Spring Boot 整合视图层技术,application全局配置文件
Spring Boot 整合视图层技术
Spring Boot 整合jsp
Spring Boot 整合Freemarker
Spring Boot 整合 Thymeleaf (重点讲解,官方推荐)
Spring Boot 整合jsp
步骤:
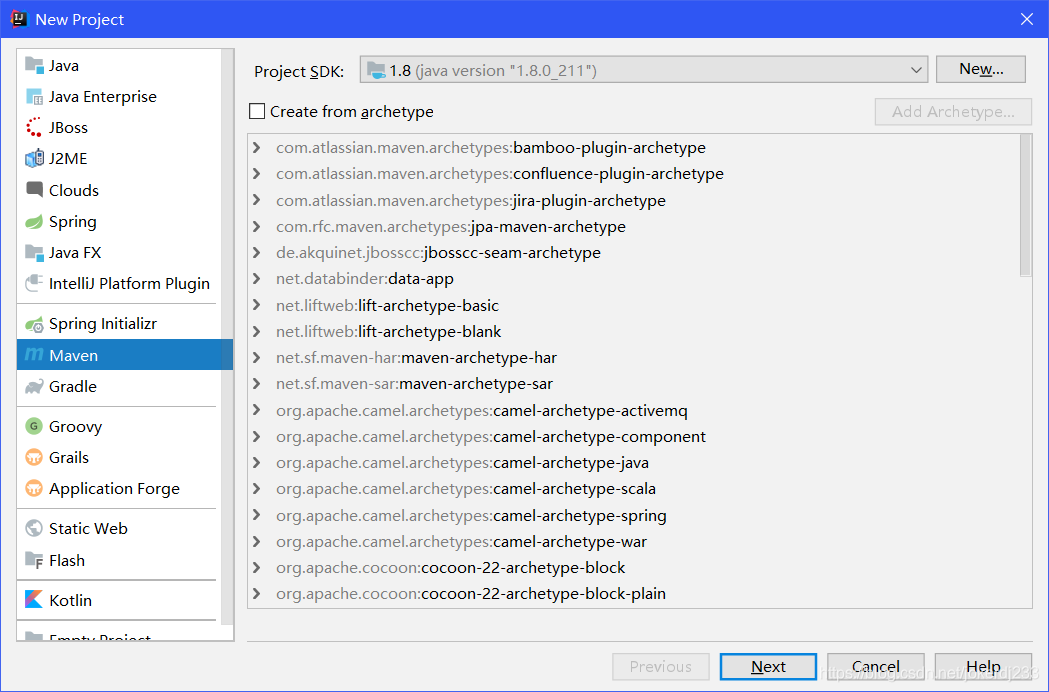
- 新建maven project的Spring Boot 的jar项目


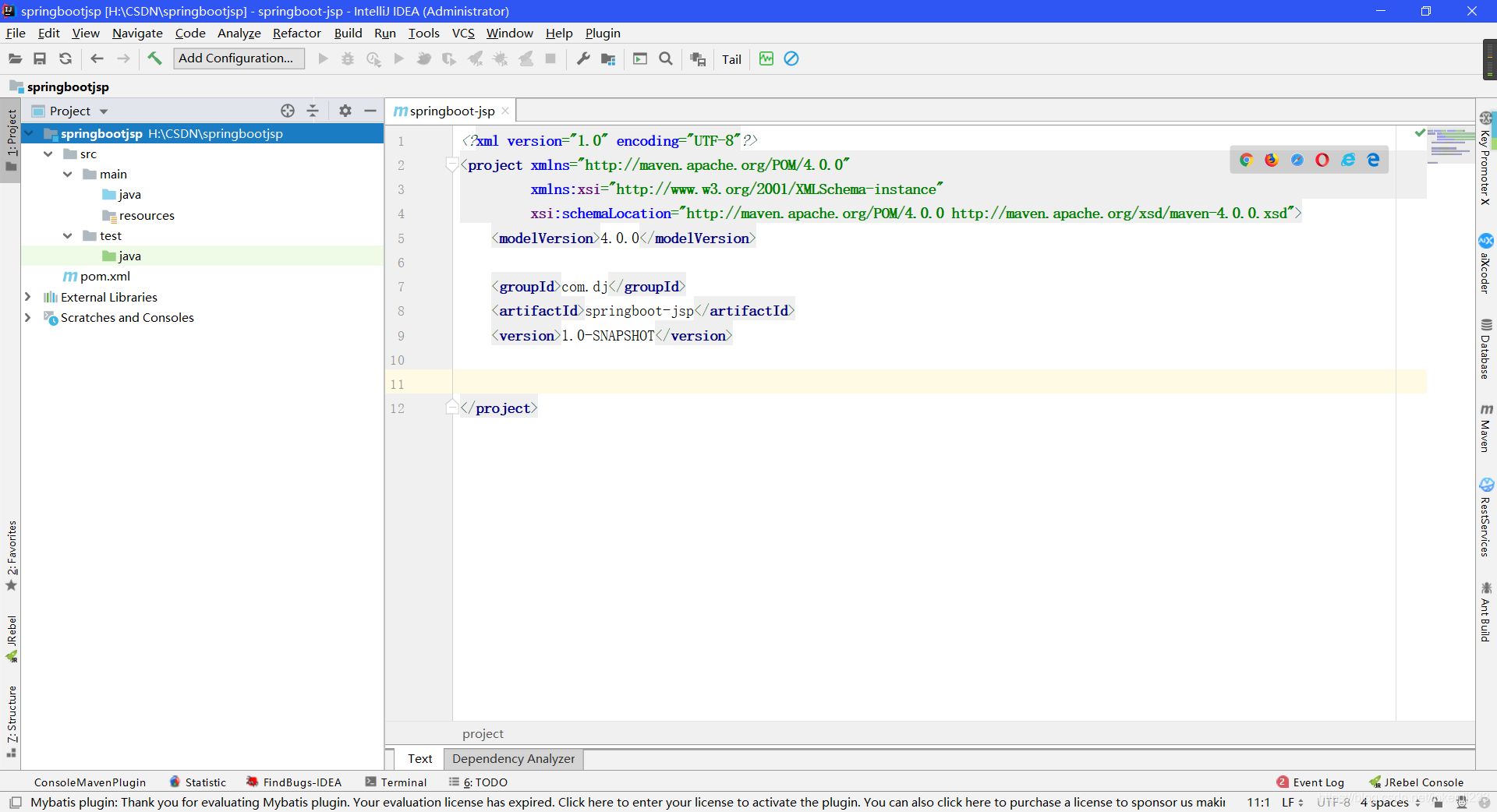
- 打开pom.xml文件 加入jsp依赖

代码如下:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.4.RELEASE</version>
</parent>
<dependencies>
