jQuery实现打飞机游戏
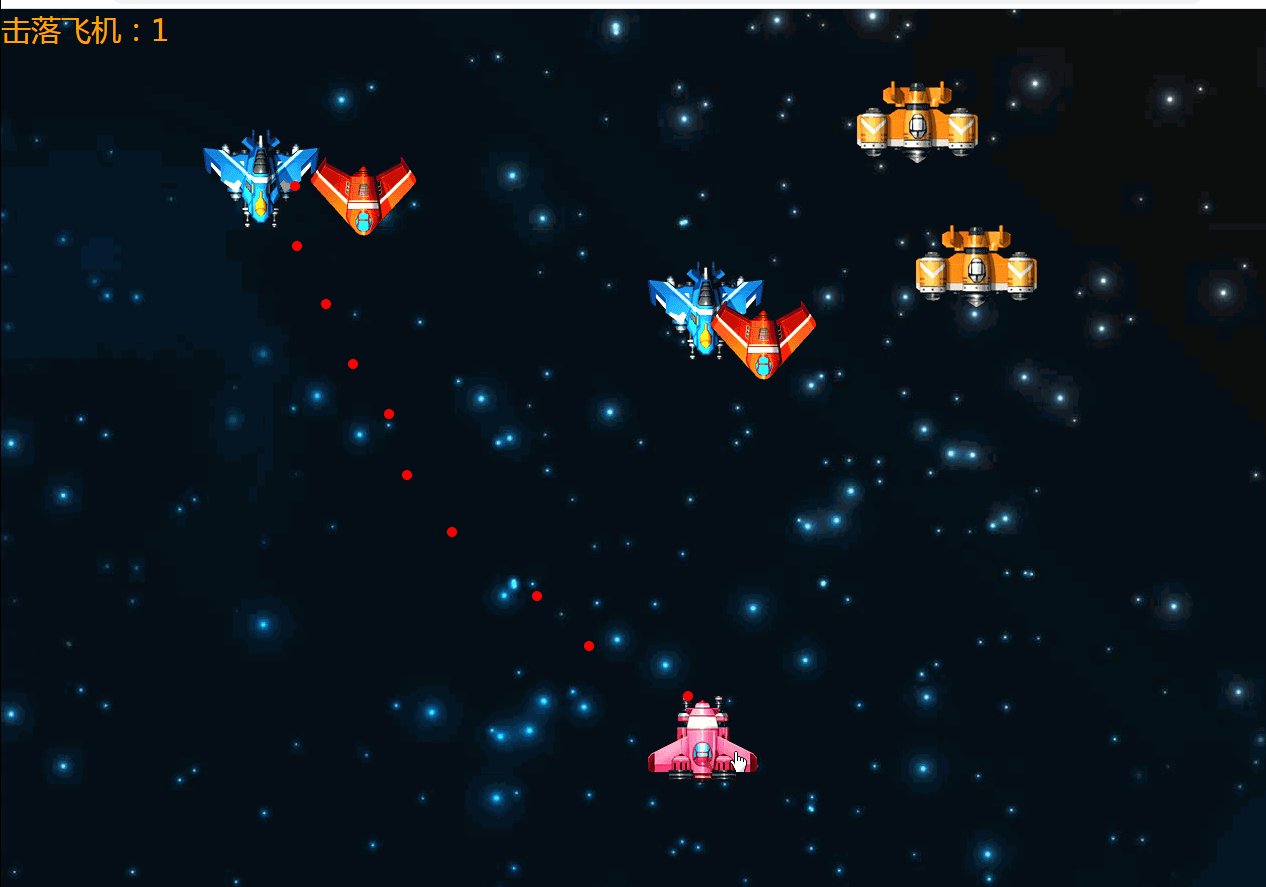
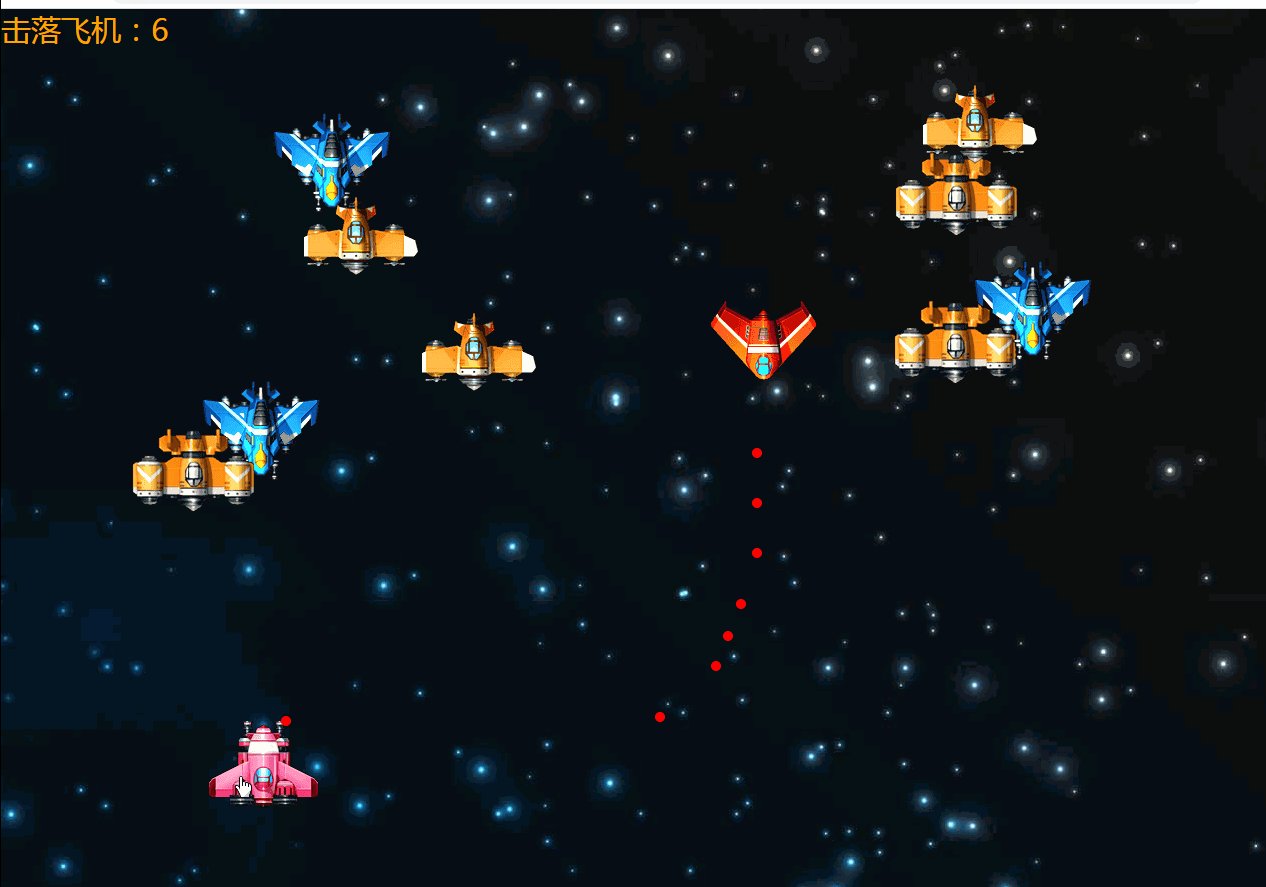
玩法介绍:不同样式的飞机出来其它飞机会暂停飞行且处于无敌状态,子弹对它无效,你操纵的飞机不能碰到任何飞机,发出的子弹可以攻击正在飞行的飞机,每击落一架飞机会记录分数,你操纵的飞机碰到其它飞机即为游戏结束
效果图演示(gif图看着可能会有些卡顿,可以复制下面代码在浏览器运行查看):

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
} html,
body {
width: 100%;
height: 100%;
overflow: hidden;
background: url(./img/bj.jpg) repeat 0 0px;
} .mine {
width: 110px;
height: 90px;
background: url(img/P.png) no-repeat 0 -102px;
position: absolute;
cursor: pointer;
} .zi {
width: 10px;
height: 10px;
background-color: red;
position: absolute;
border-radius: 50%;
} .lan {
width: 118px;
height: 100px;
position: absolute;
background: url(img/P.png) no-repeat -115px -1px;
}
.hong{
width: 107px;
height: 80px;
position: absolute;
background: url(img/P.png) no-repeat -1px -1px;
}
.cheng{
width: 122px;
height: 87px;
position: absolute;
background: url(img/P.png) no-repeat -242px -1px;
}
.chen{
width: 122px;
height: 80px;
position: absolute;
background: url(img/P.png) no-repeat -387px -1px;
}
p{
position: absolute;
color: orange;
font-size: 30px;
z-index: 999;
left:20;
top:40;
}
</style>
</head>
<body>
<ul></ul>
<p>击落飞机:0</p>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
let a = null, //创建mine定时器
b = null, //创建琪它飞机定时器
qi = null, //其它飞机移动定时器
tim = null, //子弹移动定时器
n = 'lan', //存取随机飞机名称
