Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建
"""
node >>> python:node是用c++编写用来运行js代码的
npm(cnpm) >>> pip:npm是一个终端应用商城,可以换国内源cnpm
vue >>> django:vue是用来搭建vue前端项目的
"""
vue的运行要依赖于node.的npm的管理工具来实现的
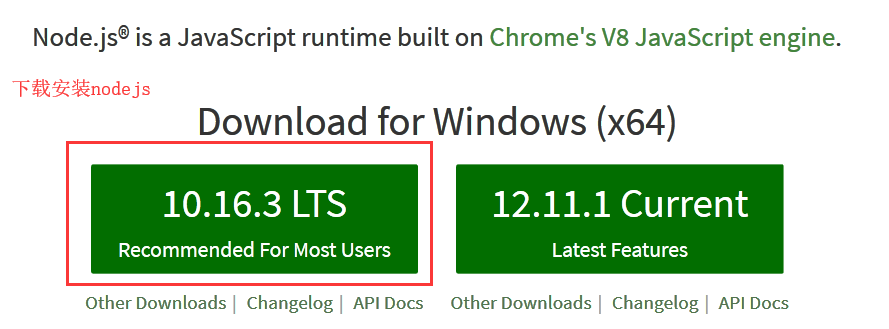
1、先到node.js官网下载,并安装

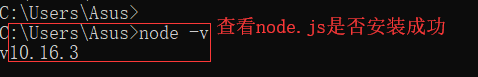
2、下载好之后,打开CMD终端查看是否安装成功,输入node -v,会显示node的版本信息

3、这样就显示已经安装成功了,有由于在国内使用npm非常慢,所以安装国内的镜像文件,推荐使用淘宝npm镜像。
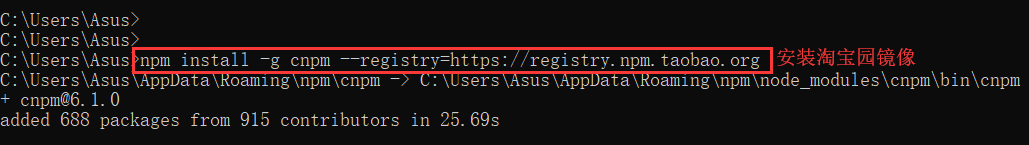
换源安装cnpm:
命令行安装:npm install -g cnpm --registry=https://registry.npm.taobao.org

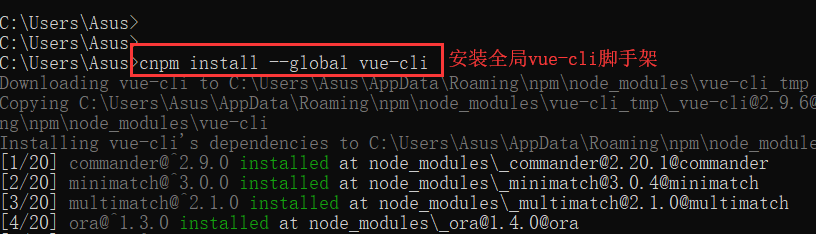
4、安装全局脚手架
命令行:cnpm install -g @vue/cli

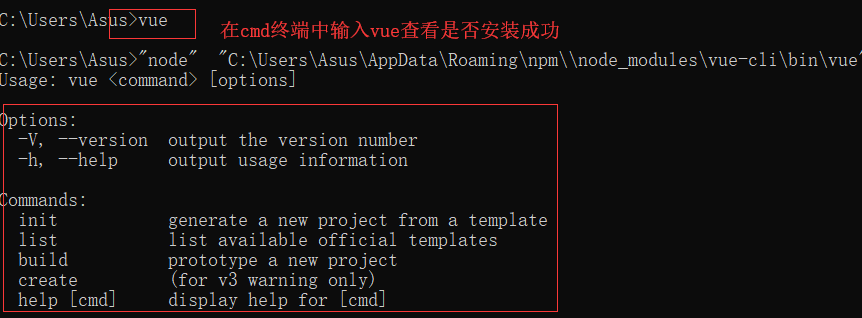
5、查看Vue是否安装成功

清空缓存处理
若上述方法安装失败时,可以清空npm缓存,再重复执行失败的步骤从新安装即可。
# npm cache clean --force
Vue项目的创建
1、创建项目
D:切换目录盘, cd+切换目录文件夹
vue create + 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件
2、启动、停止项目
npm run serve / ctrl+c
// 要提前进入项目根目录
3、打包项目
npm run build
// 要在项目根目录下进行打包操作
安装注意事项:
1、小技巧:选择大写的(Y/N),后续选项回车即可。

