状态机模式 与 ajax 的结合运用
太神奇了,昨晚做了个梦,梦中我悟出一个道理:凡是涉及到异步操作而且需要返回值的函数,一定要封装成 Promise 的形式,假如返回值取决于多个异步操作的结果,那么需要对每个异步操作进行状态的设计,而且需要封装一个 next 函数。,到了晚上才觉到很有意思,所以结合 ajax 设置最短返回时间 和 最大返回时间进行实践:
const PENDING = 'PENDING'
const RESOLVED = 'RESOLVED'
const REJECTED = 'REJECTED'
const FULLFILLED = 'FULLFILLED'
/**
* @desc 异步操作模拟
* @param time 响应时间
* @param isError 是否抛错
*/
const mock = (time, isError) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (!isError) {
resolve({ user: 'ManbaX' })
} else {
reject('request error')
}
}, time)
})
}
/**
* @desc 生产不同类型请求的工厂函数
* @param time 响应时间
* @param isError 是否抛错
*/
var RequestFactory = function (time, isError) {
var request = function () {
return new Promise((resolve, reject) => {
var min = PENDING
var max = PENDING
var state = PENDING
var res = null
var next = function (name) {
const cb = function () {
if (state === RESOLVED) {
resolve(res)
} else {
reject(res)
}
}
if (name === 'res' && min === FULLFILLED) {
cb()
}
if (name === 'min' && (state === RESOLVED || state === REJECTED)) {
cb()
}
if (name === 'max' && state === PENDING) {
reject('timeout')
}
}
setTimeout(() => {
min = FULLFILLED
next('min')
}, 500)
setTimeout(() => {
max = FULLFILLED
next('max')
}, 1000)
mock(time, isError).then(data => {
res = data
state = RESOLVED
next('res')
}).catch(error => {
res = error
state = REJECTED
next('res')
})
})
}
return request
}
// 不超时, 不返回错误
console.time('r1')
RequestFactory(200)().then(res => {
console.log('data: ', res)
}).finally(() => {
console.timeEnd('r1')
})
// 不超时, 返回错误
console.time('r2')
RequestFactory(200, true)().catch(err => {
console.log('error', err)
}).finally(() => {
console.timeEnd('r2')
})
// 超时
console.time('r3')
RequestFactory(2000)().catch(res => {
console.log('error: ', res)
}).finally(() => {
console.timeEnd('r3')
})
console.time('r4')
RequestFactory(2000)().catch(res => {
console.log('error: ', res)
}).finally(() => {
console.timeEnd('r4')
})

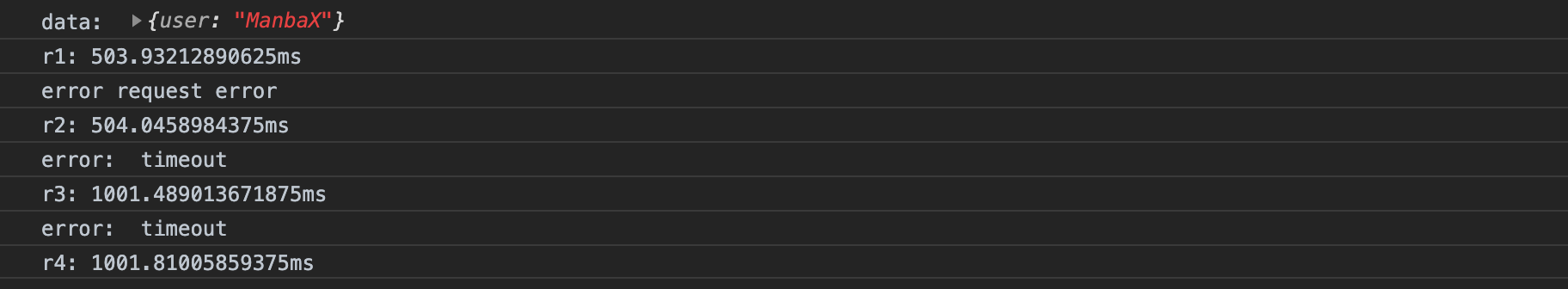
上面的运行结果符合预期,本来梦中还有另外一个有意思的东西,但是太模糊了就搞忘记了,下次一定早点记录。
状态机模式 与 ajax 的结合运用的更多相关文章
- 状态机模式中的Task与对象池
Task 抽象带来Task 首先,假设我们有这么一段逻辑:收到一个参数,先校验格式是否正确,再提取相关的参数出来,执行我们的事务,然后构建结果并返回.伪代码如下: /** * 一个engine类 ** ...
- 一种开发模式:ajax + ashx + UserControl
一.ajax+ashx模式的缺点 在web开发过程中,为了提高网站的用户体验,或多或少都会用到ajax技术,甚至有的网站全部采用ajax来实现,大量使用ajax在增强用户体验的同时会带来一些负 ...
