用 jQuery Masonry 插件创建瀑布流式的页面(转)
瀑布流式的页面,最早我是在国外的一个叫 Pinterest 的网站上看到,这个网站爆发,后来国内的很多网站也使用了这种瀑布流方式来展示页面(我不太喜欢瀑布流这个名字)。
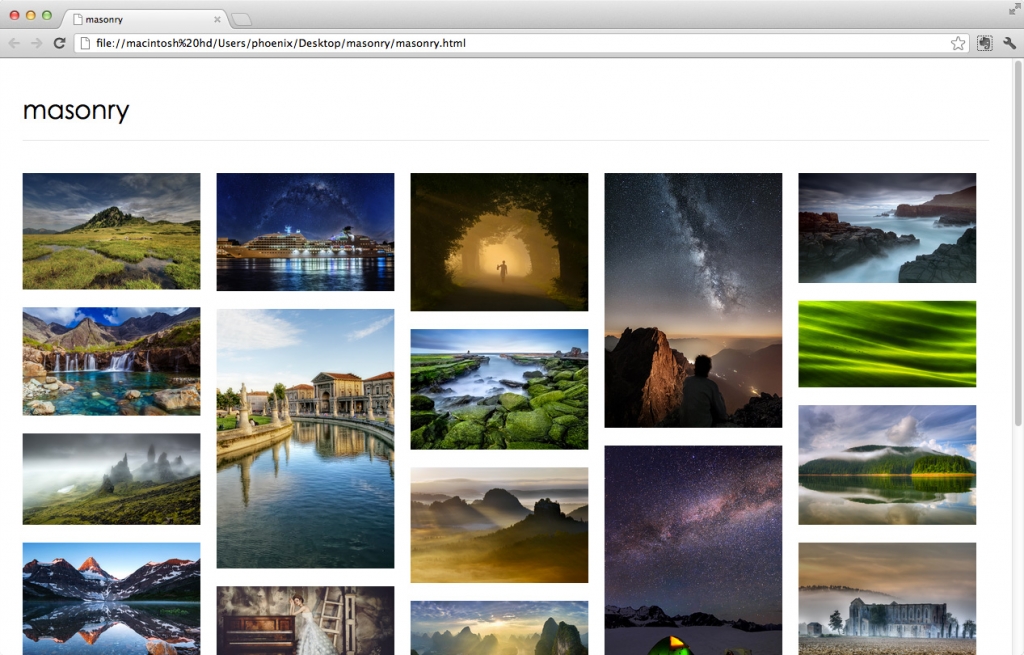
我们可以使用 jQuery 的 Masonry 插件来实现这种页面形式,下面介绍一下方法。

1,分别下载 jQuery 与 Masonry ,然后把他们都加载到页面中使用。
下载 jQuery 架构:http://jquery.com 下载 Masonry 插件:http://masonry.desandro.com/ 加载代码:
- <scriptsrc="http://ninghao.net/js/jquery-1.8.1.min.js"></script>
- <scriptsrc="http://ninghao.net/js/jquery.masonry.min.js"></script>
解释:很简单,就是把下载之后的脚本文件嵌入到你想使用瀑布流形式的页面中,注意文件的名称与路径,根据你自己的实际情况修改。
2,页面代码
- <divid="masonry"class="container-fluid">
- <divclass="box"><imgsrc="http://ninghao.net/images/1.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/2.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/3.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/4.jpg"></div>
- <divclass="box"><imgsrc="http://ninghao.net/images/5.jpg"></div>
- ...
- </div>
解释:把每个小内容块放在一个拥有相关类的容器里,然后把所有的内容块放在一个大的容器里,这里我们把内容块图片放在一个拥有 .box 类的 <div> 标签里,然后把他们又使用带有 #masonry ID 的 <div> 里面,一会儿我们会用 #masonry ID 和 .box 类来触发使用瀑布流。
3,样式代码
- .container-fluid {
- padding:20px;
- }
- .box {
- margin-bottom:20px;
- float: left;
- width:220px;
- }
- .box img {
- max-width:100%
- }
解释:针对第二步的页面代码,我们需要添加一点样式,.box 类我们添加了浮动属性,还设置了他的宽度。
4,在页面中启用瀑布流形式的脚本代码
- <script>
- $(function(){
- var $container = $('#masonry');
- $container.imagesLoaded(function(){
- $container.masonry({
- itemSelector :'.box',
- gutterWidth :20,
- isAnimated:true,
- });
- });
- });
- </script>
解释:这里我们首先定位想使用瀑布流的大容器是什么,这里就是带有 #masonry ID 的 <div> 标签,在 var $container = $('#masonry'); 这行代码中定义。然后我们还要说明瀑布流里的每个内容块容器上共同的类是什么,这里就是带有 .box 类的 <div> 标签,在itemSelector : '.box', 这行代码中定义。
gutterWidth : 20, 这行代码定义了内容块之间的距离是 20 像素,isAnimated: true, 这行代码可以打开动画选项,也就是当改变窗口宽度的时候,每行显示的内容块的数量会有变化,这个变化会使用一种动画效果。
下载演示:http://joomlafans.org/uploads/FileUpload/a1/52baf077b2b11a0346822b8f7be9...