op = 0 //记录分数
const feiji = ['lan','hong','cheng','chen']
$('<div>').addClass('mine').css({
left: ($(document).innerWidth() - 110) / 2,
top: ($(document).innerHeight() - 90)
}).appendTo('ul') //添加mine飞机
.on('mousedown', function(e) { //实现拖拽
$(document).on('mousemove', e => { //鼠标移动
n = feiji[Math.floor(Math.random()*feiji.length)]
let left = e.clientX - $(this).width() / 2 + 2
let top = e.clientY - $(this).height() / 2 - 10
left = loob(left, 0, $(document).innerWidth() - $(this).width())
top = loob(top, 0, $(document).innerHeight() - $(this).height())
$(this).css({
left,
top
})
e.preventDefault() //清楚默认事件
})
$(document).on('mouseup', () => { //鼠标抬起
$(document).off('mousemove')
})
}) function loob(dir, min, max) { //限制出界
dir < min ? dir = min : dir > max ? dir = max : ''
return dir
}
const $mine = $('.mine') let num = 0
let kkk = 0
a = setInterval(() => { //创建子弹
clearInterval(tim)
$('<div>').addClass('zi').css({
left: $mine.offset().left + $mine.width() / 2 - 5,
top: $mine.offset().top - 5
}).appendTo('ul')
tim = setInterval(() => { //子弹移动
num += 10 //背景移动速度
$('.zi').css({
top: '-=10'
}).each(function() {
let k = $(this)
$(`.${n}`).each(function(){
if(k.offset().left+10>$(this).offset().left&&k.offset().left<$(this).offset().left+10+$(this).width()&&k.offset().top+10>$(this).offset().top&&k.offset().top<$(this).offset().top+$(this).height()){//判断子弹是否击中其它飞机
