JavaScript实现简单的弹幕效果实例分析
不知大家有没有感受到,弹幕又是另一出好戏!!
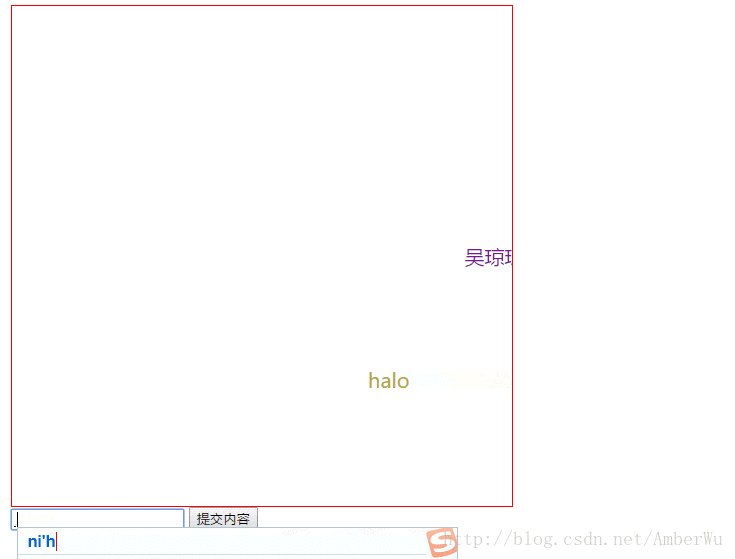
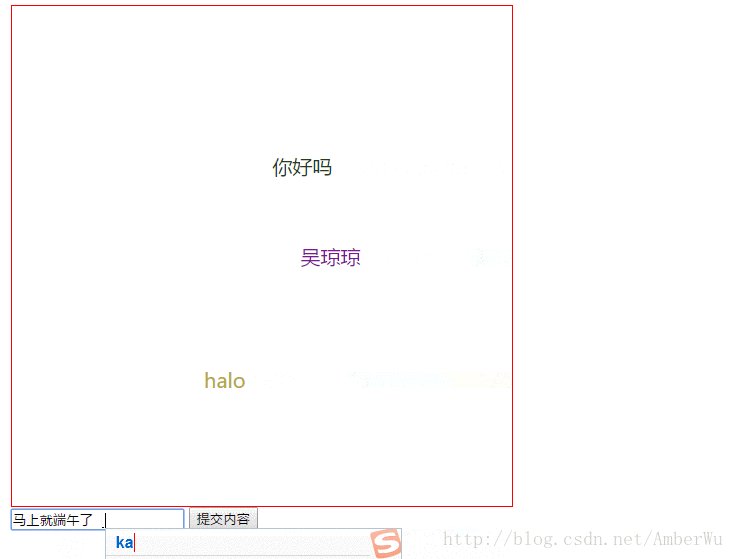
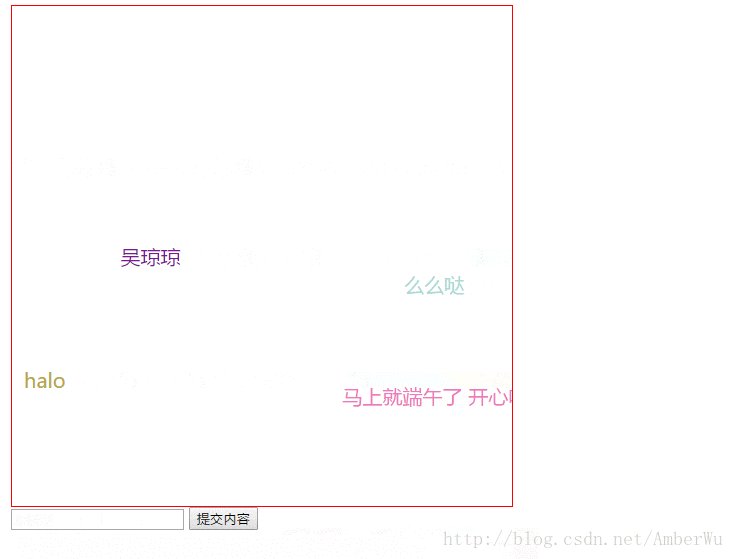
不过我个人还是比较排斥看电视的时候被出来的弹幕打扰。今天我们来写一个简单的弹幕。简单到什么程度呢?看下效果:

由图可以看出,我们的呆毛html结构确实是非常简单啦。
就是由一个p、一个input框另加一个button组成。
<p id="box" class="box"></p> <input type="text" id="txt" /> <button onclick="send()">提交内容</button>
先po上js代码:
function $(str) {
return document.getElementById(str);
}
function send() {
var word = $('txt').value;
var span = document.createElement('span');
var top = parseInt(Math.random() * ) - ;
var color1 = parseInt(Math.random() * );
var color2 = parseInt(Math.random() * );
var color3 = parseInt(Math.random() * );
var color = "rgb(" + color1 + "," + color2 + "," + color3 + ")";
top = top < ? : top;
span.style.position = 'absolute';
span.style.top = top + "px";
span.style.color = color;
span.style.left = '500px';
span.style.whiteSpace = 'nowrap';
var nub = (Math.random() * ) + ;
span.setAttribute('speed', nub);
span.speed = nub;
span.innerHTML = word;
$('box').appendChild(span);
$('txt').value = "";
}
setInterval(move, );
function move() {
var spanArray = $('box').children;
for (var i = ; i < spanArray.length; i++) {
spanArray[i].style.left =
parseInt(spanArray[i].style.left) - spanArray[i].speed + 'px';
}
}
