家庭版记账本app进度之编辑框组件
<EditText>中设置提示信息是用到的语句是android:hint来进行提示语句的书写。
android:inputType可以将此编辑框设置为输入密码的编辑框(现实的是小黑点)
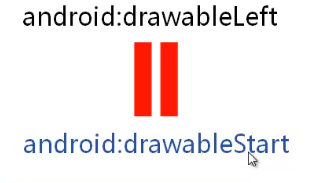
android:drawableLeft属性来确定相应编辑框开始时候对应的头像。

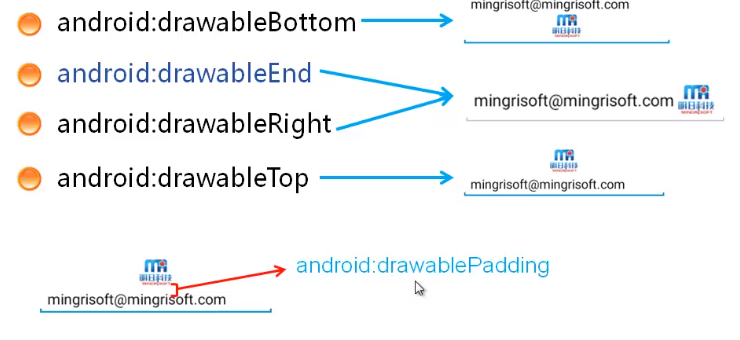
除了在文字的左侧设置图片的,也可以在其他的地方进行图片的设置。
 padding应用pd为单位
padding应用pd为单位
设置编辑框的文本行数android:lines这样的话当内容较多时。
android:gravity设置提示文字的的对其方式:
android:layout_marginBottom来设置外边距;
android:inputType="textMultiLine"这样来设置编辑框可以显示多行
制作出的添加小事件的程雪截图如图所示:

相应的主要是代码如下:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"
android:background="@color/qianhui"
tools:context=".MainActivity"> <TextView
android:id="@+id/texnum1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="添加新的小事件"
android:textSize="30dp"
android:gravity="center_horizontal"
android:padding="5dp"
android:background="@color/baise"
android:layout_marginBottom="10dp"
/> <EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入新事件的标题"
android:lines="2"
android:padding="8dp"
android:background="@color/baise"
android:layout_marginBottom="10dp"
/> <EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入新事件的相关内容"
android:lines="15"
android:padding="8dp"
android:background="@color/baise"
android:layout_marginBottom="10dp"
android:gravity="top"
/> <LinearLayout
android:id="@+id/ll_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择日期:"
android:padding="8dp"
android:background="@color/baise"
android:textSize="18sp" /> <TextView
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:background="@color/qianhuang"
android:textSize="18sp" /> </LinearLayout> <LinearLayout
android:id="@+id/ll_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择时间:"
android:padding="8dp"
android:background="@color/baise"
android:textSize="18sp" /> <TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/qianhuang"
android:padding="8dp"
android:textSize="18sp" /> </LinearLayout>
</LinearLayout>
家庭版记账本app进度之编辑框组件的更多相关文章
- 家庭记账本app进度之下拉框和数字转轮的相关应用
这次主要是悬系的下拉框Spinner和数字转轮NumberPicker的使用.先分析相关的用到的知识点. 在Android中,用string-array是一种简单的提取XML资源文件数据的方法. 例子 ...
- 家庭版记账本app进度之关于listview显示账单,并为其添加点击事件
这个主要学习是关于listview的学习. 怎样去自定义adapter,以及使用.自己创建文件,还有就是为listview的每一个子控件添加点击事件. 在整个过程中收获到的知识点如下: 一.对于数据库 ...
- 家庭版记账本app进度之关于android界面布局的相关学习
1.线性布局(linearlayout)是一种让视图水平或垂直线性排列的布局线性布局使用<LinearLayout>标签进行配置对应代码中的类是android.widget.LinearL ...
- 家庭版记账本app进度之对于按钮的点击事件以及线性布局以及(alertdialog)等相关内容的应用测试
通过线性布局,制作出连个按钮还有文本输入框以及嘴上放的标题文本进行信息的相关显示,完后最后的信息的输入,之后在屏幕的的下方进行显示 当点击第一个按钮的时候,在下方就会简单的出现你自己刚刚输入的相关信息 ...