- Query Object--查询对象模式(下)
回顾 上一篇对模式进行了介绍,并基于ADO.NET进行了实现,虽然现在ORM框架越来越流行,但是很多中小型的公司仍然是使用ADO.NET来进行数据库操作的,随着项目的需求不断增加,业务不断变化,ADO ...
- AJAX(学习笔记一)
1:什么是AJAX? AJAX是一组英文单词的简写,这组英文单词是 :Asynchronous JavaScript and XML ,翻译成中文的意思是: 异步的JavaScript 和 XML.什 ...
- ajax withCredentials在firefox下问题的解释
1,起因: 跨域的问题一般有两种解决方式比较常用,一是使用jsonp,二是服务端配置cors策略.至于jsonp这里不再赘述,本文主要解释一下cors解决跨域产生的问题 2,cors跨域产生的问题 j ...
- 游戏开发设计模式之状态模式 & 有限状态机 & c#委托事件(unity3d 示例实现)
命令模式:游戏开发设计模式之命令模式(unity3d 示例实现) 对象池模式:游戏开发设计模式之对象池模式(unity3d 示例实现) 原型模式:游戏开发设计模式之原型模式 & unity3d ...
- Json,Ajax(0516)
一.JSON简介: JSON(JavaScript Object Notation)是一种轻量级的数据交换语言,以文字为基础,且易于让人阅读,同时也方便了机器进行解析和生成.JSON简单说就是java ...
- $.ajax传递字符串到后台,后台返回json对象
var mall = { MallID: $("#createId").val().trim(), MallName: $("#createName").val ...
- Ajax学习之小结
ajax: * 同步交互和异步交互: * 同步交互:客户端发送请求——>等待服务器端处理——>接收响应,这个过程客户端不能做任何其他事情,这种模式叫做同步交互 * 异步交互:客户端发送 ...
随机推荐
- Cypress系列(3)- Cypress 的初次体验
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 这里的栗子项目时 Cypress ...
- Matlab矩阵学习三 矩阵的运算
Matlab矩阵的运算 一.矩阵的加减 在matlab中,矩阵的加减和数的加减符号一样,都是"+"和”-“,不同的是两个进行运算的矩阵维度必须相同 二.数乘 三.乘法 矩阵乘法 ...
- 【朝夕专刊】RabbitMQ消息的持久化优先级
欢迎大家阅读<朝夕Net社区技术专刊> 我们致力于.NetCore的推广和落地,为更好的帮助大家学习,方便分享干货,特创此刊!很高兴你能成为忠实读者,文末福利不要错过哦! 上篇文章介绍了R ...
- Rocket - debug - SBA
https://mp.weixin.qq.com/s/eFOHrEhvq2PlEJ14j2vlhg 简单介绍SBA的实现. 1. SystemBusAccessState 系统总线访问状态: 分别是: ...
- 聚类算法之k-均值聚类
k-均值聚类算法 优点:容易实现 缺点:可能收敛到局部最小值,在大规模数据集上收敛较慢 适用数据类型:数值型数据 其工作流程:首先,随机确定k个初始点作为质心,然后将数据集中的每个点分配到一个簇中,具 ...
- Java实现 LeetCode 373 查找和最小的K对数字
373. 查找和最小的K对数字 给定两个以升序排列的整形数组 nums1 和 nums2, 以及一个整数 k. 定义一对值 (u,v),其中第一个元素来自 nums1,第二个元素来自 nums2. 找 ...
- java实现购物券消费方案
公司发了某商店的购物券1000元,限定只能购买店中的m种商品.每种商品的价格分别为m1,m2,-,要求程序列出所有的正好能消费完该购物券的不同购物方法. 程序输入: 第一行是一个整数m,代表可购买的商 ...
- java实现输入日期
/* 从键盘输入一个日期,格式为 yyyy-M-d 要求计算该日期与 1949 年 10 月 1 日距离多少天 例如: 用户输入了:1949-10-2 程序输出:1 用户输入了:1949-11-1 程 ...
- Java实现第八届蓝桥杯购物单
购物单 题目描述 小明刚刚找到工作,老板人很好,只是老板夫人很爱购物.老板忙的时候经常让小明帮忙到商场代为购物.小明很厌烦,但又不好推辞. 这不,XX大促销又来了!老板夫人开出了长长的购物单,都是有打 ...
- Spring源码之自动装配
我们使用Spring开发过程中经常会用到Autowired注解注入依赖的bean,这部分也是面试的热点问题之一.今天咱们一起来深入研究下自动注入的背后实现原理.首先上一个例子,如下所示: @RestC ...