kkk++
if(kkk==10){
$(this).remove()
kkk=0
op++
$('p').html(`击落飞机:${op}`)
}
k.remove()
}
})
if ($(this).offset().top <= -10) { //超出屏幕删除子弹
$(this).remove()
}
})
$('body').css({
background: `url(./img/bj.jpg) repeat 0 ${num}px`
})
}, 1000 / 60)
}, 100)
b = setInterval(() => { //随机创建飞机
clearInterval(qi)
xuan(n)//随机出现飞机
}, 600)
function xuan(obj){
$('<div>').addClass(obj).css({
left: Math.floor(Math.random() * ($(document).innerWidth() - 300))
}).appendTo('ul')
qi = setInterval(() => {//其它飞机移动
$(`.${n}`).each(function(){
if($('.mine').offset().left+$('.mine').width()>$(this).offset().left&&$('.mine').offset().left<$(this).offset().left+$(this).width()&&$('.mine').offset().top+$('.mine').height()>$(this).offset().top&&$('.mine').offset().top<$(this).offset().top+$(this).height()){//判断mine飞机是否触碰其它飞机
clearInterval(a)
clearInterval(b)
clearInterval(tim)
clearInterval(qi)
$('body').css({
background:'white'
}).html(`游戏结束!你一共击落了${op}架飞机`)
return
}
})
$(`.${obj}`).css({
top: '+=4'
}).each(function() {
$(this)[0].num = 0
if($(this).offset().top>$(window).innerHeight()){
$(this).remove()
}
})
}, 1000 / 60)
}
</script>
</html>
如果要复制代码运行的话,可以私聊我,我把用到的图片分享给你们
jQuery实现打飞机游戏的更多相关文章
- pygame开发PC端微信打飞机游戏
pygame开发PC端微信打飞机游戏 一.项目简介 1. 介绍 本项目类似曾经火爆的微信打飞机游戏.游戏将使用Python语言开发,主要用到pygame的API.游戏最终将会以python源文件gam ...
