gulp插件
gulp是趋势

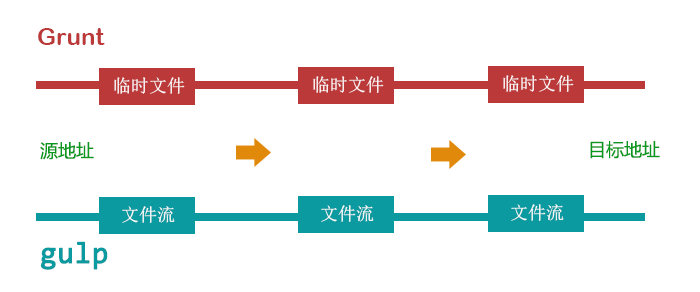
gulp的工作流程:文件流--文件流--文件流......因为grunt操作会创建临时文件,会有频繁的IO操作,而gulp使用的是流操作,一直是在内存中处理,直到输出结果。 因此gulp在效率上确实远胜grunt,并且学习成本不高,在这非常感谢刘剑辛的分享!
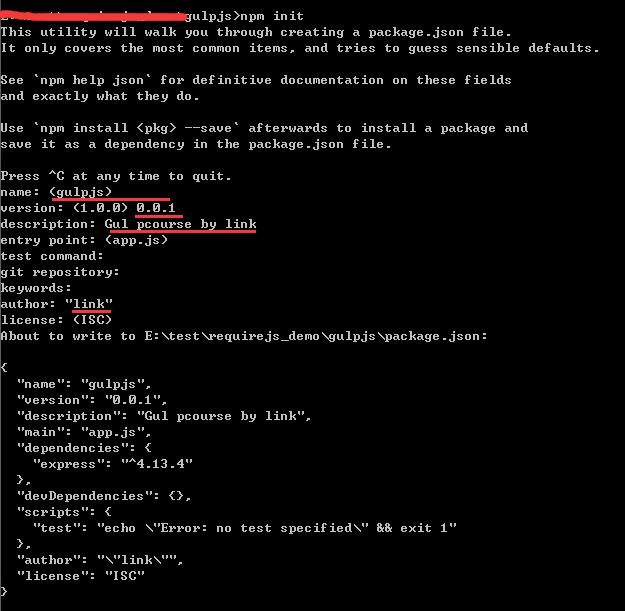
一、 快速生成package.json
- npm init //生成package.json
如图:

二、nmp安装参数中--save、--save-dev是什么
package.json 的dependencies , 一个放在devDependencies里面
- {
- "name": "gulpjs",
- "version": "0.0.1",
- "description": "Gul pcourse by link",
- "main": "app.js",
- "dependencies": {
- "express": "^4.13.4",
- "gulp-minify-css": "^1.2.3"
- },
- "devDependencies": {
- "gulp": "^3.9.0"
- },
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "link",
- "license": "ISC"
- }
详细介绍:https://docs.npmjs.com/cli/install
三、常用插件
- npm install --save-dev gulp // 本地使用gulp
- npm install --save gulp-imagemin // 压缩图片
- npm install --save gulp-minify-css //压缩css
- npm install --save gulp-ruby-sass //sass
- npm install --save gulp-jshint //js代码检测
- npm install --save gulp-uglify //js压缩
- npm install --save gulp-concat //文件合并
- npm install --save gulp-rename //文件重命名
- npm install --save png-sprite //png合并
- npm install --save gulp-htmlmin //压缩html
- npm install --save gulp-clean // 清空文件夹
- npm install --save browser-sync //文件修改浏览器自动刷新
- npm install --save gulp-shell //执行shell命令
- npm install --save gulp-ssh //操作远程机器
- npm install --save run-sequence // task顺序执行
更多插件:https://www.npmjs.com/search?q=gulp
gulp插件的更多相关文章
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- gulp 插件
原文链接:http://www.mamicode.com/info-detail-517085.html gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建工具gr ...
- gulp插件(gulp-jmbuild),用于WEB前端构建
源码地址:https://github.com/jiamao/gulp-jmbuild https://github.com/jiamao/gulp-jmbuild gulp-jmbuild gulp ...