<!-- spring boot web启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- jasper:jsp引擎 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
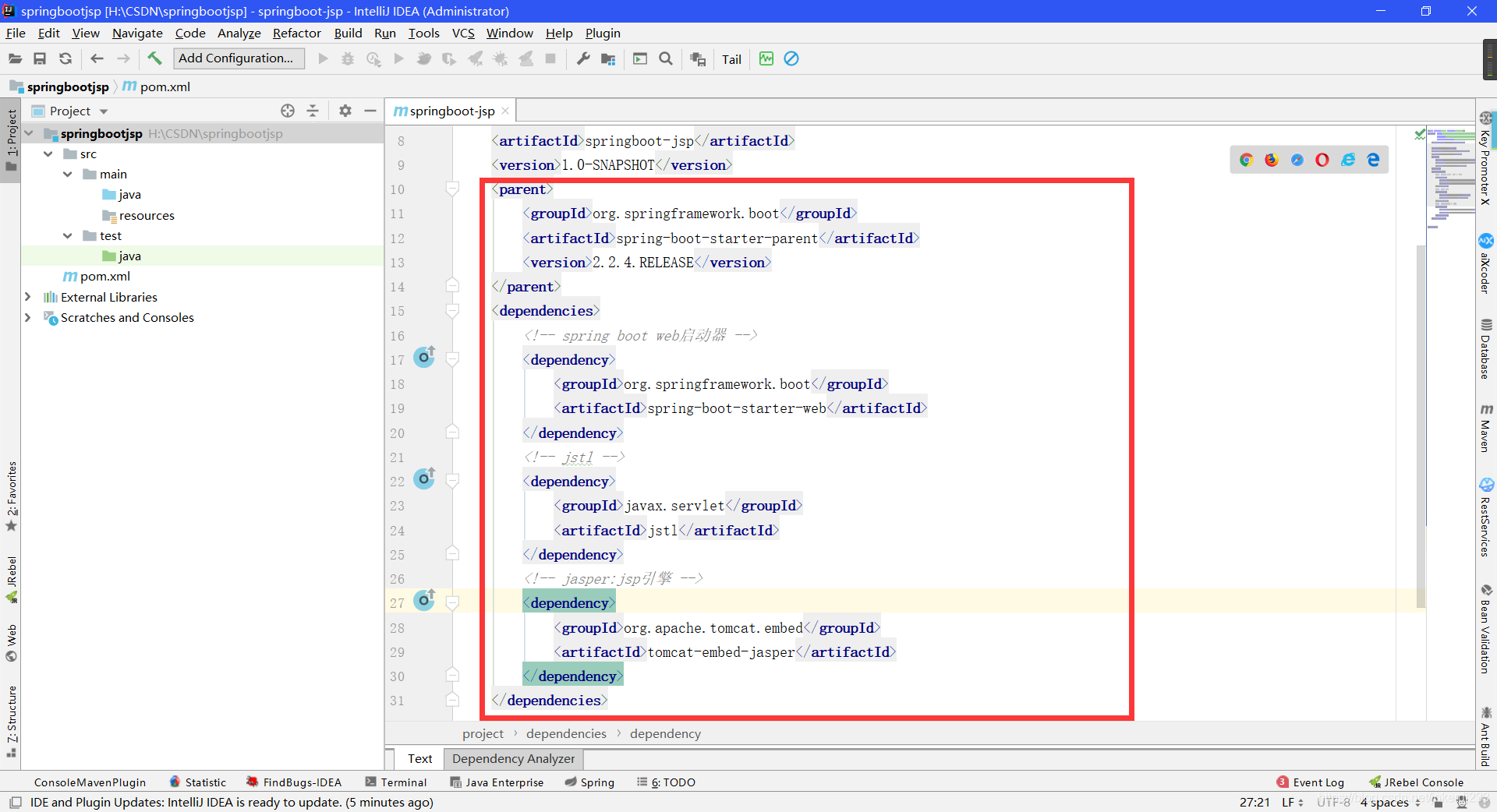
- 编写控制器Controller(不访问数据库)

代码如下:
@Controller
public class UserController {
/**
* 获取用户信息,到jsp页面进行展示
*/
@RequestMapping("/userList")
public String getUsersAll(Model model) {
//访问业务层-->数据访问层mapper-->mybatis数据库获取所有用户信息
//模拟,定义固定的用户信息
List<User> list=new ArrayList<User>();
list.add(new User("007", "小张", 22));
list.add(new User("009","小康",32));
list.add(new User("012","小健",18));