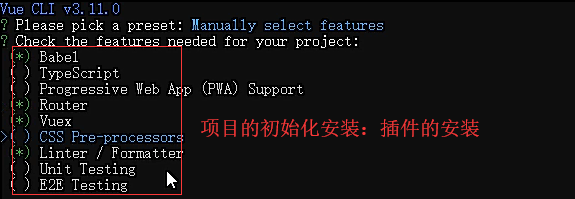
2、项目的初始化
选择性的安装,注意选择。

3、安装成功,查看文件是否已被创建
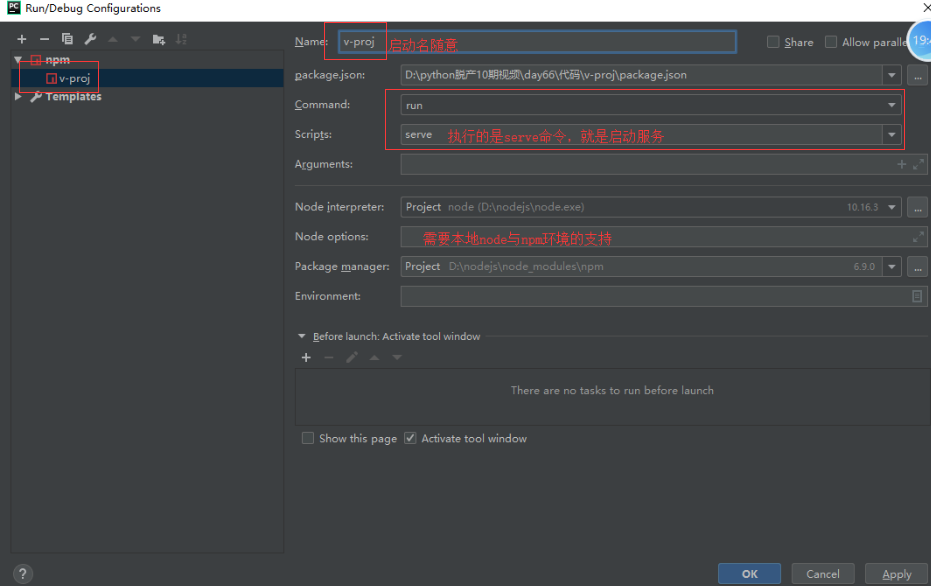
pycharm配置并启动vue项目
打开pycharm解释器,找到vue创建的项目打开,点击加号配置vue环境。

启动后的vue项目:
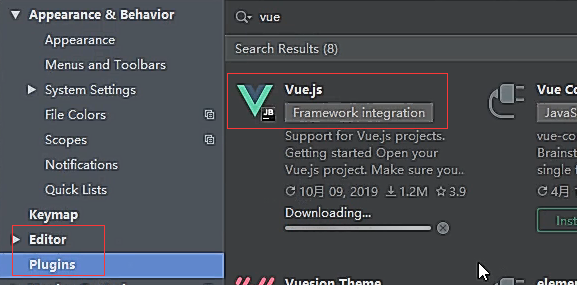
需要手动下载安装vue.js, 原本是灰色的,点击APP.vue使代码高亮显示

完整启动点击后跳转页面:

启动后的前端页面展示:正常启动

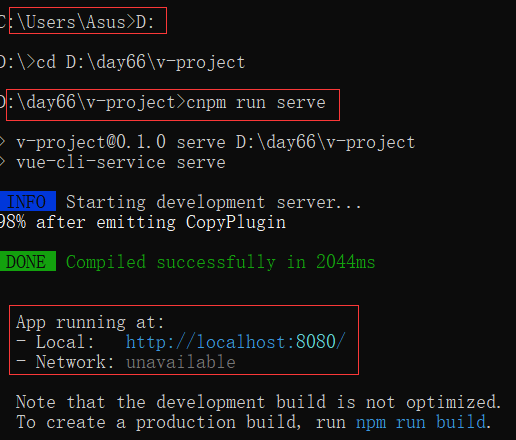
cmd终端运行:
切换到创建的目录下输入命令:cnpm run serve,启动后相当于服务端已经启动了,
pycharm不启动的情况下,渲染的页面也可以显示出来。

