超过百万的StackOverflow Flutter 问题-第二期

老孟导读:一个月前分享的《超过百万的StackOverflow Flutter 问题-第一期》受到很多朋友的喜欢,非常感谢大家的支持,在文章末尾有第一期的链接,希望此文能对你有所帮助。
No connected devices
这个问题估计大部分都遇到过,解决方法如下:
执行
flutter doctorDoctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.9, on Mac OS X 10.14.6 18G1012,
locale zh-Hans-CN) [!] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
! Some Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[✓] Xcode - develop for iOS and macOS (Xcode 11.3.1)
[✓] Android Studio (version 3.5)
[✓] Connected device (1 available) ! Doctor found issues in 1 category.
保证没有红色的叉。
启动手机或者模拟器(Android系统大于16),开启
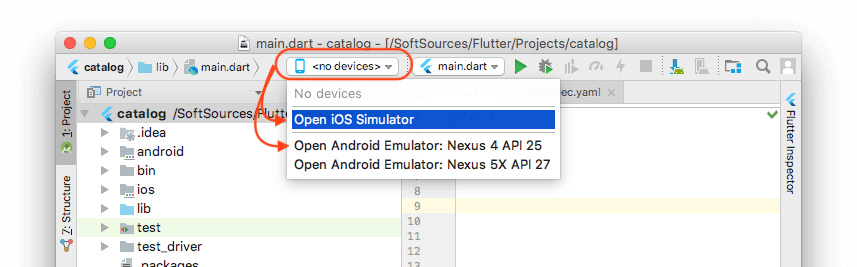
USB 调试模式,不同手机开启方法略有不同,以华为手机为例:进入设置->系统->关于手机,快速连续点击版本号5次,提示打开开发者模式,返回设置,此时会出现开发人员选项菜单,进入,打开开发人员选项和USB 调试,弹出授权菜单,同意即可。打开Android Studio,查看连接的手机:

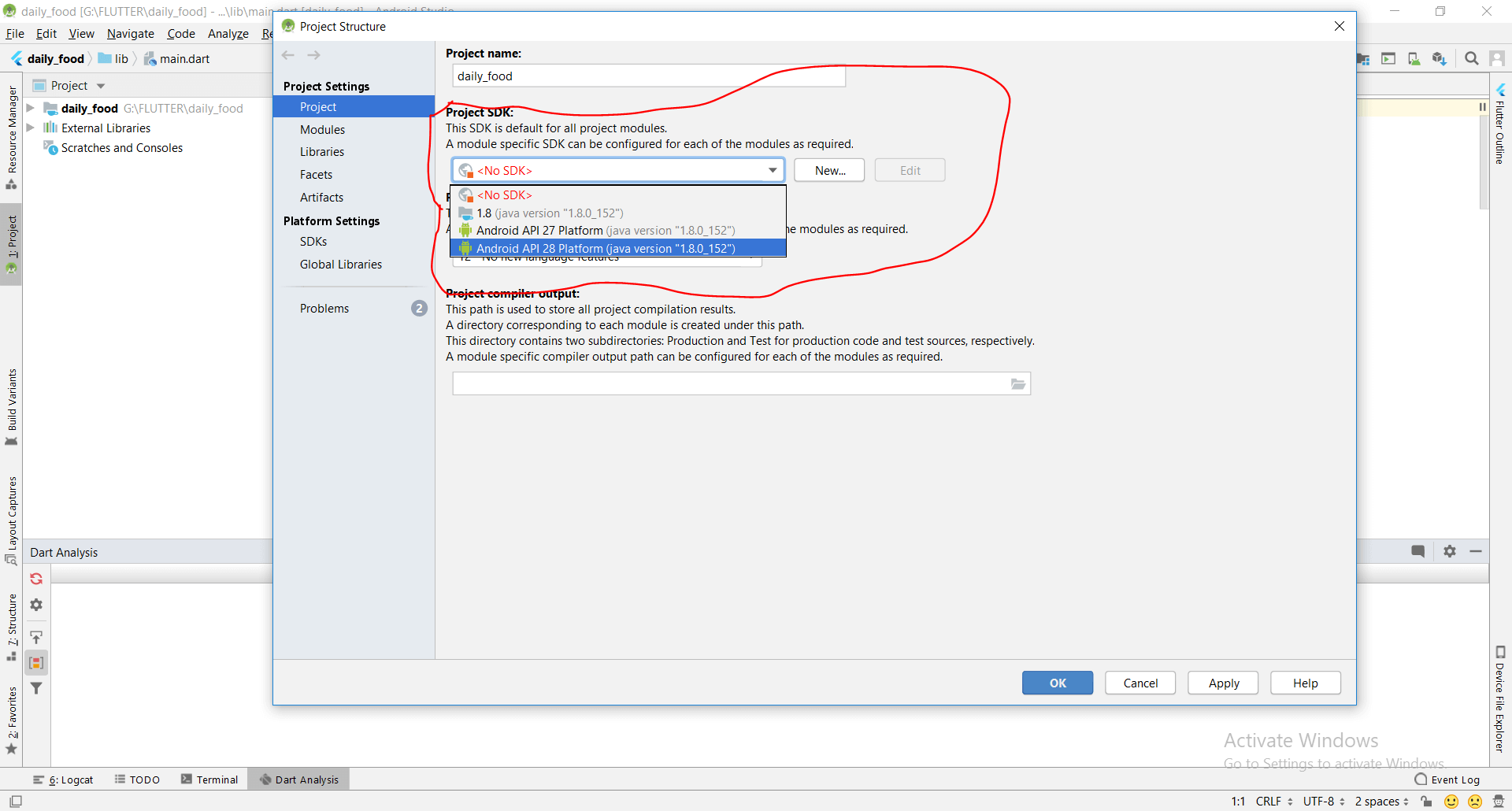
如果依然无法连接手机,打开Android Studio设置界面:

