angularjs和ajax的结合使用 (一)
好久没写文了。这是一篇关于easyui配合ajax使用 的文章, 顺带介绍angularjs的使用 以及让你感受到angularjs的威力。网上对于ajax 的文也是多如牛毛 。我就不直接 从那种原生的httpxmlrequest 对象的js 写起了哈。 看那种东西也存粹是了解 高层的东西是怎么来的 原理是啥 真正做的时候写那种东西 不是扯淡么 你叼 你技术牛逼 整站的代码你全用那种写。html js 这种东西最开始设计出来就没考虑周全 就是坨屎。还好现在有各种框架 可以帮助我们更容易的把这坨屎做的更美味。也还好由于互联网事业如日中天 的推动 让浏览器端的这堆东西正在往统一规范的方向发展。 好了 正题。
我们来建立一个webform页面 HelloAjaxNet.aspx。先说下ajax 这里我使用网上流传甚广的那个AjaxPro.2.dll 他的网站是 http://www.ajaxpro.info/ 这是一个个人作品 ,很好用。
本来新的asp.net 里自带了 服务端方法用webmethod 属性声明 客户端pagemethods访问 的方式 ,各种对象也可以json数据化 ,功能跟上面一样的。微软自带的是aspx的codebehind 代码方法 一定要加static ,至于webconfig 在新版的vs2013开发环境下无须配置 如果是老的则新建ajax网站项目则webconfig自动弄好了然后服务端页面载入事件中 ScriptManager.GetCurrent(Page).EnablePageMethods = true; 客户端 必须有runat=server 的form 和 <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> 然后客户端就可以pagemethods 的方式访问。
我始终还是认为上面那个更好用 。关于他的原理我就不多说了 ,通过页面载入时注册服务端对象 ,然后生成的html页面上就多了这么几句
1 <script type="text/javascript" src="/ajaxpro/prototype.ashx"></script>
2 <script type="text/javascript" src="/ajaxpro/core.ashx"></script>
3 <script type="text/javascript" src="/ajaxpro/converter.ashx"></script>
4 <script type="text/javascript" src="/ajaxpro/WebApplication1.StudentsInfo,WebApplication1.ashx"></script>
5 <script type="text/javascript" src="/ajaxpro/WebApplication1.Grad,WebApplication1.ashx"></script>
6 <script type="text/javascript"
src="/ajaxpro/WebApplication1.NewFolder2.HelloAjaxNet,WebApplication1.ashx"></script>
7 <script type="text/javascript" src="/ajaxpro/WebApplication1.DataEntity,WebApplication1.ashx"></script>
为是什么呢 为的是引用一段js文件 ajaxpro/WebApplication1.NewFolder2.HelloAjaxNet,WebApplication1.ashx
然后你就明白了噻 这段客供你进行客户端js调用的脚本 是服务端自动生成的 跟你 服务端的名字一模一样 然后你就可以貌似像在客户端回调服务端方法样的 没什么神奇的,我们主要就是想利用他的这个特性和json化数据的方便之处 来实现客户端服务端数据的无缝传递。
关于json数据的序列化 要是以前就只有利用外部json库 或者微软自带的来进行手动解析:
服务端:
1 public string ServerProcerMethod4(string stu)
2 {
3 //System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
4 //StuInfo s= jsSerializer.Deserialize<StuInfo>(stu);
5
6 System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
7 List<StuInfo> s = jsSerializer.Deserialize<List<StuInfo>>(stu);
8 if (s != null && s.Count > 0)
9 {
10 StuInfo stu2= s[0];
11 StringBuilder sb = new StringBuilder();
12 jsSerializer.Serialize(stu2, sb);
13 return sb.ToString();
14 }
15 else
16 return null;
17 }
客户端:
//javascript 字符串转json对象: var obj = JSON.parse(str); //javascript json 对象转字符串: JSON.stringify(obj);
关于AjaxPro.2.dll 和ajax.dll的关系 ,网上说他们不一样 其实压根就是一个人搞的吧 我擦 。请在上面网站下载ajaxpro 这个才是完善的版本
引用dll文件后需要配置webconfig httphandler 作用就是让 上面的ashx请求转到我们的 ajaxpro代码 ,进而让我们的客户端js直接调用服务端方法调用成功。
