JS 自动返回每个月的天数
var date = new Date()
date.setMonth(M+ );//M代表月份,可以自己手动设置或者选择
date.setDate()
var num = date.getDate();
console.log(num) //输出每个月的天数
var timelist=''
for(var i=;i<num+;i++){ //再把天数循环出来
if(i<){
timelist+="<li>"++i+"</li>"
}else{
timelist+="<li>"+i+"</li>"
}
}
a.html(timelist) //把循环出来等的天数加到日期选择的盒子里,a为盒子
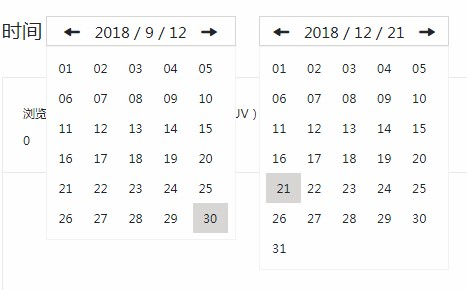
得到时间选择表

JS 自动返回每个月的天数的更多相关文章
- 【2017-06-29】在登录页面自动返回上次请求页面、Js获取table中的行数与列数
一.在登录页面自动返回上次请求页面 Request.UrlReferrer比如 if (Request.UrlReferrer != null) { //如果能获取来路地址 Response.Redi ...
- JS获得月最后一天和js得到一个月最大天数
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title ...
- 【XSS】对抗蠕虫 —— 如何让按钮不被 JS 自动点击
前言 XSS 自动点按钮有什么危害? 在社交网络里,很多操作都是通过点击按钮发起的,例如发表留言.假如留言系统有 XSS,用户中招后除了基本攻击外,还能进行传播 -- XSS 自动填入留言内容,并模拟 ...
- js 自动类型转换
js自动类型转换 1.==符号在判断左右两边数据是否相等时,如果数据类型一致,直接比较值即可 2.==符号左右数据类型不一致时,如果两方数据为布尔型.数值型.字符串型时,不为数字的那一方自动调用Num ...
- (转)js弹窗&返回值(window.open方式)
本文转载自:http://hi.baidu.com/z57354658/item/5d5e26b8e9f42fa7ebba93d4 js弹窗&返回值(window.open方式) test.h ...
- js自动访问数据库
js自动访问数据库 maven依赖 <dependencies> <dependency> <groupId>junit</groupId> <a ...
- js实现返回顶部功能的解决方案
很多网站上都有返回顶部的效果,主要有如下几种解决方案. 1.纯js,无动画版本 window.scrollTo(x-coord, y-coord); window.scrollTo(0,0); 2.纯 ...
- PayPal 开发详解(二):开启【自动返回】和【数据传输】
1.使用我们的商家测试帐号登录 sandbox :http://www.sandbox.paypal.com Business帐号登录 2.登录以后点击:[我的paypal]->[用户信息]-& ...
- JS nodeType返回类型
JS nodeType返回类型 前几天朋友正好问道 这个 js的nodeType是个什么概念(做浏览器底层的)正好遇到这篇文章可以向大家解释下 将HTML DOM中几个容易常用的属性做下记录: nod ...
随机推荐
- 「luogu3380」【模板】二逼平衡树(树套树)
「luogu3380」[模板]二逼平衡树(树套树) 传送门 我写的树套树--线段树套平衡树. 线段树上的每一个节点都是一棵 \(\text{FHQ Treap}\) ,然后我们就可以根据平衡树的基本操 ...
- 《开课》---创业学习--训练营直播第一课--HHR
1,分享三点:敬畏心,学习过程,带着目标学习. 2,融资是个非常专业的技术活. 3,一定不要盲目自信,在资本市场,融资永远是个小概率事件. 4,学习过程:每周解锁学习资料,固定的时间来进行作业答疑. ...
- 吴裕雄 python 神经网络——TensorFlow 花瓣分类与迁移学习(2)
import glob import os.path import numpy as np import tensorflow as tf from tensorflow.python.platfor ...
- Cocos纹理理解
原文:https://blog.csdn.net/u010223072/article/details/78287294 理论要点 要点一: 文件格式与像素格式的区别:文件格式是图像为了存储信息而使用 ...
- STM32F103_外部RAM用作运存
概述 SRAM的简介 折腾过电脑的朋友都知道,当电脑运行比较卡的时候,我们可以通过给电脑加装内存条来改善电脑的性能.那么号称微型计算机的单片机能不能像电脑一样加装内存条呢?装内存条倒是不行,但是我们可 ...
- ➡️➡️➡️IELTS Listening
目录 src numbers and letters src https://ielts-simon.com/ielts-help-and-english-pr/ielts-listening/ nu ...
- linux和windows系统的区别
在21世纪的今天,互联网可以说是当代发展最为迅速的行业,举个很简单的例子,现在的我们不论什么年龄阶层,几乎人手都有一部手机,上面的某博,某音,末手等软件,更是受到多数人的热爱,并且人们不仅仅用其来消遣 ...
- Hibernate框架报错:org.hibernate.PropertyAccessException: IllegalArgumentException occurred while calling setter of com.mikey.hibernate.domain.Person.pid
报错信息 org nate.PropertyAccessException:IllegalArgumentException在调用com.mikey.Hibernate.domain.Person.p ...
- 【剑指Offer面试编程题】 题目1350:二叉树的深度--九度OJ
题目描述: 输入一棵二叉树,求该树的深度.从根结点到叶结点依次经过的结点(含根.叶结点)形成树的一条路径,最长路径的长度为树的深度. 输入: 第一行输入有n,n表示结点数,结点号从1到n.根结点为1. ...
- Spring boot 启动图片
生成工具:http://patorjk.com/software/taag/#p=testall&h=0&v=0&f=Graffiti&t=Type%20Somethi ...
