vue中使用element2
阻止谷歌下记住密码
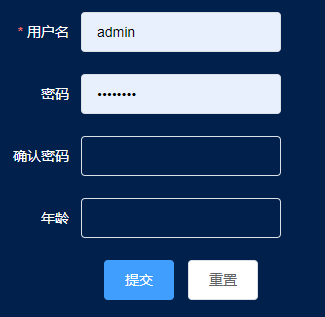
当我们将input框的类型设置为密码框的时候,就会出现下面这种效果,不仅样式不统一,有的时候,密码框的上面并不是用户名,而是其他的内容,也会被强制显示为用户名:

首先需要解决样式问题:
#app input:-webkit-autofill {
-webkit-text-fill-color: #fff !important;
-webkit-box-shadow: none !important;
background-color: transparent;
background-image: none;
transition: background-color 999999s ease-in-out, color 999999s ease-in-out;
}

其次,阻止谷歌自带的记住密码:

回车重定向
单个el-input获得焦点时,点击键盘回车,会触发路由重定向。

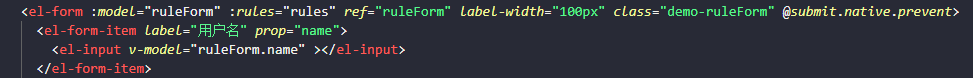
解决方法:@submit.native.preven t阻止表单默认事件

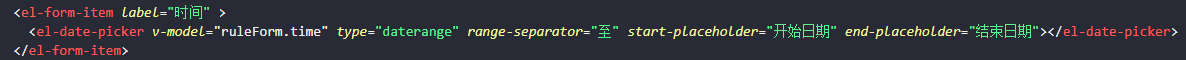
日期时间框的默认值在IE无法清除
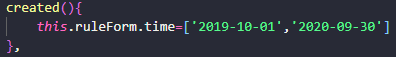
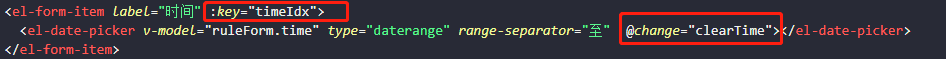
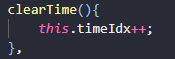
element的日期框添加默认值后,在ie下,默认的清空按钮无法清空默认日期值:


数据应该是已经清空了,但是DOM没有刷新,所以需要强制刷新DOM:


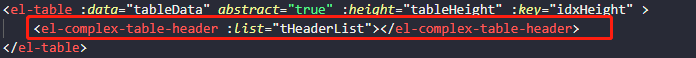
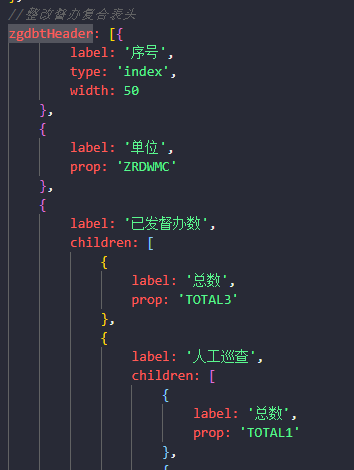
自定义表头
<template>
<div>
<el-table-column
v-for="(item, idx) in list"
:key="idx"
v-bind="item" :show-overflow-tooltip="true">
<tHeader
v-if="item.children"
:list="item.children">
</tHeader>
</el-table-column>
</div>
</template>
<script>
export default {
name: 'tHeader',
props: [
'list'
],
methods: {
repairEleSortBug() {
this.list.unshift(this.list.pop());
}
}, created() {
//修复elementUI排序倒置的bug(将数组最后一个放到第一个)
this.repairEleSortBug();
}
};
</script>


对象监听
在vue中可以通过监听一个变量的值变化触发相应事件,但是当需要监听的变量是个复杂对象时,通常在外出是监听不到对象里面值的变化,这时就需要深度监听:

vue中使用element2的更多相关文章
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
随机推荐
- 报错:The server cannot be started because one or more of the ports are invalid. Open the server editor and correct the invalid ports.
今天重装eclipse和Tomcat,启动时候报标题错“The server cannot be started because one or more of the ports are invali ...
- Linux题目
1.删除某目录下所有文件,只保留指定文件. 例:假设/abc文件夹下有a1.a2....a10文件,保留a5和a6文件,其他全部删除 [root@localhost abc]# touch a{1.. ...
- java方法句柄-----5.Method Handles in Java
Method Handles in Java 目录 Method Handles in Java 1.介绍 2.什么是MethodHandle 3. Method Handles vs Reflect ...
- MySQL 高级—— 锁机制
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.锁的概述 1.锁的定义 锁是计算机协调多个进程或线程并发访问某一资源的机制. 在数据库中,除传统的计 ...
- Java实现 蓝桥杯VIP 算法训练 与1连通的点的个数(并查集)
试题 算法训练 与1连通的点的个数 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 没有问题描述. 输入格式 输入的第一行包含两个整数n, m n代表图中的点的个数,m代表边的个数 ...
- Java实现 蓝桥杯VIP 算法训练 矩阵乘方
算法提高 矩阵乘方 时间限制:1.0s 内存限制:512.0MB 问题描述 给定一个矩阵A,一个非负整数b和一个正整数m,求A的b次方除m的余数. 其中一个nxn的矩阵除m的余数得到的仍是一个nxn的 ...
- Java实现第八届蓝桥杯纸牌三角形
纸牌三角形 题目描述 A,2,3,4,5,6,7,8,9 共9张纸牌排成一个正三角形(A按1计算).要求每个边的和相等. 下图就是一种排法(如有对齐问题,参看p1.png). A 9 6 4 8 3 ...
- iOS-pthread && NSThread && iOS9网络适配
几个概念: 进程:"正在运行"应用程序(app)就是一个进程,它至少包含一个线程: 进程的作用:为应用程序开辟内存空间: 线程:CPU调度的最小单元: ...
- Spire.Cloud.SDK for Java 合并、拆分Excel单元格
Spire.Cloud.SDK for Java 是Spire.Cloud云产品系列中,用于处理Word.Excel.PowerPoint以及PDF文档的JAR文件,可执行文档编辑.转换.保存等操作. ...
- 【百度前端技术学院 Day5/6】CSS盒模型及Float简单布局
1. 盒模型 1.1 内容区 content 默认情况下,width和height只包括内容区域的宽和高,不包括border.padding.margin使用box-sizing可以使其包含conte ...