选择最近的API。
到此基本就可以解决了,如果还无法连接,那基本就是
adb的问题,很可能是adb端口被占用,关于adb的解决方案可百度,引起adb问题有很多种情况。
创建Toast提示
在Material Design设计规范中Snackbars就是Toast提示,Snackbar用法如下:
Scaffold.of(context).showSnackBar(SnackBar(
content: Text("Sending Message"),
));

这个效果在国内来不是很接受,所以一般使用第三方插件fluttertoast
Fluttertoast.showToast(
msg: "This is Toast messaget",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIos: 1
);

创建一个圆角Button
创建圆角Button的方式有很多种,下面介绍几种简单的:
使用
FlatButton和RaisedButtonshape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
),

使用
ClipRRectClipRRect(
borderRadius: BorderRadius.circular(40),
child: RaisedButton(
onPressed: () {},
child: Text("Button"),
),
)
使用
ButtonThemeButtonTheme(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
child: RaisedButton(
onPressed: () {},
child: Text("Button"),
),
)
添加启动页
Flutter应用程序启动时会出现一段时间的白屏,因为程序要启动引擎,所以App第一次启动比较慢,在原生端会显示一段时间的白色启动页,我们把这个白色启动页做为应用程序的启动页,替换为自己的图片,此方案的启动页只能是一张图片,无法交互,如果需要启动页有交互效果建议使用Flutter做。
Android端替换启动页图片,打开android/app/src/main/res/drawable/launch_background.xml文件,效果如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<!-- <item>
<bitmap
android:gravity="center"
android:src="@mipmap/launch_image" />
</item> -->
</layer-list>
修改为:
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap
android:gravity="center"
android:src="@drawable/splash" />
</item>
</layer-list>
将splash.png图片拷贝到drawable文件夹下。
iOS端,打开ios/Runner/Assets.xcassets/LaunchImage.imageset下面的3张LaunchImage.png图片替换,保持名称不变。
修改应用程序的包名/BundleIdentifier
Android平台上打开android/app/build.gradle:
defaultConfig {
applicationId "com.example.fluttersample"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
修改applicationId属性即可。
iOS平台打开ios/Runner/Info.plist,修改CFBundleIdentifier的值:
<key>CFBundleIdentifier</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
如何给一个控件添加边框
new Container(
margin: const EdgeInsets.all(15.0),
padding: const EdgeInsets.all(3.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent)
),
child: Text("My Awesome Border"),
)