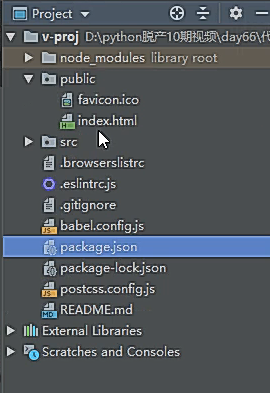
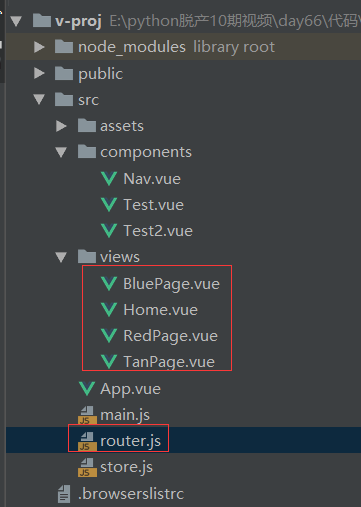
vue项目目录结构分析

解析:
""" ├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── **配置文件 """
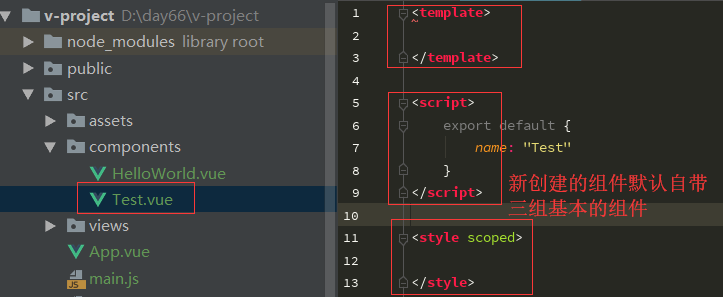
vue组件(.vue文件)
组件由三部分组成:
# 1) template:有且只有一个根标签
# 2) script:必须将组件对象导出 export default {}
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化
新建的.vue组件

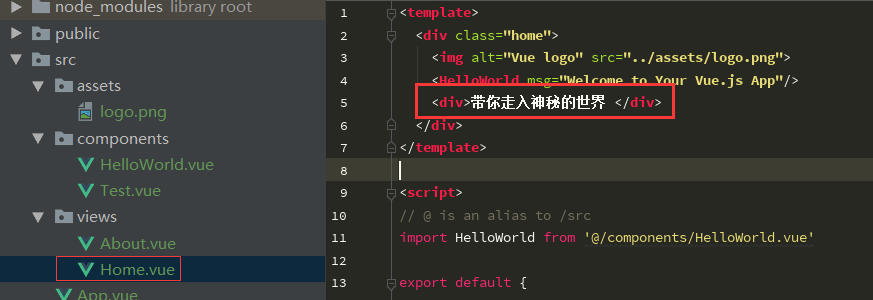
在组件内可以修改内容渲染到vue网页显示:

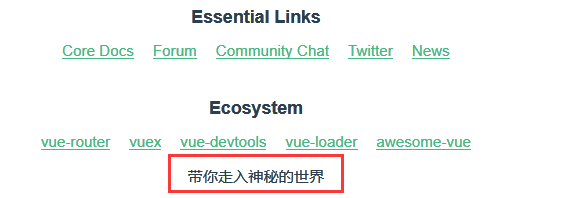
前端展示:

全局脚本文件main.js(项目的入口)

可以改写:
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});
vue项目启动生命周期与页面组件的运用(重点)
请求过程
(1)、加载mian.js启动项目
1:import Vue from ‘vue’ 为项目加载vue环境
2:import App from ‘./App.vue’ 加载根组件用于渲染替换挂载点
3:import router from './router' 加载路由脚本文件,进入路由相关配置
(2)加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定滴跟组件。链接匹配到的页面组件只是替换掉根组件中的
<router-view></router-view>
(3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新的页面组件会替换渲染router-view标签,
替换掉之前的页面标签,(就是完成了页面的跳转)
参与的文件:main.js:该文件内容不变