model.addAttribute("list", list);
//配置springmvc的视图解析器,前缀:/WEB-INF/ 后缀: .jsp
return "index";
}
}
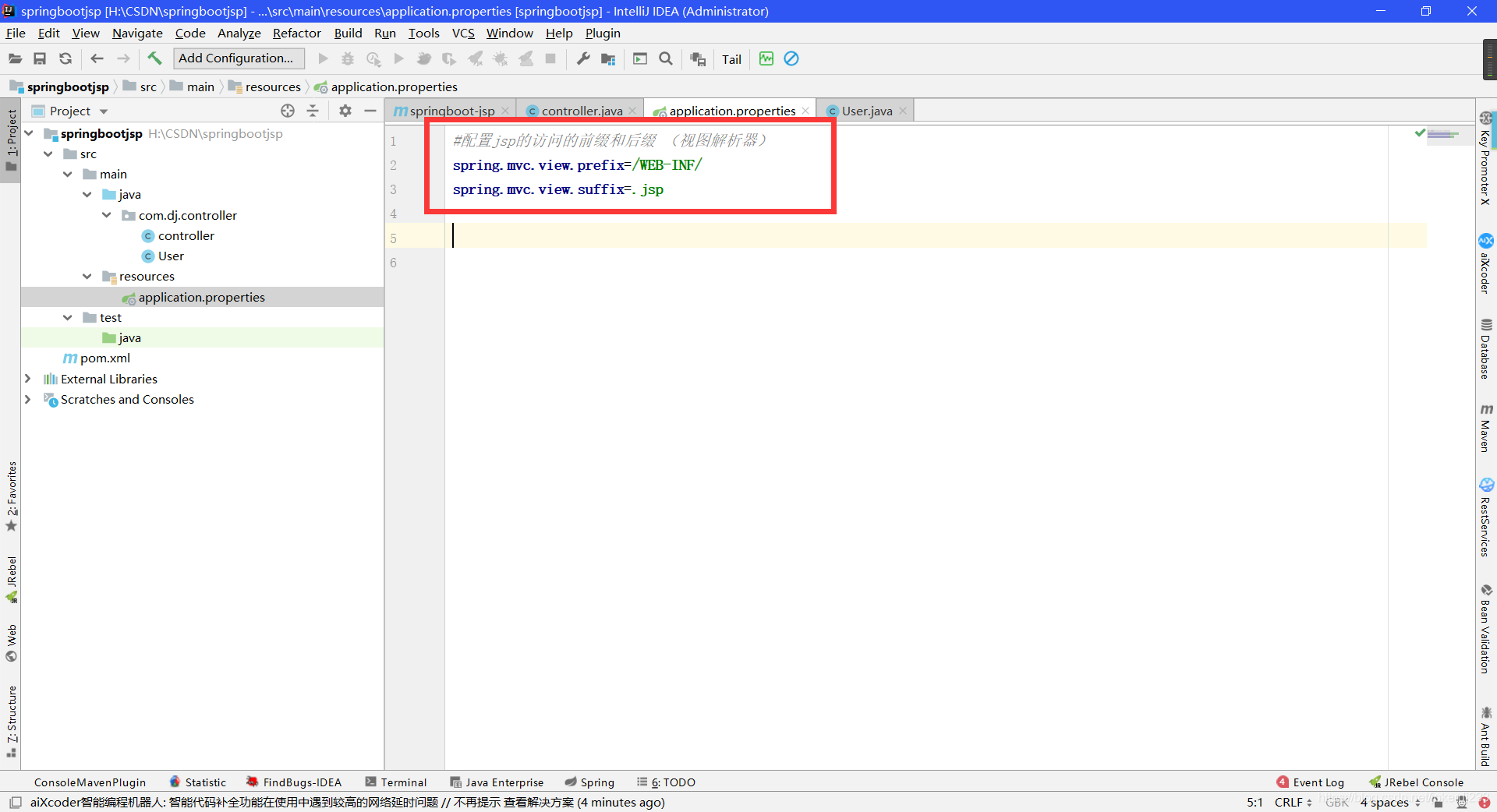
- 创建Spring Boot的全局配置文件 application.properties
src/main/resources-->创建-->application.properties
Spring boot默认识别两个全局配置文件:application.properties和application.yml

代码:
#配置jsp的访问的前缀和后缀 (视图解析器)
spring.mvc.view.prefix=/WEB-INF/
spring.mvc.view.suffix=.jsp
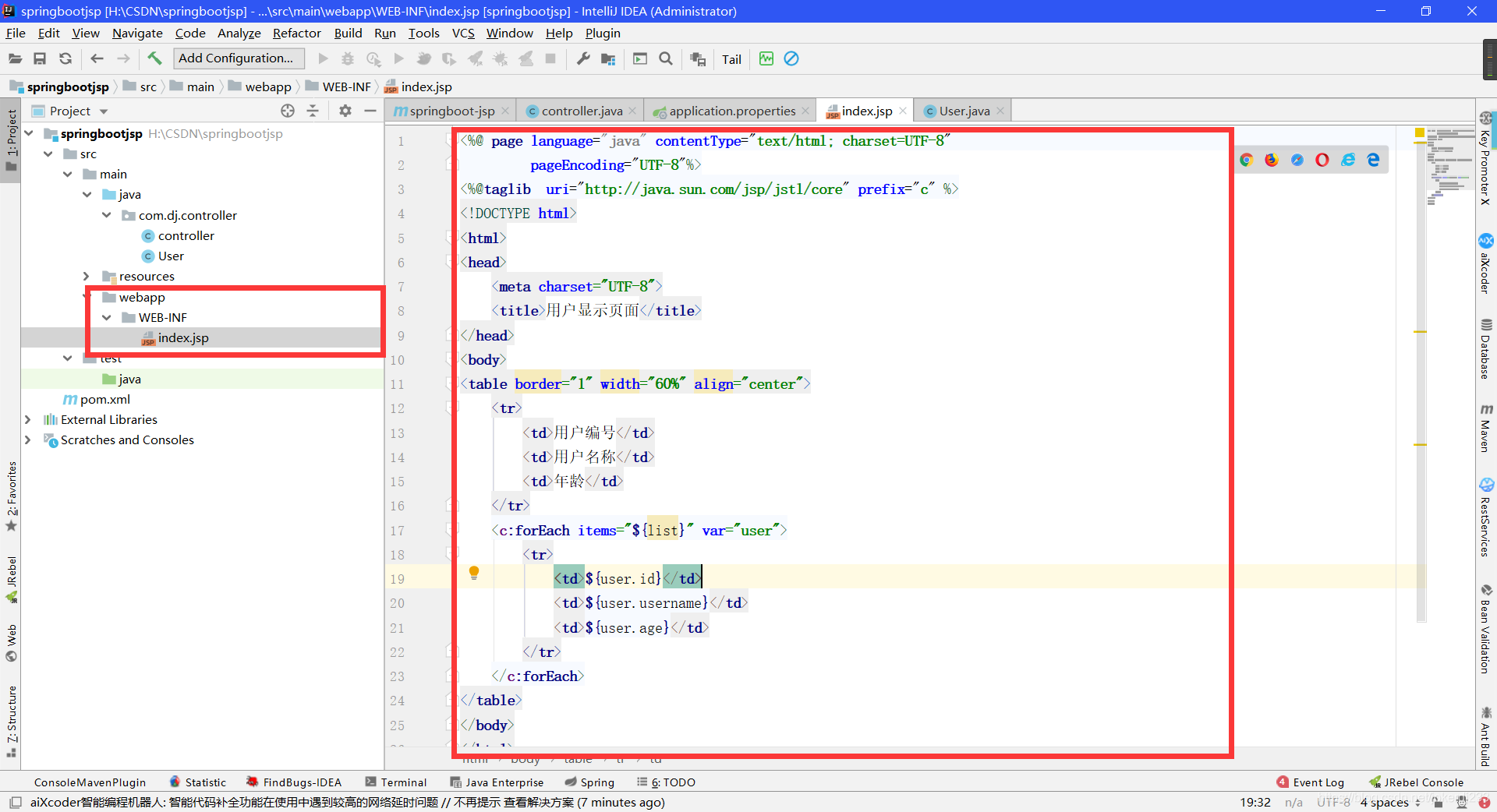
- 视图层 jsp
src/main-->webapp-->WEB-INF-->index.jsp

