatic-border-around-active-fields-using-css.html
text-transform

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
<style>
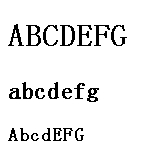
h1{text-transform:uppercase;}
h2{text-transform:lowercase;}
h3{text-transform:capitalize;}
</style>
</head>
<body>
<h1>abcdEFG</h1>
<h2>abcdEFG</h2>
<h3>abcdEFG</h3>
</body>
</html>
white-space, word-wrap

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
<style>
.box1 {
width: 100px;
background: #ddd;
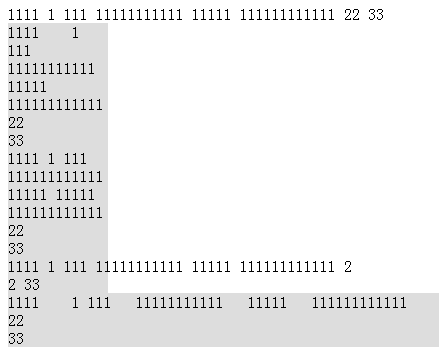
white-space: pre-wrap; /* 保留空白符序列,但是正常地进行换行。当文字碰到边界时发生换行 */
}
.box2 {
width: 100px;
background: #ddd;
white-space: pre-line; /* 合并空白符序列,但是保留换行符。当文字碰到边界时发生换行 */
word-wrap:break-word; /* 在长单词或 URL 地址内部进行换行 */
}
.box3 {
width: 100px;
background: #ddd;
white-space: nowrap; /* 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止 */
}
.box4 {
background: #ddd;
white-space: pre; /* 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。当文字超出边界时不换行 */
}
</style>
</head>
<body>
<div>1111 1 111 11111111111 11111 111111111111
22
33</div>
<div class="box1">1111 1 111 11111111111 11111 111111111111
22
33</div>
<div class="box2">1111 1 111 11111111111111111 11111 111111111111
22
33</div>
<div class="box3">1111 1 111 11111111111 11111 111111111111
2<br>2
33</div>
<div class="box4">1111 1 111 11111111111 11111 111111111111
22
33</div>
</body>
</html>
【CSS】的更多相关文章
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- 【CSS】隐藏多行文本框Textarea在IE中的垂直滚动栏
在<[CSS]禁止Google浏览器同意定义调整多行文本框>(点击打开链接)中已经提及过怎样使多行文本框Textarea在一些DOM2的浏览器中固定下来. 这不,多行文本框Textarea ...
- 【css】用css巧妙实现移动端横向滑动展示功能
前言:记得以前处理移动端横向滑动展示都是去用js去解决的,要用js进行蛮多处理,要算li的宽度,然后还要用js设置ul盒子的宽度,又要设置最大滑动距离,最小滑动距离等等.......但是现在发现用cs ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- 【CSS】css动画及过渡和变换属性
1.css动画 创建一个动画: @keyframes name{ //动画名字 0% { //动画开始 transform: translateY(0); } 100% { //动画结束 transf ...
- 【CSS】元素样式
1.使用CSS的三种方式: 方式一.通过元素的style属性来设置元素的样式 方式二.在HTML头部标签<head>中通过<link>标签引入一个外部的CSS资源,通常是一个C ...
- 【CSS】iconfont的使用
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有 ...
- 【CSS】318- CSS实现宽高等比自适应容器
点击上方"前端自习课"关注,学习起来~ 在最近开发移动端页面,遇到这么一个情况:当页面宽度 100% 时,高度为宽度一半,并随手机宽度变化依然是一半. 于是我们就需要实现一个宽度自 ...
- 【CSS】知识笔记
一.CSS文件 1.引用css文件,放在Head里面,可以减少repaint和reflow. 浏览器渲染页面大概是这样的,当浏览器从上到下一边下载html生成DOM tree一边根据浏览器默认及现有C ...
- 【CSS】定义元素的对齐方式
1.文本内容居中对齐:text-align.扩展用法:父元素嵌套子元素时,且子元素的宽度小于父元素宽度,使用text-align:center,可以实现子元素的居中对齐. <!DOCTYPE h ...
随机推荐
- oracle linux了解基本命令行
1. Linux的版本:核心(kernel)版本和发行(distribution)版本 2. 复制.删除和移动文件的命令 cp [选项] 源文件或目录 目标文件或目录 -R,-r ...
- having count(*) > 1
select phone from aa group by phone having count(*) > 1 后面的having子句是什么意思啊? 以phone分组,分组后每组里面phone出 ...
- (转载)Cocos2dx-OpenGL ES2.0教程:纹理贴图(6)
在上一篇文章中,我们介绍了如何绘制一个立方体,里面涉及的知识点有VBO(Vertex Buffer Object).IBO(Index Buffer Object)和MVP(Modile-View-P ...
- net use命令详细解释
1)建立空连接: net use \\IP\ipc$ "" /user:"" (一定要注意:这一行命令中包含了3个空格) 2)建立非空连接: net use \ ...
- Qt单元测试
单元测试之作用要完成测试用例,保证设计上的耦合依赖通过测试用例,保证覆盖率,提高程序质量 QTest一些有用的静态函数QTest::qExecQTest::qSleepQTest::qWait 例 ...
- VS2008的默认打开重置为VS2008
- C#学习笔记(二)
1.注释:注销,解释2.单行://多行:/**/文档注释:///按enter主食要保证 别人一看就明白3.快速对期待吗:ctrl+k+d,按住ctrl不放,按k,迅速抬起,再按d(按D得时候k已经抬起 ...
- ANN中Precision-Recall权衡
如果想要得到较高的精度,则需要较长的编码. 编码长度m增长的话,则item碰撞的概率会成倍的减小,从而导致召回率下降. 为了得到较高的召回率,则需要多个哈希表. 参考http://yongyuan.n ...
- [Firefly引擎][学习笔记一][已完结]带用户验证的聊天室
原地址:http://bbs.9miao.com/thread-44571-1-1.html 前言:早在群里看到大鸡蛋分享他们团队的Firefly引擎,但一直没有时间去仔细看看,恰好最近需要开发一个棋 ...
- Tomcat多次部署
http://blog.csdn.net/knityster/article/details/6300804