让Button充满父组件
SizedBox.expand(
child: RaisedButton(...),
)
或者
SizedBox(
width: double.infinity,
// height: double.infinity,
child: RaisedButton(...),
)
或者
ConstrainedBox(
constraints: const BoxConstraints(minWidth: double.infinity),
child: RaisedButton(...),
)
或者
ButtonTheme(
minWidth: double.infinity,
child: MaterialButton(
onPressed: () {},
child: Text('Raised Button'),
),
),
如何在Column中添加ListView
给ListView指定高度:
Column(
children: <Widget>[
Container(
height: 50,
child: ListView(),
)
],
)
或者铺满Column:
Column(
children: <Widget>[
Expanded(
child: horizontalList,
)
],
);
如何给图片添加圆角
ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image.network(
'',
),
)
或者
CircleAvatar(
radius: 20,
backgroundImage: NetworkImage('https://via.placeholder.com/140x100')
)
或者
ClipOval(
child: Image.network(
"image_url",
height: 100,
width: 100,
fit: BoxFit.cover,
),
),
或者
Container(
width: 100.0,
height: 150.0,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage('Path to your image')
),
borderRadius: BorderRadius.all(Radius.circular(8.0)),
color: Colors.redAccent,
),
如何去掉TextField的下划线
InputDecoration(
border: InputBorder.none,
hintText: 'Username',
),
),
如果防止UI随着手机的旋转而在横竖屏间切换
设置支持的方向:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
return new MaterialApp(...);
}
}
打开ios/Runner/Info.plist,设置支持的方向:
<array>
<string>UIInterfaceOrientationPortrait</string>
</array>
显示/隐藏控件
使用Opacity
Opacity(
opacity: .0,
child: ,
)
或者
Visibility(
visible: false,
child: ,
)
或者
Offstage(
offstage: true,
child: ,
)
如何截取Android的返回按键并处理
@override
Widget build(BuildContext context) {
return new WillPopScope(
onWillPop: () async => false,
child: new Scaffold(
appBar: new AppBar(
title: new Text("data"),
leading: new IconButton(
icon: new Icon(Icons.ac_unit),
onPressed: () => Navigator.of(context).pop(),
),
),
),
);
}
如何设置RaisedButton控件的width
ButtonTheme(
minWidth: 200.0,
height: 100.0,
child: RaisedButton(
onPressed: () {},
child: Text("test"),
),
);
或者
SizedBox(
width: 100, // specific value
child: RaisedButton(...)
)
设置AppBar的height
使用PreferredSize:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Example',
home: Scaffold(
appBar: PreferredSize(
preferredSize: Size.fromHeight(50.0), // here the desired height
child: AppBar(
// ...
)
),
body: // ...
)
);
}
}
如何格式化时间
Dart API本身没有格式化时间的接口,使用intl:
import 'package:intl/intl.dart';
DateTime now = DateTime.now();
String formattedDate = DateFormat('yyyy-MM-dd – kk:mm').format(now);
通过List绘制一组控件
Widget getTextWidgets(List<String> strings)
{
List<Widget> list = new List<Widget>();
for(var i = 0; i < strings.length; i++){
list.add(new Text(strings[i]));
}
return new Row(children: list);
}
或者
Row(children: strings.map((item) => new Text(item)).toList())
或者
var list = ["one", "two", "three", "four"];
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
for(var item in list ) Text(item)
],
),
如何设置GridView中组件的height
使用childAspectRatio,设置如下:
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> widgetList = ['A', 'B', 'C'];
@override
Widget build(BuildContext context) {
var size = MediaQuery.of(context).size;
/*24 is for notification bar on Android*/
final double itemHeight = (size.height - kToolbarHeight - 24) / 2;
final double itemWidth = size.width / 2;
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Container(
child: new GridView.count(
crossAxisCount: 2,
childAspectRatio: (itemWidth / itemHeight),
controller: new ScrollController(keepScrollOffset: false),