代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户显示页面</title>
</head>
<body>
<table border="1" width="60%" align="center">
<tr>
<td>用户编号</td>
<td>用户名称</td>
<td>年龄</td>
</tr>
<c:forEach items="${list}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.age}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
- 启动类
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
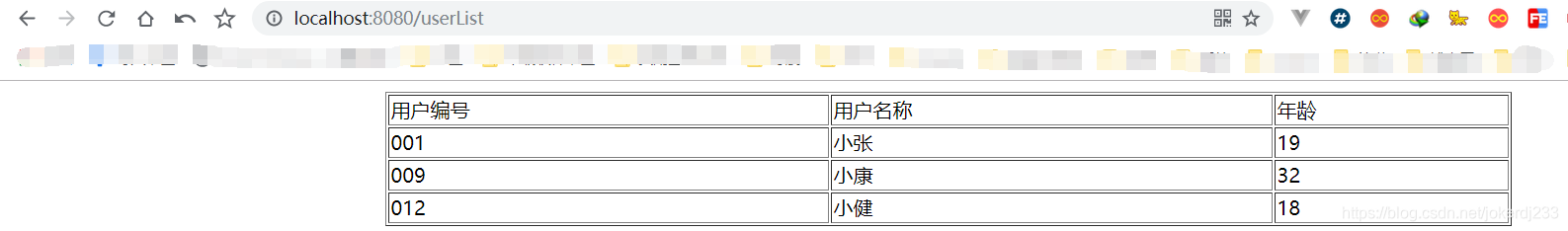
- 运行 浏览器输入 localhost:8080/userList

Spring Boot 整合freemarker