- gulp插件gulp-usemin简单使用
关于什么是gulp,它和grunt有什么区别等问题,这里不做任何介绍.本文主要介绍如何使用gulp-usemin这款插件,同时也会简单介绍本文中用到的一些插件. 什么是gulp-usemin 用来将H ...
- 使用gulp插件来自动刷新页面。
http://itakeo.com/blog/2016/05/19/gulpreload/?none=123 使用gulp插件来自动刷新页面.再也不用修改一次,按一下F5了. 首选通过npm inst ...
- 将less编译成css的gulp插件
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码, ...
- 如何编写一个gulp插件
很久以前,我们在"细说gulp"随笔中,以压缩JavaScript为例,详细地讲解了如何利用gulp来完成前端自动化. 再来短暂回顾下,当时除了借助gulp之外,我们还利用了第三方 ...
- Gulp 插件及其使用
前端现在有很多的自动打包工具,各有优缺点,而gulp作为其中的一员,也有着很受人们的青睐,简单粗暴,然而gulp本身并没有提供很多的API,真正的一些工作则是靠着插件完成的,本文简单介绍一些常用的gu ...
- gulp插件构建项目 压缩js、css、image、zip、web服务、跨域等插件
推荐一个很好文: https://github.com/lin-xin/blog/issues/2 匹配符 *.**.!.{} gulp.src('./js/*.js') // * 匹配js文件夹下所 ...
- Gulp插件笔记
初次接触Gulp是出于网页模块化的需要,用过之后发现这个任务管理工具有很多实用的插件,意外地好用,于是打算写下这篇笔记把用到的Gulp插件记录一下.至于想了解Gulp基本用法的同学可以去Gulp官网查 ...
随机推荐
- Subsequence poj 3061 二分(nlog n)或尺取法(n)
Subsequence Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 9236 Accepted: 3701 Descr ...
- 基于python3的手机号生成脚本
今天利用业余,自己突发想法来写个手机号码生成的脚本,其实自己用的方法很简单,想必肯定又不少人写的比我的好,我只是自己闲来无聊搞一下, #作者:雷子 #qq:952943386 #日期:2016年7月1 ...
- MyBatis 环境搭建
1.为什么我们学习框架? 提高开发效率,框架是别人写好的工具类,我们需要遵循其规则进行操作 2.我们学习哪些框架 A.持久层框架:MyBatis 什么是持久化? 狭义:把数据永久性的保存到数据当中 广 ...
- iOS uiscrollView 嵌套 问题 的解决
苹果官方文档里面提过,最好不要嵌套scrollView,特别提过UITableView和UIWebView,因为在滑动时,无法知道到底是希望superScrollView滑动还是subScrollVi ...
- vs2010 MFC Opengl实现
有的人说,学习要按部就班,学了几年的编程稍有点感悟,个人觉得面对技术的不断变化,以及需求的不断变更,如果按部就班的来搞,人生0.5的时间就浪费了,很多时候问自己,why I do need to le ...
- maven 本地仓库nexus的安装
首先我们将nexus下载下来:http://www.sonatype.org/downloads/nexus-latest-bundle.zip 下载下来之后我们将文件解压,解压完成之后,我们首先,打 ...
- 机房收费系统之uml图——初版
说起uml图,在我心中最难的当属类图无疑.虽然敲了三层的小例子,但真正让把三层和uml图结合起来,并且还要考虑设计模式的时候,总是让人有一种无从下手的感觉,不过还好,通过这半个多月的思考与探索(竟然用 ...
- KDE声音服务器 arts
KDE声音服务器 arts arts介绍arts是KDE的核心声音系统,支持多音频流.全双工.网络声音请求.ALSA与OSS驱动后端.JACK声音服务器后端等扩展,它既是声音服务器,也 提供一套音频软 ...
- 使用MRUnit,Mockito和PowerMock进行Hadoop MapReduce作业的单元测试
0.preliminary 环境搭建 Setup development environment Download the latest version of MRUnit jar from Apac ...
- 实例--post请求,完成一个抽奖程序概率的测试
一个web项目测试,测试抽奖概率的正确性,写了一个小代码,验证概率 post和get请求的一个工具类 package kankan_interface; import java.io.IOExcept ...