<system.webServer>
<directoryBrowse enabled="true"/>
<handlers>
<add verb="*" path="*.ashx" name="myhandler" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> <!--<add verb="POST,GET" path="ajax/*.ashx" name="myhandler" type="Ajax.PageHandlerFactory, Ajax" />-->
</handlers>
</system.webServer>
然后其他的我就不多说了哈待会直接看服务端代码。
easyui 你就可以理解为一堆扩展了的控件。就像jquery一样 你把js对象 原生的html控件用他的东西一包 然后就可以点得出他一些为你写好的方法 帮助你方便的处理数据。并且还有默认的还可以的控件外观,这点对于做企业管理类软件来说 还是真心不错的,做其他的就只能呵呵了。下载easyui的文件 放到项目中 并引入easyui 相关js和样式文件 还有jquery:
<script type="text/javascript" src="../jquery-easyui-1.4.3/jquery.min.js"> </script>
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="../jquery-easyui-1.4.3/themes/icon.css" />
<script type="text/javascript" src="../jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
然后 ,然后你就可以使用easyui了 就像easyui 首页 http://jeasyui.com/ 上介绍的那样 通过css样式 或者js代码 把原生html控件渲染成easyui控件
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="
title:'My Dialog',
iconCls:'icon-ok',
onOpen:function(){}">
dialog content.
</div>
<input id="cc" style="width:200px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
是的 非常方便。其实国内还有好些js写的比较牛的 弄了一些这样ui 那样ui 选来选去还是用这个吧。用的最多的需求就是ajax服务端分页 ,我们来弄个吧。
我们先说下这个easyui的datagrid 打他狗日的,客户端html放个table标签 :<table id="studb"></table> 然后用js这么一搞 $('#studb').datagrid() 他就给你渲染成easyui datagrid控件了 ,你可以在document.ready()时做这个事情。我们的数据表格是需要填充数据的 这些数据从哪来 显示哪些列 怎么分页 每页显示多少条,这些都是参数,怎么传进去。easyui很多地方都接收json对象形式的一坨参数 ,比如这个datagrid:
function bindDataToTb() {
var keywordStr = $('#keyword').val();
$('#studb').datagrid(
{
queryParams: { keyword: keywordStr },
//url:"WebForm2.aspx/BindData",
toolbar: '#searchBar',
pagination: true,
pageNumber: 1,
singleSelect: true,
pageSize: 5,
pageList: [5, 10, 20],
loader: function (param, success, error) {
var da = WebApplication1.NewFolder2.HelloAjaxNet.BindData(param.keyword, param.page, param.rows)
if (da.value.rows == null) {
success();
}
else
success(da.value);
},
pagePosition: 'bottom',
columns: [[
{ field: 'stuNo', title: 'Id', width: 100 },
{ field: 'name', title: '名字', width: 100 },
{ field: 'age', title: '年龄', width: 100 },
{ field: 'loginName', title: '登录名', width: 100 },
{ field: 'loginPwd', title: '密码', width: 100 },
{ field: 'GradId', title: '班级Id', width: 100 },
{ field: 'gradName', title: '班级', width: 100 },
{
field: 'none', title: '操作', width: 100, formatter: function (value, row, index) {
var btn = '<a class="editcls" href="#" onclick="delstuClick(' + row.stuNo + ')">删除</a>';
return btn;
}
}
]]
});
}
具体看loader 和columns ,loader用于定义你以什么形式载入数据 定义了loader上面的url就没有必要了。