我知道这种展示内容的形式很流行,国内很多的大网站也在用,其实你可以让他变得更有意思一点,比如,不一定所有的内容块的宽度都一样。
用 jQuery Masonry 插件创建瀑布流式的页面(转)的更多相关文章
- 用 jQuery Masonry 插件创建瀑布流式的页面
瀑布流式的页面,最早我是在国外的一个叫 Pinterest 的网站上看到,这个网站爆发,后来国内的很多网站也使用了这种瀑布流方式来展示页面(我不太喜欢瀑布流这个名字). 我们可以使用 jQuery 的 ...
- jquery插件实现瀑布流
jquery插件实现瀑布流<!DOCTYPE html><html lang="en"><head> <meta charset=&quo ...
- 前端之masonry(图片瀑布流插件)
加载代码: 1 2 <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script ...
- jquery实现无限滚动瀑布流实现原理
现在类似于pinterest这类的表现效果很火,其实我比较中意的是他的布局效果,而不是那种瀑布流. 虽然我不是特别喜欢这种瀑布流的表现样式,但是还是写了几篇关于无限滚动瀑布流效果的文章,Infinit ...
- Salvattore:CSS 驱动的 jQuery Masonry 插件
Salvattore 是一个 jQuery 砌体的替代,使用 CSS 驱动的配置.Salvattore 根据您指定的列数组织你的 HTML 元素.容器中的每一个项目会一个接一个被放置在列内,只需要简单 ...
- 如何使用 CODING 进行瀑布流式研发
你好,欢迎使用CODING!这份最佳实践将帮助你通过 CODING 更好地实践瀑布流式开发流程. 什么是瀑布流式研发 1970 年温斯顿·罗伊斯(Winston Royce)提出了著名的"瀑 ...
- jQuery插件之-瀑布流插件
jquery.wookmark.js 一个实现瀑布流自适应宽度布局的jQuery插件—jquery.wookmark.js , wookmark使用非常简单到只需要一句代码就能实现,除此之外,当页面宽 ...
- (转)15个非常棒的jQuery无限滚动插件【瀑布流效果】
原文地址:http://www.cnblogs.com/lyw0301/archive/2013/06/19/3145084.html 现在,最热门的网站分页趋势之一是jQuery的无限滚动(也即瀑布 ...
- 15个非常棒的jQuery无限滚动插件【瀑布流效果】
现在,最热门的网站分页趋势之一是jQuery的无限滚动(也即瀑布流).如果你碰巧观察Pinterest的网站,如Facebook,Twitter和deviantART的,你会发现无限滚动的动作,当旧的 ...
随机推荐
- UVa 673 (括号配对) Parentheses Balance
本来是当做水题来做的,后来发现这道题略坑. 首先输入的字符串可能是空串,所以我用了gets函数,紧接着就被scanf("%d", &n)后面的换行符坑掉了. 于是乎再加一句 ...
- AsyncEnumerableExtensions.cs z
public static class Extensions { public static async Task ForEachAsync<T, U>(this IEnumerable& ...
- 【JMeter】Jmeter-完成一个http压力测试
一 新建一个jmeter项目 1 进入/jmeter/bin路径,双击jmeter.bat,在win环境下启动jmeter. 2 点击"编辑->添加->TreadUsers-&g ...
- <转>LeetCode 题目总结/分类
原链接:http://blog.csdn.net/yangliuy/article/details/44514495 注:此分类仅供大概参考,没有精雕细琢.有不同意见欢迎评论~ 利用堆栈:http:/ ...
- Base-Android快速开发框架(三)--数据存储之SQLite
SQLite,是一款轻量级的关系型数据库,Android原生集成的一个数据库.具有轻量级.独立性.隔离性.安全性等特点.是Android做数据存储的必备知识之一. 在实际的项目中,我们常用于一些对象的 ...
- #pragma once 与 #ifndef 解析(转载)
正在入门驱动编程,遇到一个小问题,如下详细解释. 原文链接:#pragma once 与 #ifndef 解析 http://www.cnblogs.com/hokyhu/archive/2009/0 ...
- bzoj 2301 [HAOI2011]Problem b(莫比乌斯反演)
Description 对于给出的n个询问,每次求有多少个数对(x,y),满足a≤x≤b,c≤y≤d,且gcd(x,y) = k,gcd(x,y)函数为x和y的最大公约数. Input 第一行一个整数 ...
- Yum本地源配置
1.mount -t auto /dev/cdrom /mnt 使用光驱 mount -t iso9660 -o loop /home/software/rhel-server-6.4-x8 ...
- 【Spark学习】Apache Spark调优
Spark版本:1.1.0 本文系以开源中国社区的译文为基础,结合官方文档翻译修订而来,转载请注明以下链接: http://www.cnblogs.com/zhangningbo/p/4117981. ...
- 【noip2012】开车旅行
题意: 给n个点的海拔h[i](不同点海拔不同) 两点的距离为abs(h[i]-h[j]) 有a.b两人轮流开车(只能往下标大的地方开) a每次会开到里当前点第二近的点 b每次会开到离当前点最近的点( ...