- 创建maven project 的jar 的spring boot 项目 (步骤一样省略)
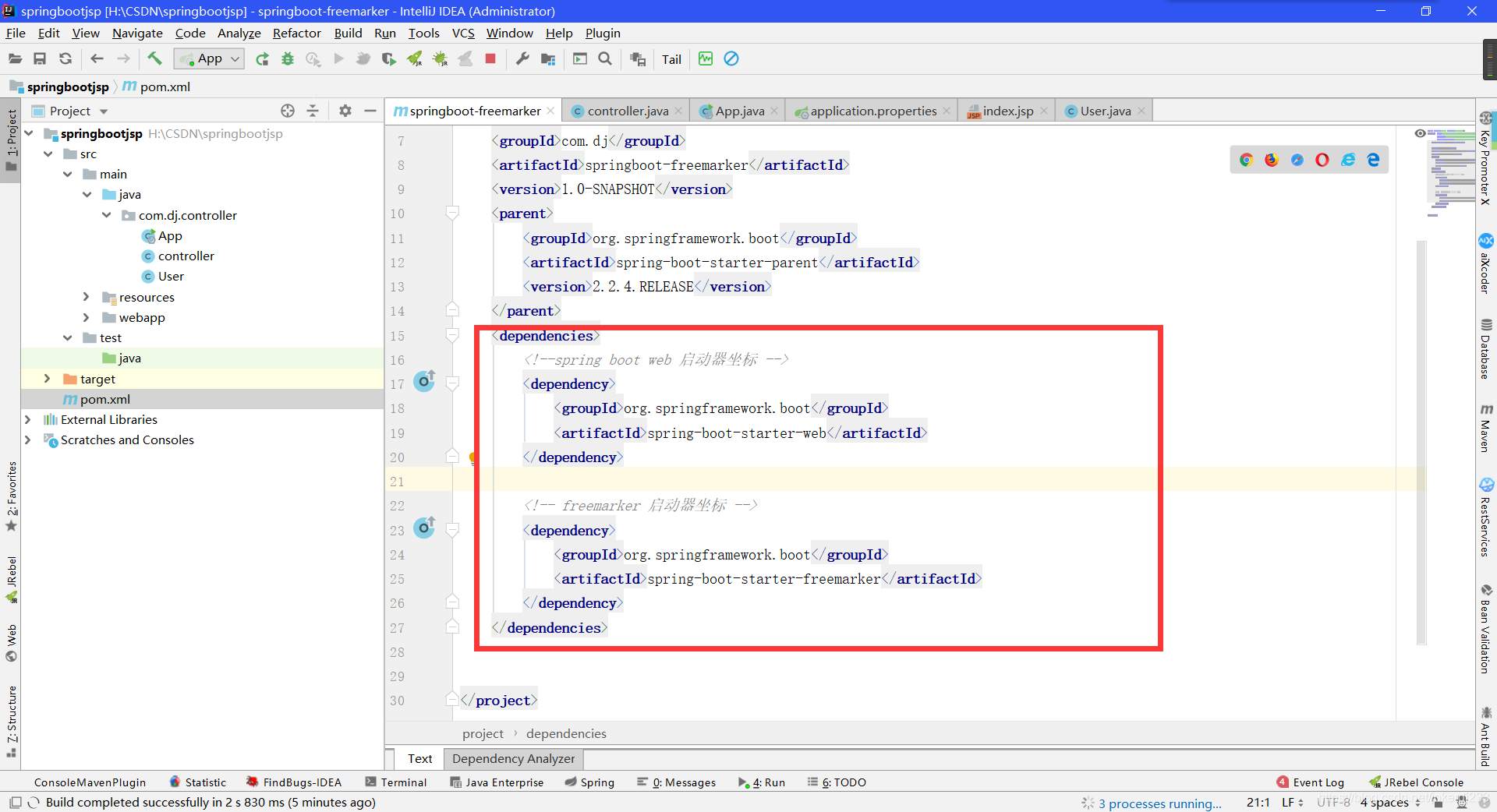
- 打开pom.xml,加入freemarker相关依赖

代码:
<dependencies>
<!--spring boot web 启动器坐标 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- freemarker 启动器坐标 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
</dependencies>
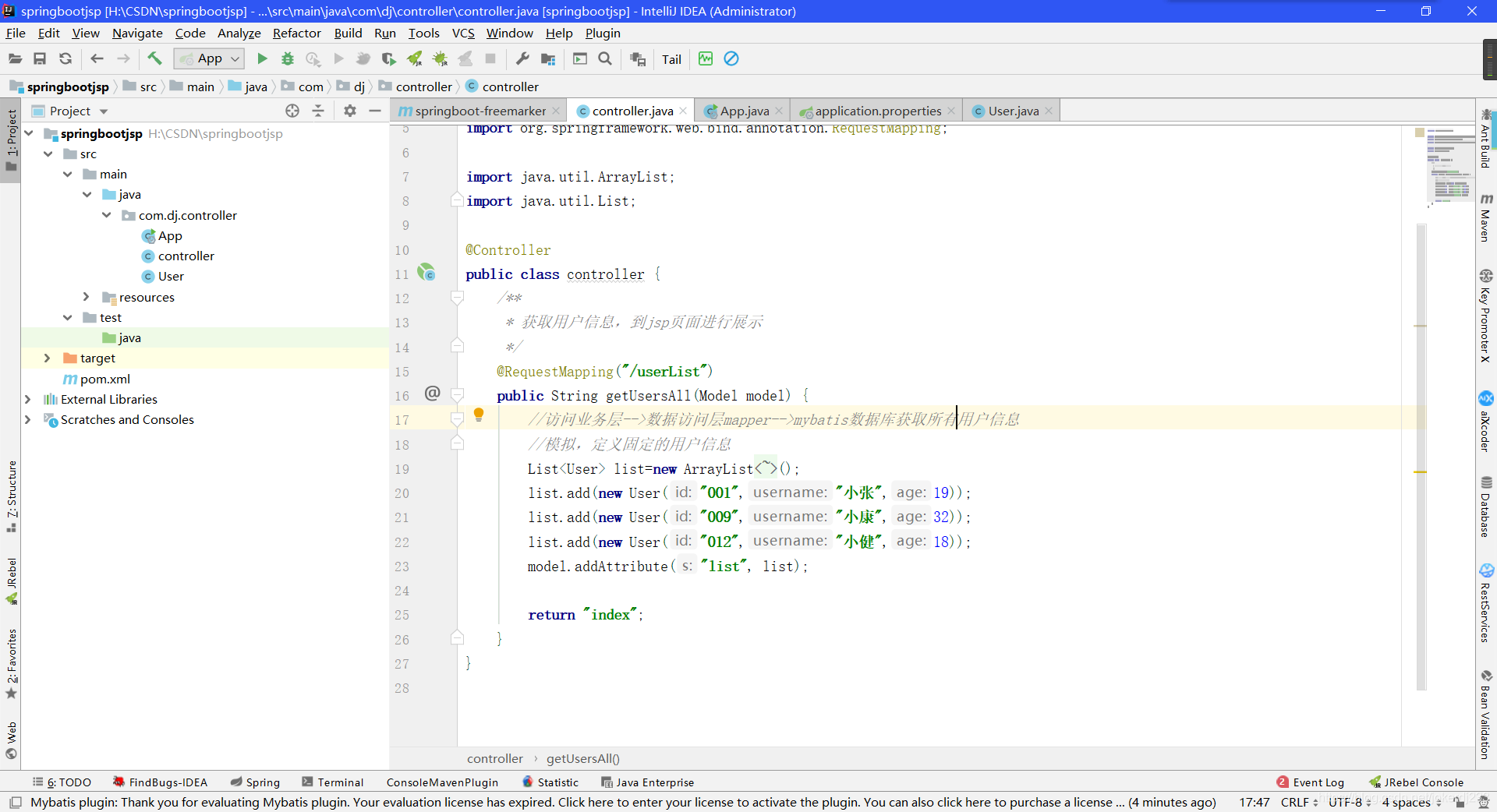
- 编写控制器Controller

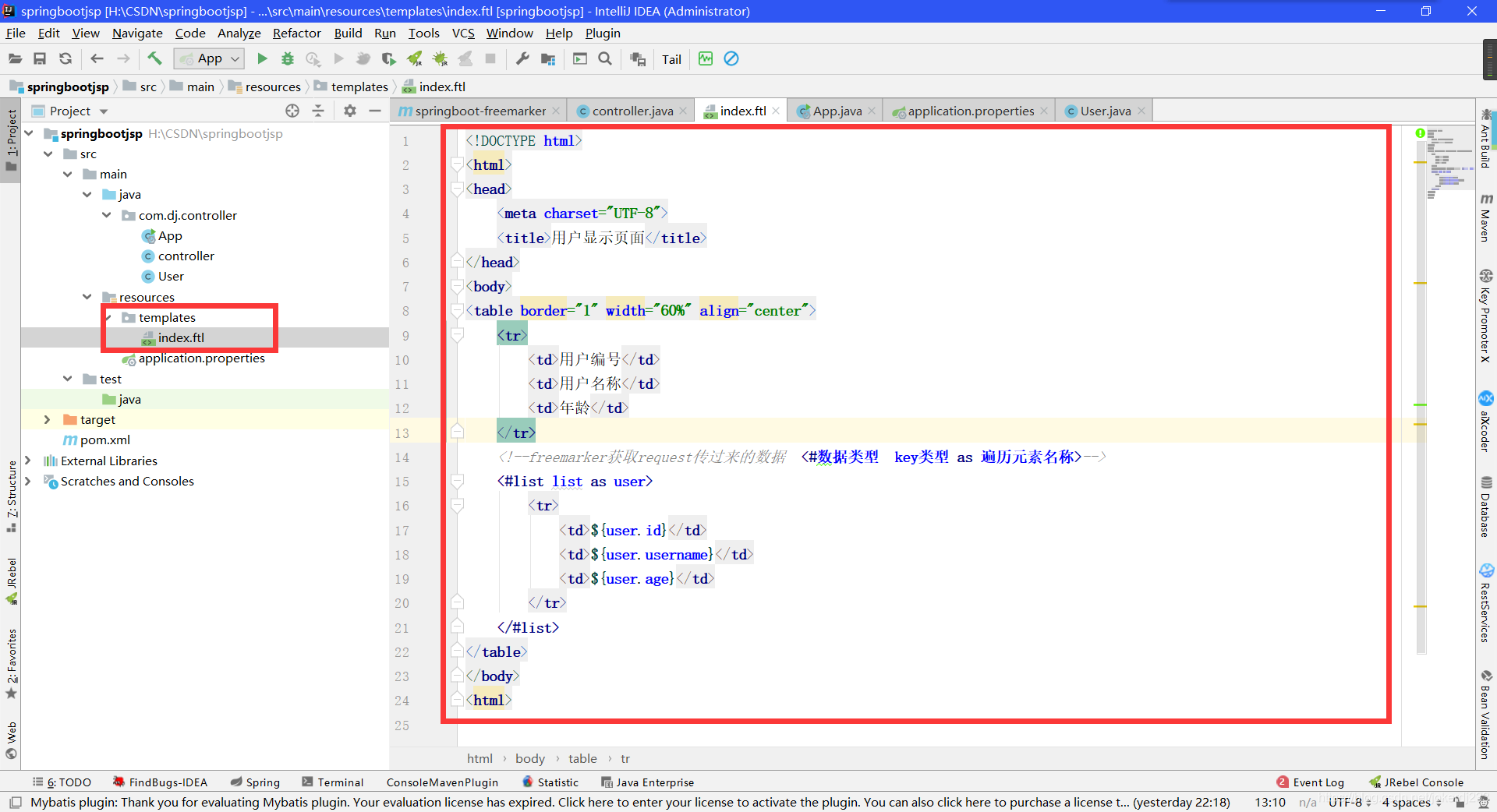
- 视图层 freemarker
freemarker 页面必须放入src/main/resources下的templates目录下,并且页面的扩展名为:ftl