App,vue
<template>
<div id="app">
<!-- url路径会加载不同的页面组件
eg:/red => RegPage | /blue => BluePage
来替换router-view标签,完成页面的切换
-->
<router-view></router-view>
</div>
</template>
views-RedPage,vue
<template>
<div class="red-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "RedPage",
components: {
Nav
},
}
</script>
<style scoped>
.red-page {
width: 100vw;
height: 100vh;
background-color: red;
}
</style>
views/BluePage.vue
<template>
<div class="blue-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "BluePage",
components: {
Nav
}
}
</script>
<style scoped>
.blue-page {
width: 100vw;
height: 100vh;
background-color: blue;
}
</style>
router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import RedPage from "./views/RedPage";
import BluePage from "./views/BluePage"; Vue.use(Router); export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/red',
name: 'red',
component: RedPage
},
{
path: '/blue',
name: 'blue',
component: BluePage
}
]
})
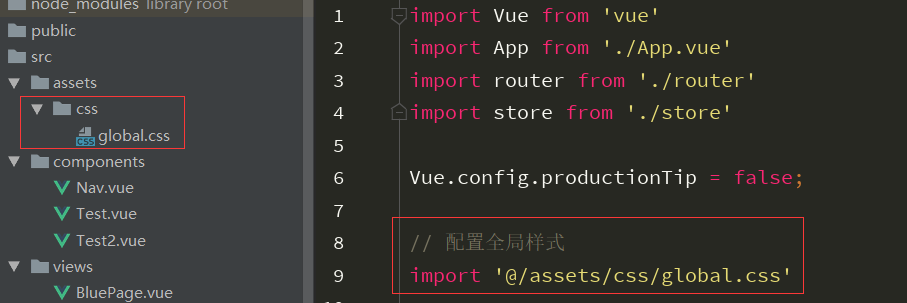
全局样式文件配置
创建全局文件css:assetes/css/global.css
html, body, h1, h2, ul, p {
margin:;
padding:;
}
ul {
list-style: none;
}
a {
color: black;
text-decoration: none;
}
在main.Vue中匹配路由使用