- 实例源码--IOS高仿微信打飞机游戏(完整功能)
下载源码 技术要点: 1. IOS游戏开发基础框架 2. 高仿打飞机游戏 3. 游戏背景音频技术 4.源码详细的中文注释 ……. 详细介绍: 1. IOS游戏开发基础框架 此套源码为涉及IOS游戏开发 ...
- 射击的乐趣:WIN32诠释打飞机游戏源码补充
打飞机游戏源码补充 从指定位置加载bmp并显示到对话框. , TRUE);, , LR_LOADFROMFILE); { BITMAP bmpinfo; ...
- <Win32_20>纯c语言版的打飞机游戏出炉了^_^
经过昨天的苦战,终于完成了纯C版的打飞机游戏——使用微信打飞机游戏的素材,不过玩法有些不同,下面会有详述 一.概述游戏的玩法.实现效果 1. 游戏第一步,简单判断一下,给你一个准备的时间: 2.选择& ...
- Pygame制作微信打飞机游戏PC版
使用Pygame制作微信打飞机游戏PC版 转至:http://www.cnblogs.com/dukeleo/p/3339780.html 前一阵子看了一篇文章:青少年如何使用Python开始游戏 ...
- HTML5学习+javascript学习:打飞机游戏简介以及Model层
本着好记性不如烂博客以及分享成功的喜悦和分享失败的苦楚,今天我来分享下一个练手项目:打飞机游戏~从小就自己想做游戏,可是一直没有机会.HTML5给了我们这个平台,这个平台可以有很多以前想都不敢想的东西 ...
- python 之路,200行Python代码写了个打飞机游戏!
早就知道pygame模块,就是没怎么深入研究过,恰逢这周未没约到妹子,只能自己在家玩自己啦,一时兴起,花了几个小时写了个打飞机程序. 很有意思,跟大家分享下. 先看一下项目结构 "" ...
- 用canvas整个打飞机游戏
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢! 之前在当耐特的DEMO里看到个打飞机的游戏,然后就把他的图片和音频扒了了下来....自己凭着玩的心情重新写了一个.仅供娱乐哈......我 ...
- 原生canvas写的飞机游戏
一个原生canvas写的飞机游戏,实用性不大,主要用于熟悉canvas的一些熟悉用法. 项目地址:https://github.com/BothEyes1993/canvas_game
随机推荐
- DRF版本组件
1.DRF版本组件配置类局部使用 局部配置: 方式一:直接配置versioning_class=QueryParameterVersioning 方式二:直接配置versioning_class=UR ...
- 2.6 Golang命令
在命令行执行go命令查看相关的Go语言命令: Go is a tool for managing Go source code. Usage: go command [arguments] The c ...
- java排查故障
java排查故障top -Hp 31327 #或top -p 31327,再按shift+h,-H则是线程开关,传入该参数的话,top界面会显示所有单独的线程列表) ##31327为java进程,拿到 ...
- Struts2导图
- hdu6005找带权最小环
题意:给你点和边,让你找最小环的权值,其权值是所有边权的和,没环输出-1. 解法:枚举每一条边,找到其端点,做最短路.. #include<cstdio> #include<cstr ...
- Poj1753 翻转棋子
这个题就是用枚举举遍所有情况,然后一个一个深搜看看是不是符合条件,符合条件直接退出,不符合则继续, 由于表格只有16个所以可以得知最多的步数只能是16,所以可以根据步数从0到16依次枚举, 第一个符合 ...
- 利用Jackson封装常用JsonUtil工具类
在日常的项目开发中,接口与接口之间.前后端之间的数据传输一般都是使用JSON格式,那必然会封装一些常用的Json数据转化的工具类,本文讲解下如何利用Jackson封装高复用性的Json转换工具类. 转 ...
- zookeeper安装部署步骤
安装步骤 本安装教程,采用zookeeper 3.6.1 装java 下载zk包,分发到各个机器 确定或创建一个zookeeper的数据存放路径,并在该路径下创建一个myid文件,其中设置当前zook ...
- 【SocketIoClientDotNet】Nuget包安装问题
问题: Nuget安装[SocketIoClientDotNet]失败 错误信息: Operation failed Expected 1 export(s) with contract name & ...
- 3.key的操作
我们之前使用Redis简单存储了三个参数: 在语句set name jack中,其中name就是一个key.我们Java中的变量名是有一定规则的,比如组成内容可以是“数字”,“字母”以及“下划线”. ...