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户显示页面</title>
</head>
<body>
<table border="1" width="60%" align="center">
<tr>
<td>用户编号</td>
<td>用户名称</td>
<td>年龄</td>
</tr>
<!--freemarker获取request传过来的数据 <#数据类型 key类型 as 遍历元素名称>-->
<#list list as user>
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.age}</td>
</tr>
</#list>
</table>
</body>
<html>
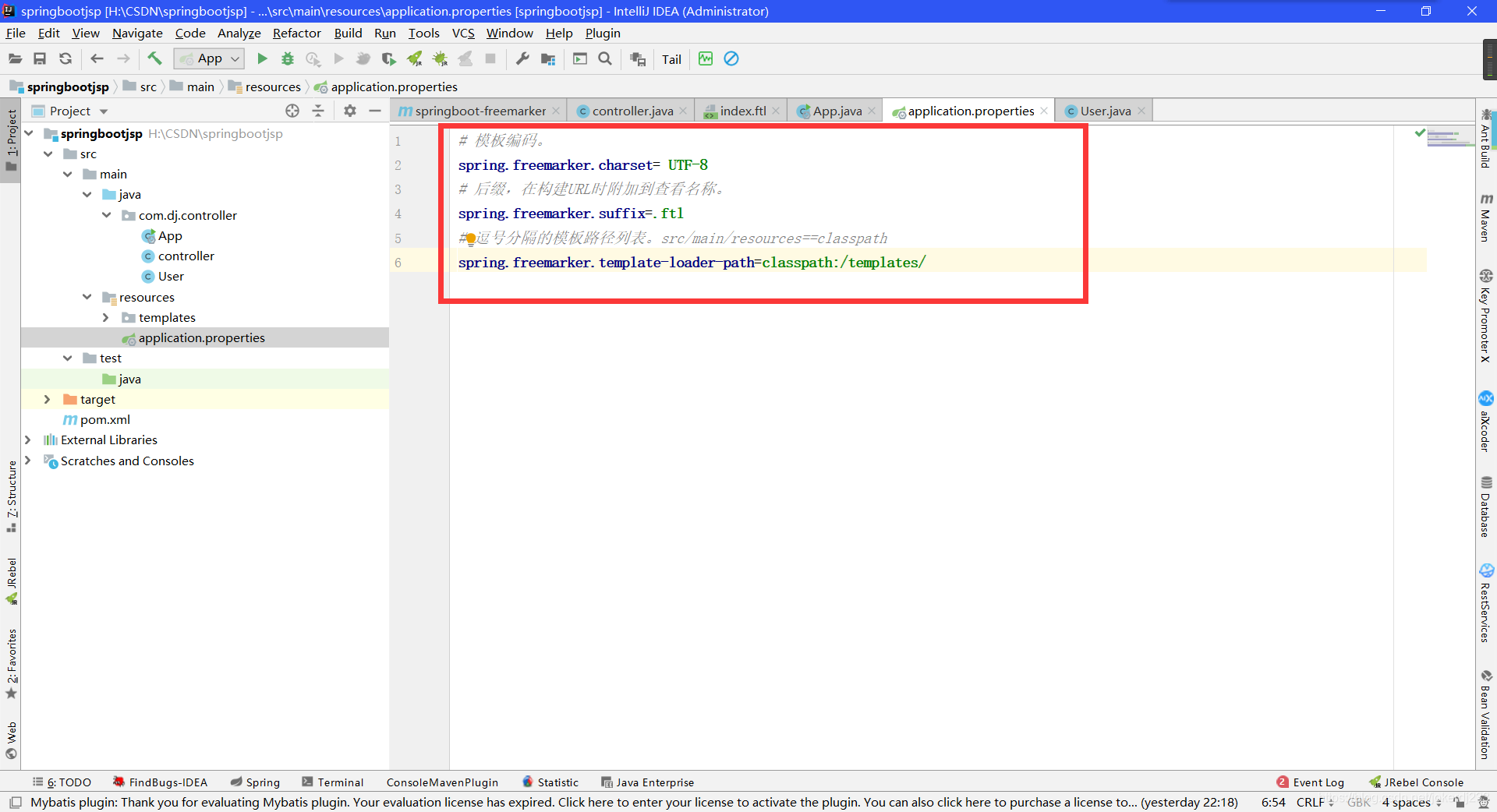
- 创建Spring Boot的全局配置文件 application.properties

代码:
# 模板编码。
spring.freemarker.charset= UTF-8
# 后缀,在构建URL时附加到查看名称。
spring.freemarker.suffix=.ftl
# 逗号分隔的模板路径列表。src/main/resources==classpath
spring.freemarker.template-loader-path=classpath:/templates/
server.port=8081
- 启动类
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
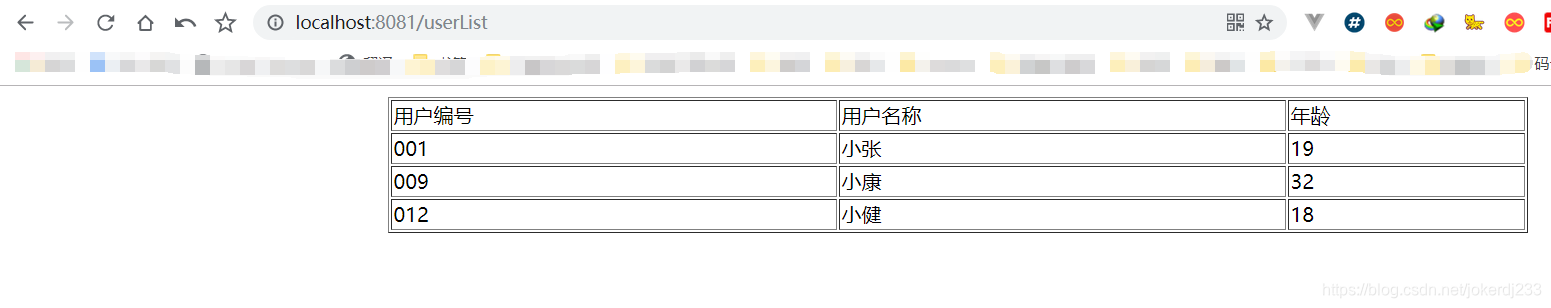
运行

Spring Boot 整合视图层技术,application全局配置文件的更多相关文章
- Spring Boot 整合视图层技术
这一节我们主要学习如何整合视图层技术: Jsp Freemarker Thymeleaf 在之前的案例中,我们都是通过 @RestController 来处理请求,所以返回的内容为json对象.那么如 ...