- 家庭版记账本app开发完成
经过这几天关于android的相关学习,对于家庭版记账本app以及开发结束. 实现的功能为:用户的注册.登录.添加支出账单.添加收入账单.显示所有的该用户的账单情况(收入和支出).生产图表(直观的显示 ...
- 家庭记账本app进度之android中AlertDialog的相关应用以及对日期时间的相关操作(应用alertdialog使用的谈话框)
对于AlertDialog的相关知识: 1.创建构造器AlertDialog.Builder的对象: 2.通过构造器对象调用setTitle.setMessage.setIcon等方法构造对话框 ...
- 家庭记账本app进度之复选框以及相应滚动条的应用
这次主要是对于android中复选框的相应的操作.以及其中可能应用到的滚动条的相关应用.每一个复选框按钮都要有一个checkBox与之相对应. 推荐使用XML配置,基本语法如下:<CheckBo ...
- 家庭版记账本app开发进度相关界面的规划
总的app界面包括四个页面,页面可以来回滑动.设计的时候就和微信的四个页面类似. 由于没有找到合适的图标进行替换,在此仍应用微信对应的四个图标. 总的四个页面是: 1.增加收入或者支出的小账单.当点击 ...
- 家庭版记账本app开发进度。开发到现在整个app只剩下关于图表的设计了,具体功能如下
首先说一下自己的功能: 实现了用户的登录和注册.添加收入记账和添加支出记账.粗略显示每条账单基本情况.通过点击每条账单来显示具体的情况, 之后就是退出当前用户的操作. 具体的页面情况如下: 这就是整个 ...
随机推荐
- pyppepeer淘宝登录
代码: import time import random import asyncio import pyppeteer class LoginTaoBao: """ ...
- json到底是什么??????
JSON(JavaScript Object Notation)是一种基于JavaScript语法子集的开放标准数据交换格式.JSON是基于文本的,轻量级的,通常被认为易于读/写. 通俗解释: 1.j ...
- Topshelf+Quartz3.0基于控制台应用程序快速开发可调度windows服务
1.TopShelf TopShelf是一个开源的跨平台的宿主服务框架.可通过.Net Core/.Net Framwork控制台应用程序快速开发windows服务,更加便于服务调试. 本文基于.Ne ...
- eNSP 交换机 路由器 PC 互连设计/实现
0.实验目的 1.掌握网络设计的原理与步骤: 2.掌握IP分配.网关设置原则: 3.了解路由协议的作用,掌握网络互联设备的作用和配置. 1.实验环境 环境:eNSP模拟器 版本信息:1.3.00.10 ...
- Linux上安装配置Keepalived
Linux上安装配置Keepalived 1.下载 自行去Keepalived官网进行下载,也可以通过如下链接进行下载2.0.18版本(目前的稳定版) 链接:https://pan.baidu.com ...
- [dp+博弈]棋盘的必胜策略
链接:https://ac.nowcoder.com/acm/problem/21797来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536K ...
- TortoiseGit 与 Putty 配置冲突导致 Server refuse our key
tortoisegit是TortoiseSVN的Git版本,tortoisegit用于迁移TortoiseSVN到TortoiseGit,一直以来Git在Windows平台没有好用GUI客户端,现在t ...
- 3.介绍ASP.NET Core框架
介绍ASP.NET Core框架 在这篇文章中,我将要向你们简短介绍一下ASP.NET Core 框架.当今社会,当提到软件开发,每个人都是讨论着开源以及跨平台开发.总所周知,微软是以它的基于Wind ...
- sentry使用
开篇-Sentry是什么 Sentry是开源错误跟踪,帮助开发人员实时监控和修复崩溃.不断重复.提高效率.改善用户体验. 这篇文章的作用 记录这篇文章是想分享一下,因为本人在配置时因为邮件服务花费了很 ...
- Python中矩阵的完全显示问题以及输出矩阵中的非零元问题
问题:有时需要查看矩阵的所有元素,但矩阵过大时中间部分会用[... ...]号代替,这样不方便数据分析. 解决: # 解决不完全显示问题 import numpy as np np.set_print ...