我这里的WebApplication1.NewFolder2.HelloAjaxNet.BindData(param.keyword, param.page, param.rows) 自然也是服务端的方法 用于检索数据的 。
关于这三个param.keyword, param.page, param.rows 是我们用于实现loader时 easyui那种设计方式故意暴露给我们的参数 方便我们使用。
param.keyword 是我们上面定义的 我们点搜索的时候需要往服务端传一个查询关键词 queryParams: { keyword: keywordStr }
param.page 是easyui自己的参数表示当前第几页 param.rows表示每页行数,每当你 点表格的 上一页 下一页 的时候 就会自动往loader 发翻页的参数 这个是自动的。
然后就从服务端获取数据填充表格 ,就是这么一个工作过程。 还有colums 我就不说了就是定义显示哪些列 和自定义列 那个很容易看懂。
easyui控件有属性 方法,调用方法 的形式总算像这样 :$('#studb').datagrid('reload') 这就相当于调用了#studb这个表格控件的reload方法了 然后数据就会自动刷新,每个控件的具体见文档。
服务端数据处理我们还是用entityframework 我一般都用codefirst的方式 这东西跟他自己的mssql数据库 结合的很好 用起很方便。
服务端代码:
1 //查询(带分页
2 [AjaxPro.AjaxMethod]
3 public static WebApplication1.DataEntity BindData(string keyword, int page, int rows)
4 {
5 //, ref int pageIndex, out int totalPage
6
7 if (keyword == null)
8 keyword = "";
9
10 int pageIndex = 1;
11 int pageSize = 3;
12 int totalPage;
13 if (page != 0)
14 pageIndex = page;
15 if (rows != 0)
16 pageSize = rows;
17
18 MyDb db = new MyDb();
19 var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select new
{ stuNo = studentInfo.stuNo, name = studentInfo.name, age = studentInfo.age, gradName = studentInfo.grad.gradName };
20 //var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select studentInfo;
21
22 totalPage = data.Count() % pageSize == 0 ? data.Count() / pageSize : data.Count() / pageSize + 1;
23
24 if (pageIndex > totalPage)
25 pageIndex = totalPage;
26 else if (pageIndex < 1)
27 pageIndex = 1;
28
29 //var dt = DataList<object>.Create(data.OrderBy(r => r.stuNo), new StudentsInfo(), pageIndex, pageSize).Value;
30 object dt=null ;
31 if(data.Count()>0)
32 dt= DataList<object>.Create(data.OrderBy(r => r.stuNo),
33 new { stuNo = 1, name = "", age = 1, gradName = "" }, pageIndex, pageSize).Value;
34
35 WebApplication1.DataEntity result = new WebApplication1.DataEntity();
36 result.total = data.Count();
37 result.rows = dt;
38 return result;
39 }
关于数据部分 和EF linq 分页那些我就不贴出来了 完整示例下载里面有。走走看吧 试试看吧 完全无刷新 服务端分页,感觉棒棒哒

搜索那个我也不想说了哈 就是重新载入下数据而已,删除是通过自定义 列的方式 传id到js函数 然后调用服务端删除。然后要说下 录入功能 以及easyui自带 的表单验证也是相当方便的。
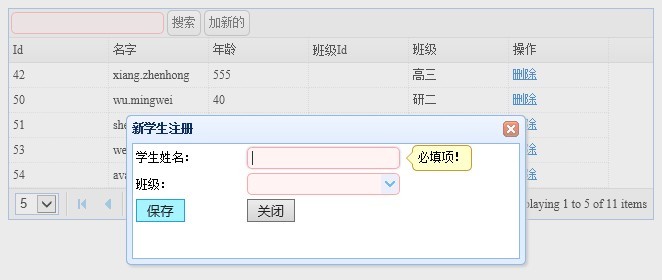
新建一个div 作为弹出层 里面有一个录入信息的表格 各种html控件 只要写上easyui对应的样式 就自动渲染了 看弹出层的 class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true"
其实很简单噻看字面意思就明白了 这些参数 都在easyui的文档里有。验证 也是在html元素上写data-options 就可以了, :
<div id="addBox" class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true" style="width: 400px; height: 150px">
<table class="auto-style1">
<tr>
<td>学生姓名:</td>
<td>