- Spring Boot 整合Web 层技术(整合Servlet)
1 整合Servlet 方式一1.1通过注解扫描完成Servlet 组件的注册 1.1.1创建Servlet /*** 整合Servlet 方式一*/@WebServlet(name = & ...
- SpringBoot_整合视图层技术
SpringBoot整合视图层技术 在目前的企业级应用开发中,前后端分离是趋势,但是视图层技术还占有一席之地.Spring Boot对视图层技术提供了很好的支持,官方推荐使用的模板引擎是Thymele ...
- 黑马_13 Spring Boot:05.spring boot 整合其他技术
13 Spring Boot: 01.spring boot 介绍&&02.spring boot 入门 04.spring boot 配置文件 05.spring boot 整合其他 ...
- SpringBoot视图层技术
一.SpringBoot整合jsp 在maven的dependencies的依赖中除了springBoot启动器还要添加对jstl和jsp的依赖. <dependencies> <d ...
- Spring Boot整合Thymeleaf视图层
目录 Spring Boot整合Thymeleaf Spring Boot整合Thymeleaf 的项目步骤 Thymeleaf 语法详解 Spring Boot整合Thymeleaf Spring ...
- Spring Boot 整合 Elasticsearch,实现 function score query 权重分查询
摘要: 原创出处 www.bysocket.com 「泥瓦匠BYSocket 」欢迎转载,保留摘要,谢谢! 『 预见未来最好的方式就是亲手创造未来 – <史蒂夫·乔布斯传> 』 运行环境: ...
- Spring Boot整合Mybatis并完成CRUD操作
MyBatis 是一款优秀的持久层框架,被各大互联网公司使用,本文使用Spring Boot整合Mybatis,并完成CRUD操作. 为什么要使用Mybatis?我们需要掌握Mybatis吗? 说的官 ...
- Spring Boot(十四):spring boot整合shiro-登录认证和权限管理
Spring Boot(十四):spring boot整合shiro-登录认证和权限管理 使用Spring Boot集成Apache Shiro.安全应该是互联网公司的一道生命线,几乎任何的公司都会涉 ...
随机推荐
- 大厂常问iOS面试题--性能优化篇
1.造成tableView卡顿的原因有哪些? 1.最常用的就是cell的重用, 注册重用标识符 如果不重用cell时,每当一个cell显示到屏幕上时,就会重新创建一个新的cell 如果有很多数据的时候 ...
- Postgresql存放数组形式的数据
Postgres 数据库允许把字段定义为可变长度的数组.数据类型既可以是内置类型,也可以是用户自定义的类型或枚举类型. 例如: 创建表 create table demo(name text,subj ...
- 图像IO
图像IO 潜伏期值得思考 - 凯文 帕萨特 在第13章“高效绘图”中,我们研究了和Core Graphics绘图相关的性能问题,以及如何修复.和绘图性能相关紧密相关的是图像性能.在这一章中,我们将研究 ...
- 本地Hadoop集群搭建
什么是Hadoop? Hadoop是一个开源的Apache项目,通常用来进行大数据处理. Hadoop集群的架构: master节点维护分布式文件系统的所有信息,并负责调度资源分配,在Hadoop集群 ...
- Vue2.0 【第二季】第7节 Component 组件 props 属性设置
目录 Vue2.0 [第二季]第7节 Component 组件 props 属性设置 第7节 Component 组件 props 属性设置 一.定义属性并获取属性值 二.属性中带' - '的处理方式 ...
- 【原创】Java并发编程系列1:大纲
[原创]Java并发编程系列1:大纲 一个人能力当中所蕴藏的潜能,远超过自己想象以外. 为什么要学习并发编程 随着现今互联网行业的迅猛发展,其业务复杂度.并发量也在不断增加,对程序的要求变得越来越高, ...
- (转)协议森林08 不放弃 (TCP协议与流通信)
协议森林08 不放弃 (TCP协议与流通信) 作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! TCP(Transportation ...
- (转)协议森林06 瑞士军刀 (ICMP协议)
协议森林06 瑞士军刀 (ICMP协议) 作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 到现在为止,我们讲解了网络层中最重要的I ...
- nlogn的最长不下降子序列【tyvj1254挑选士兵】
var a,d:Array[-..]of longint; i,n,m,k,l:longint; function erfen(x:longint):longint; var mid,h,t:long ...
- 【Weiss】【第03章】双链表例程
双链表因为多了个前向指针,需要考虑的特殊因素多了一倍 所以中间插入(这儿没写)和中间删除会比较复杂. 其它倒没什么特别的,代码如下. 测试代码 #include <iostream> #i ...