封装小组件-Nav导航栏组件
components.Nav.vue 创建一个页面导航栏
<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li>
<!--<a href="/">主页</a>-->
<router-link to="/">主页</router-link>
</li>
<li>
<router-link to="/red">红页</router-link>
</li>
<li>
<router-link to="/blue">蓝页</router-link>
</li>
</ul>
</div>
</template> <script>
export default {
name: "Nav",
}
</script> <style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>
views/HomePage.vue:RedPage.vue与BluePage都是添加下方三个步骤代码
<template>
<div class="home">
<!-- 3)使用Nav组件 -->
<Nav></Nav>
</div>
</template> <script>
// 1)导入Nav组件
import Nav from '@/components/Nav'
export default {
// 2)注册Nav组件
components: {
Nav,
}
}
</script>
新增页面三步骤
"""
1) 在views文件夹中创建视图组件 2) 在router.js文件中配置路由 3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)
"""
views/TanPage.vue
<template>
<div class="tan-page">
<Nav></Nav>
</div>
</template> <script>
import Nav from '@/components/Nav'
export default {
name: "TanPage",
components: {
Nav
}
}
</script> <style scoped>
.tan-page {
width: 100vw;
height: 100vh;
background-color: tan;
}
</style>
router.js
// ...
import TanPage from "./views/TanPage";
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
// ...
{
path: '/tan',
name: 'tan',
component: TanPage
}
]
})
components/Nav.vue
...
<li>
<router-link to="/tan">土页</router-link>
</li>
...
组件生命周期钩子(官网API)
# 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期
# 2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、
组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,
每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,
就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
# 3)生命周期钩子函数就是 vue实例 成员
任何一个组件:在vue组件的script的export default导出字典中直接写钩子函数
export default {
// ...
beforeCreate() {
console.log('组件创建了,但数据和方法还未提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
},
// 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成
// 1)请求来的数据可以给页面变量进行赋值
// 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面,
// 可以在beforeMount、mounted钩子中添加逻辑处理
created() {
console.log('组件创建了,数据和方法已提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
console.log(this.$options.name);
},
destroyed() {
console.log('组件销毁完毕')
}
}
根据请求路径高亮路由标签案例
1) router-link会被解析为a标签,用to完成指定路径跳转,但是不能添加系统事件(因为是组件标签)
2) 在js方法中可以用 this.$router.push('路径') 完成逻辑跳转
3) 在js方法中可以用 this.$route.path 拿到当前请求的页面路由
components/Nav.vue
<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li @click="changePage('/')" :class="{active: currentPage === '/'}">
<!--<a href="/">主页</a>-->
<!--<router-link to="/">主页</router-link>-->
主页
</li>
<li @click="changePage('/red')" :class="{active: currentPage === '/red'}">
<!--<router-link to="/red">红页</router-link>-->
红页
</li>
<li @click="changePage('/blue')" :class="{active: currentPage === '/blue'}">
<!--<router-link to="/blue">蓝页</router-link>-->
蓝页
</li>
<li @click="changePage('/tan')" :class="{active: currentPage === '/tan'}">
<!--<router-link to="/tan">土页</router-link>-->
土页
</li>
</ul>
</div>
</template> <script>
export default {
name: "Nav",
data() {
return {
// 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置,
// 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新
// currentPage: localStorage.currentPage ? localStorage.currentPage: ''
// 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage
currentPage: ''
}
},
methods: {
changePage(page) {
// console.log(page);
// 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空
// this.currentPage = page; // 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据
// localStorage.currentPage = page; // 任何一个标签的事件中,都可以通过router完成逻辑条件
// console.log(this.$route); // 管理路由数据
// console.log(this.$router); // 管理路由跳转
this.$router.push(page); // 路由的逻辑跳转
}
},
// 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签
created() {
// console.log(this.$route.path);
this.currentPage = this.$route.path;
}
}
</script> <style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>
Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用的更多相关文章
- Maven环境搭建及常用命令、生命周期
一.下载maven包,解压 二.配置环境变量,MAVEN_PATH=解压路径 添加到path中 三.测试 mvn -v 查看maven版本 四.设置本地仓库的路径 在conf文件夹下的setting ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Django项目: 项目环境搭建 ---- 一、创建django项目
项目环境搭建 一.创建django项目 1.创建python虚拟环境 在虚拟机上创建python虚拟环境,因为实际项目部署,实在linux mkvirtualenv -p /usr/bin/pytho ...
- vue环境搭建及单页面标签切换实例
复习 """ 1.指令: v-once: <p v-once>{{ msg }}</p> v-cloak: 防止页面加载抖动 v-show:绑定的 ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
随机推荐
- No enclosing instance of type test is accessible. Must qualify the allocation with an enclosing inst
今日遇到一个报错如下: No enclosing instance of type test is accessible. Must qualify the allocation with an en ...
- 使用DOM4J生成XML文档
package xml; import java.io.FileOutputStream; import java.util.ArrayList; import java.util.List; imp ...
- 老出BUG怎么办?游戏服务器常见问题解决方法分享
在游戏开发中,我们经常会遇到一些技术难题,而其引发的bug则会影响整个游戏的品质.女性向手游<食物语>就曾遇到过一些开发上的难题,腾讯游戏学院专家团Wade.Zc.Jovi等专家为其提供了 ...
- 51nod 1393:0和1相等串
1393 0和1相等串 基准时间限制:1 秒 空间限制:131072 KB 分值: 20 难度:3级算法题 收藏 关注 给定一个0-1串,请找到一个尽可能长的子串,其中包含的0与1的个数相等. I ...
- 用户使用API函数对创建的文件进行读写操作
HANDLE handle; //定义文件句柄 ]; //定义缓冲区 int i; //接收实际操作的字节数 CString str; //定义字符串变量 handle = ::CreateFile( ...
- Linux基础应用
Linux刚面世时并没有图形界面,因此所有的操作全靠命令完成,如磁盘操作.文件读取.目录操作.进程管理.文件权限等都要通过命令完成.且在职场中,大量的服务器维护都是通过远程命令来完成. 常用的7个命令 ...
- 工程日记之HelloSlide(3):如何使用Core Data数据库,以及和sqlite之间的对应关系
Core Data 和 SQLite 是什么关系 core data是对sqlite的封装,因为sqlite是c语言的api,然而有人也需要obj-c的api,所以有了core data ,另外,co ...
- php魔术常量,_CLASS_,_METHOD_,_FUNCTION_
_CLASS_: 返回当前类的类名 _METHOD_:返回当前类方法的方法名(并显示类的调用,类名::方法名) _FUNCTION_:返回当前函数的函数名 _FILE_:当前文件的绝对路径(包含_FI ...
- 2)将普通工程变成动态库dll
1)打开那个工程: 2)然后 看属性里面的控制平台:
- UML-领域模型的精化
拙劣的分类和错误的概括是混乱生活的祸根.--H.G.Wells的总结 1.is-a原则 子类定义的成员变量.方法与超类必须一致.即:不能多,也不能少. 子类是“一种”超类.CreditPayment是 ...