<input id="stuname" class=" easyui-textbox" data-options="required:true,missingMessage:'必填项!',validType:'email',invalidMessage:'email格式不正确!'" type="text" /></td>
</tr>
<tr>
<td>班级: </td>
<td>
<input class="easyui-combobox" id="grad" name="grad"
data-options="valueField:'id',textField:'gradName',required:true,missingMessage:'必填项!'" /></td>
</tr>
<tr>
<td>
<input id="saveBtn" onclick="saveClick()" type="button" value="保存" /></td>
<td>
<input id="Button1" type="button" onclick="$('#addBox').dialog('close');" value="关闭" /></td>
</tr>
</table>
</div>
新建按钮:
<a id="Button1" onclick="$('#addBox').dialog('open');" class="easyui-linkbutton">加新的</a>
注意千万别用button 元素 就是这种 <button>新加的</button> 这是个坑 ,折腾了好久。
保存按钮调用 的js函数:
//保存信息
function saveClick() {
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
var stu = {};
stu.name = $("#stuname").val();
stu.age = ;
stu.GradId = $("#grad").combobox('getValue');
stu.gradName = $("#grad").combobox('getValue');
if (isNaN(stu.GradId))
stu.GradId = null;
var rst = WebApplication1.NewFolder2.HelloAjaxNet.addStu(stu); if (rst.value == "ok") {
$('#addBox').dialog('close');
$('#studb').datagrid('reload'); var gradData = WebApplication1.NewFolder2.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
}
else {
$.messager.show({ title: '提示', msg: rst.error.Message + rst.value, showType: 'show' });
} }
注意到了噻:
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
在easyui里进行验证很简单噻 只要在html代码里把验证格式定义好了 ,只需要传入一个最外面容器控件的id $("#addBox").form('validate') 就自动帮我们验证了。并且界面上还有提示 焦点自动放到第一个验证不通过的控件上去了 完全不需要我们动手。
当然我们在客户端 document.ready()的时候 必须要绑定表格和下拉框的数据:
$(function () {
//页面初始化
//载入表格数据
bindDataToTb();
//载入班级下拉框
var gradData = WebApplication1.NewFolder2.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
var fd = new FormData();
});
服务端保存的代码:
//添加
[AjaxPro.AjaxMethod]
public string addStu(StudentsInfo stu)
{
MyDb db = new MyDb();
if(stu.GradId==null)
{
if (string.IsNullOrEmpty(stu.gradName) == false)
{
Grad grd = new Grad();
grd.gradName = stu.gradName; Grad grdOld = db.grads.FirstOrDefault(r => r.gradName == stu.gradName);
if(grdOld!=null)
{
return "类别已存在";
}
else
{
db.grads.Add(grd);
stu.grad = grd;
}
}
}
db.Students.Add(stu);
db.SaveChanges();
return "ok";
}
服务端代码 如果我们没有这个id的类别我们就认为这个类别是新的 ,新加一个类别 然后立即绑定 perfect 完美 ,棒棒哒

看上去是不是有模有样。做管理类软件还行。
这样ui 那样ui当你需要自定义样式的时候发现什么ui都是浮云,例如我说的国内的写js比较牛的 就已经造出来很多ui了 ,表格是很漂亮 很强大。 其实很多功能你还是用不到 你想改还很困难 当然我的js也是很菜的。 当你用到另一套ui 的时候又要熟悉它那一套 。我只想用个简简单单的自定义分页表格而已 或者像asp.net里的服务器控件repeat 流式布局 四个数据一行那种 你怎么做。 还是自己动手吧。php里面有前端模板。
我这里只是简单从实际需求了解下angular的威力 php里面模板什么的都是浮云 新建一个webform HelloAjaxNetAngular.aspx
