EXT--当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel
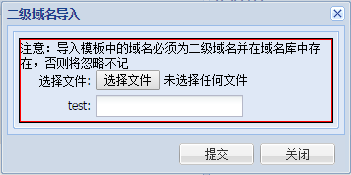
示例图

直接看下面示例代码:
/**
* 获取导入表单
* @returns {Ext.FormPanel}
*/
function getImportForm() {
return new Ext.FormPanel({
//...
defaults : {
labelWidth : 70,
labelAlign : 'right',
defaultType : 'textfield'//子组件的默认类型
},
items : [{//xtype为panel(默认)
columnWidth : 1,
layout : 'form',
border : true,
bodyBorder : true,
bodyStyle : 'border:1px solid red', items : [{
xtype : 'label',
text : '注意:导入模板中的域名必须为二级域名并在域名库中存在,否则将忽略不记'
}, {//xtype为textfield
fieldLabel : '选择文件',
inputType : 'file',//input字段的type属性,诸如 radio、text、password、file等的元素都有type属性。
name : 'files',
size : '1'
}]
}]
});
}
上面的代码是一个返回Ext.FormPanel的函数,其中在Ext.FormPanel中定义了defaults,里面有一个defayltType : 'textfield' ,它定义了子组件的默认的xtype,但接下来在配置items时,items的子组件的xtype默认的是panel(参加官方API http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.form.FormPanel),那么items的子组件的xtype到底是defaultType定义的'textfield'还是items默认指定的'panel'?下面在debug中我们来看一下:

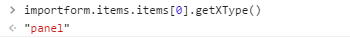
上面的信息明确显示了items这个唯一的子组件的defaultType是'textfield'--是不是说它的xtype就是'textfield'呢?接下来我们调用其getXType()的方法却发现不是这样:

这个方法返回的信息应该是准确的,现在我们可以测试一下:将它的xtype指定为textfield
/**
* 获取导入表单
* @returns {Ext.FormPanel}
*/
function getImportForm() {
return new Ext.FormPanel({
//..
items : [{//xtype为panel(默认)
xtype : 'textfield',//test
//...
}]
});
}
测试结果:失败

现在我们在换回默认的指定:panel
/**
* 获取导入表单
* @returns {Ext.FormPanel}
*/
function getImportForm() {
return new Ext.FormPanel({
//..
items : [{//xtype为panel(默认)
xtype : 'panle',//test
//...
}]
});
}
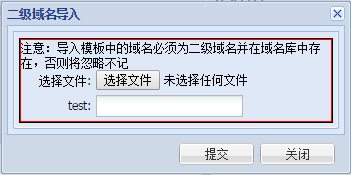
测试结果:正常

这说明items的子组件的xtype是panel。其实想想也对,这个formPanel的items的子组件下面还嵌套2个子组件呢--怎么可能是textfield呢?
结论:当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel(当然,这是在items的子组件的xtype未指定的情况下)。
EXT--当defaultType与items的子组件默认xtype冲突时items的子组件的xtype为panel的更多相关文章
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
- Vue父组件向子组件传递一个动态的值,子组件如何保持实时更新实时更新?
原文:https://blog.csdn.net/zhouweixue_vivi/article/details/78550738 2017年11月16日 14:22:50 zhouweixue_vi ...
- Vue父组件传递异步获取的数据给子组件
问题场景: 当父组件传给子组件的数据是在父组件中异步获取的时候,如何让子组件获取期望的值? 在父组件中: 首先在data()中定义data_detail为空: data(){ data_detail: ...
- uni-app 父组件引用子组件时怎么调用子组件的方法
1.写一个简单的子组件main/index.vue: <template> <view> </view> </template> <script& ...
- 安卓开发笔记——Menu菜单组件(选项菜单,上下文菜单,子菜单)
菜单是用户界面中最常见的元素之一,使用非常频繁,在Android中,菜单被分为如下三种,选项菜单(OptionsMenu).上下文菜单(ContextMenu)和子菜单(SubMenu). 菜单的实现 ...
- 042——VUE中组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 父组件向子组件传值,传方法,传父组件整体
父子组件传值 1.父组件调用子组件时绑定属性,例如-> :title="title" 2.子组件中在props中声明title:props:['title','msg'] 3 ...
- vue.js组件之j间的通讯一 子组件接受父祖件数据
Vue2.0的三种常用传值方式.父传子.子传父.非父子组件传值 在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来.这时必然会产生一些疑问和需求?比如一个组件 ...
- 42.VUE学习之--组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- rs.open 打开数据库权限问题 rs.open sql,conn,1,3 等后缀权限问题
Rs.open sql,conn,[0~3],[1~4] 这两个是游标,具体的作用是:RS.OPEN SQL,CONN,A,BA:ADOPENFORWARDONLY(=0)只读,且当前数据记录只能向下 ...
- c#的DateTime.Now函数详解
//2008年4月24日System.DateTime.Now.ToString("D");//2008-4-24System.DateTime.Now.ToString(&quo ...
- C# 获取文件名及扩展名
C# 获取文件名及扩展名 string aFirstName = aFile.Substring(aFile.LastIndexOf("\\") + 1, (aFile.LastI ...
- java开发命名规范(转载)
java开发命名规范 使用前注意事项: 1. 由于Java面向对象编程的特性, 在命名时应尽量选择名词 2. 驼峰命名法(Camel-Case): 当变量名或函式名是由一个或多个单字连结在一起,而 ...
- 新手学习ios开发的辅助工具
完整APP项目源码: Objective-C https://github.com/singro/v2ex Swift https://github.com/YANGReal/JokeClient-S ...
- ios警告:Category is implementing a method which will also be implemented by its primary class 引发的相关处理
今天在处理项目中相关警告的时候发现了很多问题,包括各种第三方库中的警告,以及各种乱七八糟的问题 先说说标题中的问题 Category is implementing a method which ...
- (转)Yale CAS + .net Client 实现 SSO(3)
第一部分:安装配置 Tomcat 第二部分:安装配置 CAS 第三部分:实现 ASP.NET WebForm Client 1. 下载.NET CAS client. .NET CAS Client ...
- 使用Linux系统中的SSH服务
使用Linux系统中的SSH服务 1.SSH服务应用场景 ① 可以实现对文件的上传与下载 ② 实现远程管理Linux 2.安装SSH服务器 服 务:sshd 位 置:光盘2 软 件:openssh-s ...
- 济南学习 Day 1 T2 am
死亡[问题描述]现在有M个位置可以打 sif,有N +1个人在排队等着打 sif.现在告诉你 个人每个人需要多长的时间打 sif,问你第N +1个人什么时候才能打 sif. (前N个人必须按照顺序来) ...
- functional javascript
(转载请注明出处!) 今早带我的master跟我分享了他最近看<functional javascript>一书的感悟,瞬间觉得写1w行代码都不如看本好书来的好啊! 于是在下午的写的项目中 ...
