javascript进阶-原型prototype
一、javascript原型认识
很多编程语言都有类的概念,我们可以拿原型和类进行比较,看看它们之间的区别以及相同点在哪里。
1、类:类是一个具体事物的抽象所以类是一个抽象的东西,在面向对象中类可以用来构造对象,这就是一个抽象—具体的过程。在现实生活中就好比:图纸造汽车。
2、原型:javascript中用原型来构造对象是一个具体—具体的过程。在现实生活中就好比某品牌汽车—其他牌子汽车。
二、设置对象的原型
1、Object.create(proto[,propertiesObject])
proto一个对象,作为新创建对象的原型。
实例:
- //新建一个原型对象car
- var car = {
- name:'car',
- start: function(){
- console.log(this.logo);
- }
- }
- //使用原型对象创建新的对象
- var Bensz = Object.create(car);
- Bensz.logo = 'bensz';
- //用新的对象Bensz调用start方法
- Bensz.start();
上述代码运行结果是打印出了‘bensz’。
2、构造函数
构造函数可以用prototype属性设置原型,使用new创建对象。
实例:
- //首先构造函数car
- function Car(logo){
- this.logo = logo || 'unkown name';
- }
- //设置car的prototype属性,这个属性是一个对象
- Car.prototype = {
- strat: function(){
- console.log(this.logo);
- }
- }
- var bensz = new Car('bensz');
- bensz.strat();
上述代码也能打印中'bensz'
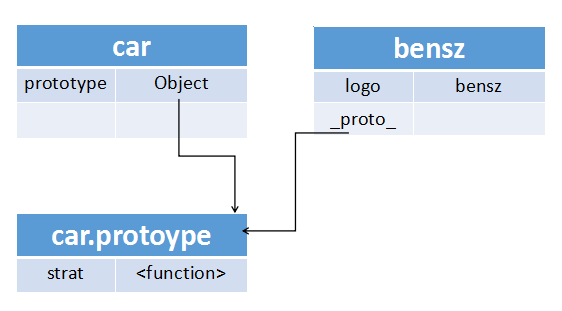
图解过程:

在用new关键字创建新的对象bensz时其实是有三个步骤。1、创建新对象bensz 2、设置bensz的_proto_ ,这是_proto_属性是指向car.prototype,3、Car.apply(bensz,[]),bensz执行Car上的logo赋值操作,这时bensz对象有了logo属性。
三、原型链
实例:
- //首先构造函数car
- function Car(logo){
- this.logo = logo || 'unkown name';
- }
- //设置car的prototype属性,这个属性是一个对象
- Car.prototype = {
- strat: function(){
- console.log(this.logo);
- }
- }
- //创建一个构造函数bensz
- function Bensz(serialno){
- this.serialno = serialno;
- }
- //设置bensz的prototype属性 为了一个car类型的对象
- Bensz.prototype = new Car('bensz');
- var bensz1 = new Bensz();
- //定义了两个构造函数,第二个构造函数的原型不是一个普通的Object,而是Car类型的对象。
过程:1、创建一个Car构造函数,且设置它的prototype属性。2、创建一个Bensz构造函数,它的prototype属性是Car类型的对象,这个时候由于是new关键字创建的对象,这个对象就具有了_proto_属性,这个属性就指向Car.prototype。3、创建一个bensz1对象,也是由于是new关键字创建,它也有一个_proto_属性,这个属性就指向构造函数Bensz的prototype属性,即Bensz.prototype。
除此之外,我们可以发现Car.prototype可以利用new Object创建,因为它本身就是一个对象,所以它也具有_proto_属性,且指向的是Object.prototype。
所以整条原型链是:1、bensz1._proto_ —— 2、Bensz.prototype(new Car('bensz')) , Bensz.prototype._proto_—— 3、Car.prototype,Car.prototype._proto_——4、Object.prototype。
访问属性:先在本身的对象上找,如果没有沿着原型链往上找
修改与删除属性:只能修改和删除对象自身的属性
javascript进阶-原型prototype的更多相关文章
- 悟透Javascript之 原型prototype
构造函数的Prototype上定义的方法确实可以通过对象直接调用,而且代码是共享的.我表示我不懂.太难理解了,艹.在Javascript中,prototype不但能让对象共享自己的财富,而且proto ...