注意这个例子 服务端代码我一律用上面的丝毫都不会变 只是前端变了,angularjs 的主打思想是mvvm 模式 就是wpf里面那种依赖属性 动态绑定 ,不知道你们用过没 反正我用过 感觉就一个字 爽 ,做这种数据库平台程序 mfc winform 都是渣。
angularjs 的基础我就不介绍了 哈 直接从需求入手 做一个分页表格 加 信息更新 功能
angularjs的网站是 http://www.angularjs.org/ 这个网址在国内也是访问不了的。一些相关的其他人的学习笔记有 http://www.angularjs.cn/ http://www.zouyesheng.com/angular.html
反正这两个教程看了下对我没 对我没起到啥作用 感觉跟嚼木渣样的 ,angularjs的理念虽然是mvvm 但是angularjs本身还是感觉晦涩难懂。
我就在这样一个半懂不懂的状态下写了这个例子 ,所有的操作 几乎都完全不需要向jquery那样动dom 。真心感觉到了他的强大。前端就一个controller函数 管整个页面,怎么一个一个的分 我也不明白 只知道controller 跟html限定一样的树状结构。没在范围的html元素不能访问其controller里的 变量。
我们来看这个controller 函数 ,我写的时候也没什么感觉 。就是感觉很存粹 就只感觉到两个东西存在 。业务逻辑在操作数据。 就像在写c#数据操作代码样:
function myCtr($scope) {
var mod = [{ name: 'xiang', age: 21 }, { name: 'xiang', age: 25 }, { name: 'xiang', age: 23 }];
$scope.data = mod;
$scope.curobj = {};
$scope.pageEntity = { total: 0, rows: 5, page: 1, pgmsg: '' }
//初始化默认第一页
$scope.initPage = function () {
var firstPage = WebApplication1.NewFolder2.HelloAjaxNetAngular1.BindData($("#txtkeyword").val(), $scope.pageEntity.page, $scope.pageEntity.rows);
$scope.data = firstPage.value.rows;
var pageEntityMod = {};
pageEntityMod.total = firstPage.value.total;
pageEntityMod.rows = $scope.pageEntity.rows;
pageEntityMod.page = $scope.pageEntity.page;
var totalpage = pageEntityMod.total % pageEntityMod.rows == 0 ?
parseInt(pageEntityMod.total / pageEntityMod.rows) :
parseInt(pageEntityMod.total / pageEntityMod.rows) + 1;
pageEntityMod.pgmsg = "共 " + pageEntityMod.total + "条记录 每页 " + pageEntityMod.rows
+ "条,共 " + totalpage + "页 ,当前第 " + pageEntityMod.page + "页";
$scope.pageEntity = pageEntityMod;
$scope.curobj = {};
}
//更新当前 选定的
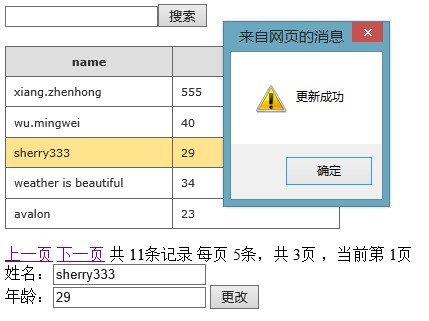
$scope.modifyCur = function () {
var rst = WebApplication1.NewFolder2.HelloAjaxNetAngular1.updateStu($scope.curobj)
//刷新表格 当前选中信息 复原
$scope.initPage();
alert(rst.value);
}
//下翻页
$scope.nextPage = function () {
var totalpage = $scope.pageEntity.total % $scope.pageEntity.rows == 0 ?
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) :
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) + 1;
var pagenewnum = $scope.pageEntity.page + 1;
if (pagenewnum <= totalpage)
$scope.pageEntity.page += 1;
$scope.initPage();
}
//上翻页
$scope.previousPage = function () {
var pagenewnum = $scope.pageEntity.page - 1;
if (pagenewnum >= 1)
$scope.pageEntity.page -= 1;
$scope.initPage();
}
//搜索
$scope.search = function () {
}
//选中一行
$scope.del = function (sender, curobj) {
//所有行的颜色还原//设置选中那一行的颜色
var rows = $(sender.target).parent().parent().parent().find("tbody").find("tr");
for (var i = 0; i < rows.length; i++) {
$(rows[i]).css("background", "white");