原理简单说下:
第一步,我们要拿到input框里面的内容,var word = $('txt').value;
第二步,我们就要把这个内容想方设法地塞到要滚动显示的p里面去了,原则有三:①颜色随机②高度随机③与左边框的距离实时变化;
第三步,把这个内容追加到p里 $('box').appendChild(span);
由上述步骤原理可以看出,第二步是最关键的一步,
实现第一个原则:
var color1 = parseInt(Math.random() * );
var color2 = parseInt(Math.random() * );
var color3 = parseInt(Math.random() * );
var color = "rgb(" + color1 + "," + color2 + "," + color3 + ")";
span.style.color = color;
小扩展:
RGB(R,G,B);
R:
红色值。正整数 | 百分数
G:
绿色值。正整数 | 百分数
B:
蓝色值。正整数 | 百分数
这样就应该是很容易理解了。
实现第二个原则:
var top = parseInt(Math.random() * ) - ; top = top < ? : top; span.style.top = top + "px";
实现第三个原则:
span.style.left = '500px';
setInterval(move, );
function move() {
var spanArray = $('box').children;
for (var i = ; i < spanArray.length; i++) {
spanArray[i].style.left =
parseInt(spanArray[i].style.left) - spanArray[i].speed + 'px';
}
}
就是利用了定时器的原理,让left的值实时变化。
讲到这里,就应该很清晰明了了吧。
JavaScript实现简单的弹幕效果实例分析的更多相关文章
- Android:简单的弹幕效果达到
首先,效果图.分类似至360检测到的骚扰电话页面: 布局非常easy,上面是一个RelativeLayout,以下一个Button. 功能: (1)弹幕生成后自己主动从右側往左側滚动(Translat ...
- JavaScript做简单的购物车效果(增、删、改、查、克隆)
比如有时候遇到下面这种情况,点击加入购物车,然后在上方的购物车中动态的添加商品以及商品的信息,我们就可以通过JavaScript实现简单的这些操作. 首先我们需要在html文档中,通过css对页面的布 ...
- Javascript自定义事件功能与用法实例分析
原文地址:https://www.jb51.net/article/127776.htm 本文实例讲述了javascript自定义事件功能与用法.分享给大家供大家参考,具体如下: 概述 自定义事件很难 ...