- 简单理解javascript的原型prototype
原型和闭包是Js语言的难点,此文主要讲原型. 每一个方法都有一个属性是 prototype 每一个对象都有一个属性是 _proto_ 一旦定义了原型属性或原型方法,则所有通过该构造函数实例化出来的所有 ...
- [js高手之路]一步步图解javascript的原型(prototype)对象,原型链
我们接着上文继续,我们通过原型方式,解决了多个实例的方法共享问题,接下来,我们就来搞清楚原型(prototype),原型链的来龙去脉. function CreateObj(uName) { this ...
- JavaScript之原型 Prototype
1.我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype.这个属性对应着一个对象,这个对象就是我们所谓的原型对象.如果函索作为普通函数调用prototype没有任何作用. 当函数以 ...
- JavaScript 面向对象 原型(prototype) 继承
1.对象的概念:无需属性的集合,属性可以为数值,对象或函数,ECMAscript中没有类的概念,这点是javascript与其他面向对象(OO)语言不同的地方. //创建一个自定义对象 var per ...
- javascript之原型prototype
理解JavaScript原型 http://blog.jobbole.com/9648/ Web程序员应该知道的Javascript prototype原理 http://www.leonzhang. ...
- javascript 对象 原型 prototype
- JavaScript中的类(class)、构造函数(constructor)、原型(prototype)
类 Class 类的概念应该是面向对象语言的一个特色,但是JavaScript并不像Java,C++等高级语言那样拥有正式的类,而是多数通过构造器以及原型方式来仿造实现.在讨论构造器和原型方法前,我可 ...
- JavaScript的原型链继承__propt__、prototype、constructor的理解、以及他们之间相互的关系。
回想自己已经工作了有一段时间了,但是自己对JavaScript的原型链.和继承的理解能力没有到位,最近他们彻底的整理并且复习了一遍. 本案例中部分文案来自网络和书籍,如有侵权请联系我,我只是把我的理解 ...
随机推荐
- NSNotificationCenter需要注意的几个问题
NSNotificationCenter是iOS中常用的消息通知机制,不过在使用过程中有几点需要注意的问题. 直接贴Apple 的官方文档吧: A notification center delive ...
- Drupal 7.31 SQL注入漏洞利用具体解释及EXP
有意迟几天放出来这篇文章以及程序,只是看样子Drupal的这个洞没有引起多少重视,所以我也没有必要按着不发了,只是说实话这个洞威力挺大的.当然.这也是Drupal本身没有意料到的. 0x00 首 ...
- Java *字格
class XingDemo { public static void main(String[] args) { int j = 0; int i = 0; int k = 0; for(i = 0 ...
- C++学习笔记之由文本文件读取数据到vector模板建立的二维数组 并存储为新的文本文件
阅读本文可首先参考: C++学习笔记之输入.输出和文件 测试数据: /*读取txt文件到二维数组*/ #include <iostream> #include <fstream> ...
- Gym 100531H Problem H. Hiking in the Hills 二分
Problem H. Hiking in the Hills 题目连接: http://codeforces.com/gym/100531/attachments Description Helen ...
- linux C高手成长过程---书籍推荐
建议学习路径: 首先先学学编辑器,vim, emacs什么的都行. 然后学make file文件,只要知道一点就行,这样就可以准备编程序了. 然后看看<C程序设计语言>K&R,这样 ...
- 使用SurfaceView和MediaPlayer实现视频做为背景
场景:像我们在Uber应用开场,看到一一段视频作为開始.这样子让用户非常快投入应用使用的场景中去,这样的以视频作为开场的应用,我们是不是认为非常高大上呢,哈哈,事实上是使用了SerfaceView去载 ...
- ssl/https双向验证的配置
1.SSL认证 不需要特别配置,相关证书库生成看https认证中的相关部分 2.HTTPS认证 一.基本概念 1.单向认证,就是传输的数据加密过了,但是不会校验客户端的来源 2.双向认证,如果客户端 ...
- 我的学习笔记_Windows_HOOK编程 2009-12-03 11:19
一.什么是HOOK? "hook"这个单词的意思是"钩子","Windows Hook"是Windows消息处理机制的一个重要扩展,程序猿能 ...
- Linux五种IO模型
http://www.cnblogs.com/renxs/p/3683189.html