}
$(sender.target).parent().css("background", "#ffe48d");
$scope.curobj = curobj;
}
//首次先调用下 以获取第一页
$scope.initPage();
}
界面部分:
<div ng-controller="myCtr" id="mygrid">
<input id="txtkeyword" type="text" /><input ng-click="initPage()" type="button" value="搜索" />
<br />
<br />
<div style="height: 200px">
<table cellspacing="0" border="1" class="gridtable">
<thead>
<th width="150px">name</th>
<th width="150px">age</th>
</thead>
<tbody ng-repeat="stu in data">
<tr ng-click='del($event,stu)' style="background-color: white">
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table> </div>
<div id="pager">
<a href="#" ng-click="previousPage()">上一页</a> <a href="#" ng-click="nextPage()">下一页</a>
<span>{{pageEntity.pgmsg}}</span>
</div> <div>
姓名:<input type="text" value="{{curobj.name}}" ng-model="curobj.name" /><br />
年龄:<input type="text" value="{{curobj.age}}" ng-model="curobj.age" />
<input id="Button1" type="button" ng-click="modifyCur()" value="更改" />
</div>
</div>
看到我自己搞了一个数据绑定函数 参照easyui里datagrid的loader。 第一次请求得到分页信息后 我立即把数据绑定到表格 你可以看到完全就像做模板样的,然后初始化自己的分页控件。 在ng-click 的时候像原来一样触发客户端单击 然后调用controller里的方法去更新数据 ,注意仅仅是根据业务逻辑去更新数据 其他的不需要做。关于上面两段代码不明白的自行去看angularjs 入门和数据绑定 用不了10分钟,
由于有wpf那种双向绑定机制,数据模型 数据更新了 页面内容自动跟着变。甚至你可以看到我编辑下面文本框里的数据的时候 都还没提交 上面表格的数据就跟着变 因为他们的数据是从同一个地方来的,看着恍惚都感觉是ajax哈。

上面所有示例的项目源码下载 可直接运行,由于引了些外部库进来十兆差点放不下
说点后话
其实照互联网这样推动发展下去的话 前端会统一 前端才是王道 到时候一个网页 就是一个系统 一个客户端。 后端只负责数据和安全。 现在的什么html5不是几乎都成为工业标准了么 有些嵌入式设备都支持
暂时像博客园里我看到的有几个讲的 前后端天人合一的那种mvc模式 前端后端操作同一个model 前端更新属性了有一种机制自动就更新到后端持久化到数据库去了 或者后端更新model的某个属性 前端html页面的值自动就变了。 不是说做不到 毕竟牛人这么多 ,我觉得至少还不稳定吧。
各种ui有easyui ligerui fineui miniui Devexpress 还有很多js框架 seajs requirejs JavaScriptMVC backbone avalonjs knockout angular jquery jqueryui js真是屎一样的东西啊各种框架学都学不完
尤其是软件行业日新月异 基于框架 和平台的技术太多了 不精通某样技术没关系 能使用就行 ,但是作为一个技术人员 你至少得精通一样 或者一门技术 要不然就是个搬砖的 很遗憾 我基本还在搬砖的路上。写业务代码就是用一年的经验混十年,写业务代码是他的工作 工作之余还得有点精神追究 研究下事情的本质 ,只要是还不错的程序员 做这种数据库系统久了都会自己搞点能快速开发的所谓的小框架 积累一些自己的工具库 和经验。
在工作上不要有什么偏见 只要他每天把业务代码写的出来 软件开发也只是一门职业 你不是英雄 ,目的是解决问题 不是转牛角尖。
我本人对js是不怎么感冒的 js也很烂,当初设计这个东西的时候就不完善给我们使用它造成了各种阻碍 ,但是你做web开发又不得不用它。这里也并不是对做前端的有什么偏见 感谢那些前端吃的很透的人 像司徒正美那些高手 制造了这些工具让我们更容易的去完成这些网站程序。
angularjs和ajax的结合使用 (一)的更多相关文章
- 如何使用angularjs实现ajax异步请求
Sample.html <!DOCTYPE html> <html ng-app="myApp"> <head> <title>fo ...
- angularJS项目-ajax事件的按钮loading和页面loading状态 & Controller之间通信-待续
1).按钮loading --TODO 2). page loading状态 1.在module中注入指令 // Route State Load Spinner(used on page or co ...
- angularjs和ajax的结合使用 (三)
转眼九月份了,忙忙碌碌 发现今年还没开过张,写一篇吧. 15年在空闲时就倒腾过angularjs那玩意儿 ,觉得还是挺好的,李金龙那厚厚的一本书,只不过没有系统化应用.最主要的是原来有一个东西没有用到 ...