- android 弹幕效果demo
记得之前有位朋友在我的公众号里问过我,像直播的那种弹幕功能该如何实现?如今直播行业确实是非常火爆啊,大大小小的公司都要涉足一下直播的领域,用斗鱼的话来讲,现在就是千播之战.而弹幕则无疑是直播功能当中最 ...
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
转载出处:http://blog.csdn.net/sinyu890807/article/details/51933728 本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即 ...
- 一些有用的javascript实例分析(三)
原文:一些有用的javascript实例分析(三) 10 输入两个数字,比较大小 window.onload = function () { var aInput = document.getElem ...
- 一些有用的javascript实例分析(一)
原文:一些有用的javascript实例分析(一) 本文以http://fgm.cc/learn/链接的实例索引为基础,可参见其实际效果.分析和整理了一些有用的javascript实例,相信对一些初学 ...
- 一些有用的javascript实例分析(二)
原文:一些有用的javascript实例分析(二) 5 求出数组中所有数字的和 window.onload = function () { var oBtn = document.getElement ...
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
C#保留2位小数几种场景总结 场景1: C#保留2位小数,.ToString("f2")确实可以,但是如果这个数字本来就小数点后面三位比如1.253,那么转化之后就会变成1.2 ...
随机推荐
- echar图柱状图和折线图混合加双侧y轴坐
代码如下: floorSalesBar(){//方法名====这个方法应该放在methods中并在mounted中调用哦 methods let _this = this; let myChart = ...
- ECCV 2018 目标检测 | IoU-Net:将IoU的作用发挥到极致
常见的目标检测算法缺少了定位效果的学习,IoU-Net提出IoU predictor.IoU-guided NMS和Optimization-based bounding box refinement ...
- C# 基础知识系列- 4 面向对象
面向对象 面向对象是一个抽象的概念,其本质就是对事物以抽象的方式建立对应的模型. 简单来讲,比如我有一只钢笔,那么我就可以通过分析,可以得到 这只钢笔的材第是塑料,品牌是个杂牌 ,里面装的墨是黑色的, ...
- Django HttpResponse
HttpResponse 概述:给浏览器返回数据 HttpRequest对象是由django创建的,HttpResponse对象由程序员创建 用法 1:不调用模板,直接返回数据. 例: def get ...
- FormDataMultiPart获取表单文件的大小
在完成springboard某个功能时遇到个问题,前端表单上传了个文件,服务端接收的是FormDataMultiPart,希望通过FormDataMultiPart拿到上传文件的size. 一开始获取 ...
- Hive学习笔记七
目录 函数 一.系统自带函数 二.自定义函数 三.自定义UDF函数开发案例 压缩和存储 一.Hadoop源码编译支持Snappy压缩 1.资源准备 2.jar包安装 3.编译源码 二.Hadoop压缩 ...
- 《Mathematical Analysis of Algorithms》中有关“选择第t大的数”的算法分析
开头废话 这个问题是Donald.E.Knuth在他发表的论文Mathematical Analysis of Algorithms中提到的,这里对他的算法分析过程给出了更详细的解释. 问题描述: 给 ...
- Dome_iptest_server
一个简单的ip测试服务器 打印返回 请求头request import socket def send_data(conn, data=None, status=200): if status != ...
- [noip模拟]计蒜姬<BFS>
Description 兔纸们有一个计蒜姬,奇怪的是,这个计蒜姬只有一个寄存器X.兔纸们每次可以把寄存器中的数字取出,进行如下四种运算的一种后,将结果放回寄存器中.1.X=X+X2.X=X-X3.X= ...
- JS 剑指Offer(四) 从尾到头打印链表
题目:输入一个链表的头节点,从尾到头反过来返回每个节点的值(用数组返回). 首先定义一下链表中的节点,关于链表这个数据结构在另外一篇文章中会详细讲 function ListNode(val) { t ...