shrinkWrap: true,
scrollDirection: Axis.vertical,
children: widgetList.map((String value) {
return new Container(
color: Colors.green,
margin: new EdgeInsets.all(1.0),
child: new Center(
child: new Text(
value,
style: new TextStyle(
fontSize: 50.0,
color: Colors.white,
),
),
),
);
}).toList(),
),
),
);
}
}
如何修改状态条颜色
import 'package:flutter_statusbarcolor/flutter_statusbarcolor.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
FlutterStatusbarcolor.setStatusBarColor(Colors.white);
return MaterialApp(
title: app_title,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(title: home_title),
);
}
}
或者
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
statusBarColor: Colors.white
));
Column的子控件底部居中,左对齐
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
//your elements here
],
);
交流
老孟Flutter博客地址(近200个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
超过百万的StackOverflow Flutter 问题-第二期的更多相关文章
- 超过百万的StackOverflow Flutter 问题
老孟导读:今天分享StackOverflow上高访问量的20大问题,这些问题给我一种特别熟悉的感觉,我想你一定或多或少的遇到过,有的问题在stackoverflow上有几十万的阅读量,说明很多人都遇到 ...
- KAFKA:如何做到1秒发布百万级条消息
http://rdcqii.hundsun.com/portal/article/709.html KAFKA是分布式发布-订阅消息系统,是一个分布式的,可划分的,冗余备份的持久性的日志服务.它主要用 ...
- [转帖]“腾百万”之后,腾讯的云操作系统VStation单集群调度达10万台
“腾百万”之后,腾讯的云操作系统VStation单集群调度达10万台 https://www.leiphone.com/news/201909/4BsKCJtvvUCEb66c.html 腾讯有超过1 ...
- 【老孟Flutter】Flutter 2.0 重磅更新
老孟导读:昨天期待已久的 Flutter 2.0 终于发布了,Web 端终于提正了,春季期间我发布的一篇文章,其中的一个预测就是 Web 正式发布,已经实现了,还有一个预测是:2021年将是 Flut ...
- 无限可能 | Flutter 2 重点更新一览
我们非常高兴在本周发布了 Flutter 2.自 Flutter 1.0 发布至今已有两年多的时间,在如此短暂的时间内,我们解决了 24,541 个 issue,合并了来自 765 个贡献者的 17, ...
- 【老孟Flutter】Flutter 2的新功能
老孟导读:昨天期待已久的 Flutter 2.0 终于发布了, Flutter Web和Null安全性趋于稳定,Flutter桌面安全性逐渐转向Beta版! 原文链接:https://medium.c ...
- Flutter 2.8 更新详解
北半球的冬意已至,黄叶与气温均随风而落.年终的最后一个 Flutter 稳定版本 已悄然来到你的面前.让我们向 Flutter 2.8 打声招呼- 本次更新包含了 207 位贡献者和 178 位审核者 ...
- mysql 数据表备份导出,恢复导入操作实践
因为经常跑脚本的关系, 每次跑完数据之后,相关的测试服数据库表的数据都被跑乱了,重新跑脚本恢复回来速度也不快,所以尝试在跑脚本之前直接备份该表,然后跑完数据之后恢复的方式,应该会方便一点.所以实践一波 ...
- Storm介绍(一)
作者:Jack47 PS:如果喜欢我写的文章,欢迎关注我的微信公众账号程序员杰克,两边的文章会同步,也可以添加我的RSS订阅源. 内容简介 本文是Storm系列之一,介绍了Storm的起源,Storm ...
随机推荐
- 掌握MySQL连接查询到底什么是驱动表
准备我们需要的表结构和数据 两张表 studnet(学生)表和score(成绩)表, 创建表的SQL语句如下 CREATE TABLE `student` ( `id` int(11) NOT NUL ...
- Prometheus监控 Redis & Redis Cluster 说明
说明 在前面的Prometheus + Grafana 部署说明之「安装」文章里,大致介绍说明了Prometheus和Grafana的一些安装使用,现在开始如何始部署Prometheus+Grafan ...
- xshell下使用vim的编辑一个文件Ctrl+S和Ctrl+Q
xshell下使用vim的编辑一个文件,保存的时候习惯性的按了Ctrl+S 结构悲剧了.屏幕锁死了.按其他键都没有反应,exc也不行. 经过问度娘才知道. 原来Ctrl+S在Linux里,是锁定屏幕的 ...
- synchronized 作为悲观锁,锁住了什么?
继续来认识 synchronized,上篇文章加不加 synchronized 有什么区别?我们了解了 synchronized 是在多线程并发竞争同一资源的时候使用,这一篇我们来了解,synchro ...
- java学习(第一篇)
Java 简介 Java是由Sun Microsystems公司于1995年5月推出的Java面向对象程序设计语言和Java平台的总称.由James Gosling和同事们共同研发,并在1995年正式 ...
- [Qt] Release模式下产生调试信息
分两步,设置Qt配置文件,设置VS. https://blog.csdn.net/itas109/article/details/83652387 F:\Qt\Qt5.7.1\5.7\msvc2015 ...
- java 接口实现关系下的多态
2019独角兽企业重金招聘Python工程师标准>>> 多态: 父类的引用类型变量指向了子类的对象 或者 是接口类型的引用类型变量指向了接口实现类的对象. 实现关系下的多态: ...
- Golang项目部署
文章来源:https://goframe.org/deploymen... 一.独立部署 使用GF开发的应用程序可以独立地部署到服务器上,设置为后台守护进程运行即可.这种模式常用在简单的API服务项目 ...
- 15个Nodejs应用场景
15个Nodejs应用场景 我们已经对Nodejs有了初步的了解,接下来看看Nodejs的应用场景. 2.1 Web开发:Express + EJS + Mongoose/MySQL express ...
- Eclipse Mac OS 安装 Subversion插件subclipse 缺失JavaHL解决方案
安装 SVN 插件 subclipse 时可能遇到问题 subclipse 安装完成后,当我们选择使用 的时候还是会提示:javaHL not available, SVN接口选择 client:选择 ...