- angularjs之$ajax请求
AngularJS不仅仅只有双向绑定等等功能,还有发送Ajax请求的Api. 效果图: 请求的文件(data.php): <?php $data = [ '股市下跌', '清明小长假结束', ' ...
- angularjs 发送ajax请求的问题
在angularjs中使用 ajax 如果使用 jquery的 ajax发送请求会遇到结果返回了,但是页面的值却没有改变,如: $scope.queryNameMatch = function() { ...
- angularjs和ajax的结合使用 (二)
今天我们来继续丰富上次的例子.我们来搞些 稍微复杂点的应用. 首先我们来加一个全选 的功能. 上一篇的例子里我们看到 分页时载入的是我们通过linq 查询自定义列 然后构建的匿名类 .使用这种EF框架 ...
- 关于angularjs中ajax请求php接口参数个是转换的问题
mainApp.config(function($httpProvider){ $httpProvider.defaults.transformRequest = function(obj){ var ...
- angularjs中ajax请求时传递参数的方法
method1方法使用的是params参数,该用法会把参数直接附加到url中 method2方法使用的是data参数,该参数会把页面参数类型从默认的multipart/form-data改为appli ...
- 玩转spring boot——结合AngularJs和JDBC
参考官方例子:http://spring.io/guides/gs/relational-data-access/ 一.项目准备 在建立mysql数据库后新建表“t_order” ; -- ----- ...
随机推荐
- OpenCASCADE AIS Manipulator
OpenCASCADE AIS Manipulator eryar@163.com Abstract. OpenCASCADE7.1.0 introduces new built-in interac ...
- React使用antd Table生成层级多选组件
一.需求 用户对不同的应用需要有不同的权限,用户一般和角色关联在一起,新建角色的时候会选择该角色对应的应用,然后对应用分配权限.于是写了一种实现的方式.首先应用是一个二级树,一级表示的是应用分组,二级 ...
- 【开源】.net 分布式架构之监控平台
开源地址:http://git.oschina.net/chejiangyi/Dyd.BaseService.Monitor .net 简单监控平台,用于集群的性能监控,应用耗时监控管理,统一日志管理 ...
- iOS逆向工程之Reveal工具的安装、配置与使用
今天博客内容比较简单,不过还是蛮重要的.经常有小伙伴在QQ上私下问我,说博客中是如何使用Reveal查看AppStore中下载应用的UI层级的,那么就在今天这篇博客中作为一个主题来统一的介绍一下吧.虽 ...
- 破解SQLServer for Linux预览版的3.5GB内存限制 (RHEL篇)
微软发布了SQLServer for Linux,但是安装竟然需要3.5GB内存,这让大部分云主机用户都没办法尝试这个新东西 这篇我将讲解如何破解这个内存限制 要看关键的可以直接跳到第6步,只需要替换 ...
- 数据的双向绑定 Angular JS
接触AngularJS许了,时常问自己一些问题,如果是我实现它,会在哪些方面选择跟它相同的道路,哪些方面不同.为此,记录了一些思考,给自己回顾,也供他人参考. 初步大致有以下几个方面: 数据双向绑定 ...
- UWP简单示例(三):快速开发2D游戏引擎
准备 IDE:VisualStudio 2015 Language:VB.NET/C# 图形API:Win2D MSDN教程:UWP游戏开发 游戏开发涉及哪些技术? 游戏开发是一门复杂的艺术,编码方面 ...
- 深入理解 JavaScript,以及 Linux 下的开发调试工具
前言 JavaScript 是我接触到的第二门编程语言,第一门是 C 语言.然后才是 C++.Java 还有其它一些什么.所以我对 JavaScript 是非常有感情的,毕竟使用它有十多年了.早就想写 ...
- spring maven pom.xml设置
spring pom.xml设置 <?xml version="1.0" encoding="UTF-8"?> <project xmlns= ...
- MonoTouch 二三事(三)mono mkbundle 打包程序的解包支持
2014.10.06 更新 编写了 IDA Pro 的插件,用来解包和打包 mkbundle程序,请参见 https://github.com/binsys/MKBundleManager 许久以后, ...
